Nuxt.jsでVueDevtoolsが使えない
解決したいこと
Nuxt.jsで開発を進めているアプリでVueDevtoolsを使うことができません。
いろいろ試みましたが、解決方法が分からず・・・
助言いただけると助かります。
開発中の参考アプリ
発生している問題・エラー
下記の画像のように、vueパネルを探すと表示はされる
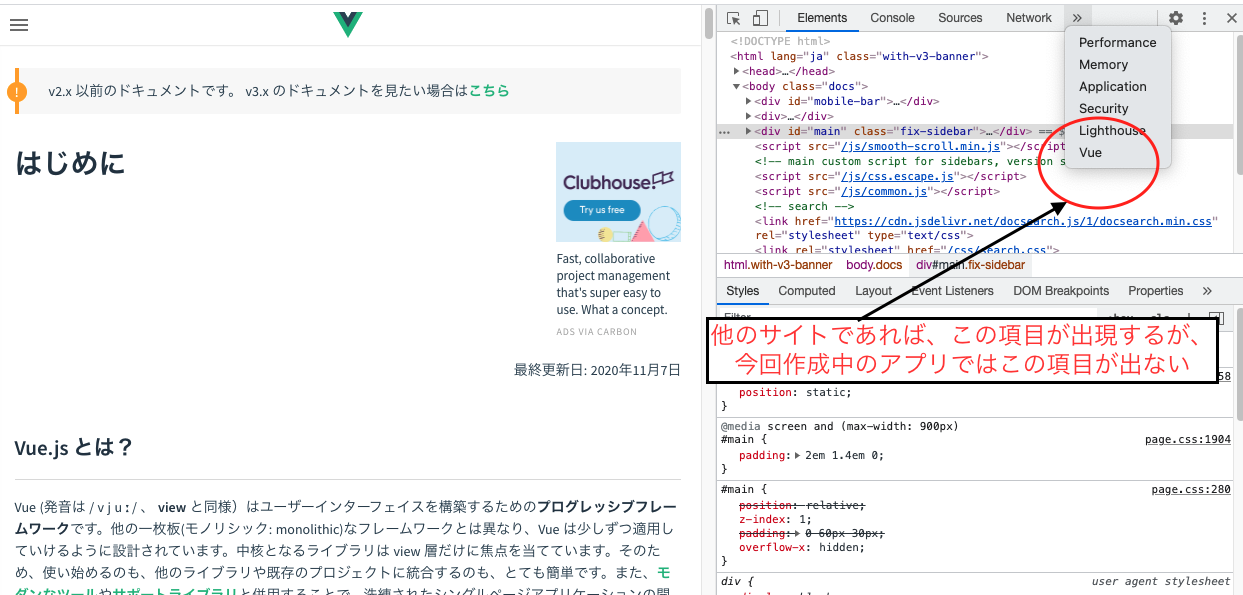
他のサイトでは下記の「vue」の項目が出現するが、今回のアプリではそれが出ない
自分で試したこと
上記の記事を参考に以下の内容を試みました。
・サーバーを立ち上げ直し、再度確認
→ダメ
・開発モードになっているか確認
→なっている
・キャッシュされていないか
→Disable cache を有効にして再読込むがダメ
・nuxt.config.jsを編集する
module.exports = {
+ vue: {
+ devtools: true
+ },
→ダメ
・他のサイトでも使えないか確認
→他のサイトでは使える
以下のサイトで試すと問題無く使えました。
https://jp.vuejs.org/v2/guide/
0 likes