前回はiOSアプリ開発をするためのXcode環境構築について投稿しました。
環境構築編:https://qiita.com/euJcIKfcqwnzDui/items/0bbde21f63825cb0cd88
環境構築が終わったらさっそく実際にiOSアプリを作りましょう。
まずアプリ開発において一番重要になるのはレイアウト、つまり見た目です。
※レイアウトはエンジニアの間ではユーザインタフェース、特に省略してUIと呼びます。
iOSのUIはInterface Builderを使う方法が最もメジャーです。というかほぼこれ一択に近いです。
(中にはコードでごりごり書いて作らないと気が済まないという方もいるようですが。。。)
今回はiOSアプリにおけるUI作成方法について説明していきます。
Interface Builderとは
その名の通りアプリのUIを構築するためのツールです。
Xcodeの標準機能として提供されています。
皆さんがよく見るアプリにはボタン、スイッチ、テキストなど様々なUIが配置されているかと思います。
これらは画面上のどこに、どのサイズで配置するか指定してあげる必要があります。
この指定をグラフィカルに、直感的に行うためのツールがInterface Builderです。
グラフィカルに指定できる言われてもピンとこない方がいるかと思います。
例えばWebアプリのUI配置には以下のようなHTML書く必要があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Interface Builderとの比較</title>
</head>
<body>
<h1>TEST</h1>
<p>HTMLの場合</p>
</body>
</html>
あまり慣れていない方からするとこれだけでは何が表示されるかはわからないかと思います。
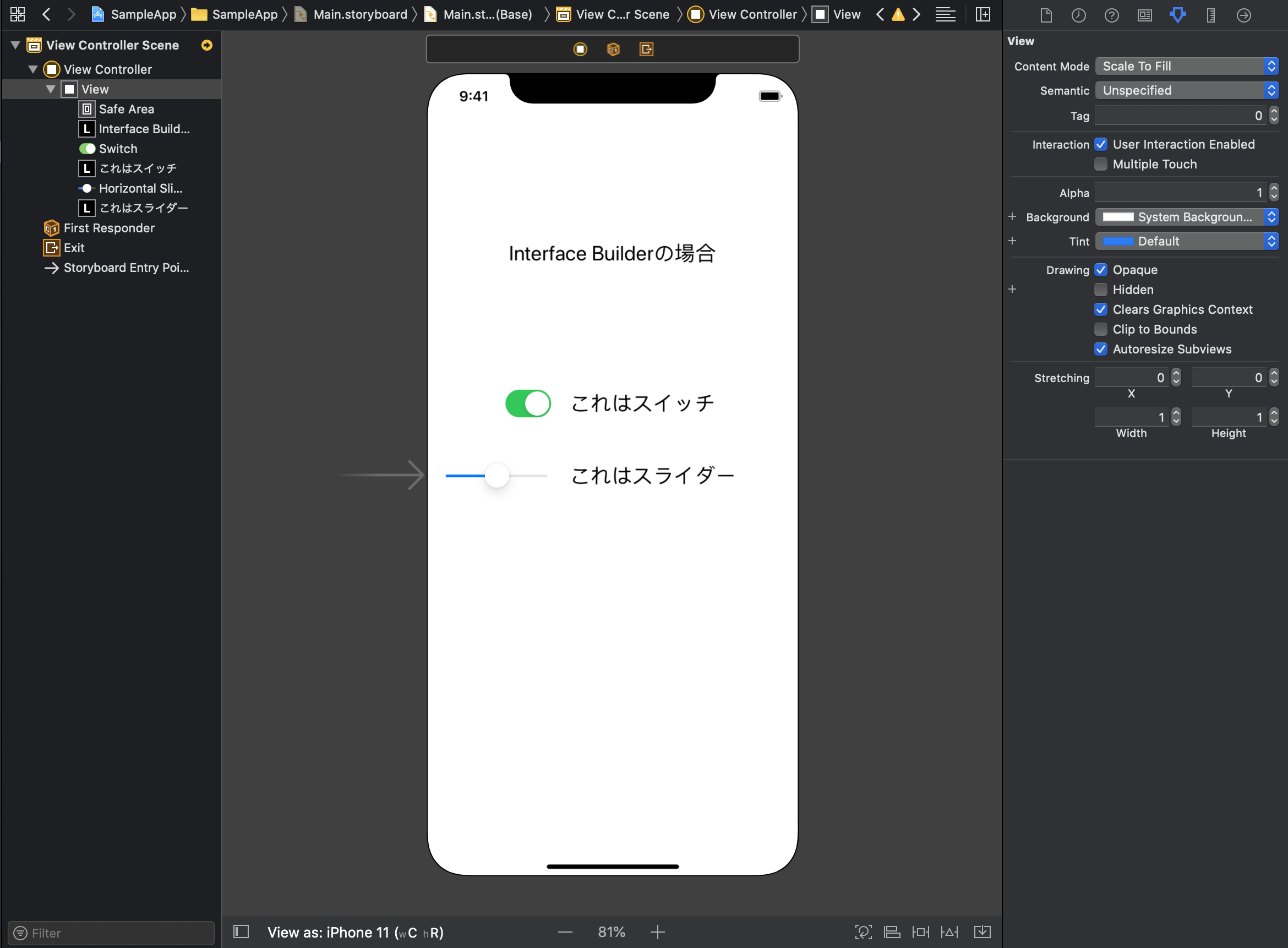
一方でInterface BuilderでのUI配置は以下のようにします。

これならパッと見て直感的にどんな画面が表示されるのかわかるのではないでしょうか?
というか実際特に処理を書いていなければこのまま画面に表示されます。
