はじめに
Shopify ストアでのスライドショーは、視覚的に魅力的なストアを構築する上で欠かせない要素の一つです。スライドショーは、複数の画像やバナーを一つのスペースで順番に表示でき、訪問者にインパクトを与えることができます。本記事では、Shopify でスライドショーを表示するメリットとその実装方法について詳しく解説します。
参考・関連記事
- Shopify にスライドショーを挿入する方法を徹底解説!
- Shopifyでスライドショーを活用するためのポイントと実装方法について調べてみた
- Shopifyでスライドショーを実装する方法を考察
- Shopifyにスライドショーを追加して画像をスライダー表示できるアプリについて徹底解説|ご利用ガイド
- slick を用いて Shopify でスライドショーを作成する
Shopify ストアでスライドショーを表示するメリット
Shopify ストアにスライドショーを表示するメリットは以下の通りです。
- 視覚的魅力の向上
- プロモーション効果
- ブランドのイメージ向上
- ストーリーテリング
- モバイルフレンドリー
Shopify ストアにスライドショーを表示するメリットの詳細についてそれぞれ解説します。
視覚的魅力の向上
スライドショーを使って、動きのあるビジュアルコンテンツを提供することで、ストア全体の印象を華やかにし、訪問者の関心を引きやすくなります。動的な画像やテキストがスライドすることで、静的なページよりも視覚的に豊かで魅力的な体験を提供します。
プロモーション効果
セールや新商品をスライドショーで大々的に告知することで、訪問者の注目を集め、購入意欲を高めることができます。視覚的に目立つスライドショーは、短期間のキャンペーンや特別オファーを強調し、顧客に効果的に伝える手段として有効です。
