この記事は、オールアバウト Advent Calendar 2017の21日目の記事です。
この前、弊社のデザインチームのために、社内環境のみでサイトのデザインが確認できる静的コンテンツサイトを構築しました。ここで構築手順をご紹介したいと思います。
実現したいこと
- 独自ドメインを利用する
- HTTPS通信できる
- 社内環境のみアクセスできる
- S3 のエンドポイントへの直アクセスはさせたくない
使用するAWSのサービス
- S3:静的なコンテンツの置き場所
- IAM:S3へコンテンツをアプロードするアカウントを作成
- Cloudfront:独自ドメインを利用するため
- Certificate Manager:HTTPS通信できるため
- WAF:IP 制限を設定する
設定詳細
S3 バケット作成
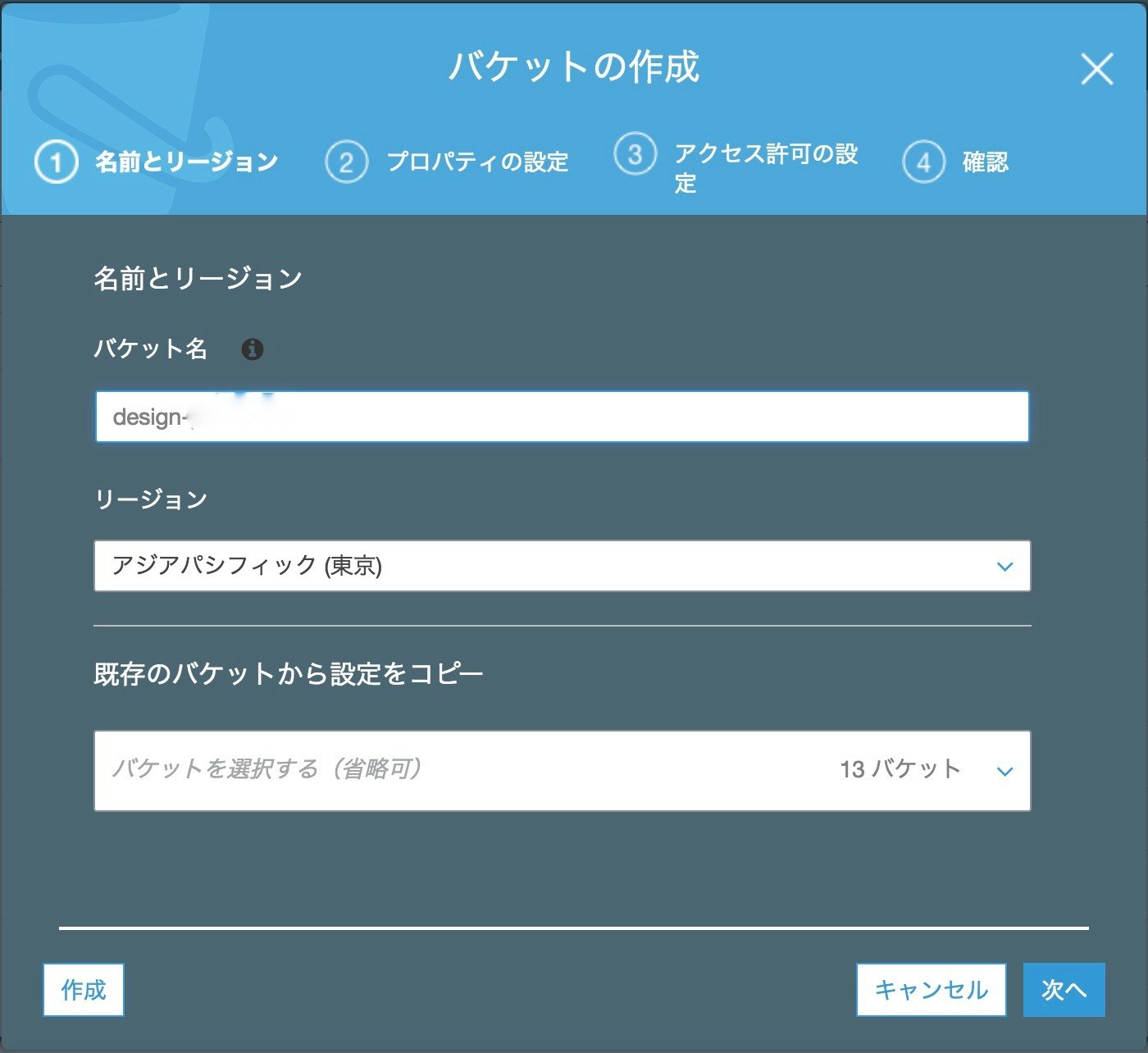
S3 のコンソールで「+ バケットを作成する」をクリックして、新しい S3 バケットを作成します。
バケット名を入力して、「作成」ボタンをクリックして作成します。

他の設定は一旦そのままにします。
S3 のエンドポイントへの直アクセスはさせないため、「静的ウェブホスティング」が 無効 のままにします。
IAM作成
S3 バケットが作成された後、コンテンツをアップロード用のアカウントを作成します。
「ユーザーを追加」をクリックして、作業が開始します。

アクセスキーとシークレットアクセスキーを使いますので、「プログラムによるアクセス」をチェックして、「次のステップ:アクセス権限」をクリックします。

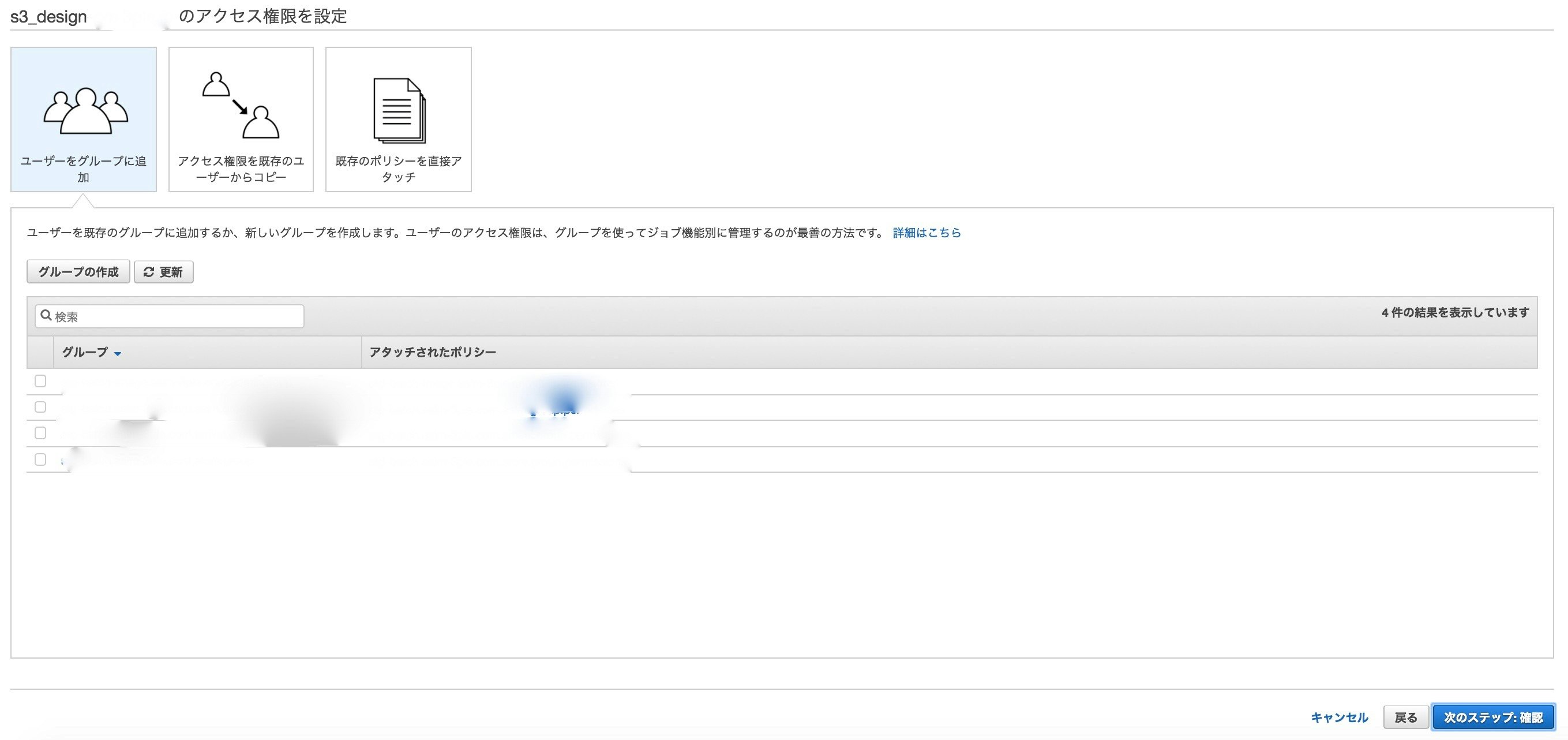
ここで、特に設定しなくても大丈夫ですので、「次のステップ:確認」をクリックします。

