はじめに
Shopify ストアを運営する際に、視覚的な要素であるバナーは、顧客の関心を引き、売上を向上させるために重要な役割を果たします。バナーを効果的に活用することで、プロモーションの告知や新商品のお知らせ、季節ごとのキャンペーンなど、さまざまなメッセージを顧客に伝えることができます。
これらの方法を活用することで、ストアの魅力をさらに高め、顧客の購買意欲を引き出すことができます。初めての方でも簡単に設定できる手順を詳しく解説していきますので、ぜひ参考にしてください。
以下の記事を参考にしています。
- Shopify にバナーを設置する方法を徹底解説!
- Shopifyでバナーを実装する方法を考察
- Shopify ストアでリンクに対応したバナーの実装方法や日本語アプリについて徹底解説!
- Shopifyに画像バナーを追加できるアプリについて徹底解説|ご利用ガイド
Shopify におけるバナーとは?
Shopify におけるバナーとは、ストアのトップページや商品ページなどに表示される視覚的な要素で、訪問者の目を引くための重要なツールです。バナーは、特定の商品やプロモーションを強調したり、ブランドのメッセージを伝えたりするために活用されます。
バナーは、画像やテキスト、グラフィックを組み合わせてデザインされ、ショップのデザインやコンテンツに統一感を持たせることができます。Shopify では、テーマエディターやアプリを使って、簡単にバナーを設置・管理することが可能です。
効果的なバナーは、顧客の注意を引き、クリック率を高めるとともに、ストア全体のビジュアルを引き立て、訪問者を購入行動に導く役割を果たします。
Shopify でバナーを表示する方法
Shopify でバナーを表示する方法として以下の2つが挙げられます。
Shopify でバナーを表示する一般的な方法は、専用のアプリを利用することです。アプリを使えば、テーマの標準機能では実現できない高度なカスタマイズが可能になり、より効果的なバナーの運用ができます。
テーマの標準機能を使ってバナーを表示する方法もありますが、カスタマイズの自由度は限定されます。より高度な機能を求める場合には、アプリの利用を検討する方が良いでしょう。
アプリを用いてバナーを表示する
アプリを用いることで簡単に、より高度なデザインのバナーを実現できます。
今回は、「シンプル画像バナー|お手軽広告バナーアプリ」というアプリを紹介いたします。
シンプル画像バナー|お手軽広告バナーアプリ
「シンプル画像バナー|お手軽広告バナーアプリ」は、Shopify ストアに画像バナーを簡単に挿入できる便利なアプリです。特別なコーディング知識がなくても、直感的な操作でストアに魅力的なバナーを追加し、顧客の購買意欲を高めることができます。
このアプリを使用することで、ストアのページにリンク付きのバナーを手軽に表示することができ、訪問者を特定の商品ページやキャンペーンページへと誘導することが可能です。PCとスマホの表示に合わせて異なるバナー画像を設定できるため、デバイスに応じた最適なユーザー体験を提供できます。
アプリの特徴
以下アプリの特徴です。
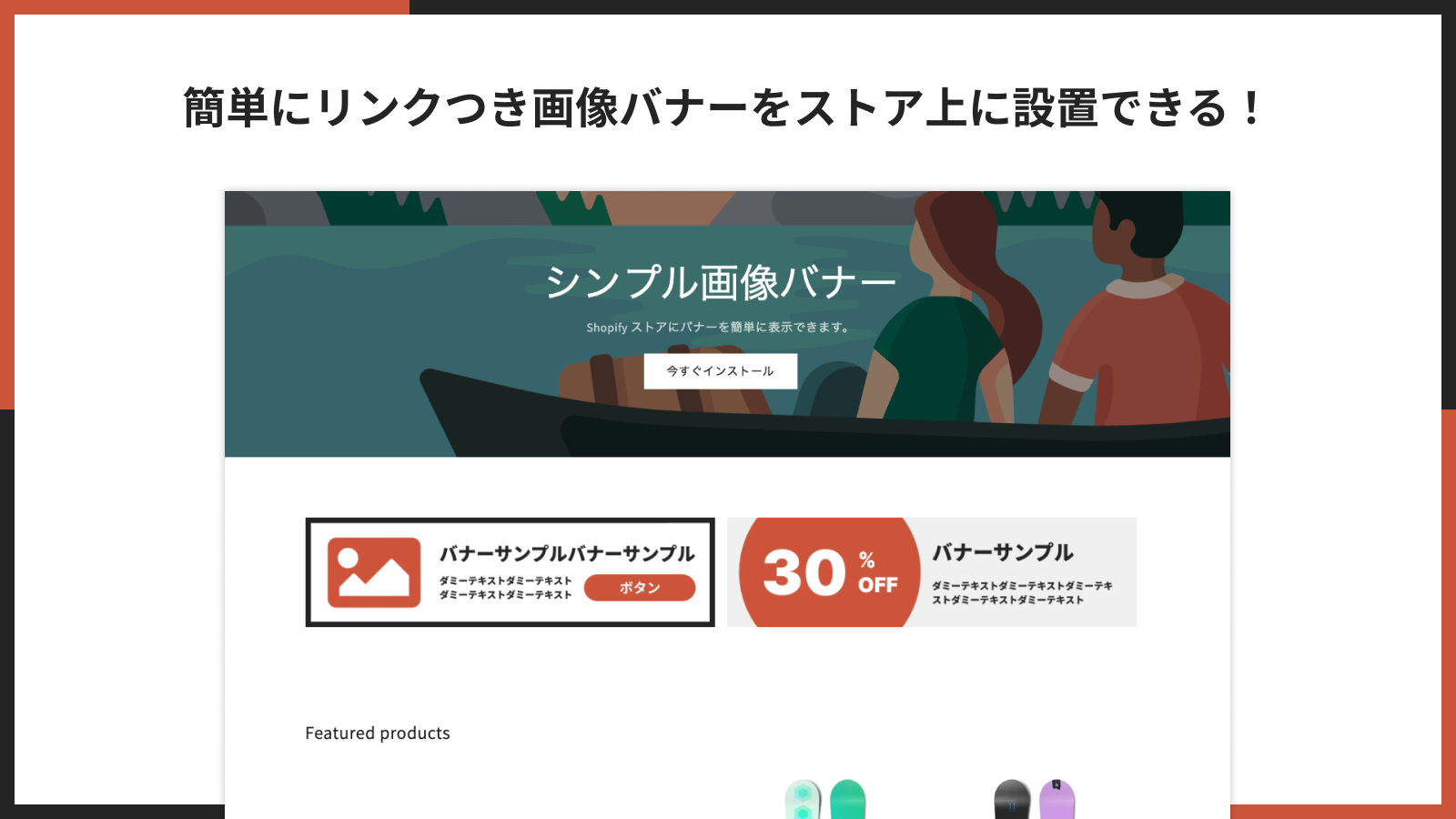
簡単にリンクつき画像バナーをストア上に設置できる!
簡単にリンクつき画像バナーをストア上に設置できます。
PC用とスマホ用で異なる画像を設定できる!