Interface Builderを使用すればマウス操作でこのようにUIを作成することが可能となります。
余談ですがInterface Builderも内部的にはXMLと呼ばれるHTMLと似たような形式で扱っています。
「直感的に指定したものをXMLに変換してくれるツール」というように認識しておけばいいかと思います。
ボタンを配置する
それでは実際にUIを配置していきましょう。
Interface BuilderはStoryboardというファイルを使用します。
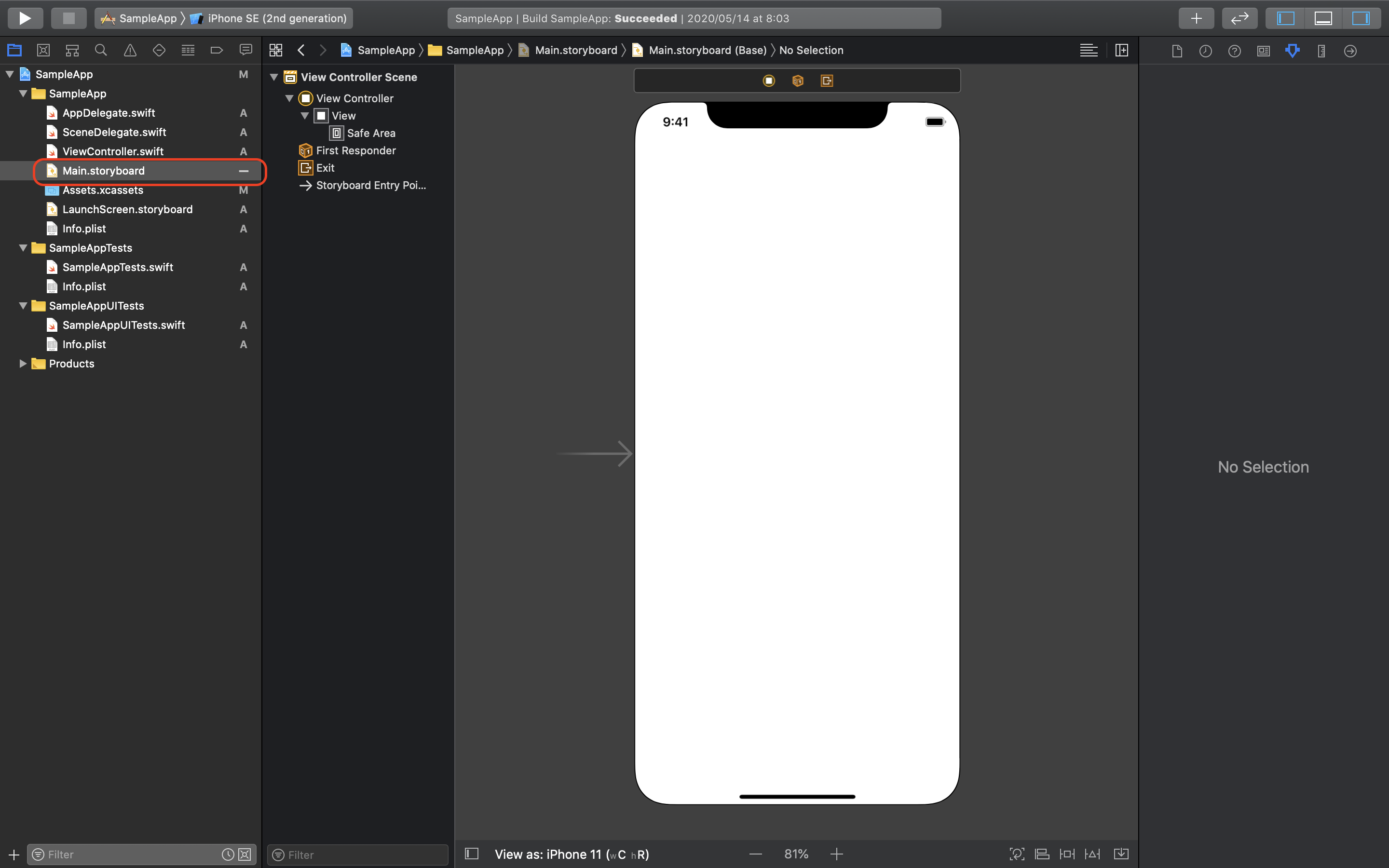
まず前回作成したプロジェクトを開いてください。
左のファイル一覧にMain.storyboardを開きます。

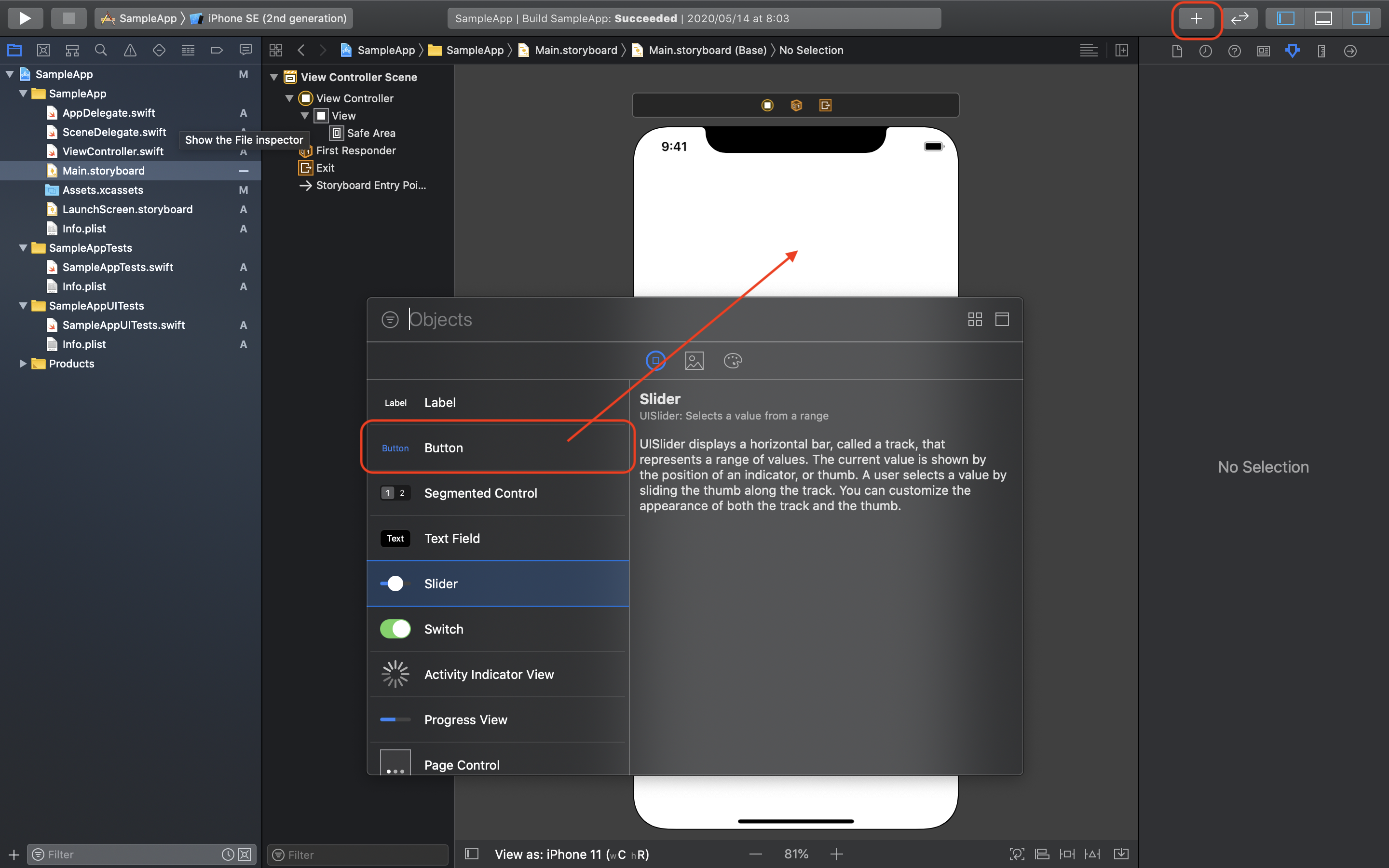
次にボタンを配置します。
右上の[+]ボタンをクリックしてください。クリックすると配置できるUIのリストが表示されます。
[Button]を選択し、白い画面にドラッグしてください。
画面の上に[Button]というUIが配置されていればOKです。


