iOSアプリ開発について人に教えることがあったのでいい機会だと思い基礎的な部分についてまとめていきます。
いくつか記事を投稿していくかと思うので追っていってもらえると幸いです。
今回は環境構築編ということでiOS開発に必要なXcodeのインストールからシミュレータでのアプリ実行までをまとめます。
Xcodeとは
Apple社が提供するiOS、Mac用の統合開発環境(IDE)です。
iOSアプリを作成する際はこのXcodeを使って開発します。
XcodeはAppStoreから無料でダウンロードできますが、インストールにはMac環境が必要となるので注意が必要です。若干処理が重いことも多くなるべく新しいMacがおすすめです。
実際にストアに公開する場合はApple Developer Program(ADP)に登録する必要があります(11,800円/年)がこちらは別途記事にします。
Xcodeインストール
こちらから入手をクリックしインストールしてください。
8GB程度あるので時間がかかります。
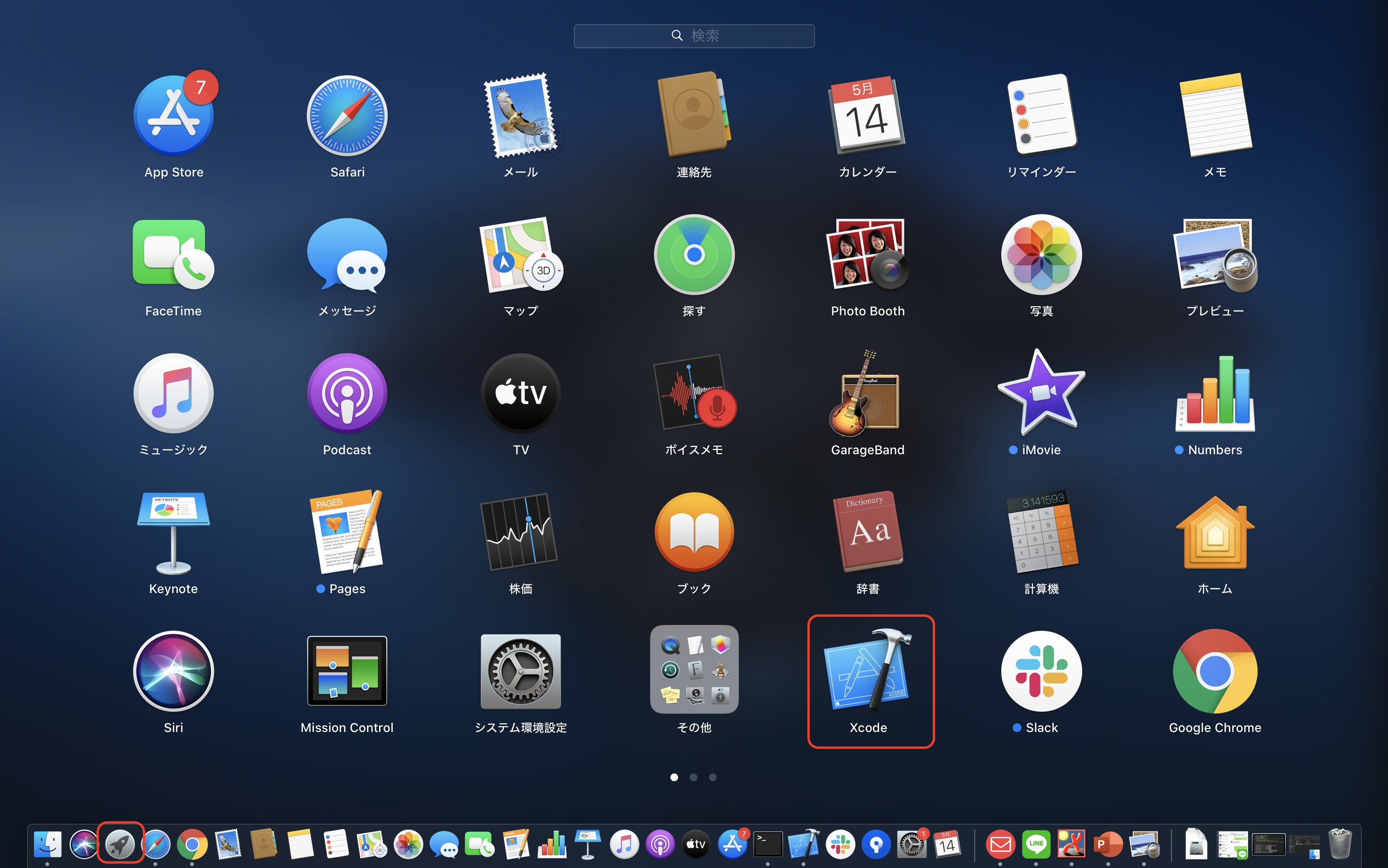
インストール後LaunchpadにXcodeのアイコンが表示されているはずです。

こちらの記事を投稿した現在Xcodeはバージョン11.4.1までリリースされています。
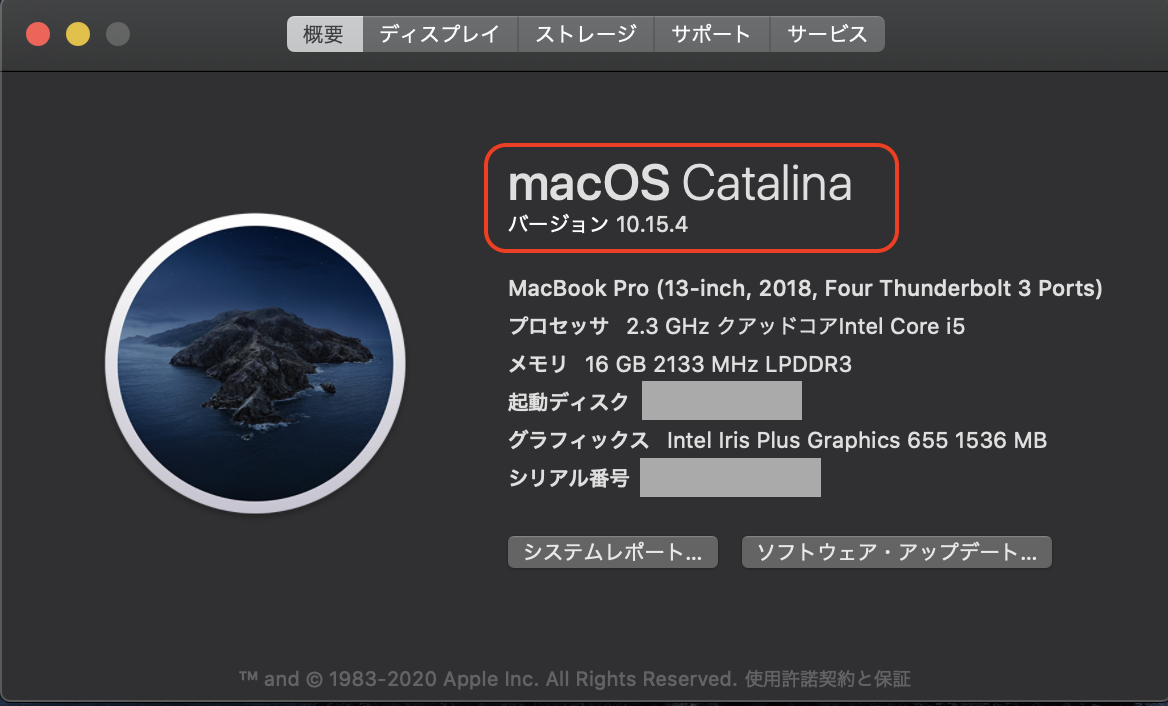
Xcode11.4.1はmacOS Catalina 10.5.14以降が必要となるのでOSバージョンに注意してください。
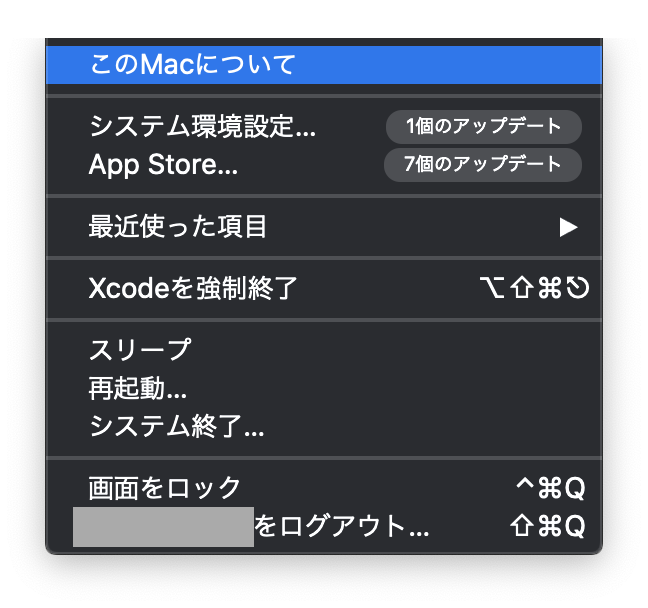
OSバージョンの確認は[ツールバー左上の林檎マーク]>[このMacについて]から確認できます。


Xcodeを起動すると初回のみライセンスの確認等が行われます。
基本的にすべてOKで問題ないかと。
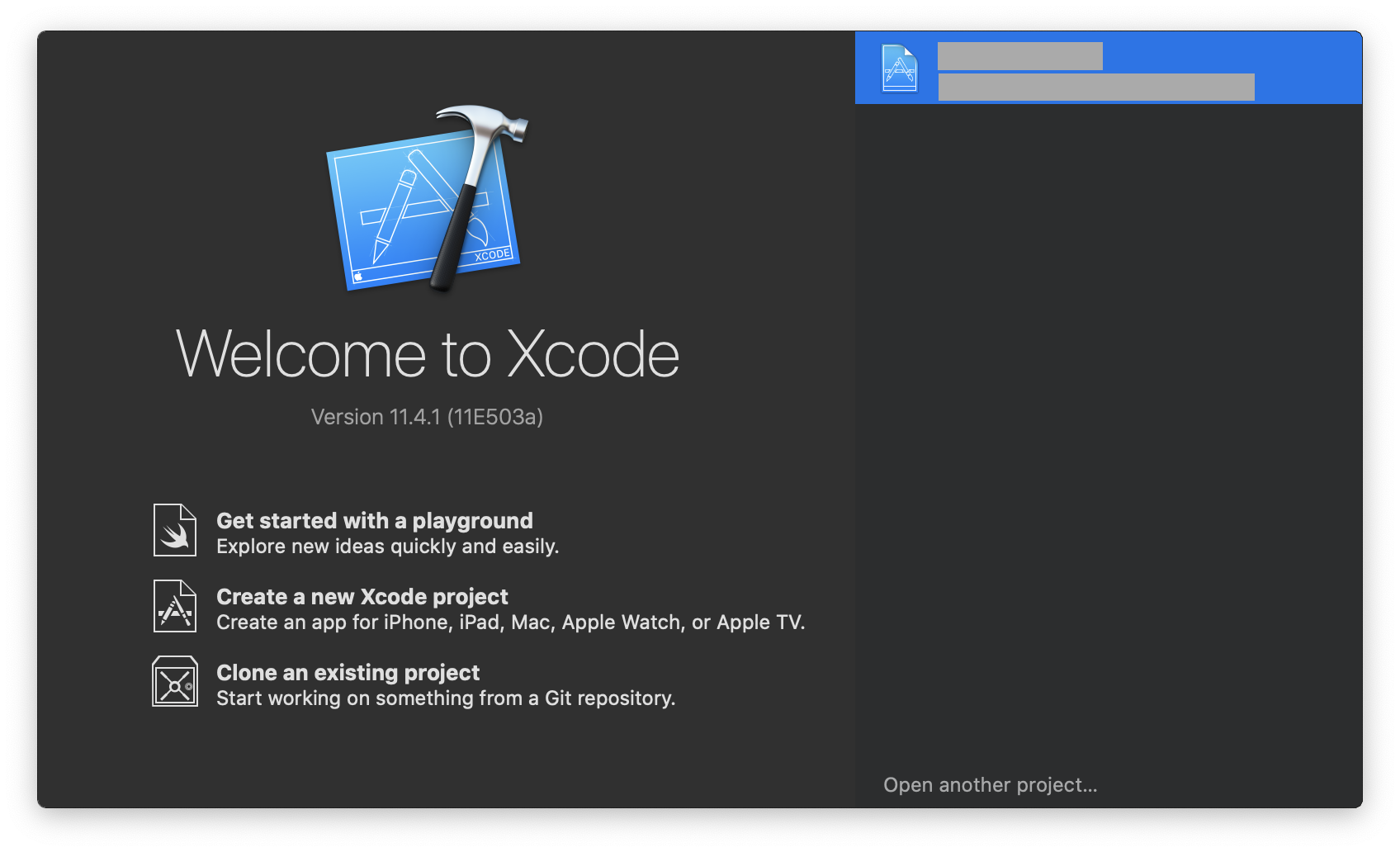