PC用とスマホ用で異なる画像を設定できます。
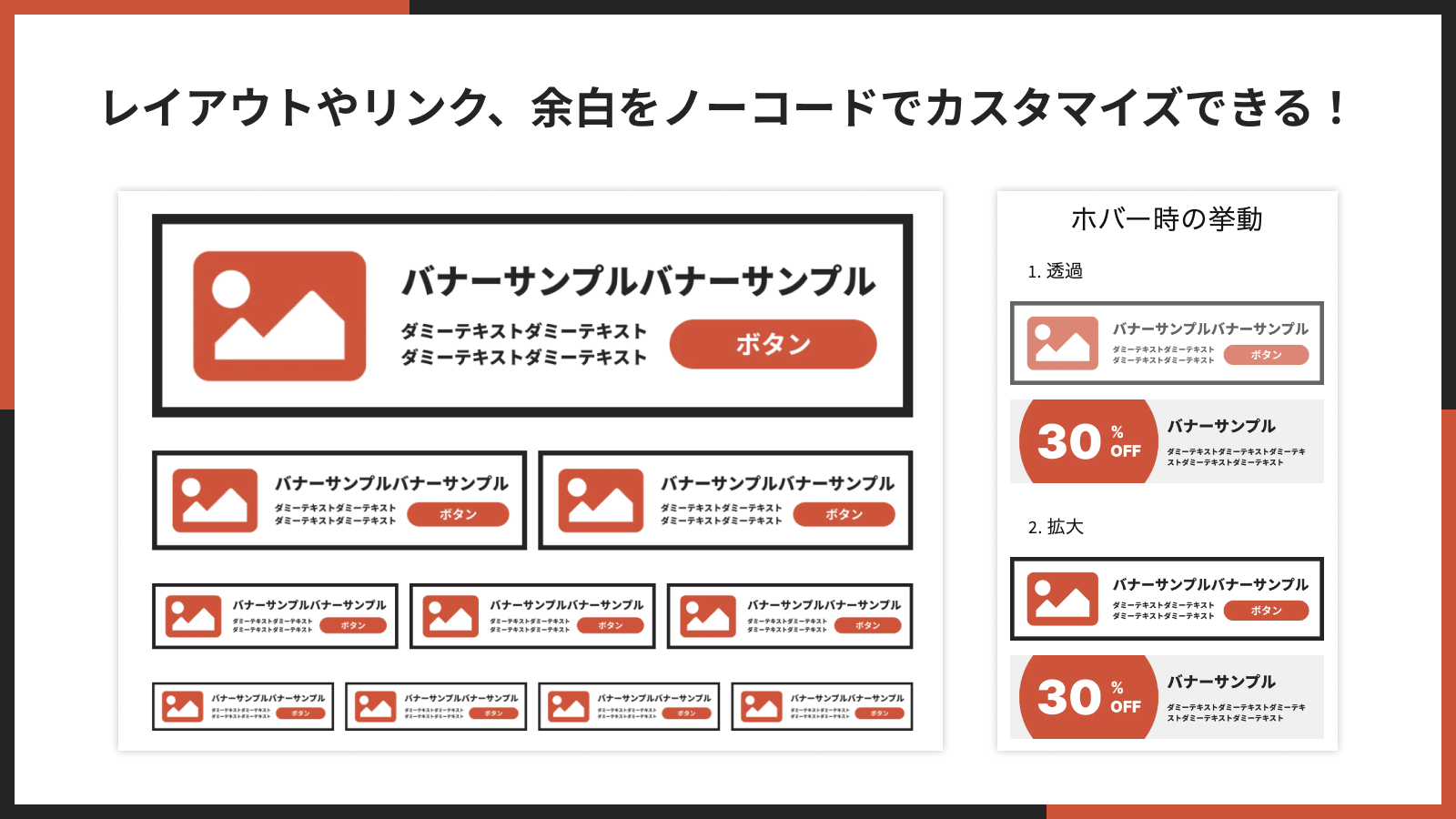
レイアウトやリンク、余白をノーコードでカスタマイズできる!
レイアウトやリンク、余白をノーコードでカスタマイズできます。
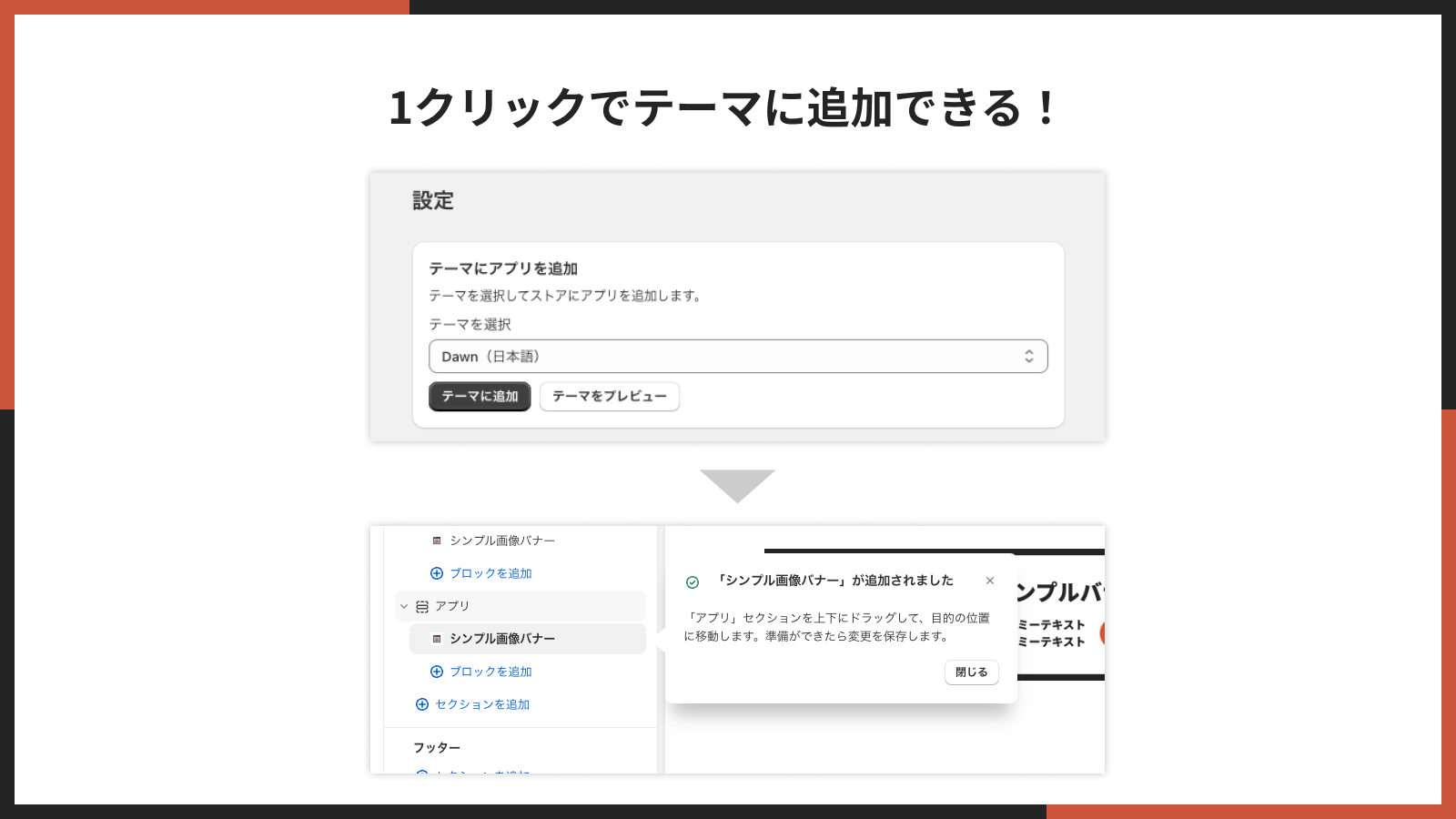
1クリックでテーマに追加できる!