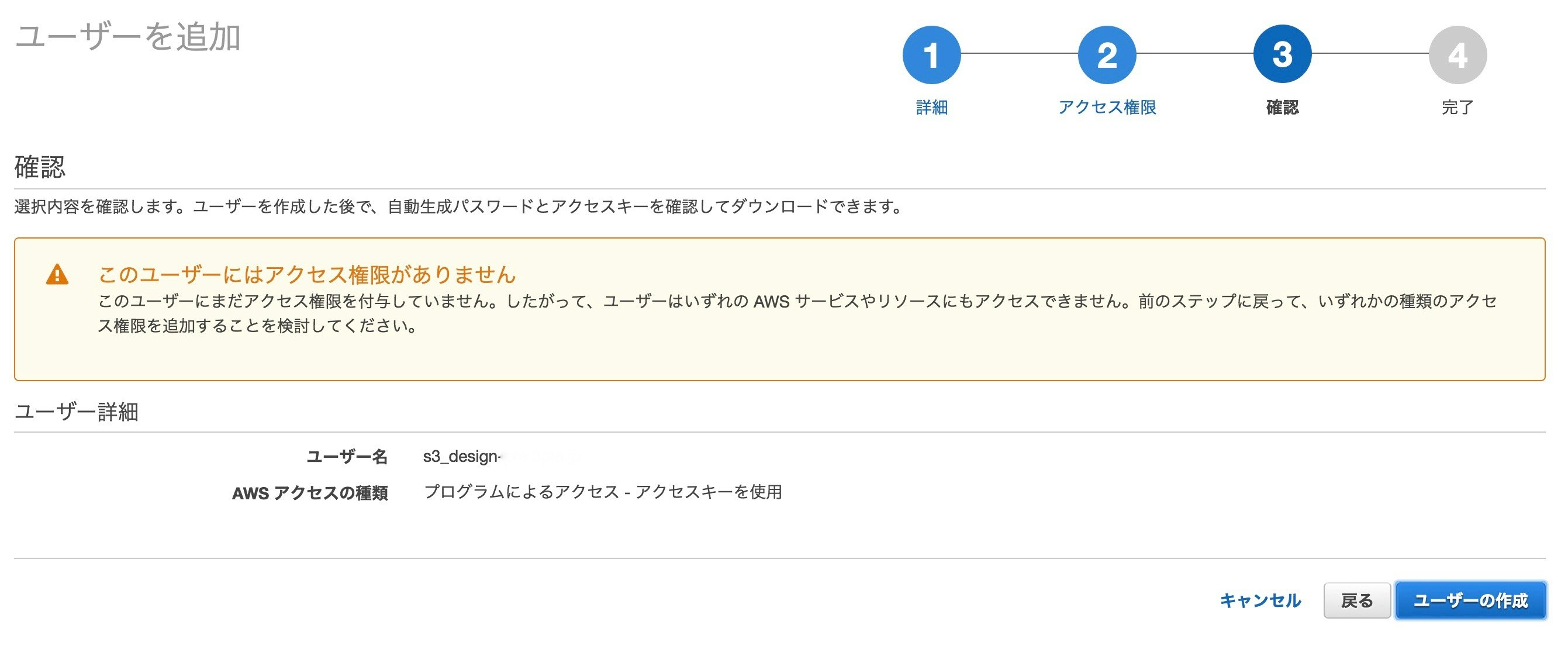
「ユーザーの作成」をクリックして、アカウントを作成します。
次のページでアクセスキーとシークレットアクセスキーが表示されますので、メモを取ってください。
シークレットアクセスキーがユーザー作成のみ表示されますので、必ず保存してください。
最後、IAMの権限を設定します。
ユーザー一覧でユーザー名をクリックして、「アクセス権限」タブの「インラインポリシーの追加」をクリックします。

