はじめに
今さら聞けないFirebaseシリーズ第三弾は、
Authentication(認証)のTwitterによるユーザ認証の実装方法についてご紹介します。
前回ご紹介したメール、パスワードによる認証より前準備に時間がかかりますが、
ユーザのことを考えるとOpenIDによる認証は必須ですね。
やること
・Authentication(Twitter)の導入方法について
・ログインのサンプルコードのご紹介
やらないこと
・Firebaseの導入について
・Authenticationの導入について
・エラーハンドリングについて
・TwitterKitについて
・ログアウトのサンプルコードのご紹介
導入方法
- Firebaseにプロジェクトを追加する
- Twitterによるログインを許可する
- TwitterKitを追加する
- ログイン機能を実装する
1. Firebaseにプロジェクトを追加する
2. Twitterによるログインを許可する
2.1. 対象アプリでTwitterによるログインができるようにする
Firebase ConsoleのAuthタブ > ログイン方法にて、Twitterによるログインを有効する

■補足事項
・APIキーとAPIシークレットは、2.4でTwitter Application Managementから取得する
・コールバックURLは、2.3.でTwitter Application Managementで利用するため、コピーしておく
2.2. 対象アプリを登録する
Twitter Application Managementにて、Create New Appを押下し、対象のアプリを登録する

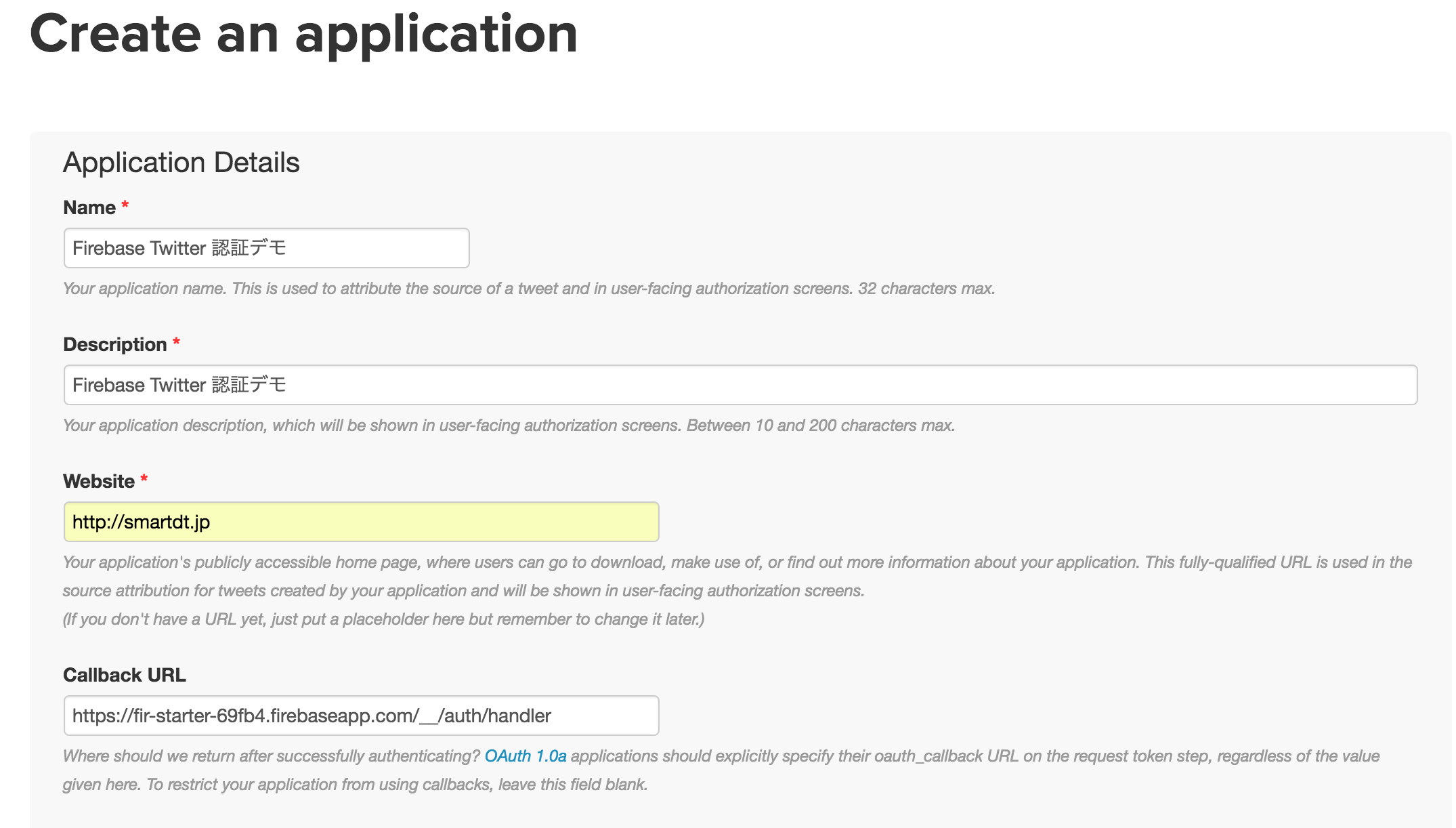
2.3. 対象アプリの必要情報を入力する
コールバックURLには、2.1で取得したURLを入力する
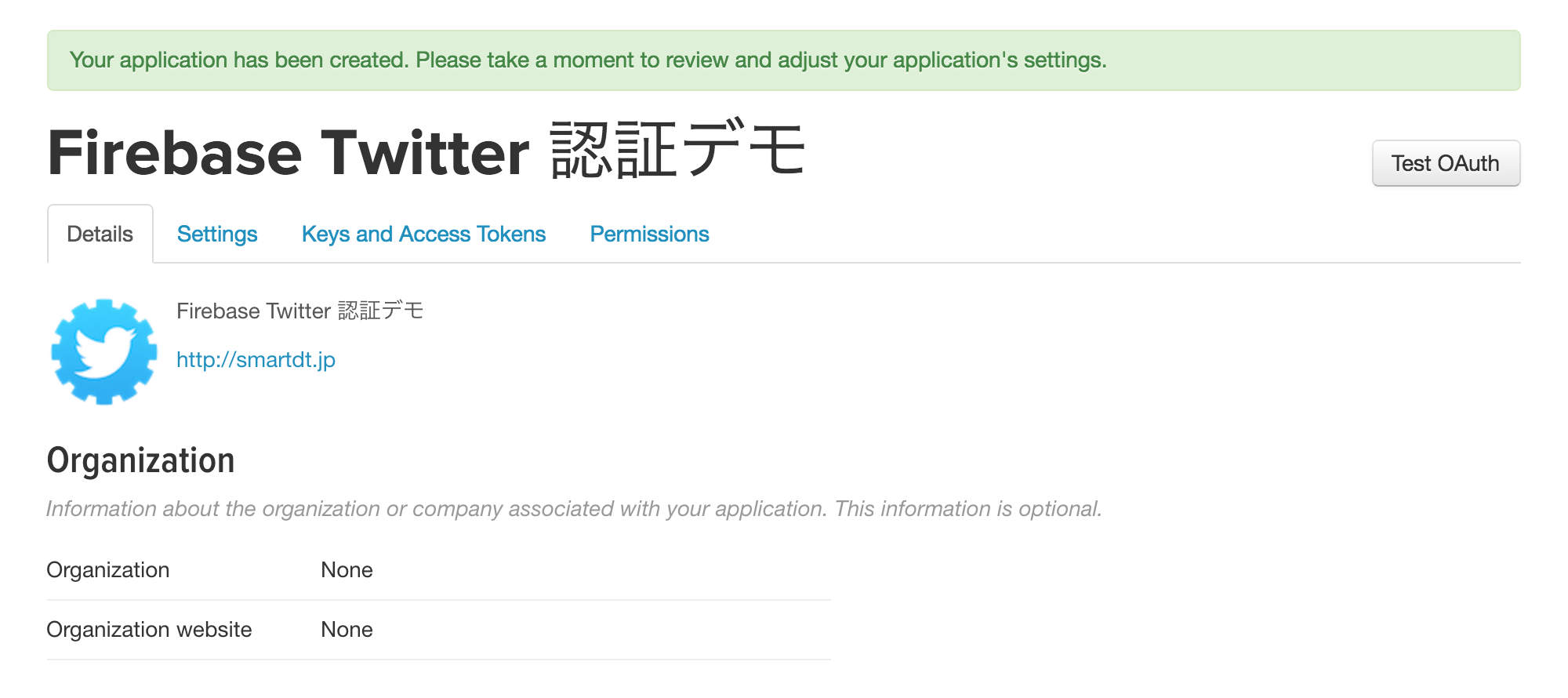
入力後同意して、Create your Twitter Applicationボタンを押下する

Twitterの設定が完了すると、下記のような画面が表示されます