1クリックでテーマに追加できます。
それではアプリの使い方を見ていきましょう。
アプリのインストール
「シンプル画像バナー|お手軽広告バナーアプリ」|アプリストア
上記のリンクにアクセスしてください。
以下のページに遷移します。「インストール」ボタンをクリックしてください。
インストールが完了すると、以下の管理画面が表示されます。
アプリをテーマに追加
まず、アプリをテーマに追加します。
今回は、一例としてトップページにPC時とスマホ時で異なるバナーを表示させます。
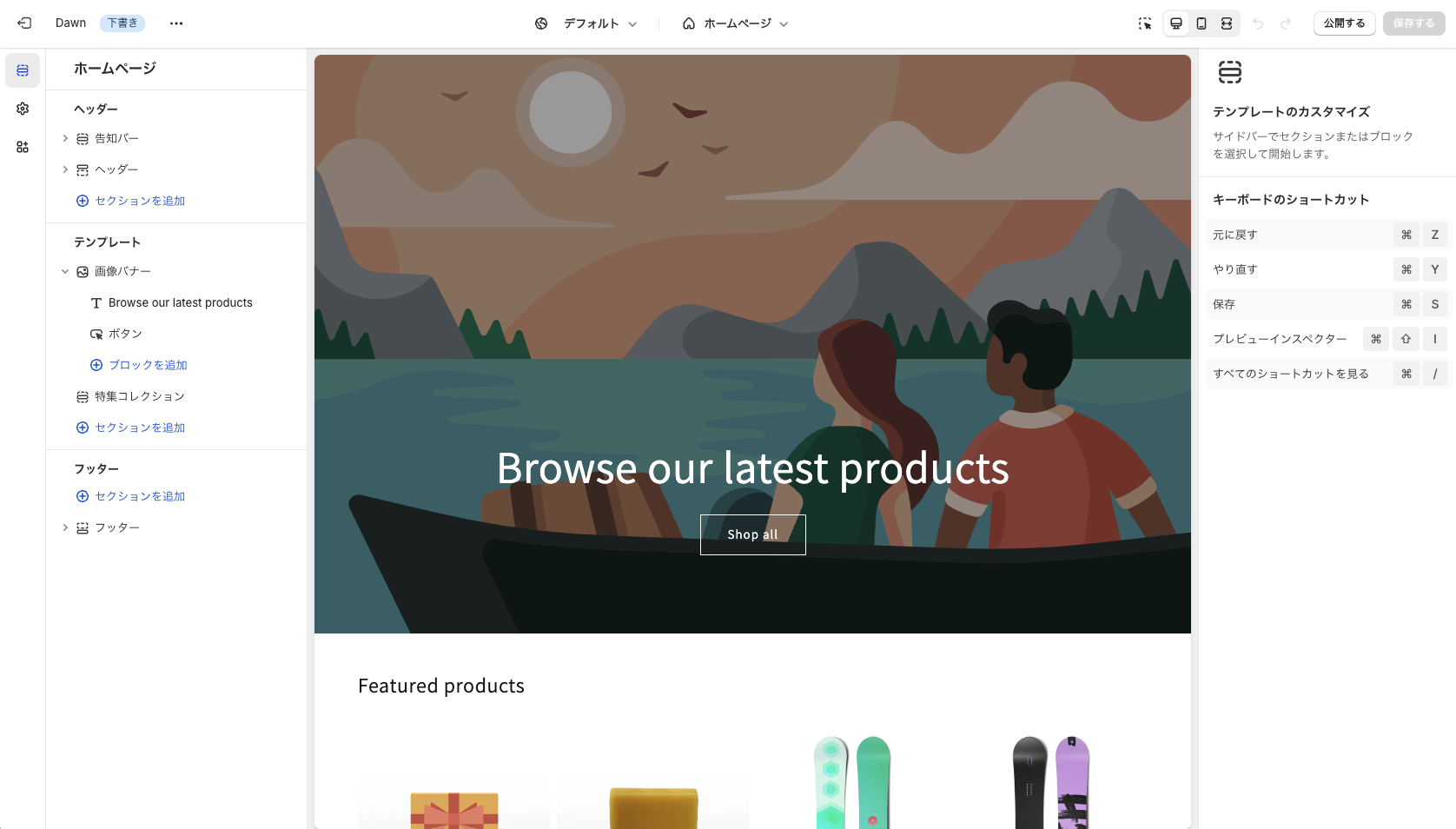
