はじめに
これは、株式会社 RetailAI X Advent Calendar 2022 の 13日目の記事です。
昨日の記事は、 @satoshihiraishiさんの『WordPressのGCEからCloudRunへ移行の検討
』でした。
本日は、『Reactでよく使われるprops』について書いています。
propsとは?
Reactでは、propsはpropertiesの略で、オブジェクトのプロパティのことです。Reactで作成される要素はすべてJavaScriptのオブジェクトです。オブジェクトのプロパティと値を作成することでコンポーネントへデータを渡すことができます。
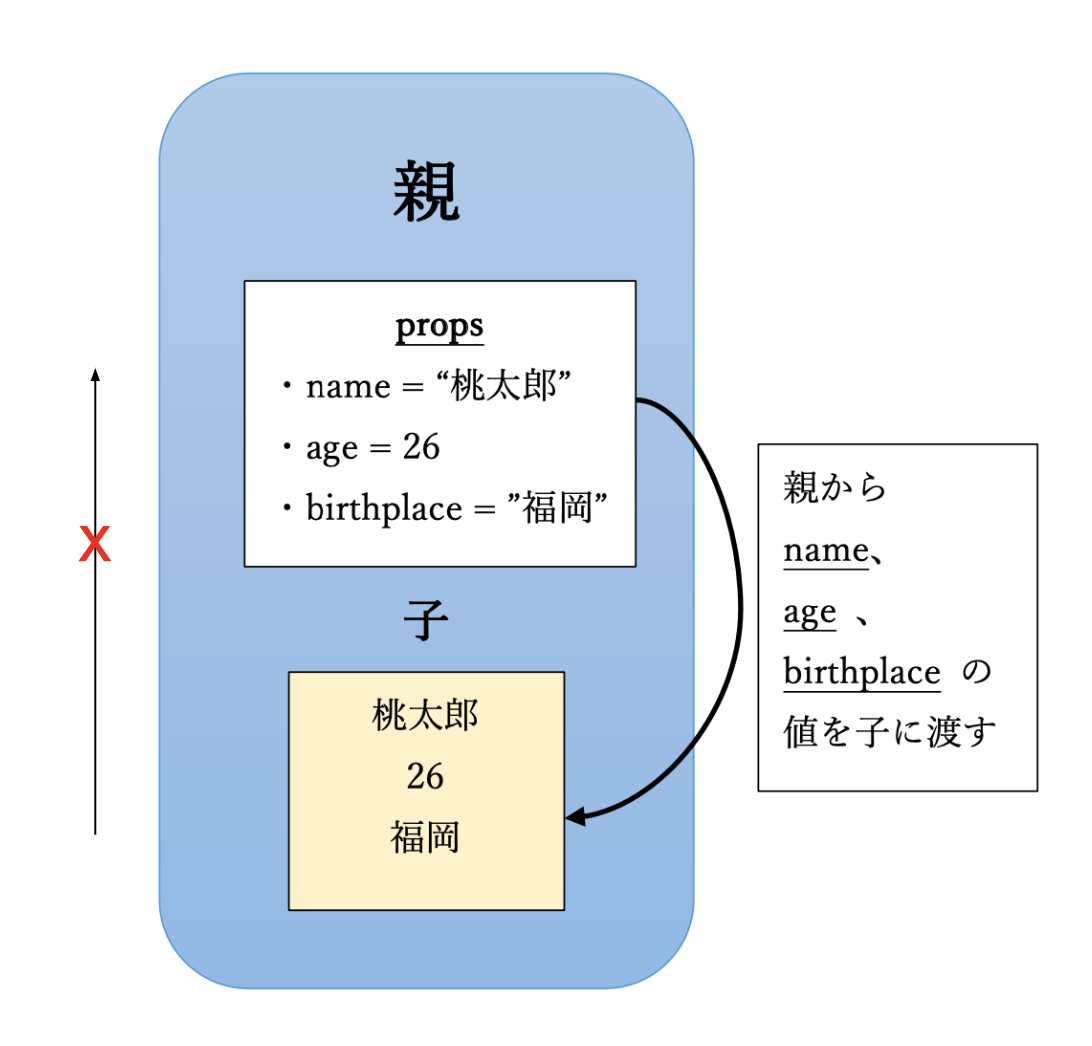
簡単に言うと、親コンポーネントから子コンポーネントへ値を渡すための仕組みのことは「props」です。
propsはいつ使う?