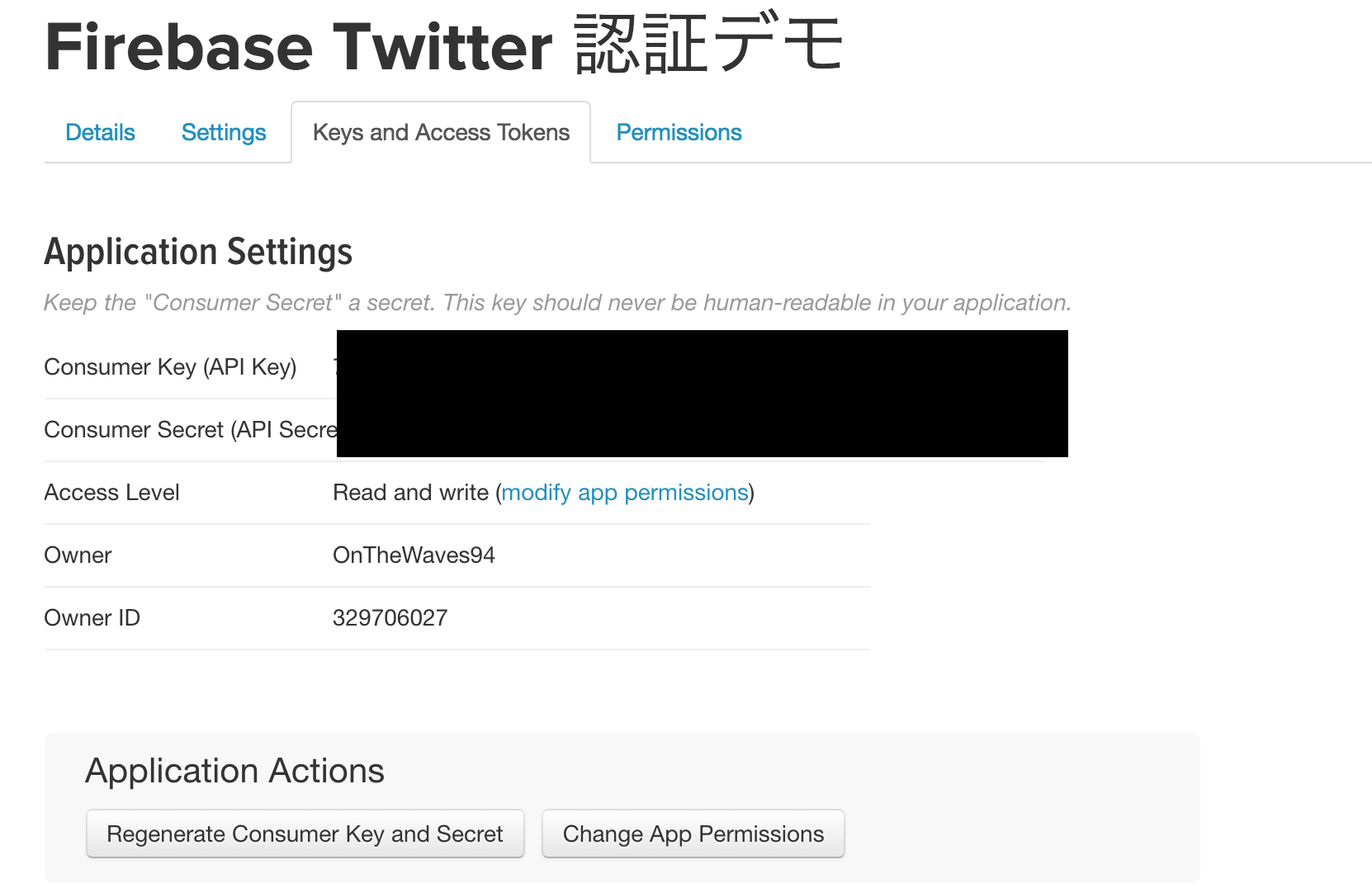
2.4. APIキーとAPIシークレットを確認する
Twitter Application ManagementのKeys and Acccess Tokensタブにて、APIキーとAPIシークレットをコピーしておく

2.5. APIキーとAPIシークレットを設定する
Firebase ConsoleのAuthに戻り、APIキーとAPIシークレットを保存する

ここまでで前準備が終わりです。
3. TwitterKitを追加する
Install Twitter via CocoaPodsの手順に沿って進めると分かりやすいです。
Fabricにログインしておきましょう!
3.1. Podfileに下記を追加する
use_frameworks!
target 'FirebaseTwitterLoginDemo' do
pod 'Firebase'
pod 'Firebase/Auth'
pod 'Fabric'
pod 'TwitterKit'
