前回はiOSアプリ開発をするためのUIを配置するためのAuto Layoutについて投稿しました。
レイアウト編2:https://qiita.com/euJcIKfcqwnzDui/items/31f6b11afb317275f684
今回はいよいよSwiftコードとStoryboardを接続していきます。
とはいっても接続はかなり簡単でおそらくすぐに覚えられるかと思います。
プログラムと接続するとどうなるの?
そんなんわかるわ!と思う方は読み飛ばしてください。
当たり前ですがソースコードとUIを結び付けなければアプリとして成り立ちません。
アプリの基本的な流れとしては
1.ユーザ操作を受け付ける
2.操作に合わせた処理をする
3.処理結果をユーザにフィードバックする
という流れになります。
UI、つまりユーザインタフェースはその名の通りユーザとPCの仲介役です。
ユーザが関わることはすべてUIを通して行われます。
上の例でいくと1,3がUIの仕事です。
そして実際の処理を行うのがプログラムというわけです。
つまりUI->Swift->UI...という流れを実現するために接続します。
ボタンのタップ処理
とりあえず接続してみる
それではさっそく接続してみましょう。
前回から使い続けてるプロジェクトを開き、Main.storyboardを開いてください。
まずUIとSwiftコードを紐付けるためにはstoryboardとswiftファイル両方を開く必要があります。
Inspectorのすぐ左にある[+]のようなボタンを押してください。
画面が二分割されます。
Inspectorは邪魔なので一度非表示にしましょう。
右上の青くなっているボタンをクリックすると非表示になります。
もう一度クリックすると再度表示されるのでご心配なく。


Swiftファイルを開きます。どちらでも構いませんが私の画面と合わせるために左側の画面の適当な位置をクリックしてください。
その後ファイル一覧からViewController.swiftを選択します。
ViewController.swiftが開かれましたか?

それでは接続します。
まずstoryboardでボタンを選択します。
controlを押しながらボタンをドラッグします。
ボタンとマウスカーソルの間に青い線が出るのでその先端をclass ViewController: UIViewController {の1行下まで持っていき離してください。
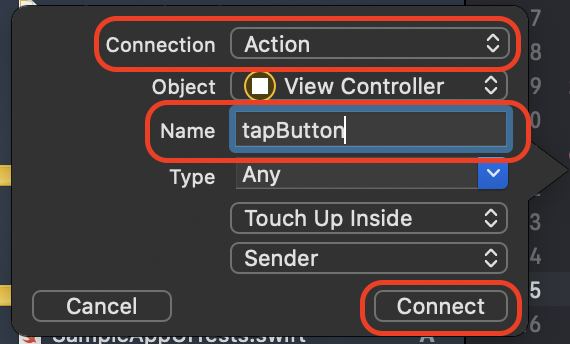
持っていったところあたりから下図のようなポップアップが表示されればOKです。

ポップアップを以下のように変更し、[Connect]ボタンを選択します。
・Connection:Action
・Name:tapButton

以下のように
}```
が追加されていれば成功です。
<img width="556" alt="スクリーンショット 2020-05-18 22.29.47.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/326173/fa12ed66-8714-9a4c-eb11-70a9ba14168a.png">
これでボタンのタップ処理が接続されました。
実際に接続されているか確かめてみましょう。
tapButtonの{}の中にprint("Hello World")と入力してください。
```ViewController.swift
@IBAction func tapButton(_ sender: Any) {