これでボタンが配置されました。
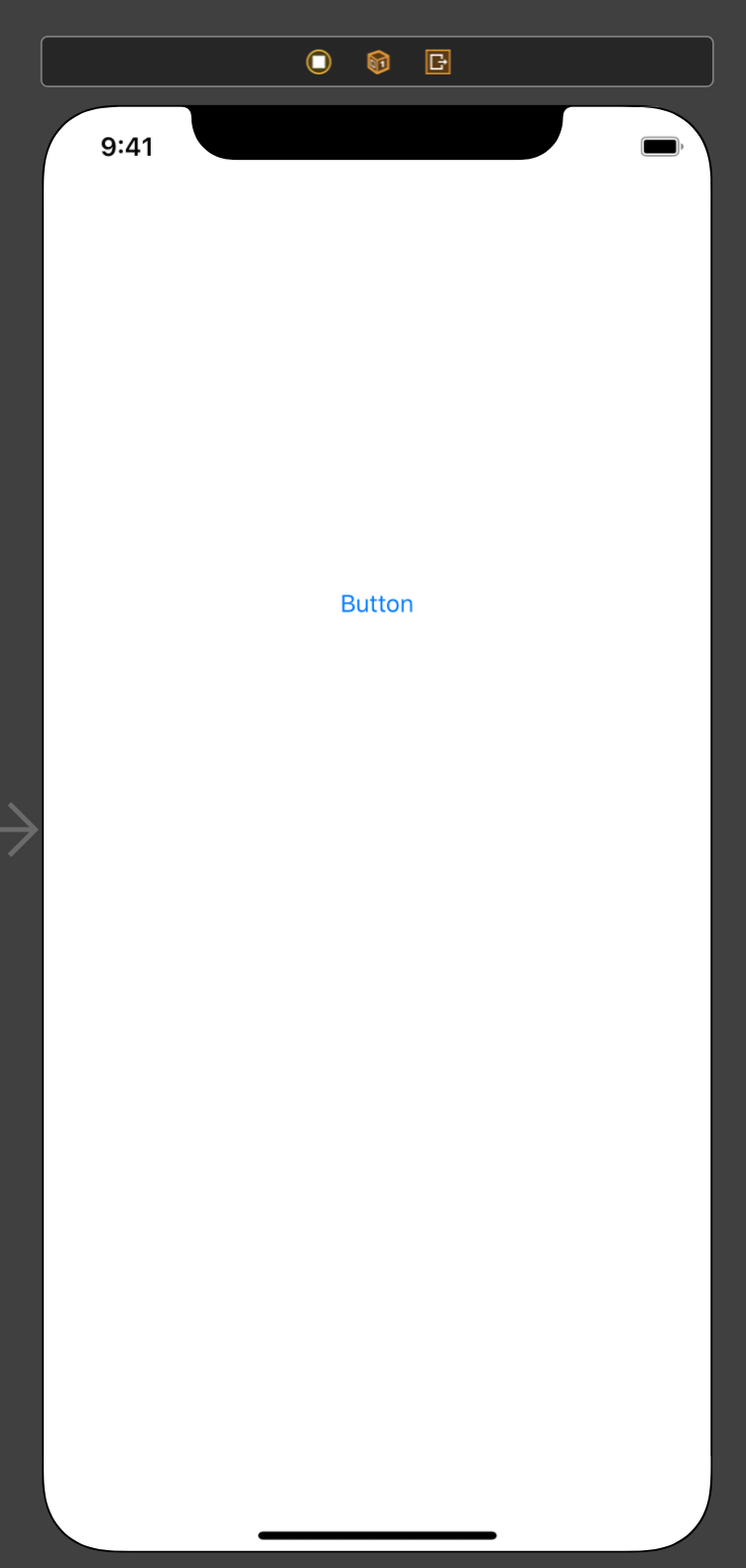
一度シミュレータで実行して確認してみましょう。
シミュレータの画面にもボタンが追加されているかと思います。
またこのボタンをタップすると色が薄くなりボタンとして機能していることがわかります。

このようにして自由にUIを配置してアプリの見た目を作っていきます。
ボタンの色を変える
ボタンを配置することはできましたが、ユーザから見るとボタンをタップするまではこれがボタンなのかテキストなのか一見するだけではわかりません。
アプリのUI設計する上で重要なのはユーザが直観的に操作できることです。
どうすればいい感じのデザインになるのかというのは突き詰めると難しいところではありますが
AppleからHuman Interface Guidelinesとしてある程度の指針が定められています。
実際にリリースするアプリを作る際はこのあたりを参考にしてください。
話は若干逸れましたがボタンらしく見せるための一番簡単な方法は色を付けてあげることです。