ブランドのイメージ向上
統一感のあるデザインやカラースキームを取り入れたスライドショーを使用することで、ブランドの一貫性を強化し、信頼性を高めることができます。また、視覚的に洗練されたスライドショーは、ブランドのプロフェッショナルな印象を訪問者に与え、長期的な顧客関係を築く助けとなります。
ストーリーテリング
スライドショーを活用して、ブランドや商品のストーリーを順を追って伝えることができます。これにより、訪問者は商品やブランドの背景をより深く理解し、感情的なつながりを感じることができます。ストーリーテリングを強化することで、購入意欲を刺激し、顧客ロイヤルティを高めることが可能です。
モバイルフレンドリー
モバイルユーザーにとって、操作しやすいレスポンシブなスライドショーは重要です。Shopify のスライドショー機能はモバイルにも最適化されており、全てのデバイスで一貫した高品質なユーザーエクスペリエンスを提供できます。これにより、モバイル経由の売上を増やす効果も期待できます。
Shopify ストアでスライドショーを表示する方法
スライドショーが実装されている Shopify テーマを選択する
Shopify テーマの中には、最初からスライドショー機能が搭載されているものがあります。これを利用すれば、簡単にスライドショーを設置することができ、コードの編集も不要です。テーマのデザインや機能を確認し、ストアに最適なテーマを選びましょう。
テーマは、Shopify テーマストアからインストールできます。
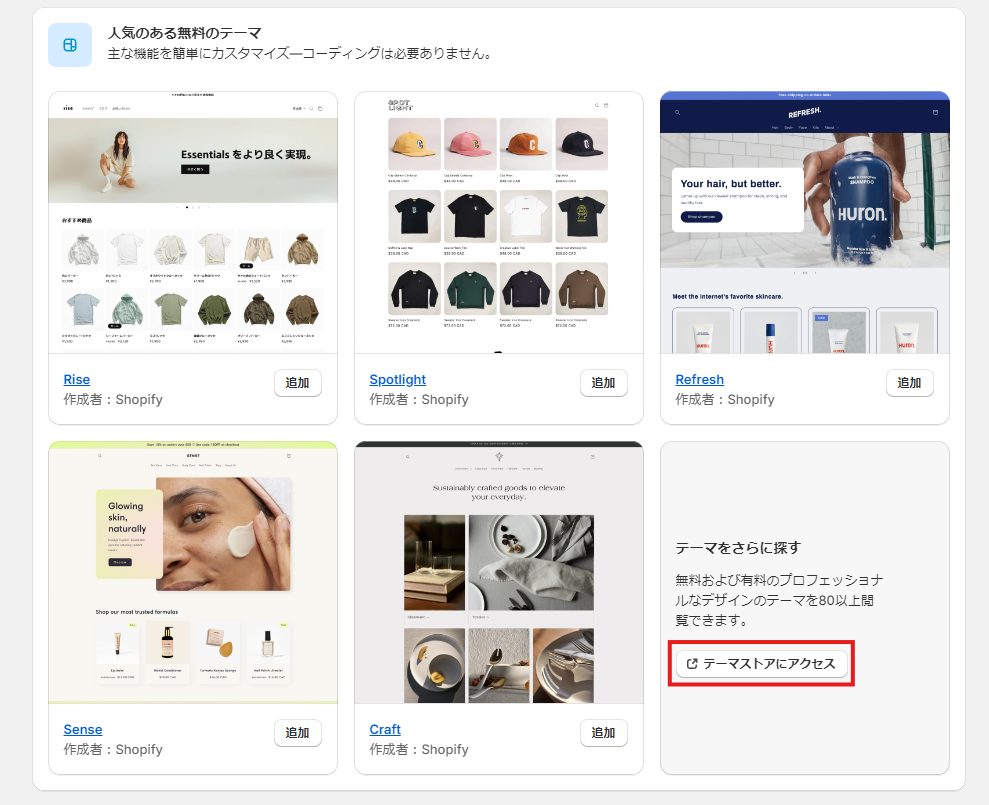
管理画面の「オンラインストア > テーマ」の「テーマストアにアクセス」からテーマストアにアクセスできます。