「カスタムポリシー」を選択して、「選択」ボタンをクリックします。
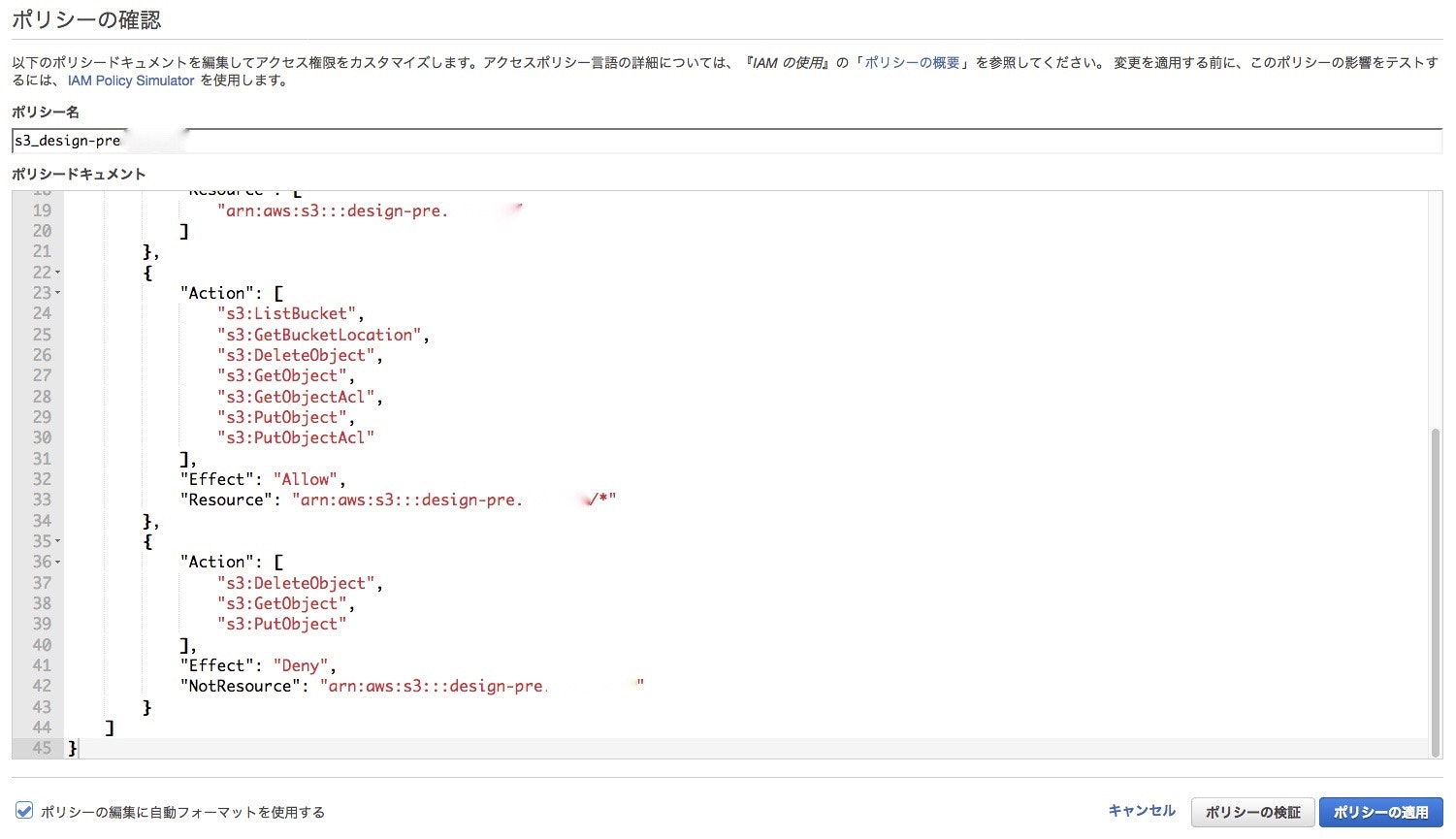
ポリシー名を任意に記入して、下記のポリシードキュメントを記入して、「ポリシーの適用」をクリックします。
{
"Statement": [
{
"Action": [
"s3:ListAllMyBuckets"
],
"Effect": "Allow",
"Resource": [
"arn:aws:s3:::*"
]
},
{
"Action": [
"s3:ListBucket",
"s3:GetBucketLocation"
],
"Effect": "Allow",
"Resource": [
"arn:aws:s3:::<S3バケット名>"
]
},
{
"Action": [
"s3:ListBucket",
"s3:GetBucketLocation",
"s3:DeleteObject",
"s3:GetObject",
"s3:GetObjectAcl",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::<S3バケット名>/*"
},
{
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:PutObject"
],
"Effect": "Deny",
"NotResource": "arn:aws:s3:::<S3バケット名>/*"
}
]
}
SSL証明書インポート
Cloudfront 経由で HTTPS 通信するため、SSL証明書が必要です。自社で取った証明書を使うか、AWSが発行された証明書を使う2つの方法があります。
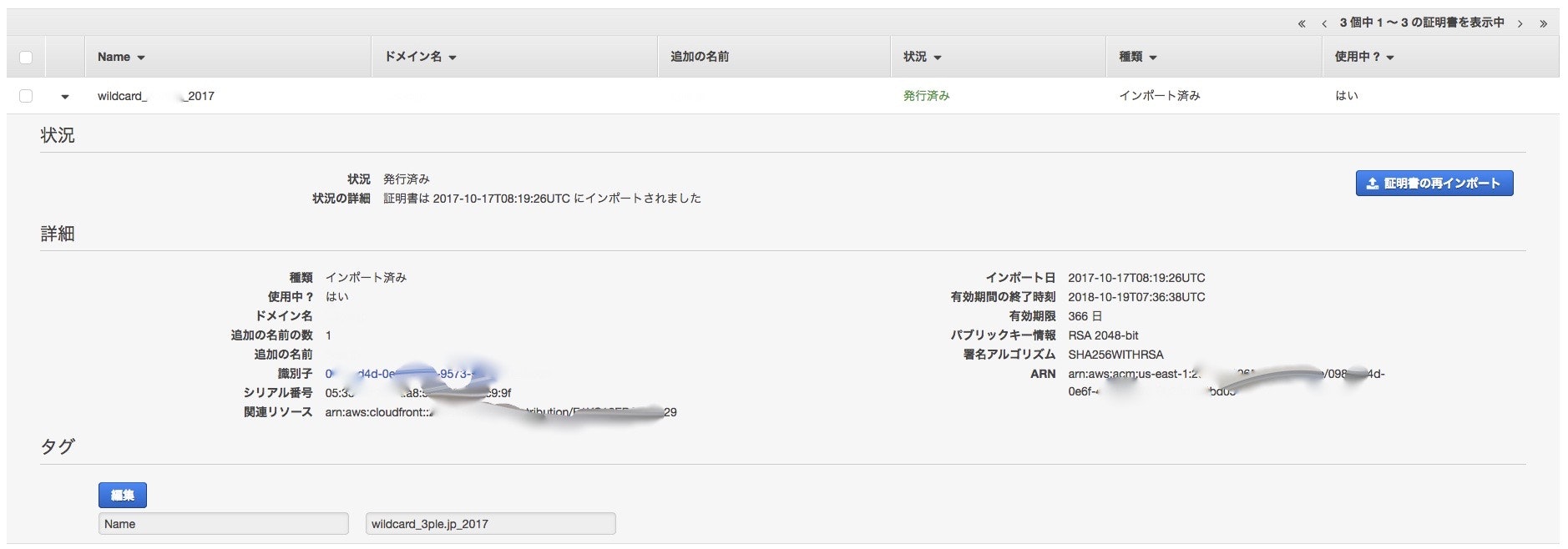
すでにワイルドカードのSSL証明書を持っていますので、このまま使います。
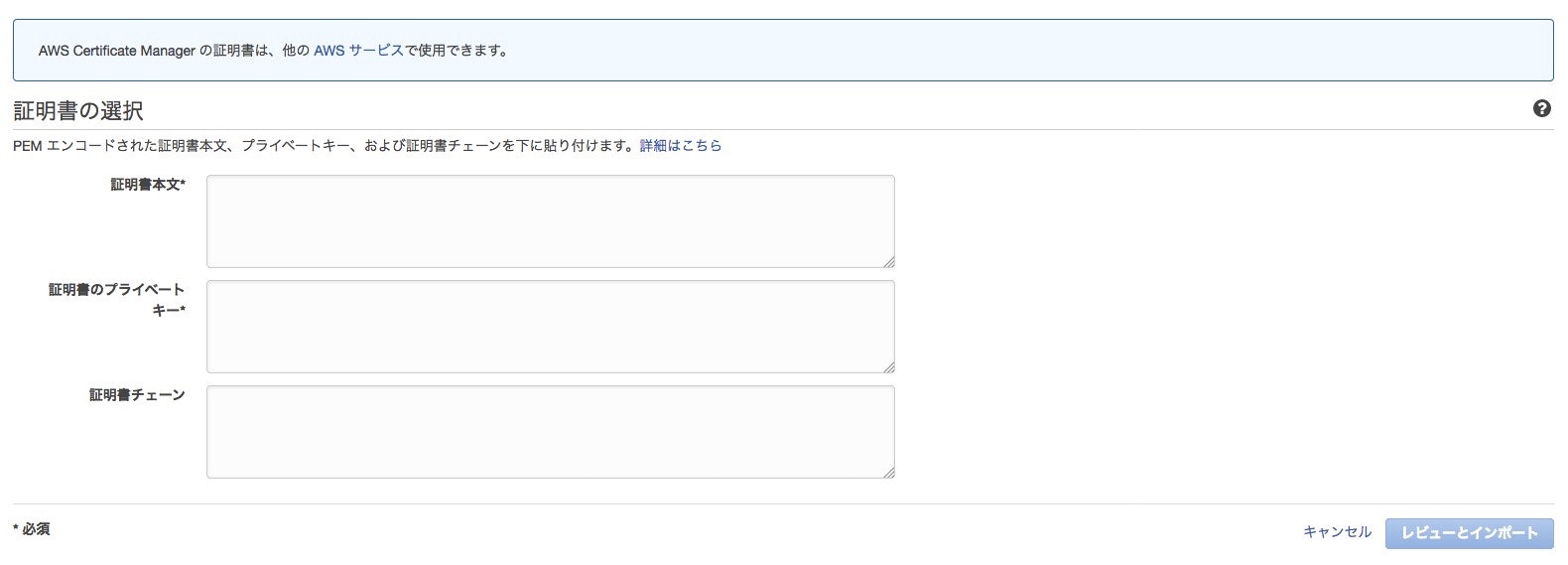
Cloudfront 経由で HTTPS 通信するのはバージニア北部リージョンのみ使えますので、SSL証明書を必ずバージニア北部リージョンにインポートするようにします。
証明書本文、プライベートキー、証明書チェーンを記入して、「レビューとインポート」をクリックします。