独特な動作のため、最初はReactのpropsの使い方を理解することは少し戸惑うかもしれません。なぜなら、Reactのpropsは読み込み(read-only)だけで、一度そのコンポーネントにデータが渡されると、変更することができません。
つまり、親コンポーネントが子コンポーネントを呼び出すとき、propsを使うことで子コンポーネントに値を渡すことができますが、子コンポーネントから親コンポーネントに値を変更して、渡すことができません。
図.1 - 親コンポーネントから子コンポーネントに値を渡すpropsの使い方
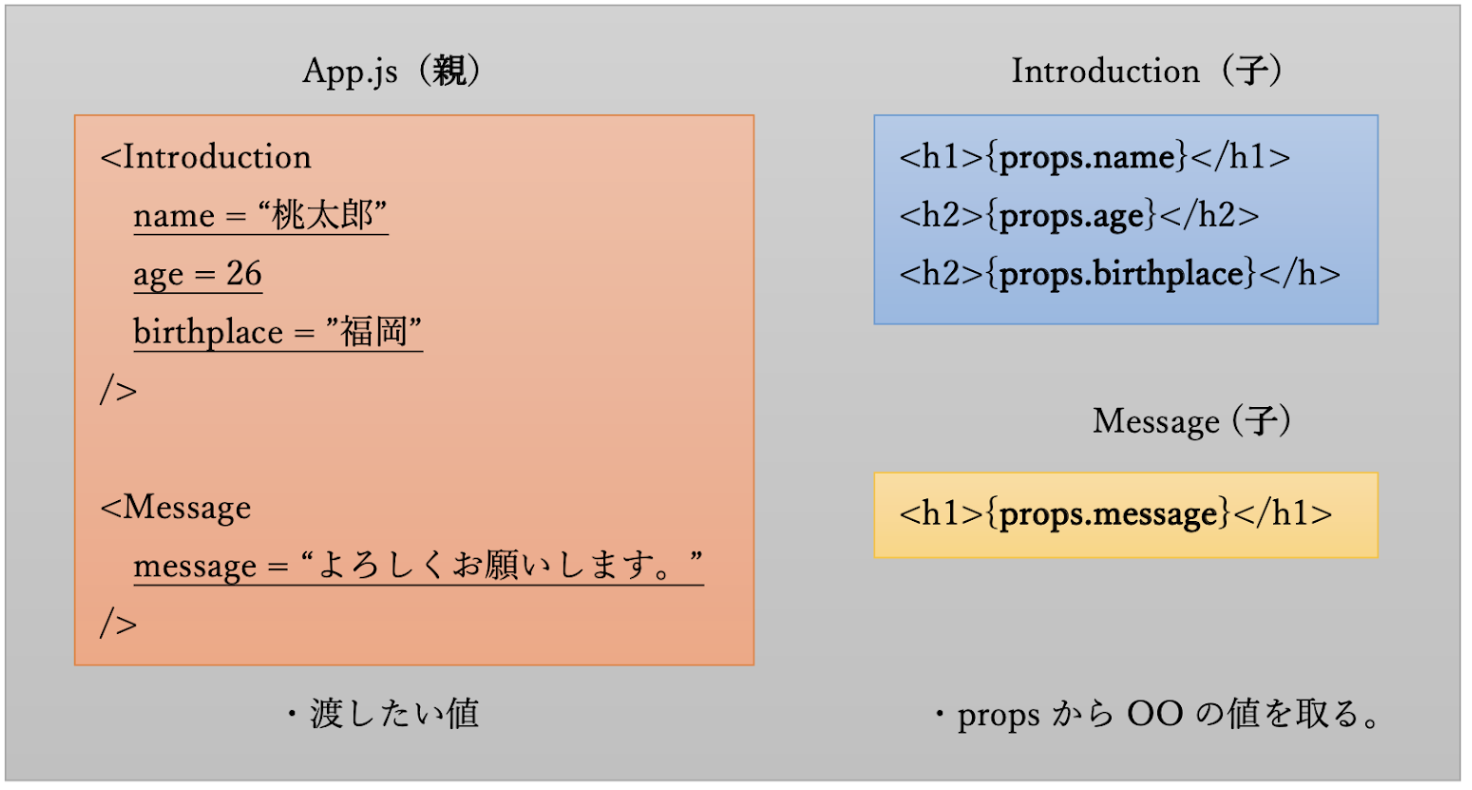
サンプルコード:
1. App.js (親コンポーネント)
import "./App.css";
import Introduction from "./components/Introduction";
import Message from "./components/Message";
function App() {
const name = "桃太郎";
const age = 26;
const birthplace = "福岡";
const message = "よろしくお願いします。";
return (
<div className="App">
//子コンポーネントのIntroduction。
<Introduction
name={name}
age={age}
birthplace={birthplace}
/>
//子コンポーネントのMessage。
