Node.jsの実装をしていて、一番最後にeslintを実行していたけど、毎度結果から該当ファイルを探す→行番号を探す→エラーを除去する、という流れが面倒くさかったのでSublime Text3のプラグインSublimeLinterを入れてみた。
これでコーディングしながらlintチェック出来るため多少効率アップ!
eslintのインストール
以下はnpmを使ったサンプル
$ npm install -g eslint
$ eslint -v
v3.0.1
SublimeLinterのインストール
- Package Control(Macの場合cmd + shift + p)からInstall Packageを選択。
- SublimeLinterと入力し、Enterを押してインストールする
SublimeLinter-contrib-eslintのインストール
- 同様にInstall Packageで、SublimeLinter-contrib-eslintと入力し、Enterを押してインストールする
設定ファイルに設定を記載
- Preferences -> Package Settings -> SublimeLinter -> Settings Userを選択
- 下記のように記載する
Macの場合の例。ポイントは以下。
- lintersのeslintの項目で、argsにeslintの定義ファイルを設定する
- lintersのeslintの項目で、disableをfalseにする。これしないと動かなかった
- lint_mode: backgroundによってライブチェックをする
- pathsのosxにeslintまでのパスを記載。ここは使っているパッケージ管理ツールによって異なるため注意する
{
"user": {
"debug": false,
"delay": 0.25,
"error_color": "D02000",
"gutter_theme": "Packages/SublimeLinter/gutter-themes/Default/Default.gutter-theme",
"gutter_theme_excludes": [],
"lint_mode": "background",
"linters": {
"eslint": {
"@disable": false,
"args": [
"--config",
"/path/to/somewhere/.eslintrc.json"
],
"excludes": []
},
"jshint": {
"@disable": true,
"args": [],
"excludes": []
}
},
"mark_style": "outline",
"no_column_highlights_line": false,
"passive_warnings": false,