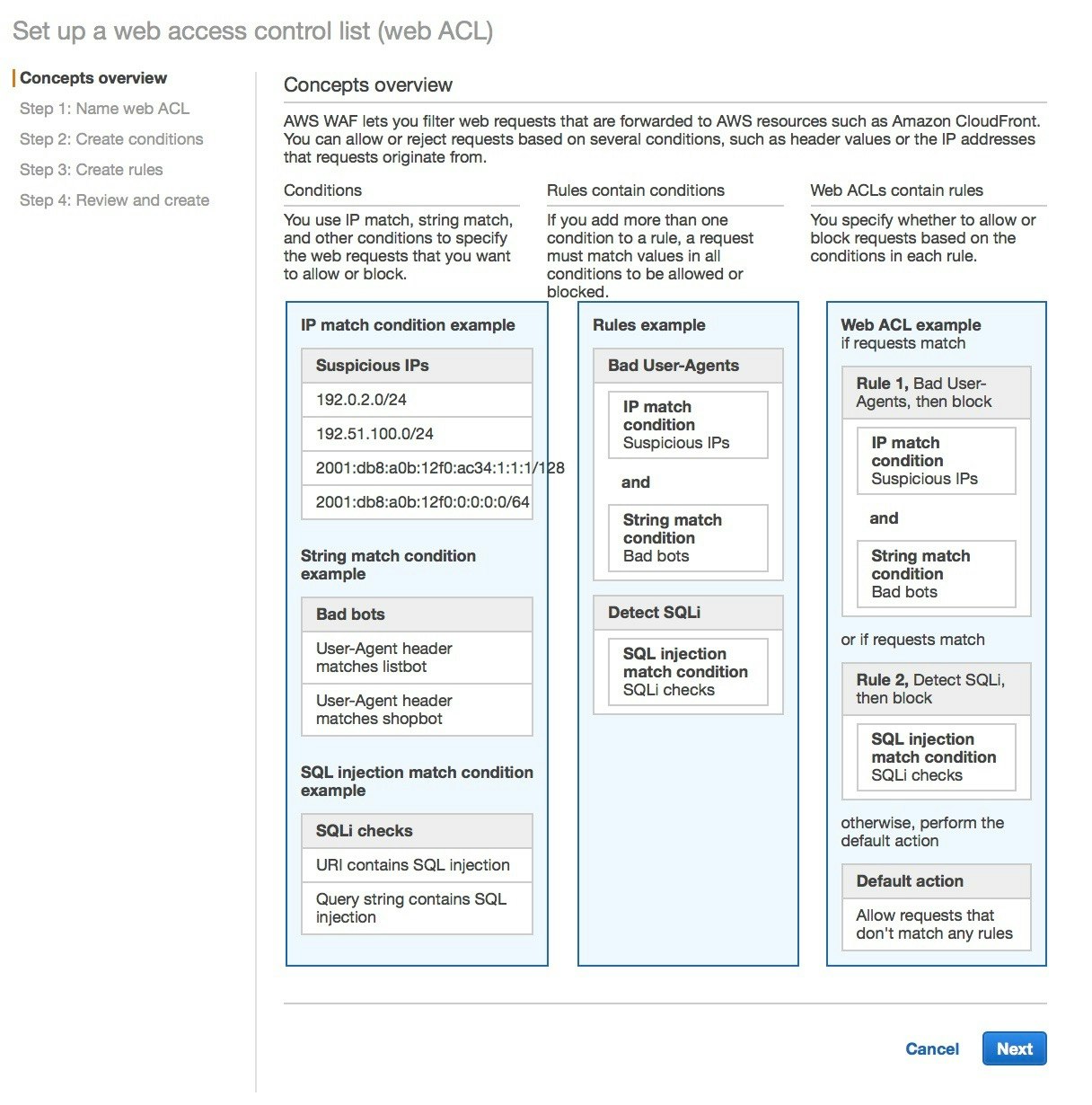
WAF設定
Cloudfront のアクセス制限は WAF で設定します。
WAF とは、ウェブアプリケーションファイアウォール です。
左側の「Go to AWS WAF」をクリックして、作業開始します。

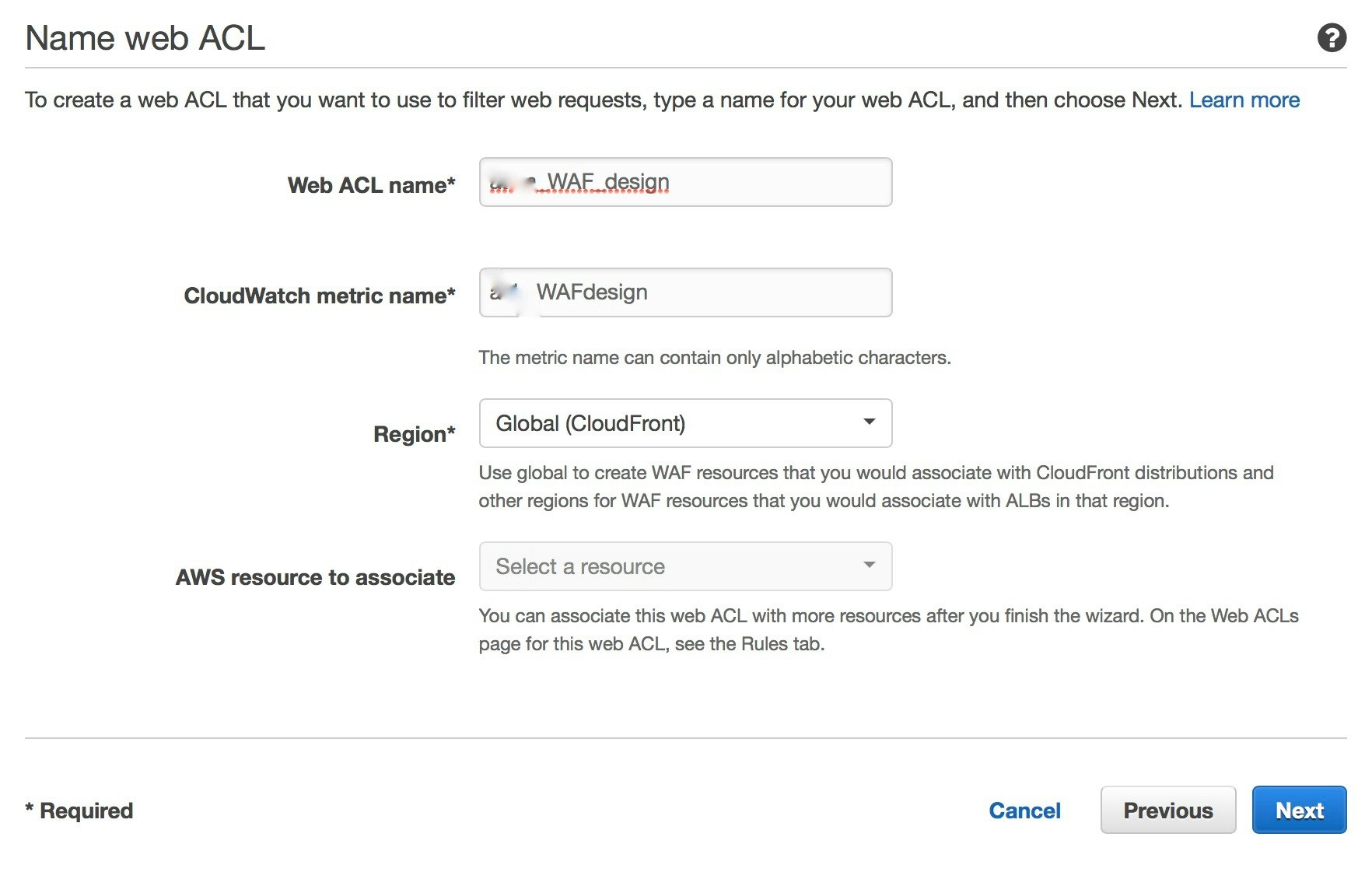
ACL 名を任意に記入して、Region は「Global(CloudFront)」を選択して、「Next」ボタンをクリックします。

