はじめに
Firebaseとは、最近にわかに注目が集まっているMBaasのひとつです。
Googleに買収されたことで一気に知名度が上がりましたね。
出遅れ感はございますが、さっそくトライしてみたいと思います。
今回は導入編をご紹介します。
できること
他社製のMBaasでできることは大概できます。
- Develop
- Cloud Messaging
- Authentication
- Realtime Database
- Strage
- Hosting
- Remote Config
- Test Lab
- Crash Reporting
- GROW
- Notifications
- App Indexing
- Dynamic Links
- Invites
- Adwords
- EARN
- AdMob
必要条件
・Xcode 7.0以降
・XCodeプロジェクトとBundleID
・CocoaPods 1.0.0以降
導入方法
- 導入対象のプロジェクトを作成する
- アプリの詳細情報を入力する
- Firebaseをインストールする
- 初期化コードを追加する
やってみます!
1. 導入対象のプロジェクトを作成する
割愛します。
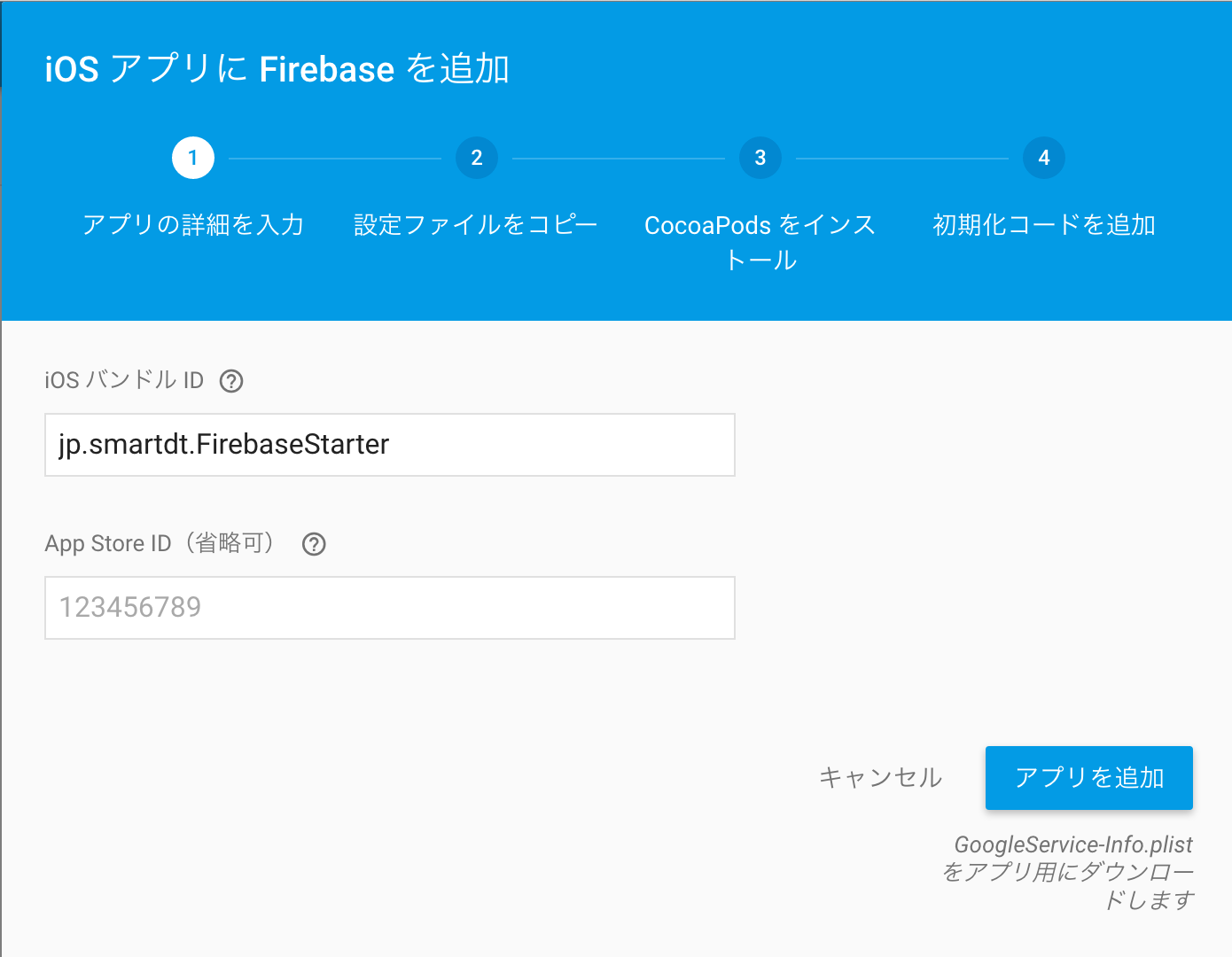
2. アプリの詳細情報を入力する
2.1. Firebase consoleにアクセスする

2.2. プロジェクト名を入力する

2.3. 対象アプリを選択する

2.4. Bundle IDを入力する

2.5. 設定ファイルをダウンロードし、プロジェクトに追加する

3. Firebaseをインストールする
Cocoa Podsを利用してインストールします

4. 初期化コードを追加する
AppDelegate.swiftに初期化コードを追加します

まとめ
以上で導入は終わりです。
導入が完了すると、下記のような画面が表示されます

今後は、Firebaseの機能及び実装サンプルを少しづつご紹介していければと思います。