print("Hello World")
}
シミュレータで実行し、ボタンをタップしてみてください。
Xcodeの下の方の画面に「Hello World」と表示されました。
またボタンを押せば押した回数分表示されるので試してみてください。
※Xcodeの下にそんな画面がないという方はXcodeの右上にある3つのボタンの真ん中をクリックしてください。

内容の解説
まずボタンをマウスで引っ張っていったときに表示されたポップアップについて。

このポップアップでは接続方法の設定を行っています。
少しプログラミングのオブジェクト指向の用語が出てきますが1つずつ見ていきましょう。
(クラス・オブジェクトはこちらで紹介しています)
- Connection
-
接続の方法を指定します。後述しますが接続には種類があり、イベントを接続する方法とUI自体を接続する方法があります。今回はボタンに対するイベントを接続したかったので
Actionを選択しました。
-
接続の方法を指定します。後述しますが接続には種類があり、イベントを接続する方法とUI自体を接続する方法があります。今回はボタンに対するイベントを接続したかったので
- Object
- ここはあまり変更することはありませんが接続先のオブジェクトを指定します。
storyboardを確認してください。UIの階層構造の中にView ControllerというUIがあるかと思います。これのことです。
実はこのView ControllerとViewController.swiftはプロジェクト作成時に自動的に紐付けられています。
とりあえずはViewController.swiftの中に処理が書かれるんだなぁと思ってください
(※正確にはViewControllerというクラスから作られたオブジェクトに紐付いています)
- ここはあまり変更することはありませんが接続先のオブジェクトを指定します。
- Name
- イベントが発生したときに呼ばれるメソッドの名前を指定します。メソッドとは処理そのものというように認識してください。
今回tapButtonと名付けましたが、そのままボタンがタップされたときの処理というような意味で名付けています。
- イベントが発生したときに呼ばれるメソッドの名前を指定します。メソッドとは処理そのものというように認識してください。
- Type
- 1つ目は引数の型を指定します。型とは種類のようなものです。
引数とは@IBAction func tapButton(_ sender: Any)とありますがsenderのことです。senderの実態は操作されたUI自体、今回でいうとボタン自体です。タップしたときにボタン自体も一緒に渡しますよという感じです。
TypeをAnyで指定したのでsender: AnysenderはAny型ですよとなっています。Anyはボタンに限らずどんな種類になるかわかりませんというようなイメージです。そんなものがあるのかーくらいでいいです。 - 2つ目はイベントの詳細を指定します。一口にボタンのイベントといっても「ボタンをタップした」、「ボタンをタップしたけどキャンセルした」など様々なイベントが考えられます。今回指定した[Touch Up Inside]はボタンをタップしたというイベントです
- 3つ目は引数の種類です。
senderは先述したようにボタン自体です。他にもイベントの情報、例えばどの座標がタップされたというようなものも指定できます。
- 1つ目は引数の型を指定します。型とは種類のようなものです。
以上が接続方法それぞれの項目の内容です。