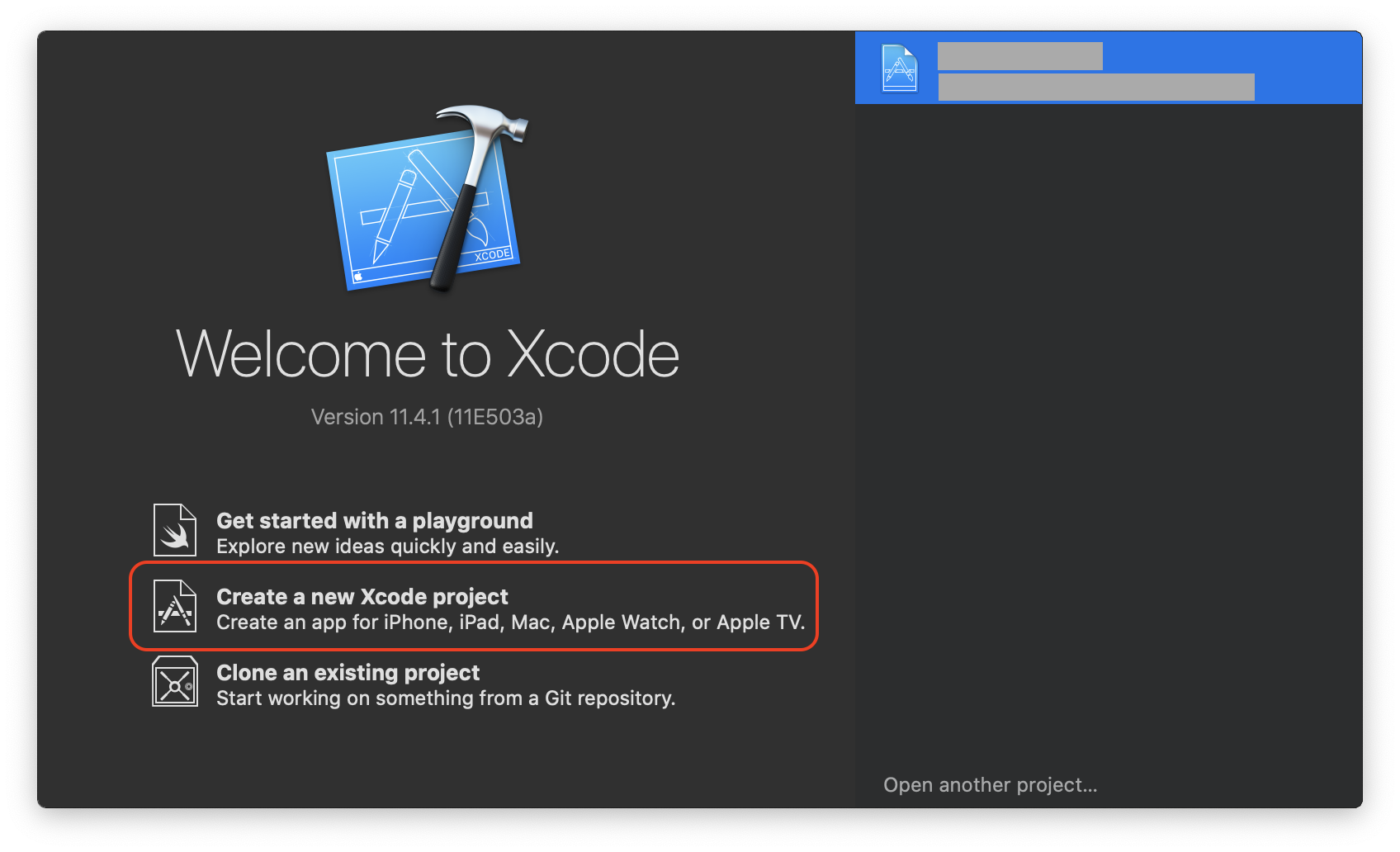
このような画面が表示されるとインストール完了です。

プロジェクト作成
サンプルプロジェクトを作成してみます。
先程のXcodeを起動した画面のメニューから[Create a new Xcode project]を選択します。

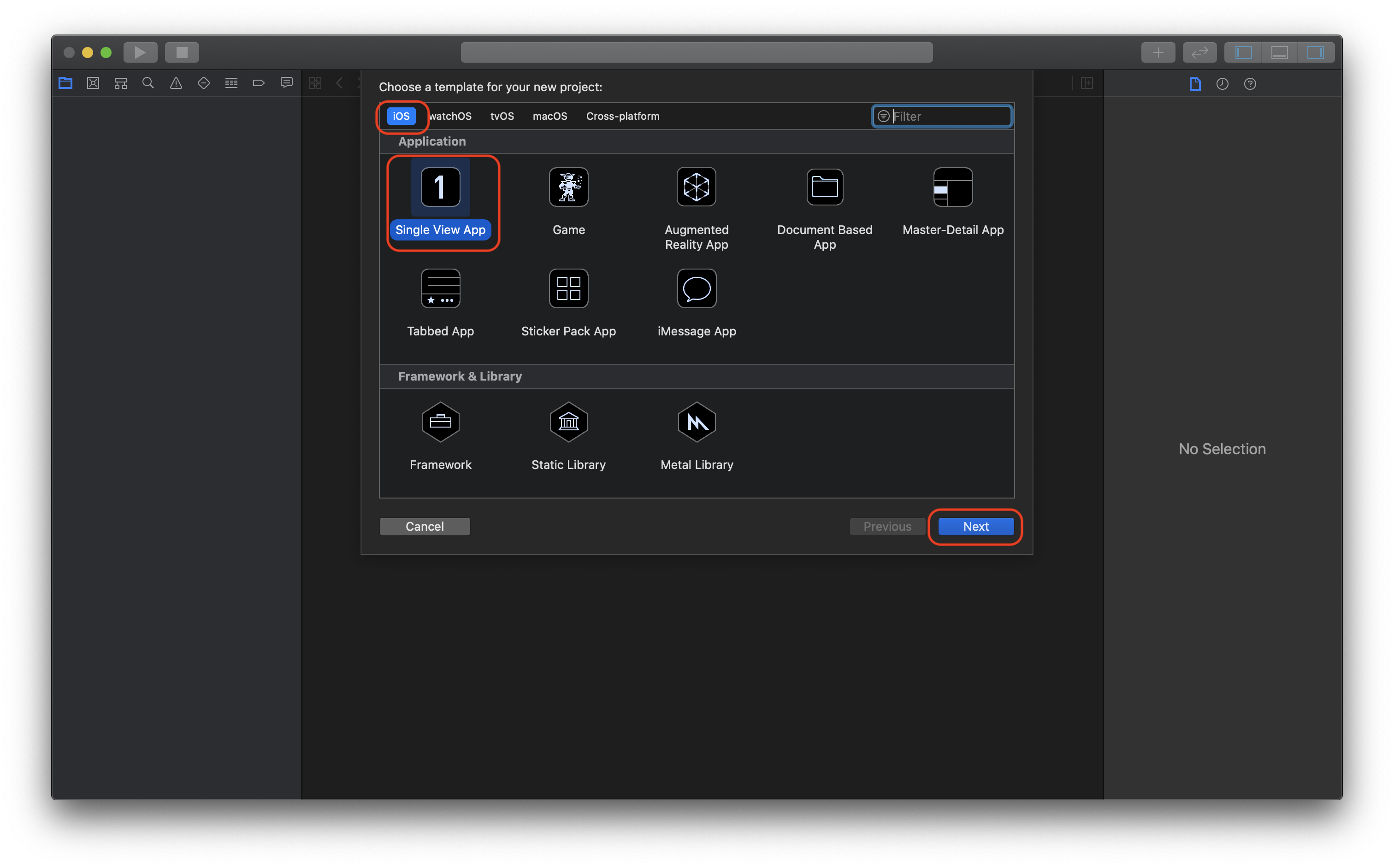
作るアプリのテンプレートを聞かれるので指定します。
今回はiPhoneアプリなのでOSは[iOS]、アプリは[Single View App]を選択し[Next]をクリックします。
補足:Single View Appは一番シンプルなアプリの指定でなんの変哲もない画面が一つ表示されるアプリです。基本的にはこれを選んでおけばいいと思います。
もちろん後から画面の追加はできるのでご心配なく。

次にプロジェクトの設定を尋ねられるのでそれぞれ設定し[Next]をクリックします。プロジェクトの作成場所を聞かれるので