end
target 'FirebaseTwitterLoginDemoTests' do
end
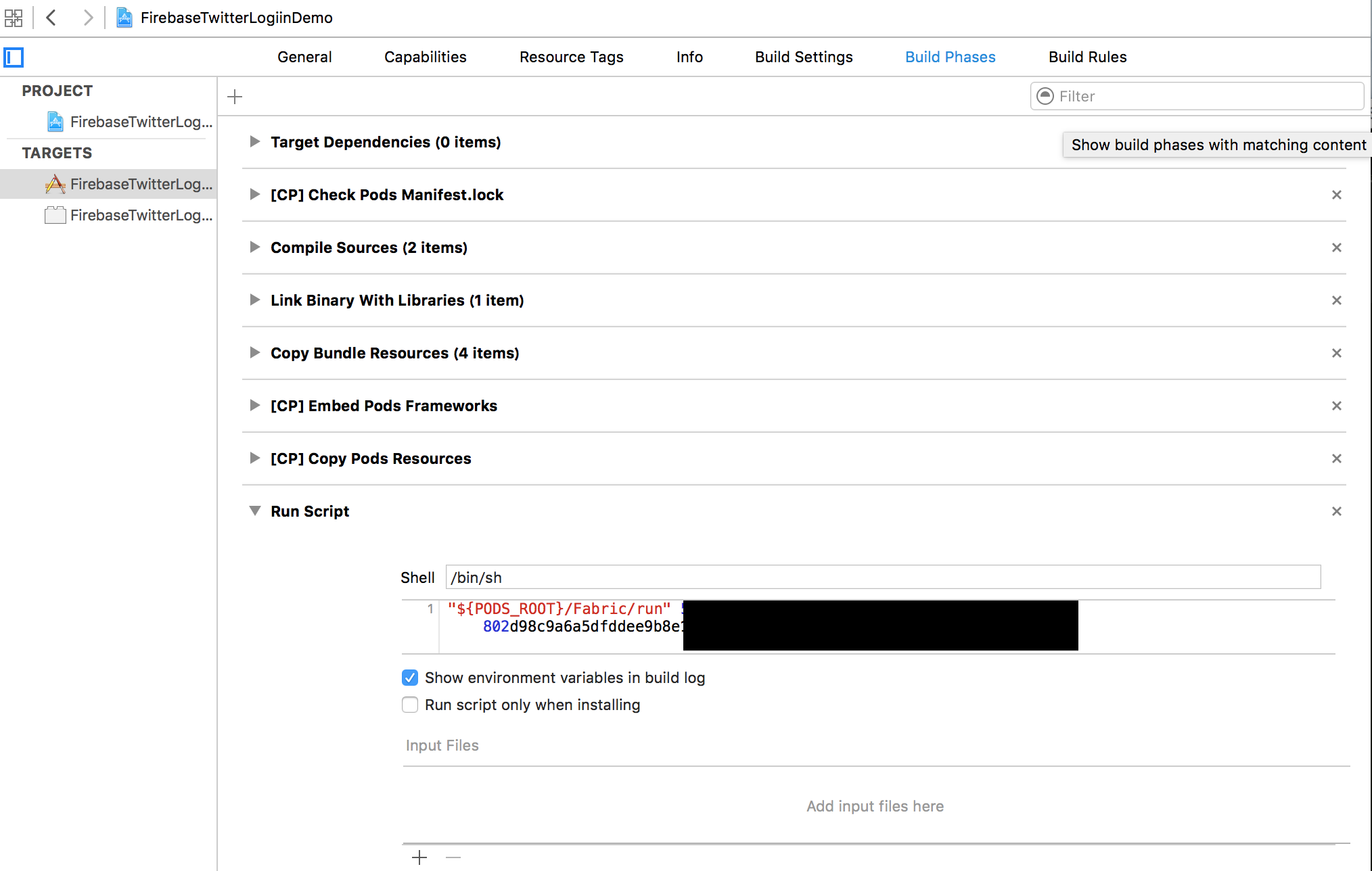
3.2. 対象プロジェクトのRun Scriptにスクリプトを追加する
追加するスクリプトは、Install Twitter via CocoaPodsにて発行されたスクリプトを利用する
【注意】 ログインしていなければ取得できません

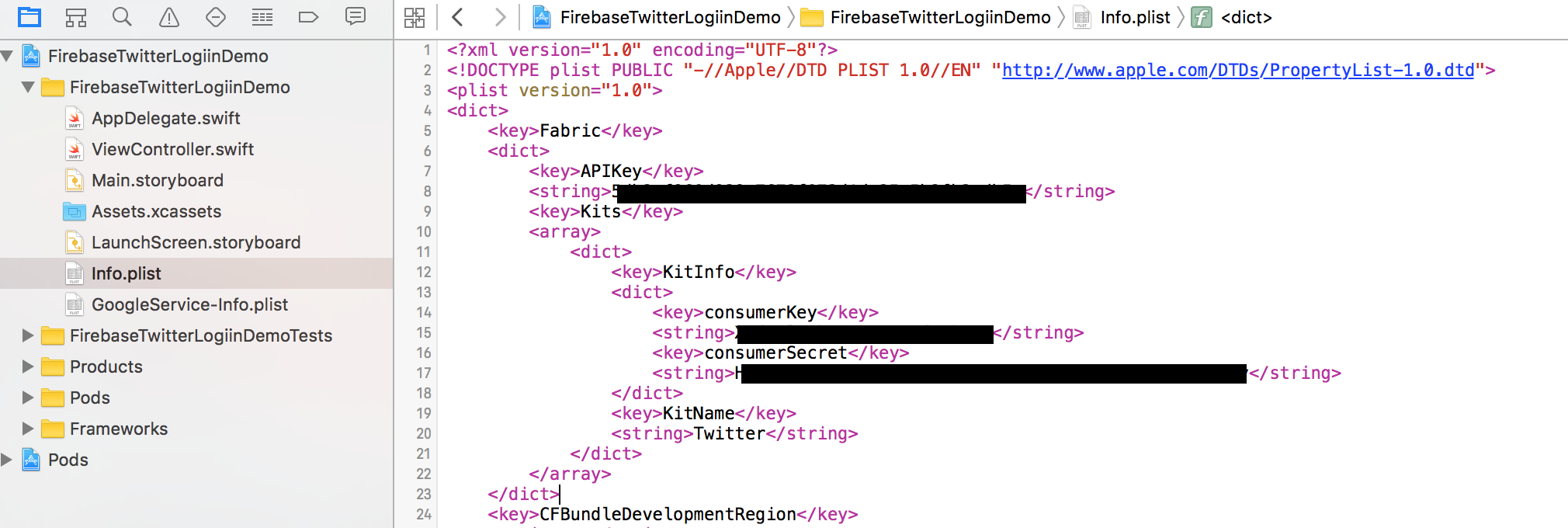
3.3. 対象プロジェクトのinfo.plistにAPIキーを追加する
追加するAPIキーは、Install Twitter via CocoaPodsにて発行されたAPIキーを利用する

3.4. 初期化コードを追加する
import UIKit
import Firebase
import Fabric
import TwitterKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