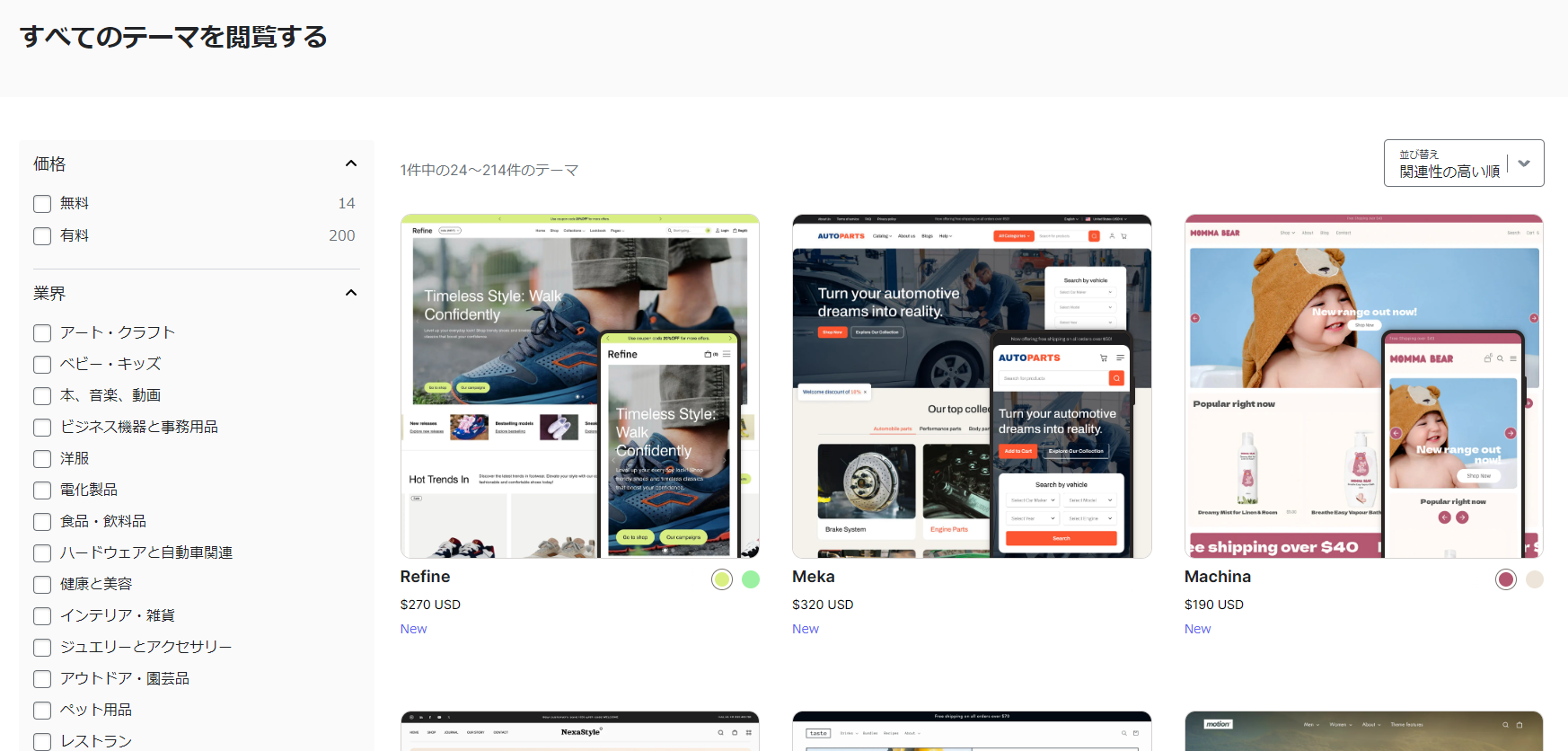
Shopify テーマ一覧が表示されます。
お好きなデザインのテーマをクリックして、テーマをインストールしてください。
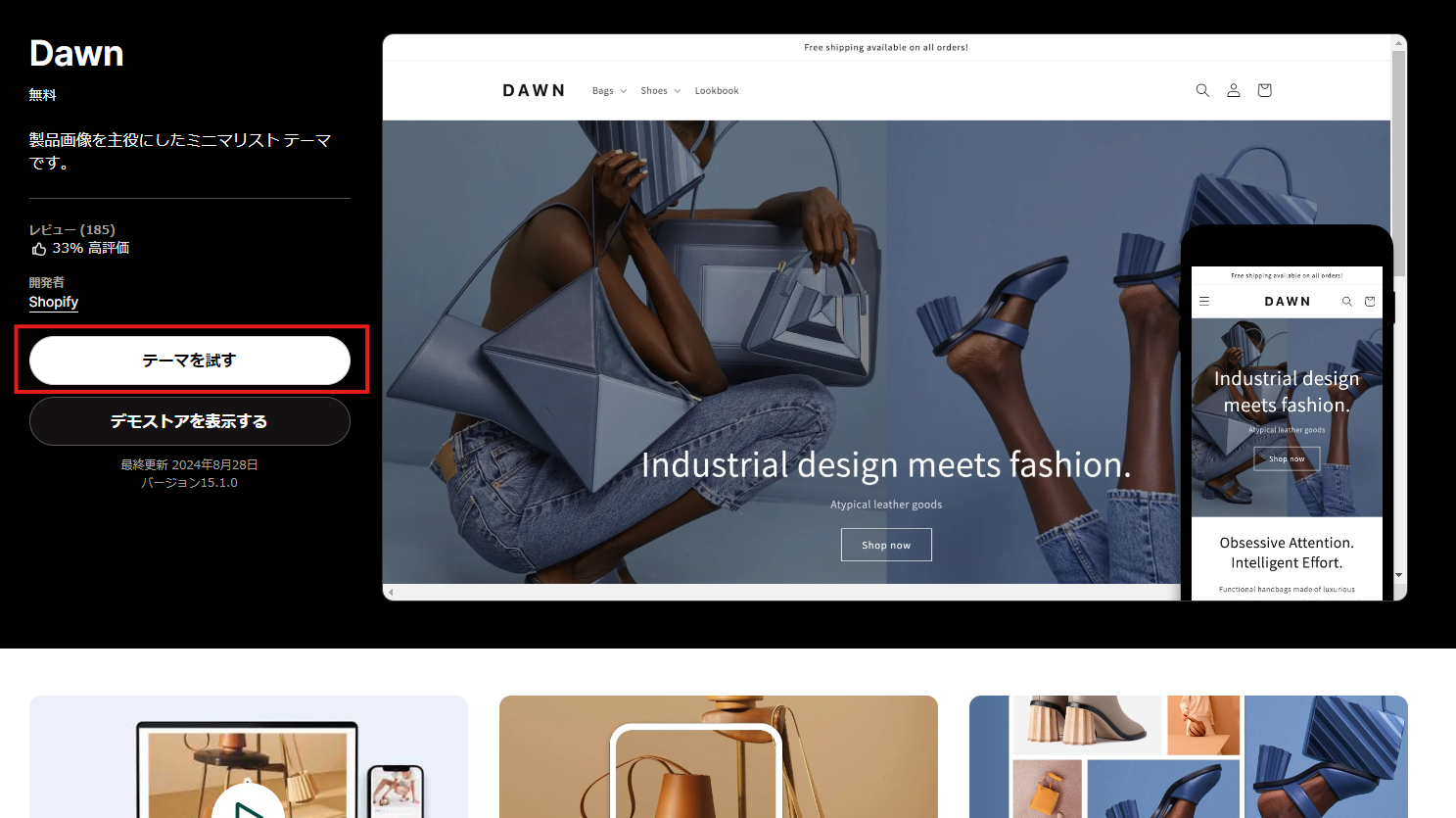
「テーマを試す」をクリックすると、Shopify ストアにテーマが追加されます。
今回は Dawn のスライドショーセクションについて解説します。
Dawn には、スライドショーセクションがデフォルトで用意されています。
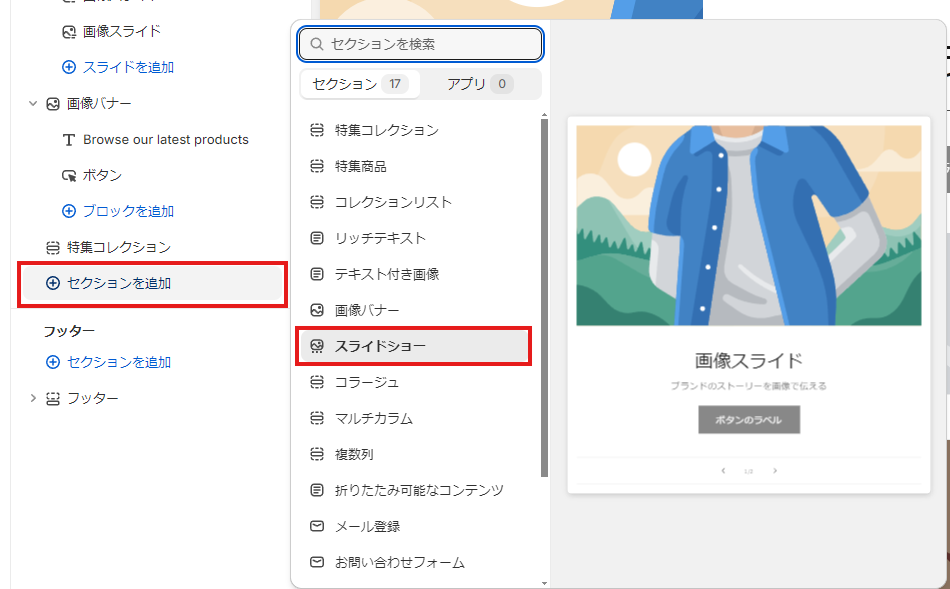
スライドショーセクションは、「セクションを追加」ボタンをクリックし、「スライドショー」をクリックするとテーマに追加できます。
Dawn のスライドショーセクションでは、画像や見出し、ボタンの設定をすることができます。
また、モバイルでのスタイルも設定できます。
スライドを追加する際は、「スライドを追加」から追加できます。
スライドショーのコードをカスタマイズした場合は、テーマのコードに移動します。
ストア管理画面のカスタマイズしたいテーマの「・・・ > コードを編集」をクリックします。
sections フォルダの slideshow.liquid がスライドショーセクションのファイルになります。
ここのコードを編集することで、スライドショーセクションのカスタマイズができます。
たとえば、395 行目の limit を 5 から 10 に変更するとスライドを 10 枚登録できるようになります。
スライドショーを導入できる Shopify アプリをインストールする