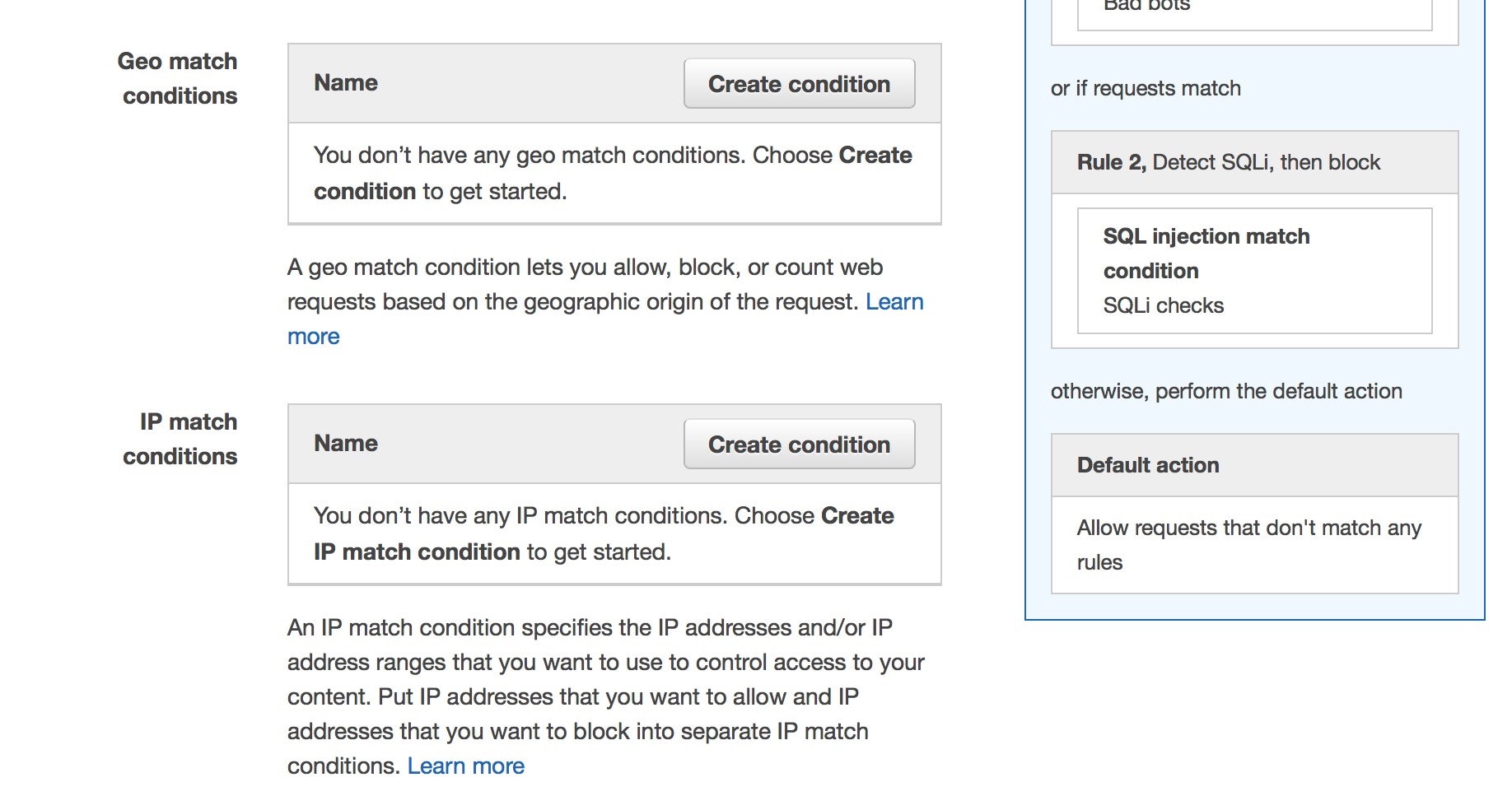
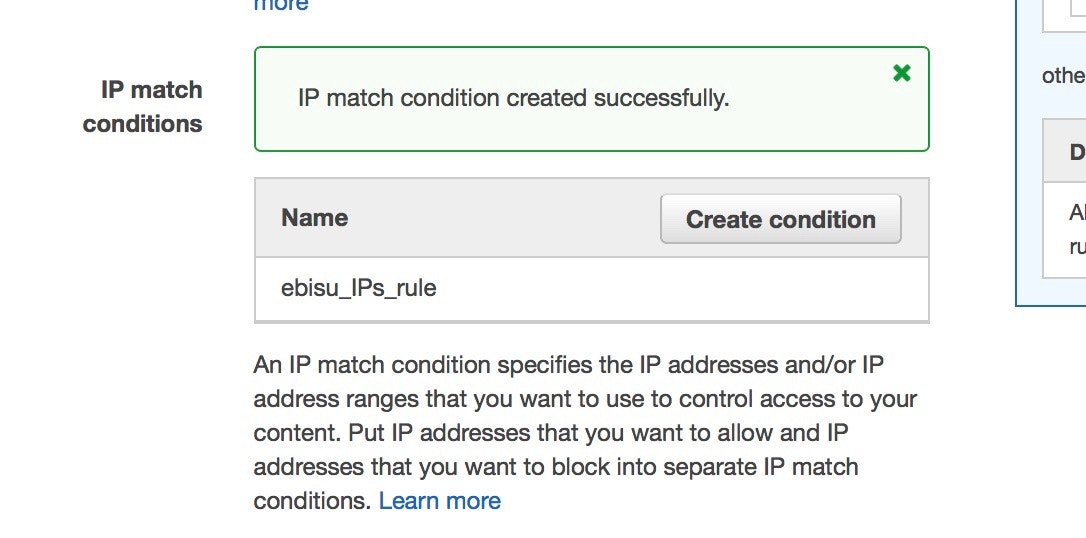
「IP match conditions」の「Create condition」をクリックします。

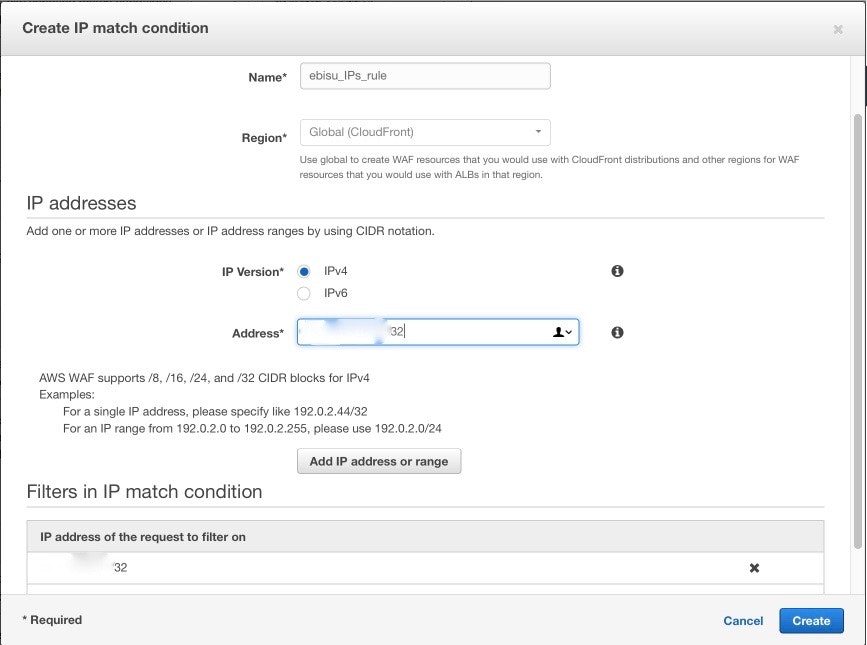
「Name」に任意の名前を記入して、許可する IP アドレスを記入して、「Add IP address range」をクリックして、「Create」ボタンをクリックします。