FIRApp.configure()
Fabric.with([Twitter.self])
return true
}
}
4.ログイン機能を実装する
4.1. ログインのサンプルコード
無事にログインできると、Twitterのユーザ名(displayName)が表示される
import UIKit
import Firebase
import TwitterKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
setup()
}
func setup() {
let logInButton = TWTRLogInButton(logInCompletion: { session, error in
if let session = session {
let credential = FIRTwitterAuthProvider.credentialWithToken(session.authToken,
secret: session.authTokenSecret)
FIRAuth.auth()?.signInWithCredential(credential) { (user, error) in
if let error = error {
//TOOD: エラーハンドリング
print(error)
return
}
print("ようこそ! \(user?.displayName)")
}
} else {
//TOOD: エラーハンドリング
}
})
logInButton.center = view.center
self.view.addSubview(logInButton)
}
}
[参考] 初回インストール時の挙動について
初回インストール後の起動時に、Twitterへのアクセス可否を求められる
一度許可すると、二回目以降は表示されない
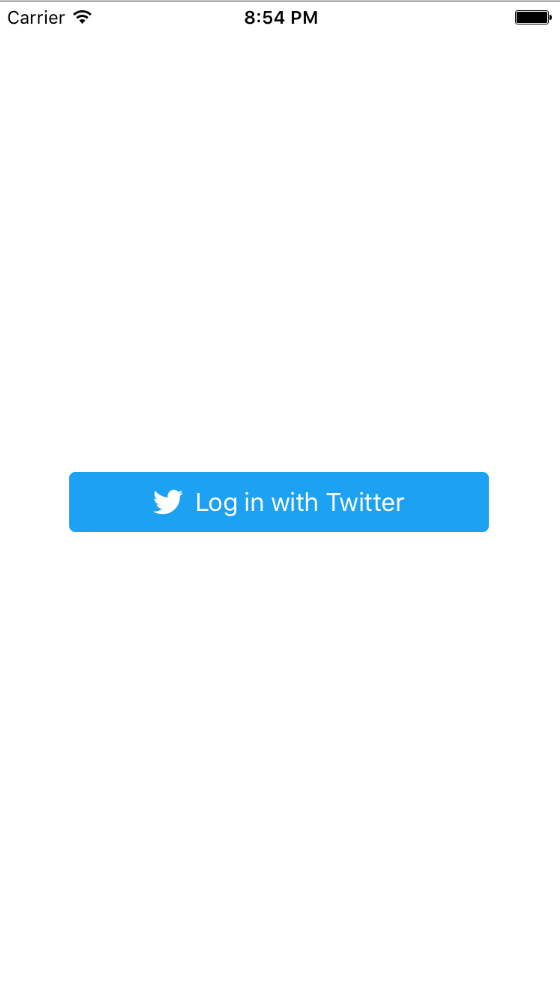
(1)Twitterのログインボタンの表示
アプリを起動後に、ログインボタンが表示される

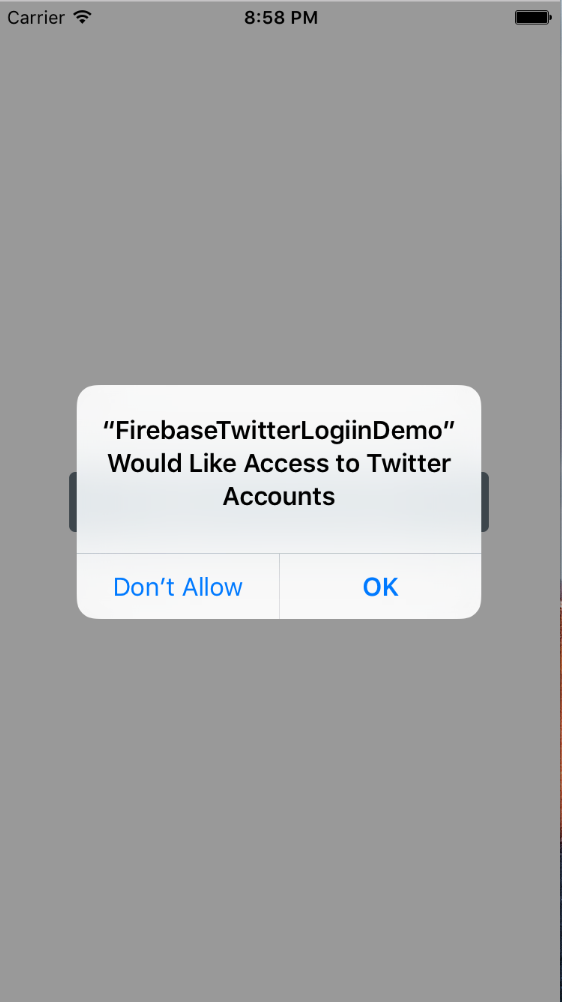