手動でアプリをテーマに追加します。テーマカスタマイズ画面のトップページに移動してください。
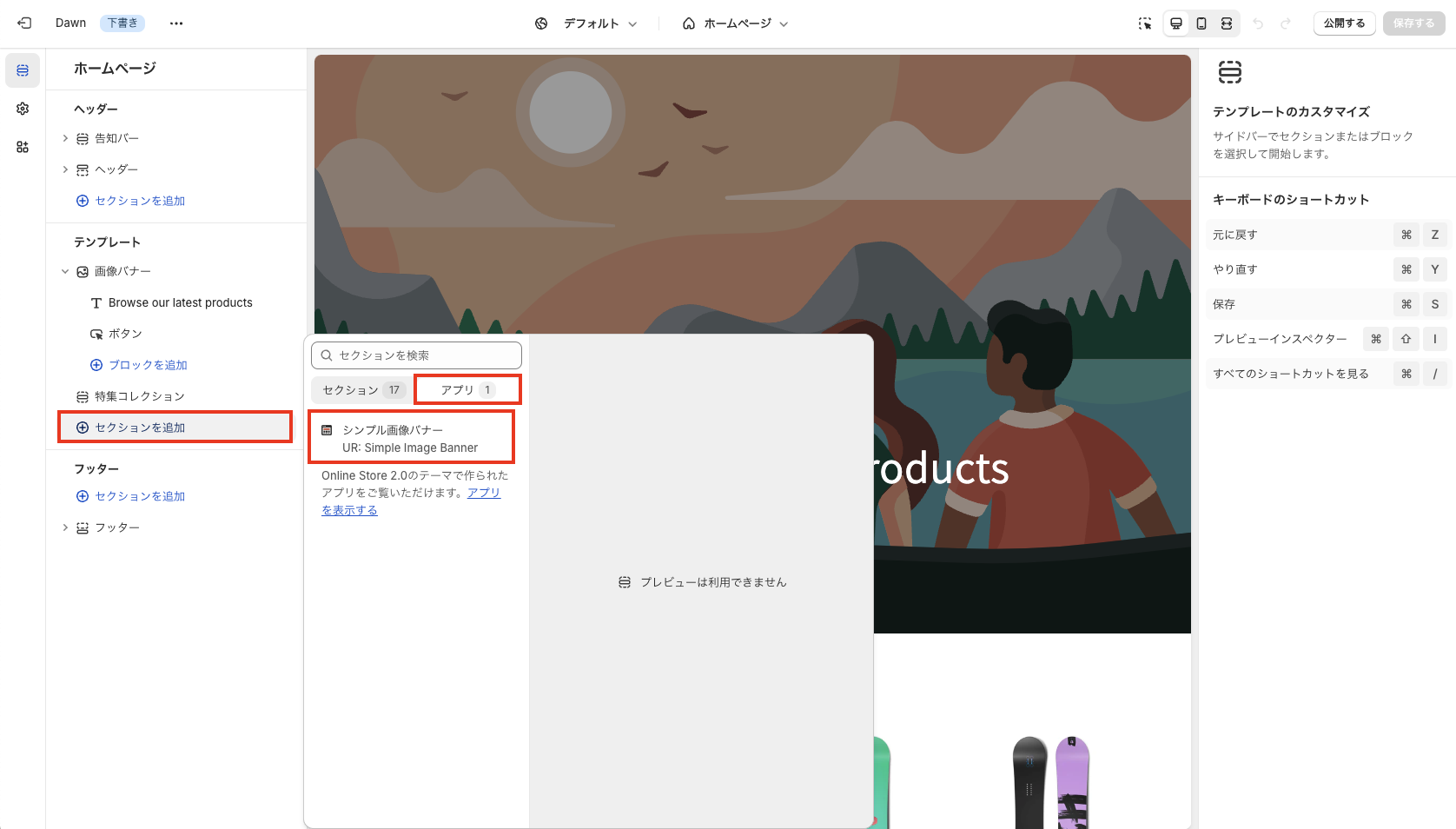
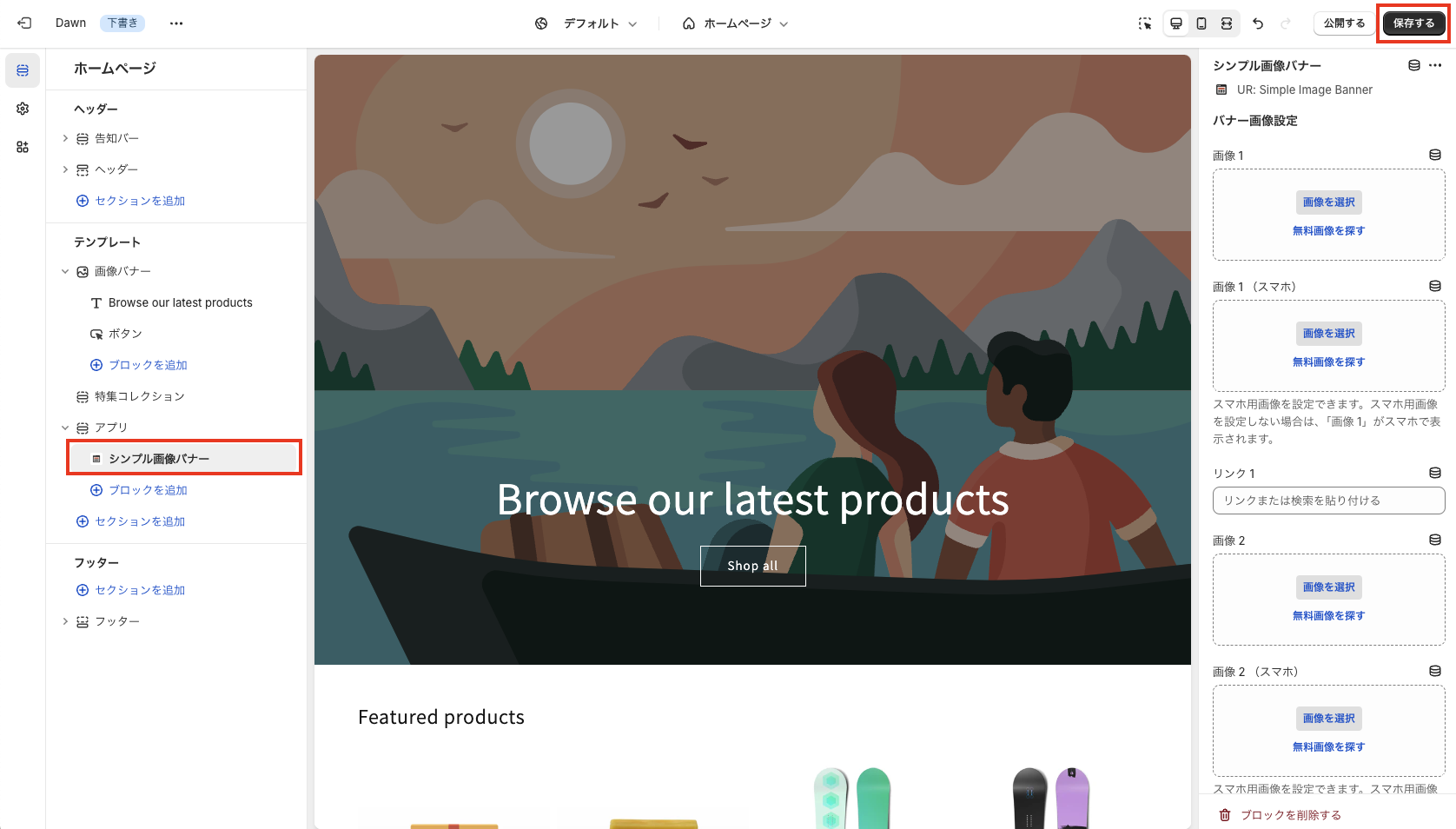
「セクションを追加」>「アプリ」>「シンプル画像バナー」を選択してください。
アプリブロックの追加が確認できたら、「保存する」ボタンをクリックしてください。
バナー画像を設定
バナー画像を設定していきます。
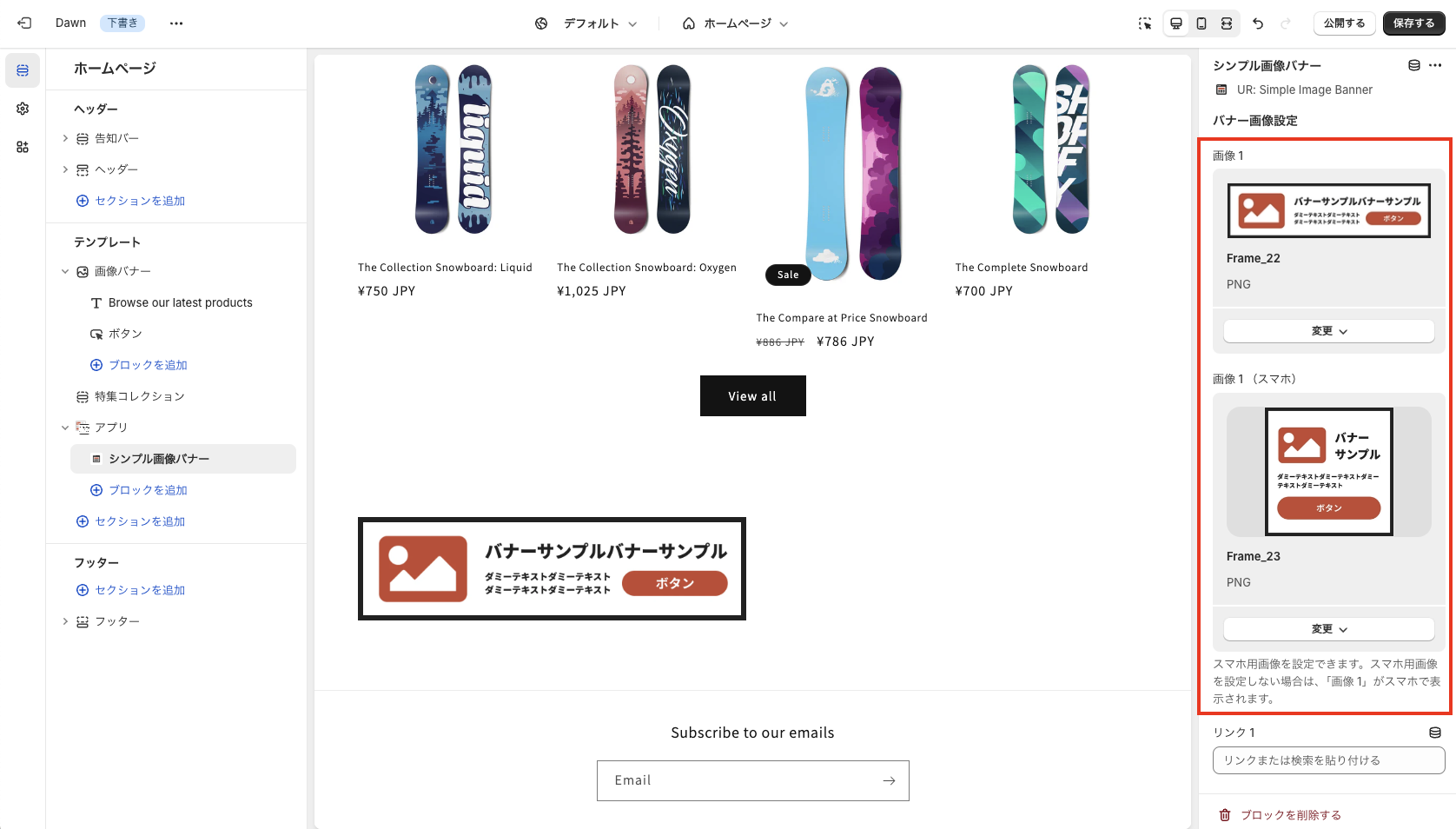