テーマにスライドショー機能が含まれていない場合、Shopify アプリを利用することでスライドショーを追加することができます。例えば「シンプルスライドショー|お手軽画像スライダー」アプリを使用すれば、ノーコードでスライドショーを導入でき、デザインやアニメーションの設定も簡単に行えます。デモストアで機能を確認し、自分のストアに適したアプリを見つけましょう。
シンプルスライドショー|お手軽画像スライダーの使用方法
「シンプルスライドショー|お手軽画像スライダー」は、ストアにノーコードでスライドショーを表示できるアプリです。「シンプルスライドショー|お手軽画像スライダー」を使用することで、ストアにデザイン性を高めることができます。デモストアが用意されていますので、アプリの詳細な機能を確認したい方は、「デモストアを表示する」ボタンからアクセスしてください。
$3.99/月で使用でき、インストールから7日間、無料でアプリを試せます。
機能
- ノーコードでスライドショーを表示できる
- 画像スライダーのアニメーション・スピード・デザインを変更できる
- PC用とスマホ用に別々の画像を設定できる
Shopify テーマのコードを編集する
コーディングのスキルがある場合、Shopify テーマのコードを編集してカスタマイズしたスライドショーを作成することも可能です。Liquid テンプレートや CSS、JavaScript を駆使して、ストアのデザインにぴったりなスライドショーを作り上げましょう。これにより、完全に独自のデザインを実現することができます。
スライドショー作成の流れ
- テーマにjQueryを追加
- CSSファイル作成
- HTML作成
- JSファイル作成
jQueryの追加
<head>
...