- Product Name
- プロジェクトの名前。後から変えるのは若干面倒なので考えてつける。
- Team
- ADPに登録するとプルダウンで選択できる。実機ビルドやストア公開の際はアプリへの署名が必要になるため指定する必要がある。あとから簡単に変更できるのでとりあえず[None]でいい。
- Organization Name
- 開発者の名前。ソースコードのコメントに出てくるが練習用なら基本的になんでもいい。
- Organization Identifier
- 開発者のID。他の開発者と被らないようにつける。メールアドレスの逆ドメインでつけることが多い
- Bundle Identifier
- アプリの一意となるID。後から簡単に変えられる。すでに公開されているアプリのIDと被らないように設定する必要がある。
- Language
- 開発言語。Swift or Objective-Cを選択できる。最近はSwiftに移行しているため特別な理由がなければSwiftを選択するのをおすすめする。
- User Interface
- レイアウトの作成方法。Storyboard or SwiftUIを選択できる。SwiftUIはiOS13以降でないと使用できないためしばらくはStoryboardを選択するのが無難。今後はSwiftUIに以降するかと思われる。
 このようなプロジェクトの画面が開かれると作成完了です。
このようなプロジェクトの画面が開かれると作成完了です。

アプリビルド
それでは実際にアプリを実行してみましょう。
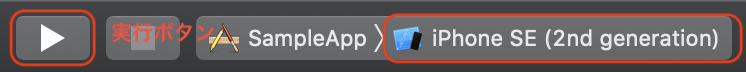
画面左上から起動するiPhoneのシミュレータを選択し実行ボタンをクリックします。
※command + R でも実行できます。

シミュレータが立ち上がり真っ白な画面が表示されると成功です。

あとはソースコードに処理を書いたりStoryboardでUIを配置していけばアプリらしくなっていきます。
最後に
以上で環境構築編は終了です。
これでiOSアプリを開発するための準備は整いました。
途中でStoryboardやBundleIDなどXcodeならではの用語が出てきましたが1つずつ調べながら進めていってください。
更に進めていくとApple様ならではの仕様も多く、iOSアプリ以外を経験したエンジニアでも躓くことは多いようです。
ひとまずあまり深く考えず作りたいものを作ってみてください。
質問等あればコメントに頂けると返信できるかと思うのでご遠慮無くどうぞ。
次回はレイアウト作成について説明します。
レイアウト作成編1:https://qiita.com/euJcIKfcqwnzDui/items/ba37adae94e07c89d404
本連載ではプログラミング未経験からiOSアプリ開発が行えるようになることを目的としています。
今までの投稿をまとめていますのでこちらもご覧ください。
http://naoyalog.com/