(2)Twitterへのアクセス可否ダイアログの表示
ログインボタンを押下すると、初回時のみTwitterへのアクセス可否ダイアログが表示される

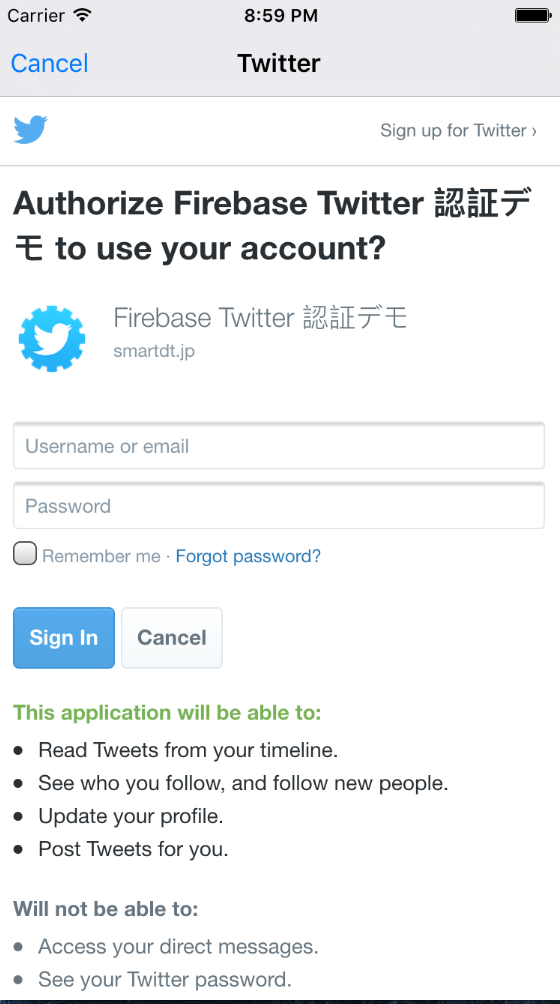
(3)Twitterアカウントでログインを促す画面の表示
Twitterへのアクセス可否ダイアログのOKボタンを押下すると、Twitterアカウントでのログインを求められる

(4)Sign Inを押下すると、無事ログインができる
まとめ
今回は、Twitterによる認証のサンプルをご紹介しました。
事前準備として、Firebase ConsoleとTwitter Application Managementにて、
各種設定をする必要がありますが、順を追って設定すれば、難しいところはありません。
TwitterKitでは、ログインメソッド単体でも提供されています。
独自の画面にTwitterのログイン機能を実装することも可能です。
詳細は、TwitterKitのドキュメントをみてください。