IP アドレスが設定された後、「Next」ボタンをクリックします。

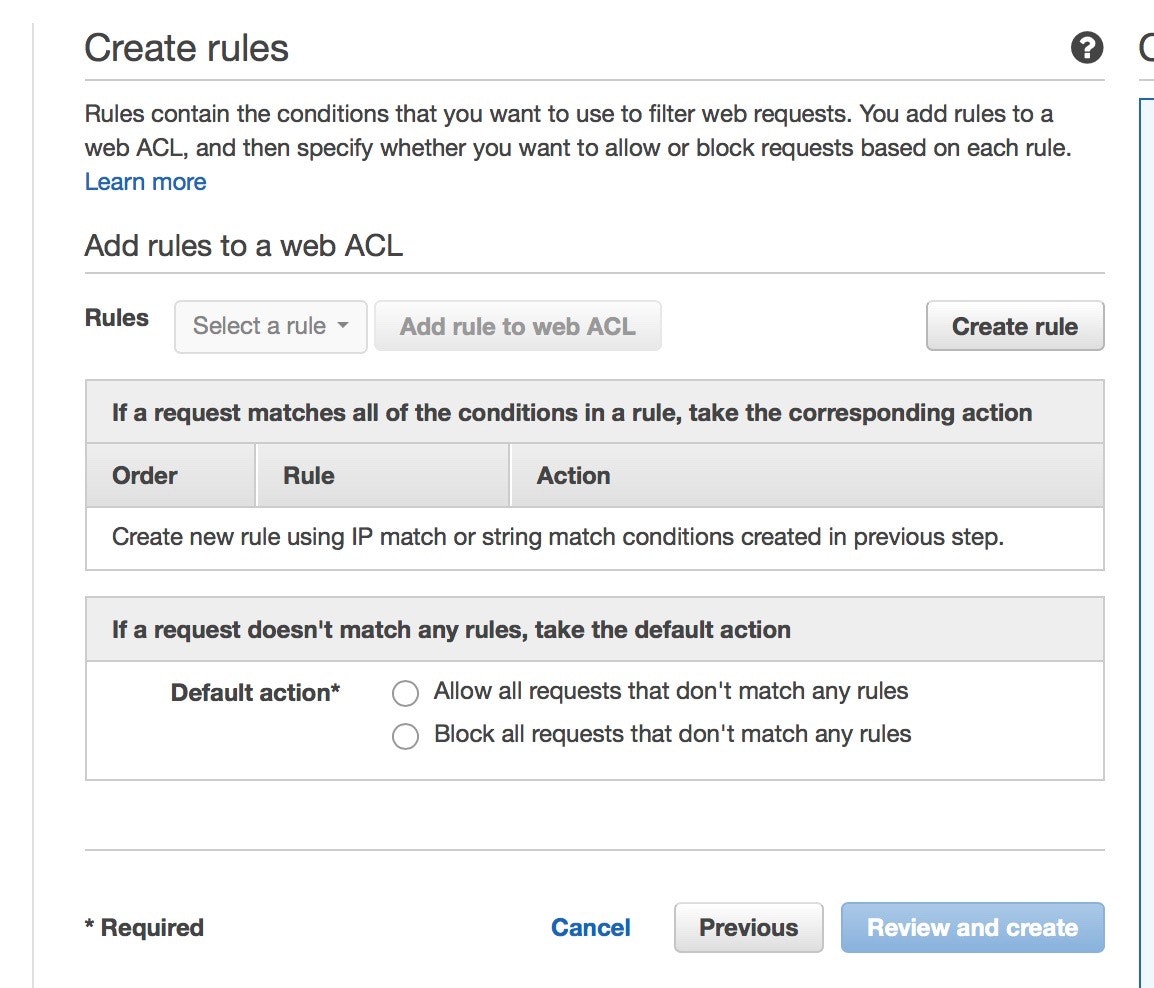
「Create rule」をクリックして、制限ルールを作成します。

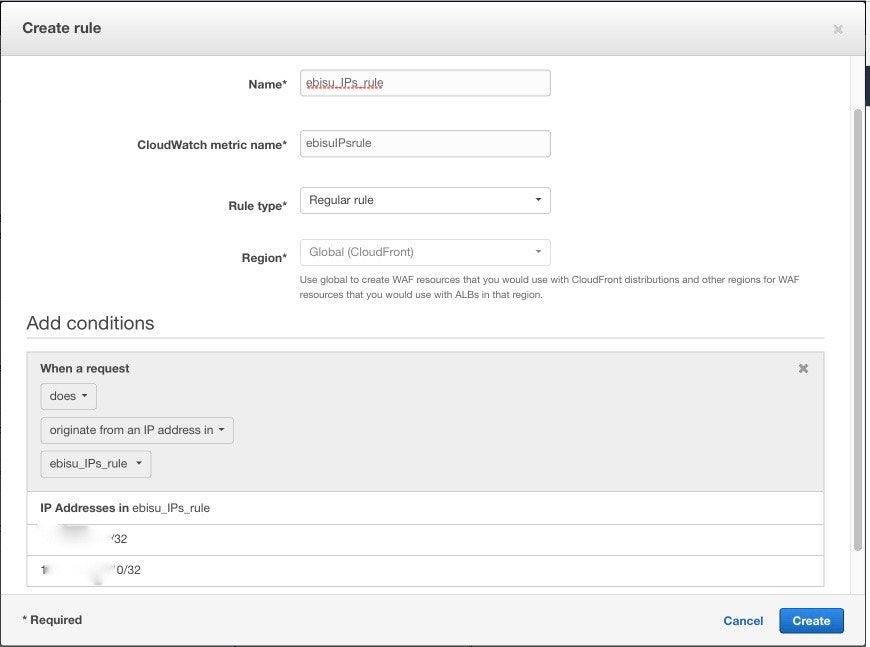
任意の Name を記入して、「Regular rule」を選択しします。
「Add condition」で「originate from an IP address in」を選択して、先程作成した IP match conditions を選択します。
「Create」ボタンをクリックします。

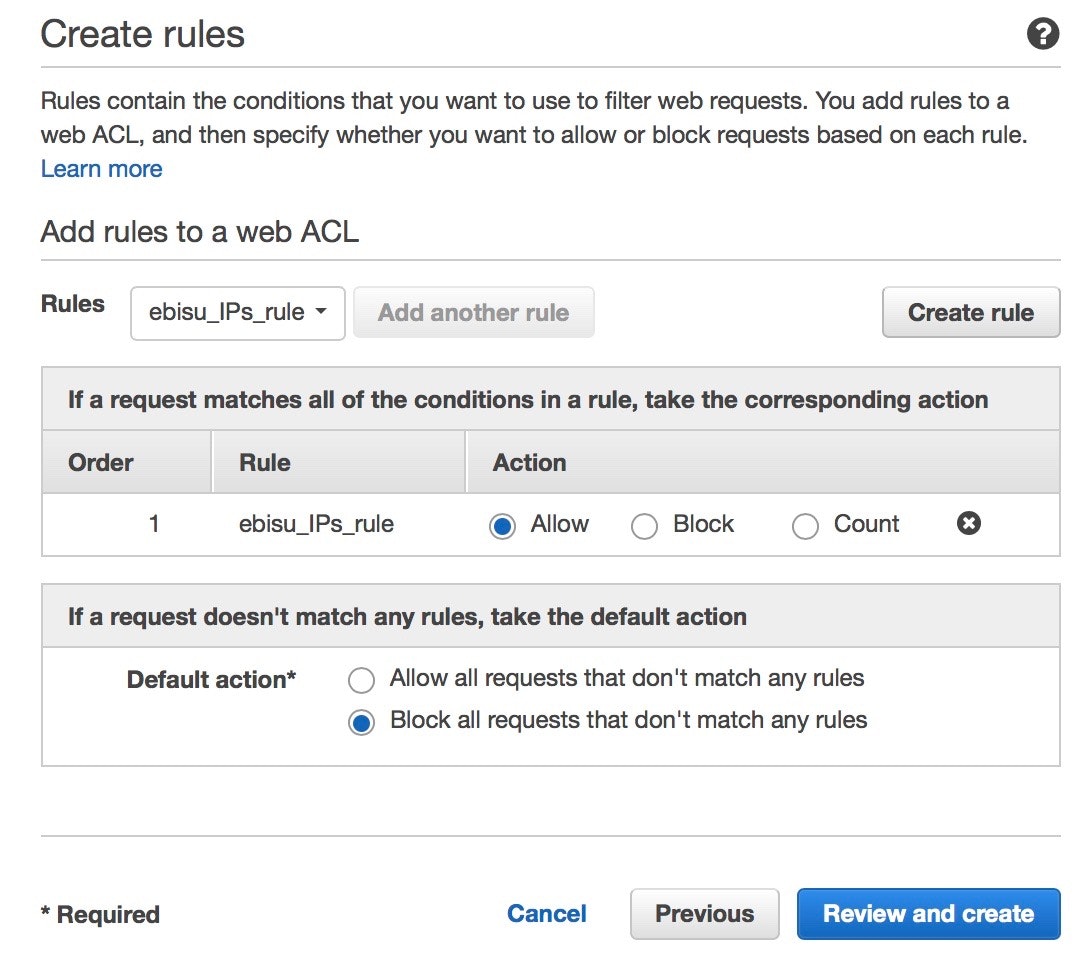
上で作成されたルールを選択して、「Add another rule」をクリックして、「Allow」をチェック入れます。
「Default action」は「Block all requests that don't match any rules」をチェック入れます。
「Review and create」ボタンをクリックします。