「バナー画像設定」 > 「画像1」・「画像1(スマホ)」を設定してください。今回は、スマホ時とPC時で異なる画像を設定します。
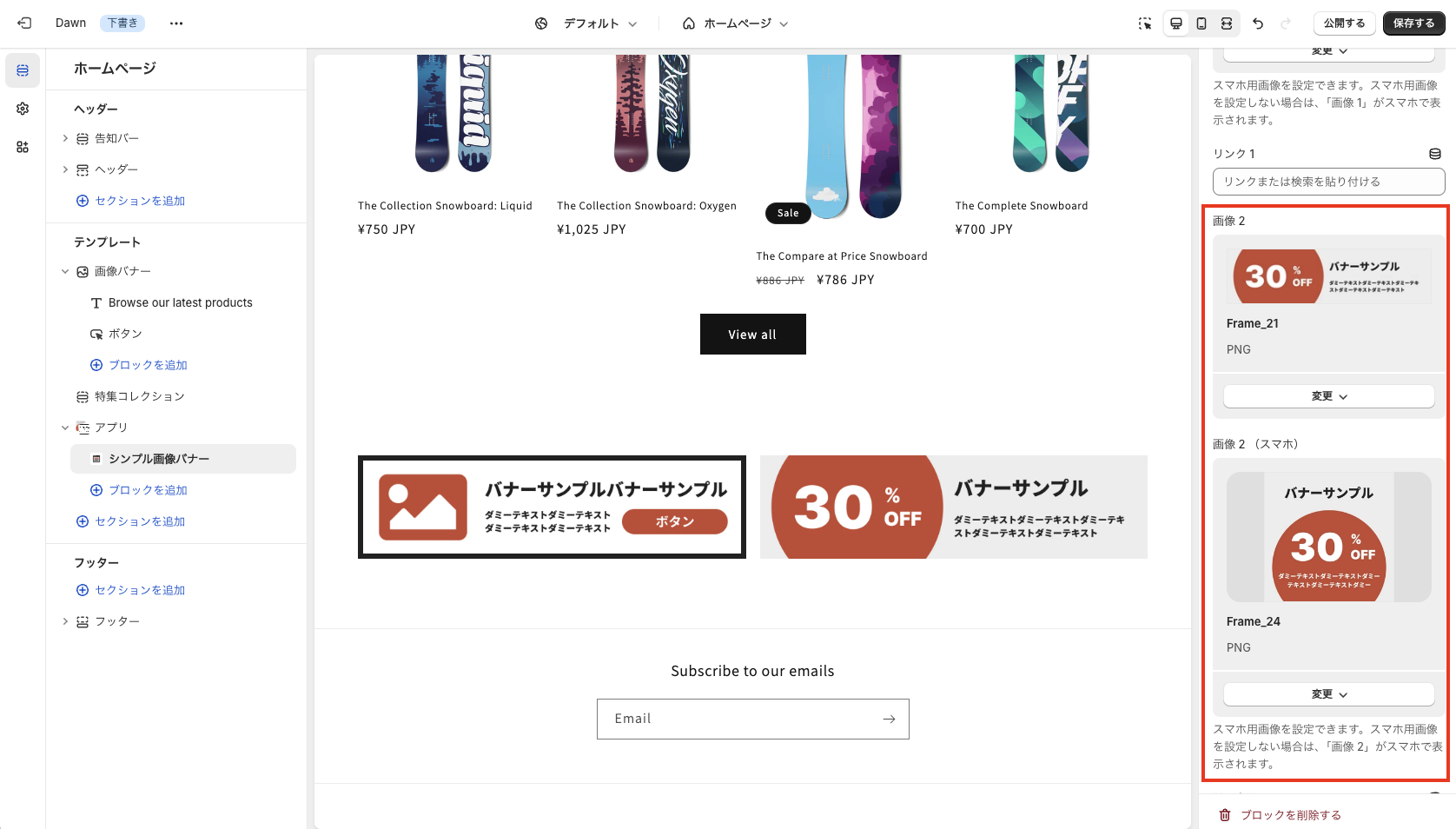
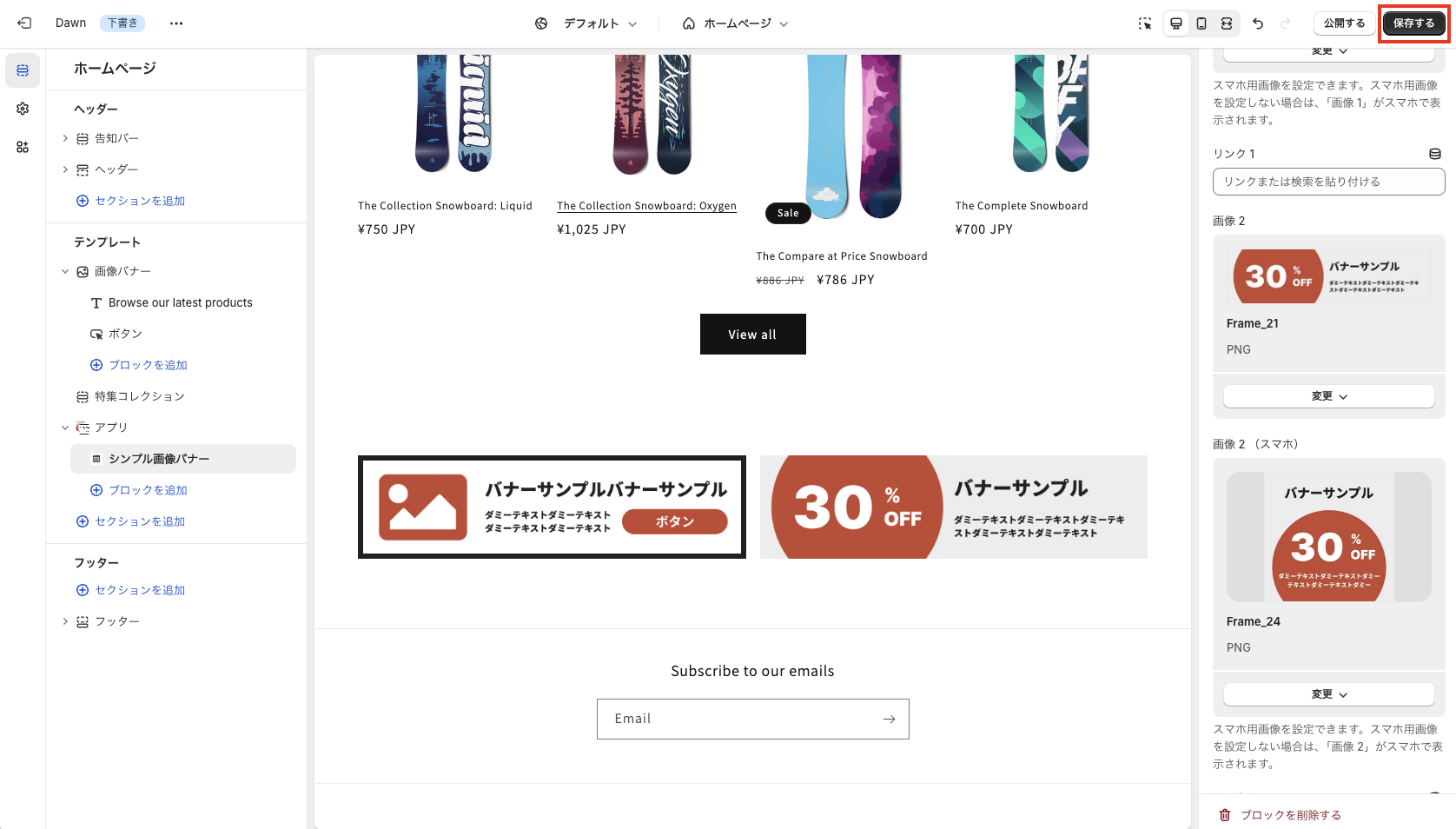
同様に、「バナー画像設定」 > 「画像2」・「画像2(スマホ)」を設定してください。
最後に、「保存する」ボタンをクリックしてください。
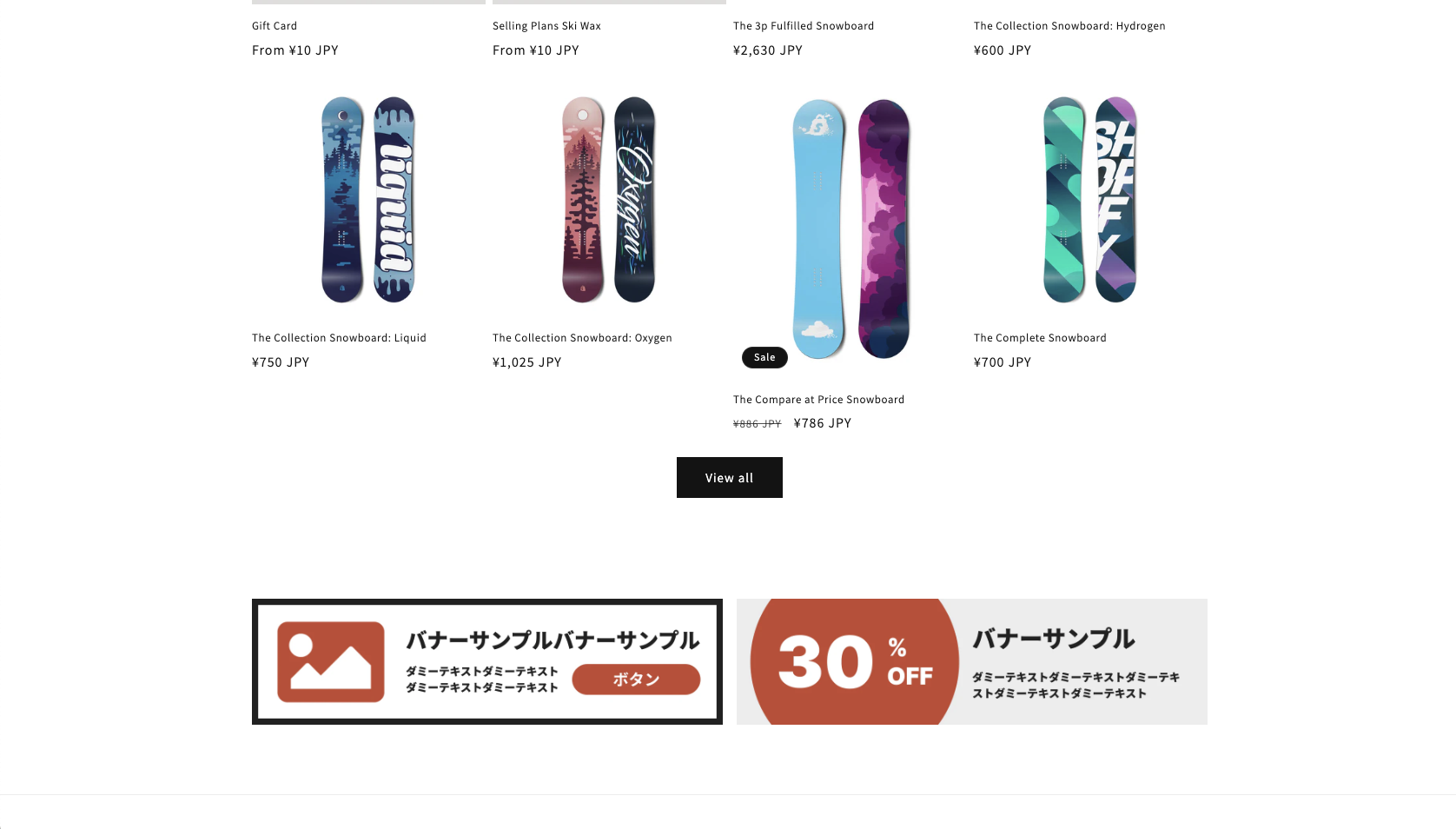