それでは実際に色を付けてあげましょう。
Main.storyboardを開いてください。
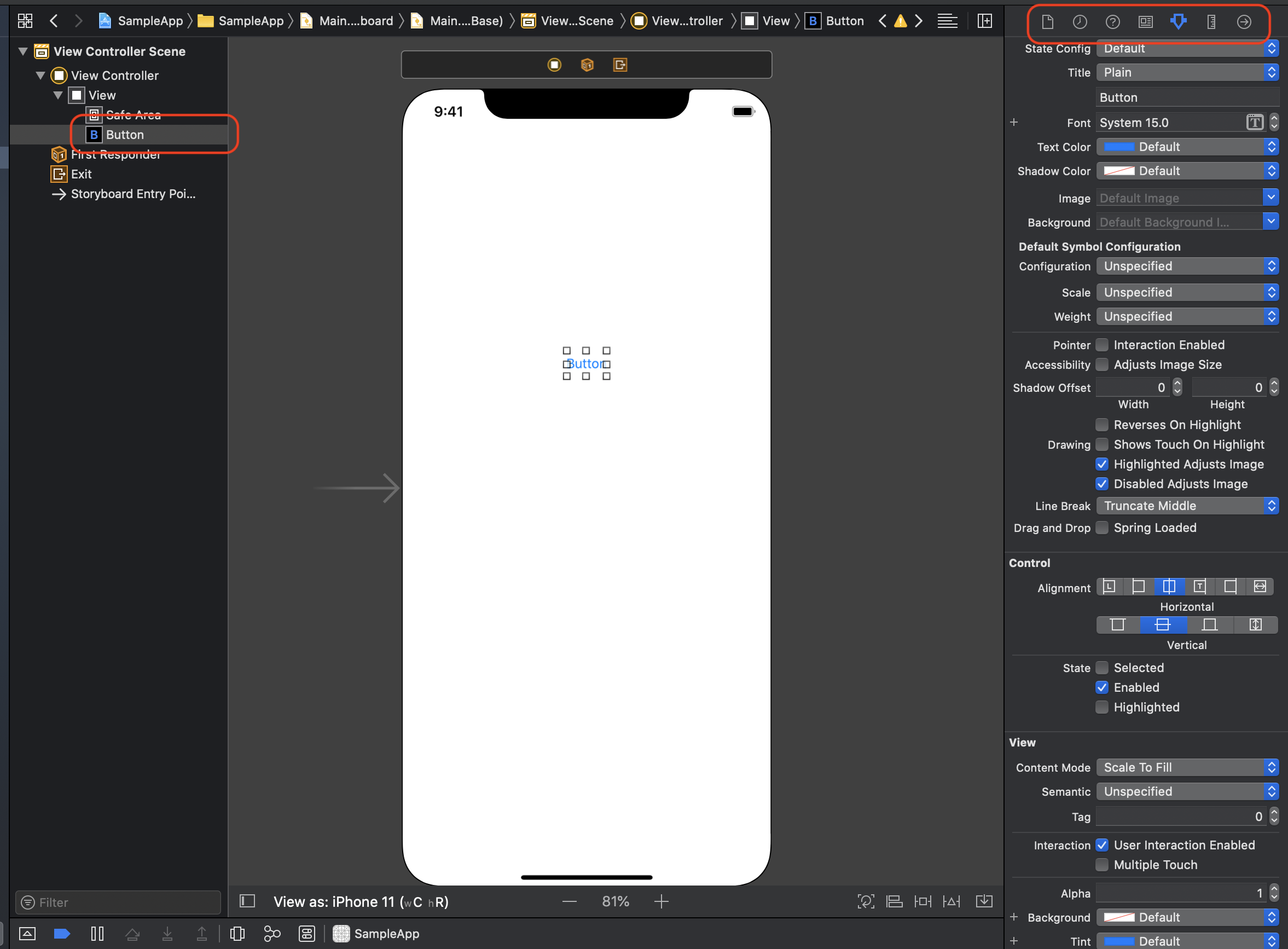
Storyboardの左側を確認してください。
[View Controller Scene]というものがあり、階層構造になっていることがわかります。
ここにはこの画面に配置したUIが表示されていきます。
前項で追加したボタンも一番下の階層に含まれています。
次にStoryboardの右側を確認してください。
こちらにはInspectorと呼ばれるメニューが表示されています。
このInspectorは配置したUIに対して細かく設定をするためのものです。
下図のようにボタンを選択した状態でInspector上部右から3つ目のタブAttributes Inspectorを選択してください。(正確な名前はわかりません、適当に名付けています)
Attributes Inspectorではボタンの色やフォントの色、サイズ、種類などボタン自体の見た目に関する設定をすることができます。

背景色を指定する