最後レビューして、問題がなければ「Create」ボタンをクリックして、作成します。
Cloudfront作成
以上の作業が完了した後、最後に CloudFront を作成します。
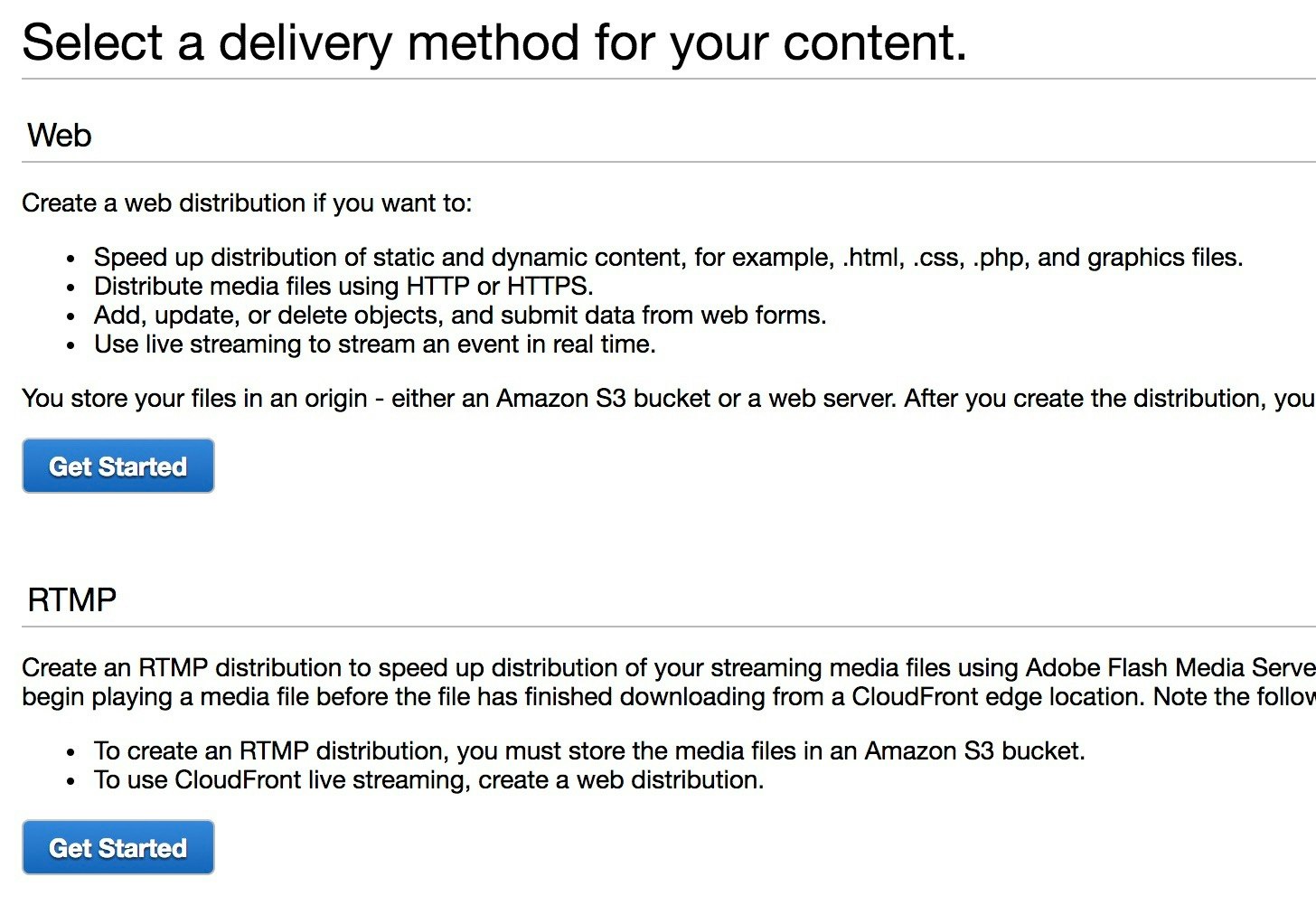
「Create Distribution」をクリックして、Web の「Get Started」ボタンをクリックします。

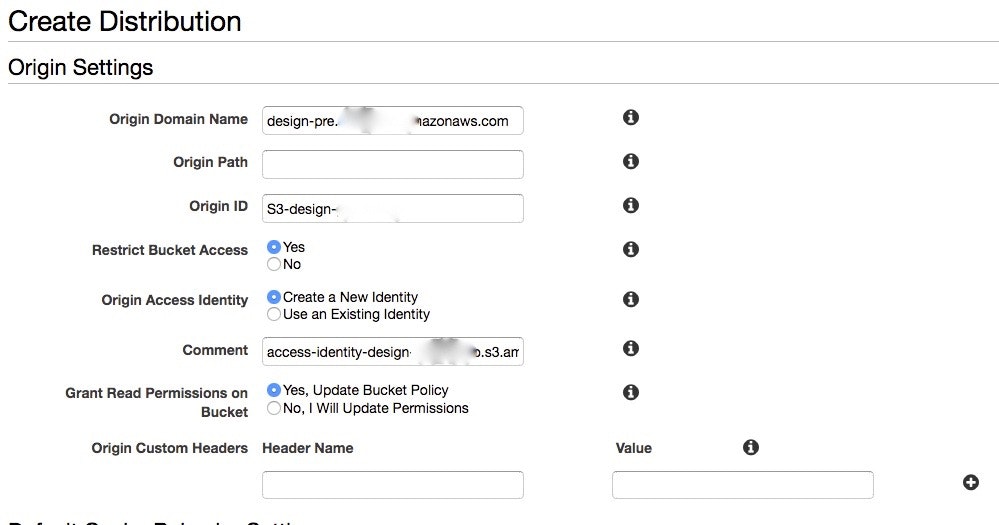
Origin Settings
- Origin Domain Name:最初に作成されたS3を選択します。
- Restrict Bucket Access:「Yes」 をチェックします。
- Origin Access Identity:「Create a New Identity」をチェックします。
- Grant Read Permissions on Bucket:「Yes, Update Bucket Policy」をチェックします。

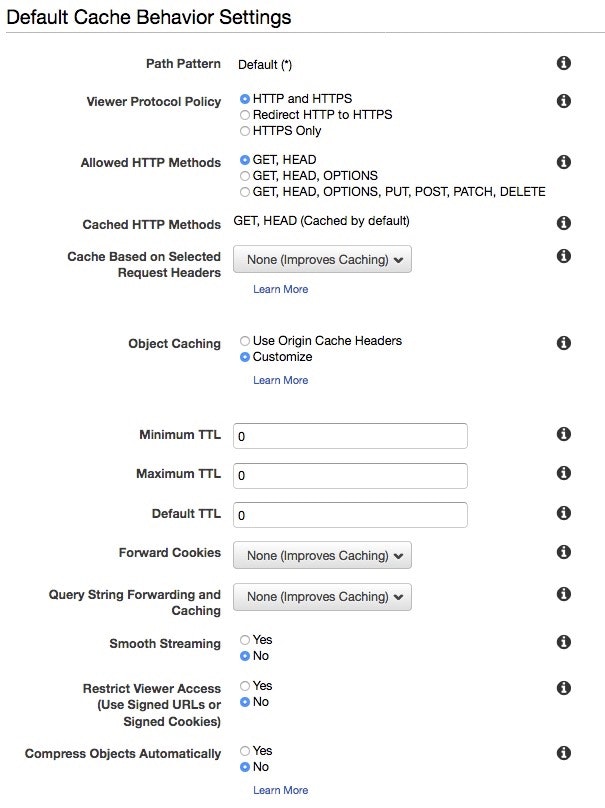
Default Cache Behavior Settings
基本デフォルトのままでいいです。キャッシュのTTLを設定したい場合、「Object Caching」で「Customize」を選択して、TTL の時間(秒)を設定します。