<!--jqueryを追加 -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script>
</head>
Shopifyのtheme.liquidファイルの
タグ内にを追記します。CSS の追加
<head>
...
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<!--AssetsディレクトリにあるCSSファイルのlinkタグを生成する-->
{{ '○○○○.css' | asset_url | stylesheet_tag }}
</head>
/*==================================================
スライダーのためのcss
===================================*/
.slider {/*横幅94%で左右に余白を持たせて中央寄せ*/
width:94%;
margin:0 auto;
}
.slider img {
width:100%;/*スライダー内の画像を横幅100%に*/
height:auto;
}
/*slickのJSで書かれるタグ内、スライド左右の余白調整*/
.slider .slick-slide {
margin:0 10px;
}
/*矢印の設定*/
/*戻る、次へ矢印の位置*/
.slick-prev,
.slick-next {
position: absolute;/*絶対配置にする*/
top: 42%;
cursor: pointer;/*マウスカーソルを指マークに*/
outline: none;/*クリックをしたら出てくる枠線を消す*/
border-top: 2px solid #666;/*矢印の色*/
border-right: 2px solid #666;/*矢印の色*/
height: 15px;
width: 15px;
}
.slick-prev {/*戻る矢印の位置と形状*/
left: -1.5%;
transform: rotate(-135deg);
}
.slick-next {/*次へ矢印の位置と形状*/
right: -1.5%;
transform: rotate(45deg);
}
/*ドットナビゲーションの設定*/
.slick-dots {
text-align:center;
margin:20px 0 0 0;
}
.slick-dots li {
display:inline-block;
margin:0 5px;
}
.slick-dots button {
color: transparent;
outline: none;
width:8px;/*ドットボタンのサイズ*/
height:8px;/*ドットボタンのサイズ*/
display:block;
border-radius:50%;
background:#ccc;/*ドットボタンの色*/
}
.slick-dots .slick-active button{
background:#333;/*ドットボタンの現在地表示の色*/
}
headの終了タグの直前に自作のCSSファイルとslickのCSSのファイルを読み込みます。
HTMLの追加
<ul class="slider">
<li><img src="img/img_01.jpg" alt=""></li>
<li><img src="img/img_02.jpg" alt=""></li>
<li><img src="img/img_03.jpg" alt=""></li>
<li><img src="img/img_04.jpg" alt=""></li>
<li><img src="img/img_05.jpg" alt=""></li>
<li><img src="img/img_06.jpg" alt=""></li>
<!--/slider--></ul>
セクションファイルにスライドとなるHTMLを記載します。
JSの追加
<head>
...
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!--AssetsディレクトリにあるJSファイルのscriptタグを生成する-->
{{ '○○○○.js' | asset_url | script_tag }}
</head>
$('.slider').slick({
autoplay: true,//自動的に動き出すか。初期値はfalse。
infinite: true,//スライドをループさせるかどうか。初期値はtrue。
slidesToShow: 3,//スライドを画面に3枚見せる
slidesToScroll: 3,//1回のスクロールで3枚の写真を移動して見せる
prevArrow: '<div class="slick-prev"></div>',//矢印部分PreviewのHTMLを変更
nextArrow: '<div class="slick-next"></div>',//矢印部分NextのHTMLを変更
dots: true,//下部ドットナビゲーションの表示
responsive: [
{
breakpoint: 769,//モニターの横幅が769px以下の見せ方
settings: {
slidesToShow: 2,//スライドを画面に2枚見せる
slidesToScroll: 2,//1回のスクロールで2枚の写真を移動して見せる
}
},
{
breakpoint: 426,//モニターの横幅が426px以下の見せ方
settings: {
slidesToShow: 1,//スライドを画面に1枚見せる
slidesToScroll: 1,//1回のスクロールで1枚の写真を移動して見せる
}
}
]
});
headの終了タグの直前に自作のjsファイルを読み込みます。
これで、自作のスライドショーを作成できます。
まとめ
スライドショーは、Shopify ストアの魅力を大幅に高めることができる重要な要素です。適切なツールや方法を選んでスライドショーを導入すれば、視覚的な訴求力を強化し、顧客体験を向上させることができます。この記事で紹介した手順を参考に、あなたのストアに最適なスライドショーを設定し、ビジネスを次のステップへ進めてください。