今はわからないことが多いかもしれませんが、もう少し勉強を進めて見直すとわかってくるかと思うのでので今はイメージを掴むだけでもいいかと思います。
次は接続された後の解説です。
@IBAction func tapButton(_ sender: Any)の左側を見ると●のようなマークが出ています。
これは「このメソッドは何かのUIと紐付いている」という意味です。先程ボタンと紐付けたため表示されました。
Interface Builderと紐付いているものにはこれが付きます。
また@IBActionとあります。これは「このメソッドはInterface Builder(IB)からActionとして紐付けられるもの」というような意味です。Interface Builderから紐付けられないメソッドには付きません。

今度はstoryboardを見てみます。
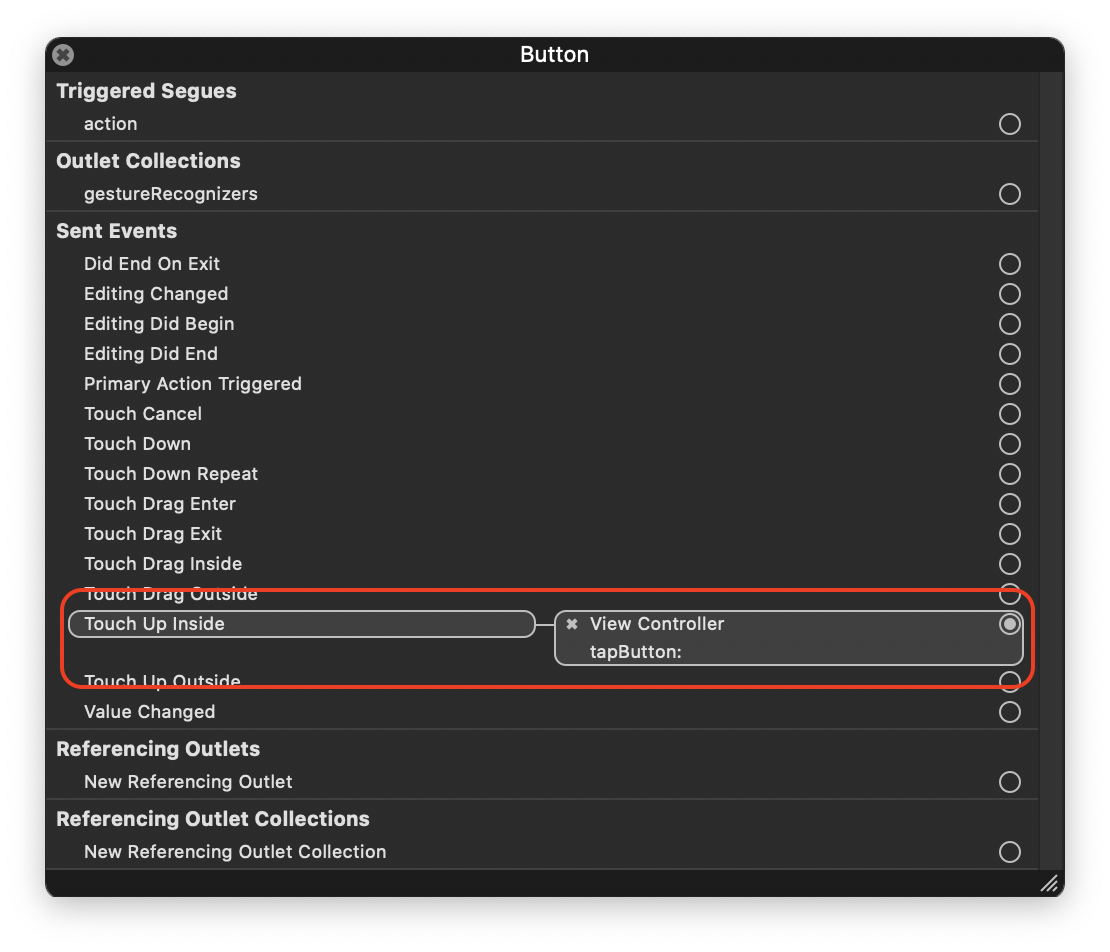
ボタンを選択し右クリック or 二本指でクリックしてください。小さいウィンドウが表示されます。
[Sent Events]のなかに[Touch Up Inside]があり、右側に[View Controller]、[tapButton:]が表示されています。
これはソースコードと紐付いている証で「Touch Up InsideしたときView ControllerのtapButtonが呼び出されますよ」ということです。
View Controllerの右の[✕]ボタンをクリックすると接続が解除されます。
また再度tapButtonまでボタンをドラッグすると紐付けることができます。
備考として[Sent Events]のなかに[Touch Up Inside]以外にも色々あります。これが先述したイベントの詳細です。

ViewController.swiftに戻りましょう。
接続後print("Hello World")というコードを書きました。
これはデバッグコンソールに「Hello World」と表示するという処理です。
デバッグコンソールは先程「Hello World」と表示された場所です。
print()はデバッグコンソールに文字列を表示するための関数で開発の際よく使います。
(関数とはメソッドと似たようなもので処理の塊というイメージです)
@IBAction func tapButton(_ sender: Any) {
print("Hello World")
}
ということで
ボタンをタップ → tapButtonが呼ばれる → print()が呼ばれる
という流れで処理が実行されたというわけです。
最後に
今回はボタンタップ処理のの仕方について説明しました。
プログラミングに初めて触るという方にとっては聞いたことがない単語がいくつか出てきたかと思いますが、実際に行った作業としては単純なものだったのではないでしょうか?
また簡単な処理ではありますが少しずつアプリとして動くようになってきているかと思います。
この調子で着実に進めましょう。
プログラミングの基本については近々Swiftベースでまとめます。
次回はボタンタップからのUI更新の方法を紹介しようと思います。
SwiftとUIの接続編2:https://qiita.com/euJcIKfcqwnzDui/items/93f010b989a4d333f0b9
本連載ではプログラミング未経験からiOSアプリ開発が行えるようになることを目的としています。
今までの投稿をまとめていますのでこちらもご覧ください。
http://naoyalog.com/