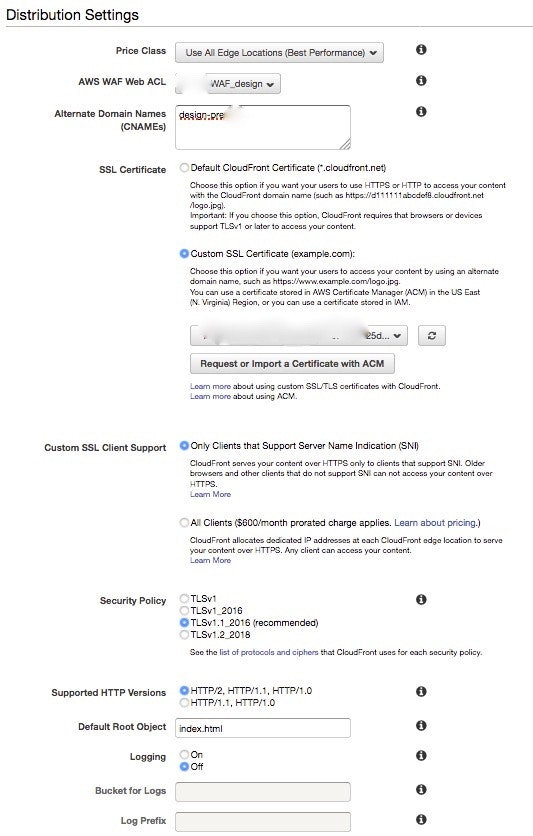
Distribution Settings
- AWS WAF Web ACL:先程作成した Web ACL を選択します。
- Alternate Domain Names(CNAMEs):静的なサイトのドメインを記入します。
- SSL Certificate:「Custom SSL Certificate (example.com):」をチェックして、SSL証明書を選択します。
- Default Root Object:「index.html」を記入します。

「Create Distribution」をクリックして、CloudFront の Distribution を作成します。
20〜30分程待つと CloudFront の Distribution の作成が完了します(Status は Deployed になる)。
S3 バケットのアクセス制限確認
CloudFront を作成する時、Origin Settings の設定るる所で、「Restrict Bucket Access」を「Yes」 とチェックしまたので、S3 バケットのアクセス制限のバケットポリシーが下記のように自動に生成されます。
************ は Origin Access Identity の ID となります。
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity ************"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<S3バケット名>/*"
}
]
}
これまで、設定作業が全部完了となります。
最後、動作確認を行います。
動作確認
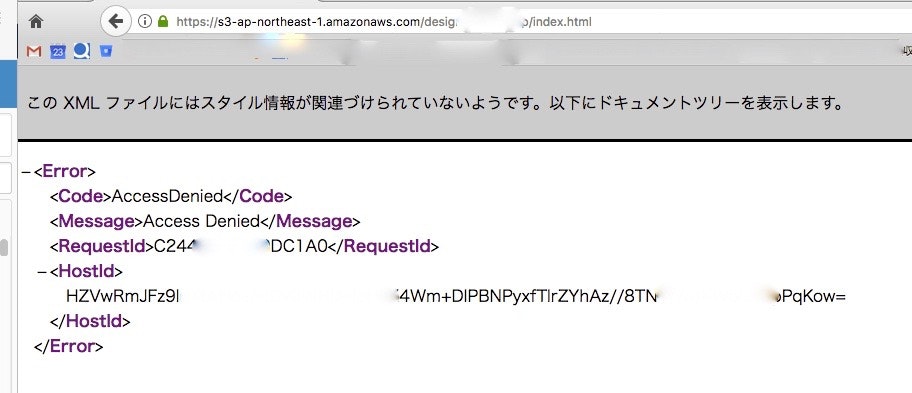
S3 のエンドポイントへの直アクセスはさせない
Cloudfront のドメイン名でアクセスできる
独自ドメインでアクセスできる
CloudFront のドメイン名を nslookup して、いずれの IP をローカルホストに設定して、ブラウザで確認します。
$ nslookup **********.cloudfront.net
Server: 192.168.1.1
Address: 192.168.1.1#53
Non-authoritative answer:
Name: **********.cloudfront.net
Address: 54.192.***.***
・・・・・・
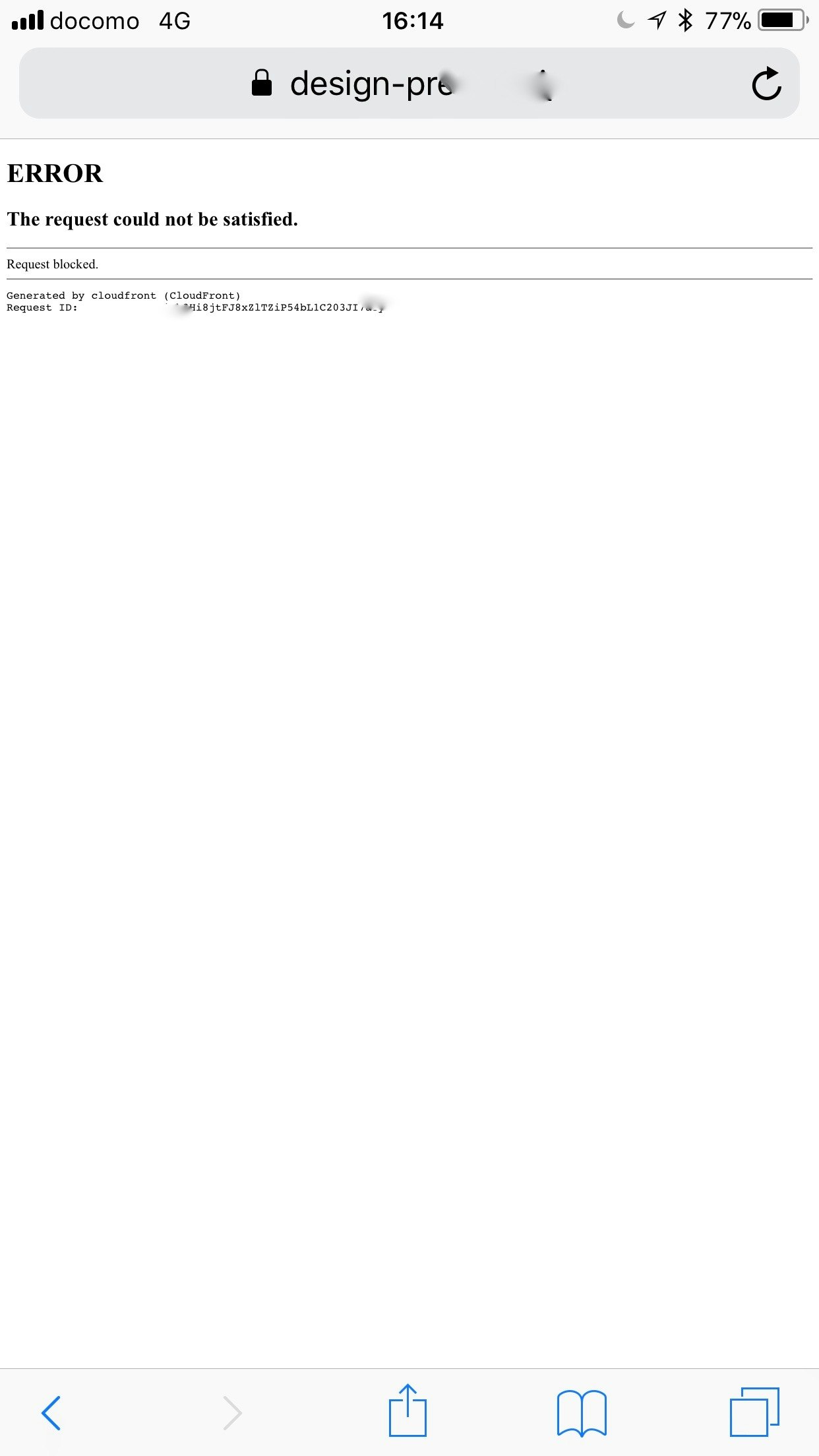
社内環境がアクセスできて、社外環境がアクセスできない
全部確認して問題がありませんので、最後 DNS を登録して、全部の作業が完了となります。