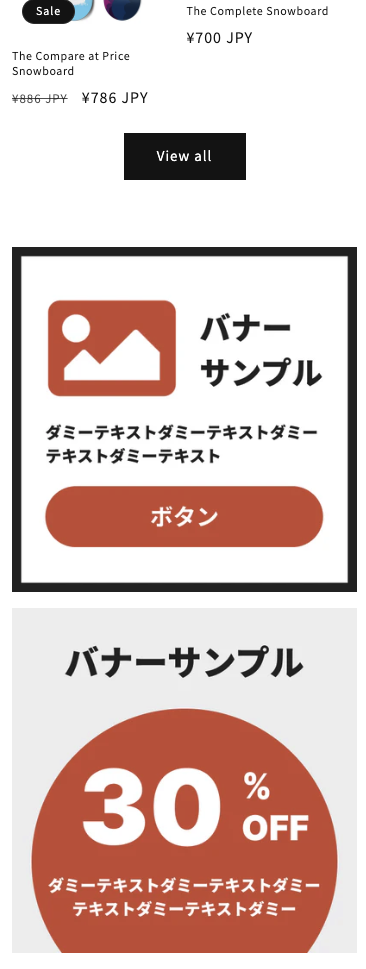
以下のようにトップページでPC時・スマホ時で異なる画像を設定できました。
他にも様々な設定項目があります。興味のある方は以下の公式ご利用ガイドをぜひご確認ください。
Shopifyに画像バナーを追加できるアプリについて徹底解説|ご利用ガイド
テーマの標準機能を用いてバナーを表示する
テーマの標準機能を用いてバナー表示を行います。今回は、Dawn テーマの 「画像バナー」セクションでバナー表示を行います。
「画像バナー」セクションを追加
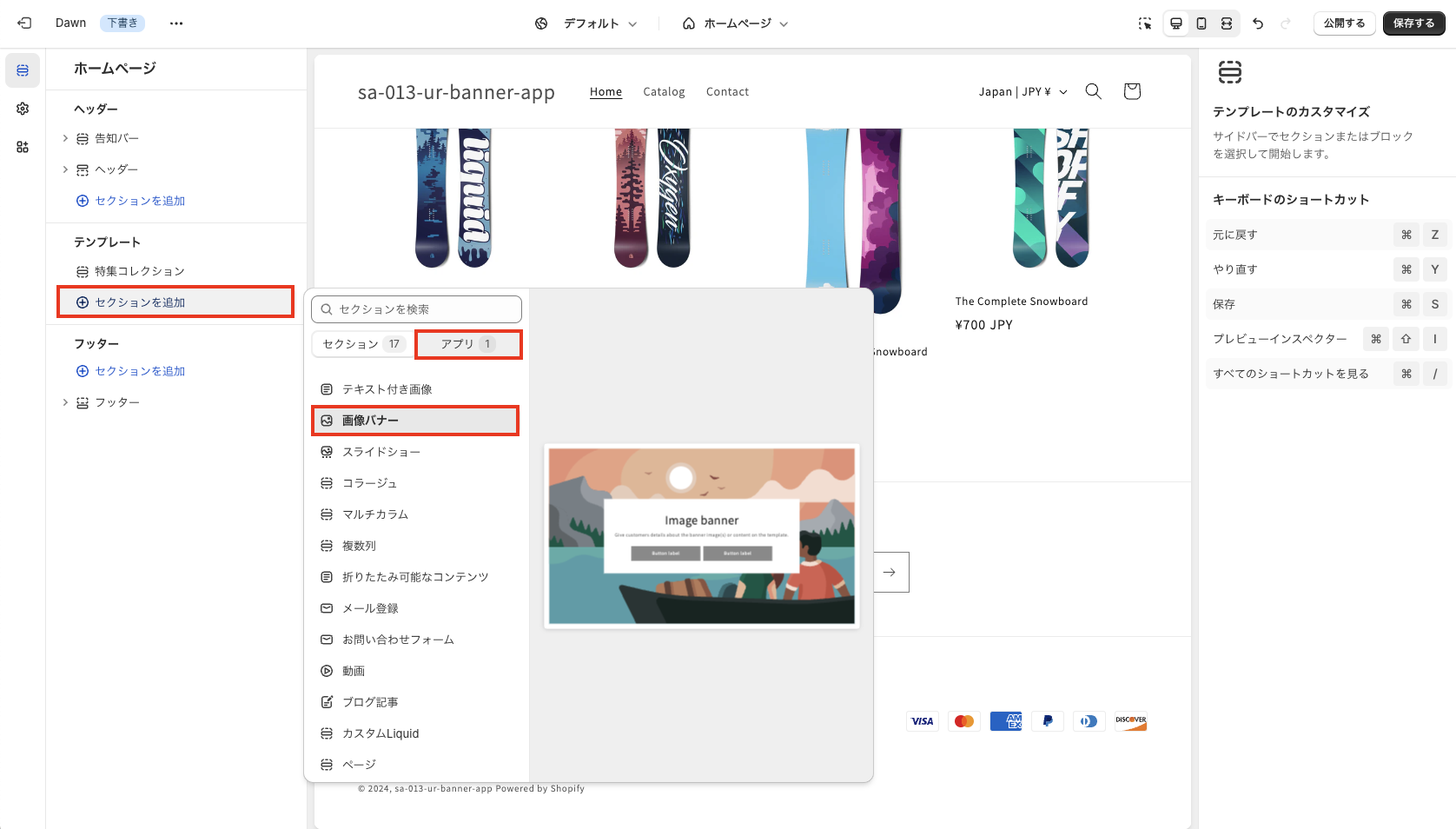