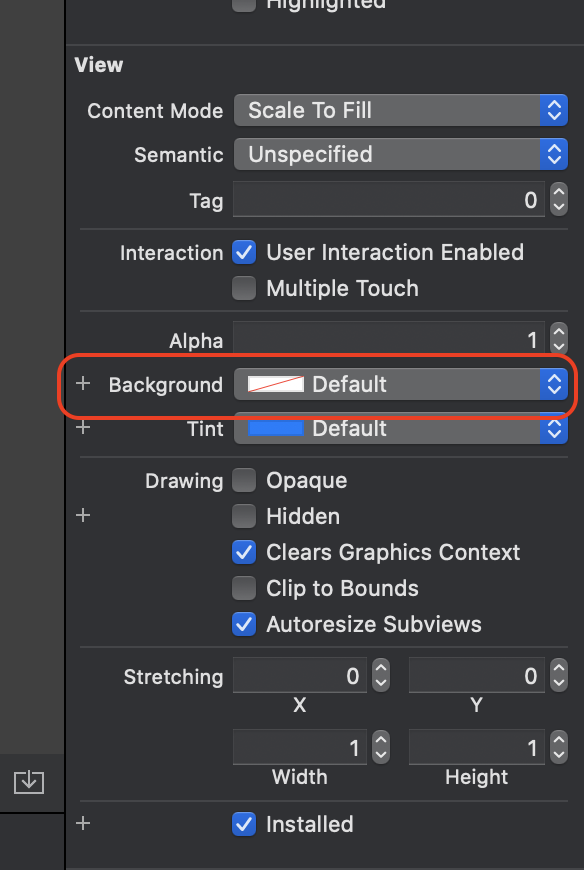
Attributes Inspectorの設定の下の方に[Background]というものがあります。
これはボタンの背景色を指定する設定です。
初期状態ではDefaultとなっていますがボタンのデフォルト色は無色透明です。
そのため最初に配置したときは色がついていないというわけです。

ではこちらの色を変更してみます。
[Background]のDefaultとなっている部分あたりを選択してください。
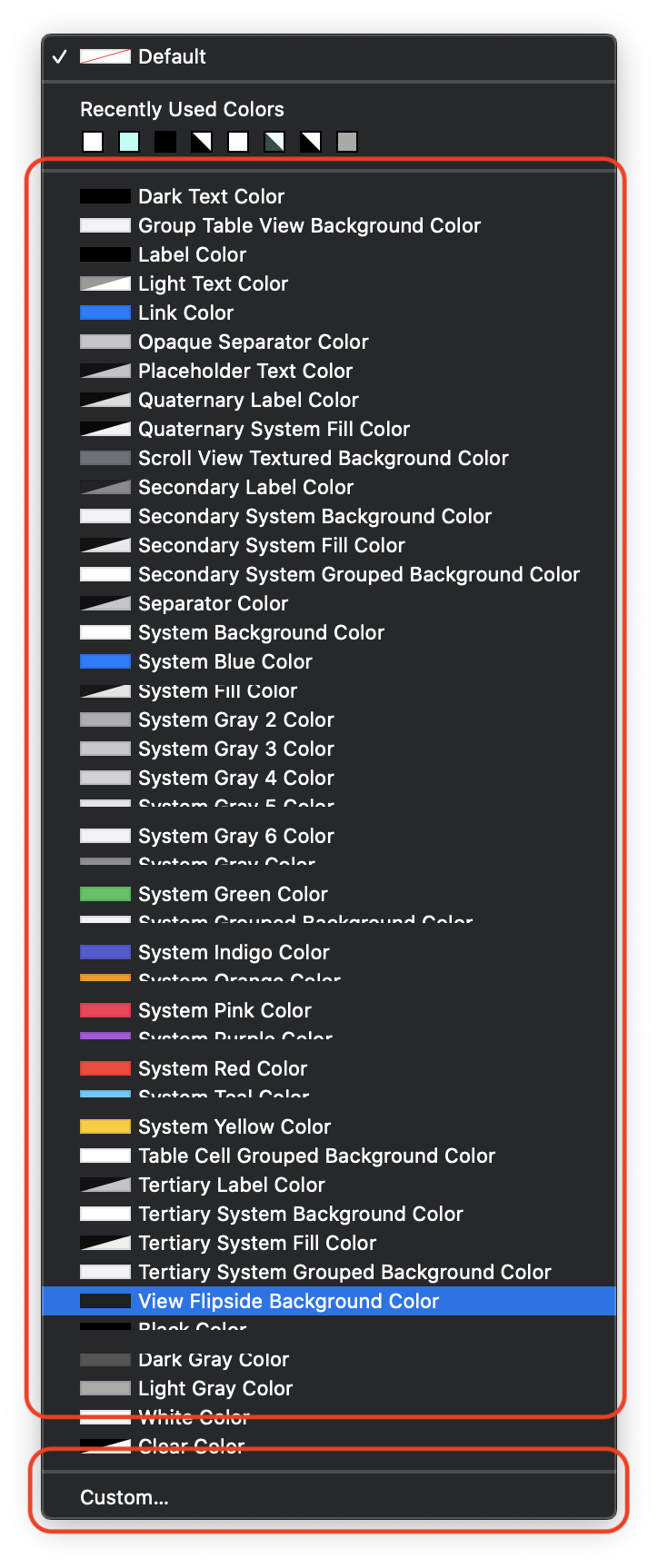
選択するとプルダウン形式で色のメニューが表示されます。
真ん中あたりに表示されているDark Text ColorなどはXcodeが標準で提供している色です。
こちらを選択しても色を変えることはできます。
今回はせっかくなので自分で色を調整します。
プルダウンメニューの一番下の[Custom...]を選択してください。

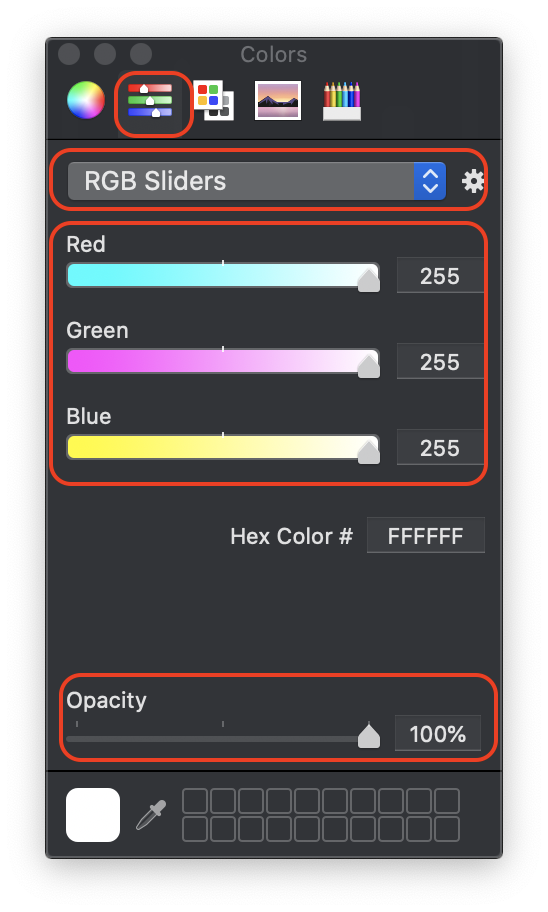