"paths": {
"linux": [],
"osx": [
"~/.nodebrew/current/bin"
],
"windows": []
},
"python_paths": {
"linux": [],
"osx": [],
"windows": []
},
"rc_search_limit": 3,
"shell_timeout": 10,
"show_errors_on_save": false,
"show_marks_in_minimap": true,
"syntax_map": {
"html (django)": "html",
"html (rails)": "html",
"html 5": "html",
"php": "html",
"python django": "python"
},
"warning_color": "DDB700",
"wrap_find": true
}
}
そして再起動する。
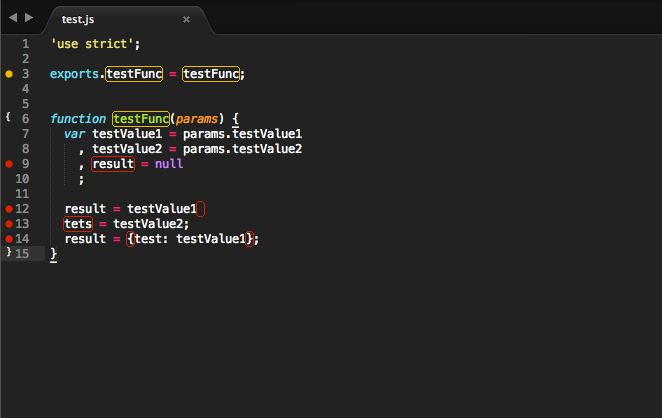
動作した例
こんな感じでWarning(黄色)とError(赤色)が出てくる。

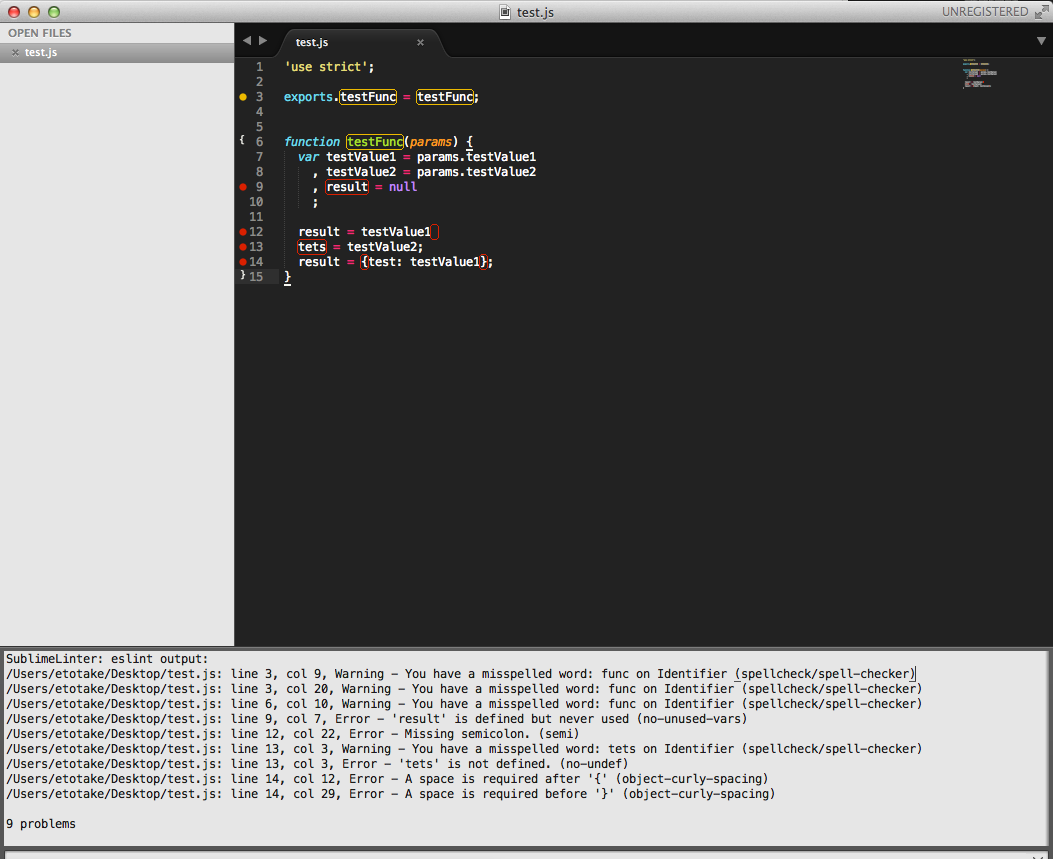
なんのエラーかを確認する
出てきたエラーがなんのエラーかを確認するには、先ほどの設定ファイルの中の、
"debug": false
をtrueに変える。
すると、下のコンソールにエラーの行番号と理由が書かれる。
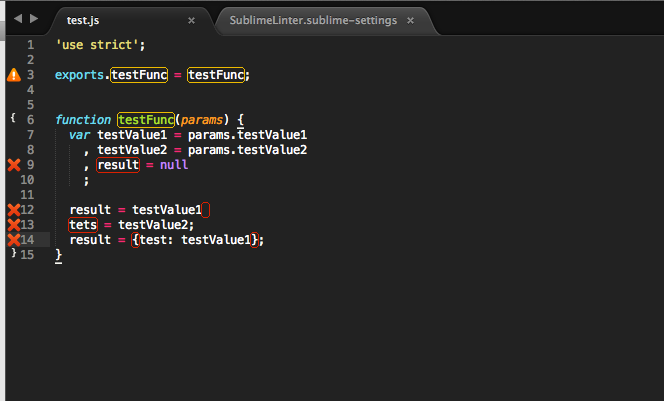
アイコンを変える
http://www.sublimelinter.com/en/latest/gutter_themes.html
ここにあるように、gutter-themesというものを変更するとアイコンのカスタマイズが可能。
"gutter_theme": "Packages/SublimeLinter/gutter-themes/Blueberry/cross/Blueberry - cross.gutter-theme"
にした場合、こんな感じになる。
consoleにFailed to load plugin~~が出る場合
こんなエラーが出る場合がある。
スペルチェックの定義をしているが、pluginがないためにエラーとなる。
Error: Failed to load plugin spellcheck: Cannot find module 'eslint-plugin-spellcheck'
これは、eslintrc.jsonに定義しているけど、pluginのインストールがされていない場合に出る。
上記の場合、npmでグローバルにインストールする。
npm install -g eslint-plugin-spellcheck