テーマカスタマイズ画面に移動してください。「セクションを追加」より、「画像バナー」を選択してください。
「画像バナー」セクションの編集
「画像バナー」セクションの編集を行います。
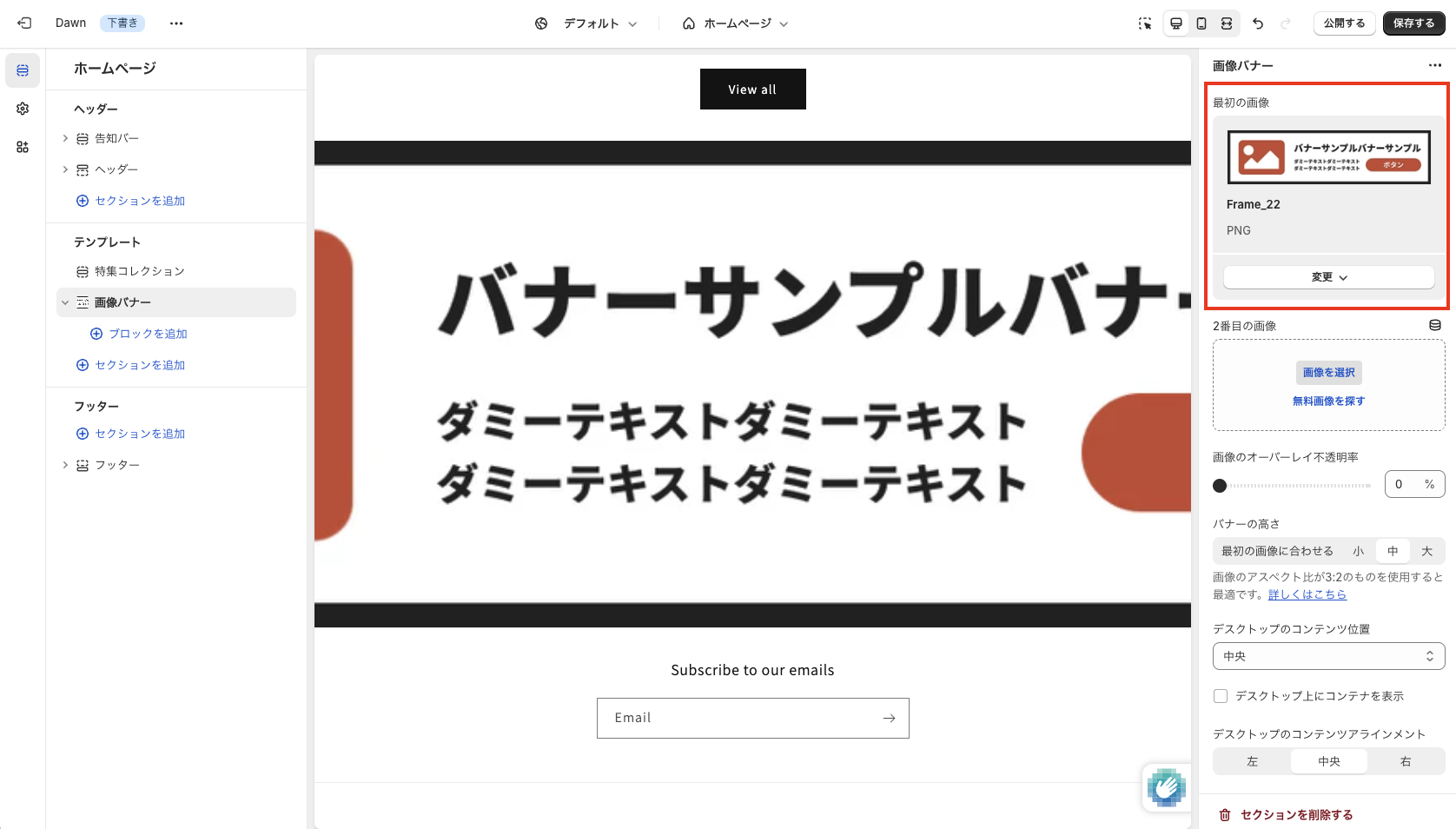
「最初の画像」を設定してください。
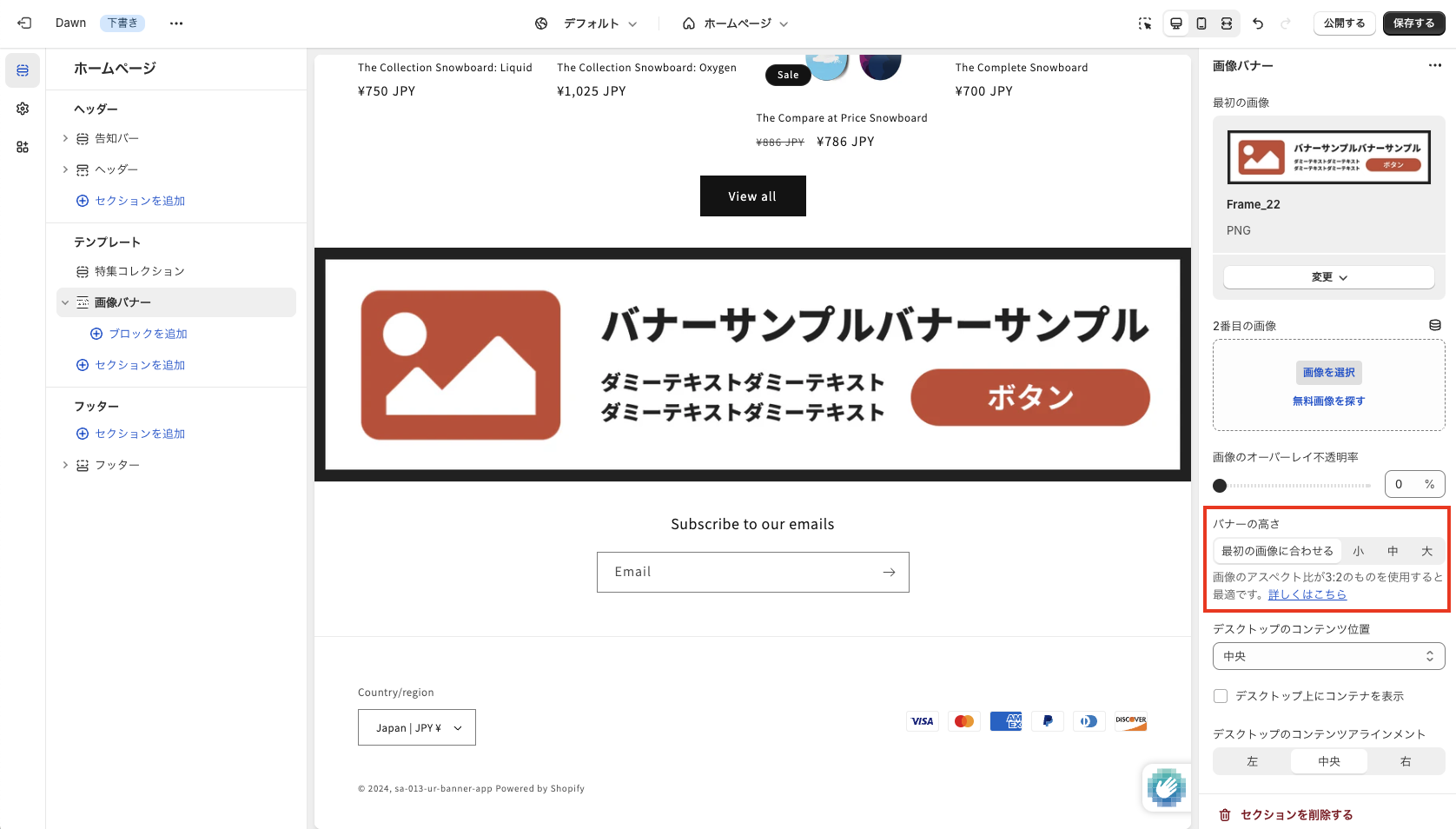
しかし、このままではバナーが見切れてしまいます。「バナーの高さ」を「最初の画像に合わせる」に設定することで、バナーが見切れないように調整できます。
最後に「保存する」ボタンをクリックしてください。
以上でテーマの標準機能を用いてバナーを表示できました。
終わりに
Shopify でバナーを効果的に表示することは、ストアの魅力を高め、顧客の購買意欲を引き出すために非常に重要です。本記事では、テーマの標準機能を使った方法と、アプリを利用した方法の2つをご紹介しましたが、やはりアプリを利用してバナーを表示する方が、より柔軟で効果的なバナー運用が可能になります。
本記事を参考にしてあなたの Shopify ストアにバナーを導入してみましょう。
最後まで読んでいただきありがとうございました。