Customメニューでは色を細かく作ることができます。
以下は一般的によく使う手順です。
上部タブの左から2つ目を選択してください。こちらからはRGB形式やCMYK形式で指定できます。
1つ下のプルダウンをクリックし[RGB Sliders]を選択してください。RGBで色を指定できるようになります。
スライダーもしくは値を入力しRGBの割合を調整します。
RGBは0〜255までの間で指定することができます。
例えば以下のような具合です。
黒:(R,G,B) = (0,0,0)
白:(R,G,B) = (255,255,255)
赤:(R,G,B) = (255,0,0)
黃:(R,G,B) = (255,255,0)

Attributes Inspectorの[Background]の項目に指定の色が表示されていれば成功です。
実行してシミュレータで確認してみてください。
さっきよりはボタンらしく見えるようになったのではないでしょうか?
文字色を変更する
次は文字色を変更しましょう。基本的には背景色変更の手順と同様です。
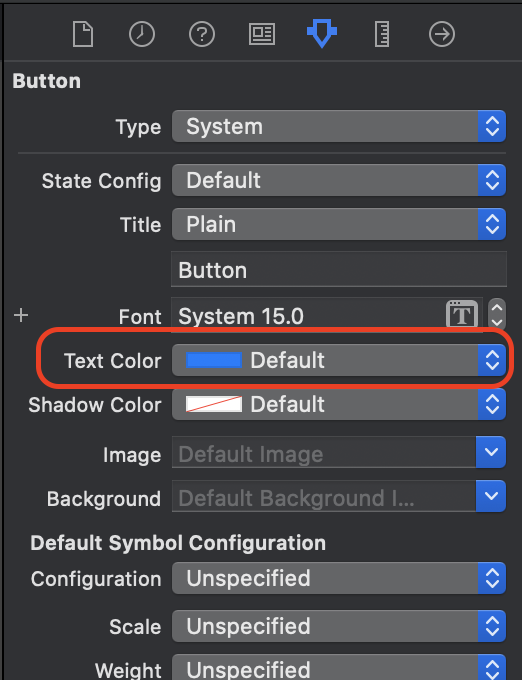
Attributes Inspectorから[Text Color]の項目を選択します。
あとは先程の手順同様に好きな色を設定します。

最後に
今回はInterface Builderを使ったUIの作成方法や色の指定方法について説明しました。
これ以外にも細かい設定をしたり、プログラムから状態に応じて変更したりなど覚えることは多くあります。
iOS開発が初めての人はとっつきづらい部分もあるかもしれませんが慣れてしまえば便利だと感じるようになるかと思います。
1つづつ消化していきましょう。
以上で今回の説明は終わります。
次回はUIのサイズや配置の設定の仕方について説明します。
レイアウト編2:https://qiita.com/euJcIKfcqwnzDui/items/31f6b11afb317275f684
本連載ではプログラミング未経験からiOSアプリ開発が行えるようになることを目的としています。
今までの投稿をまとめていますのでこちらもご覧ください。
http://naoyalog.com/