<Message
message={message}
/>
</div>
);
}
export default App;
2. Introduction.js (子ンポーネント)
import React from "react";
const Introduction = (props) => (
<>
//propsから親コンポーネントにある値を取る。
<h1>{props.name}</h1>
<h2>{props.age}</h2>
<h2>{props.birthplace}</h2>
</>
);
export default Introduction;
3. Message.js (子ンポーネント)
import React from "react";
const Message = (props) => (
<>
//propsから親コンポーネントにある値を取る。
<h1>{props.message}</h1>
</>
);
export default Message;
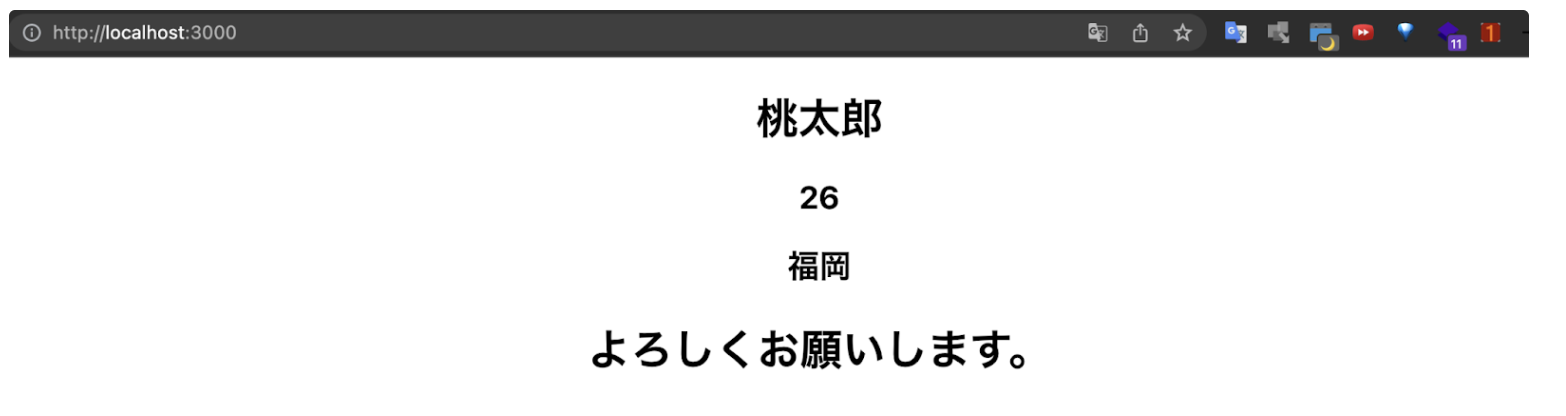
実行結果:
図.2 - Localhostでの実行結果終わりに
本記事ではpropsの基本的な使い方について紹介しました。
propsはimmutableのため、一度セットされるとその値は変わりません。そして、親コンポーネントによって値がセットされます。propsを使いなれると、コードが短くて、簡単に書ける事ができます。
次回は@Mikeyさんの『NFTはなぜ難しいのだろう?』の記事です。お楽しみください🎵