三行で
- Svelteを使えるHeadlessCMSのJolojoがもうすぐオープンソースになるってよ。
- JolojoのAPIはGoで記述する模様。Svelteでなくても呼び出せるよ。
- JolojoのクライアントサイドをElm+Svelteとすることで硬め・大規模なCMS開発にも使えそう(=>個人の感想)。
...後半、話が広がっていっちゃうのだけれど、Fringe81さんのAdvent Calendar 2018の記事『組織の新言語導入(JS→TypeScript→Elm)で成したかった組織づくりの話』を読んでおいてもらえると話がつながるかな、と。
背景
JavaScript ベスト・オブ・ザ・イヤー 2019『フロントエンド フレームワーク』にて、以下のように紹介されたSvelte。
2019年はSvelteが躍進してAngularを追い抜き、
Vue.jsとReactの背後を突く3位に上昇しました。
これはBIG-3がBIG-4になったことを意味するのでしょうか?
Svelteは他のフレームワークと大きく異なっていて、実際にはフレームワークではなく、ビルド時に全てを構築するコンパイラのようなものです。
... コンパイラは、開発者が作成したコンポーネントを、DOMを直接操作する命令型コードに変換します。
そのため、ブラウザに渡されるコードは小さくなり、非常に高速に実行されます。
Svelteをここ数日触っているが、Vue.jsやReactに比べさらに簡潔な記述が可能なところが気に入っている。当然、今風にSSR(サーバ・サイド・レンダリング)にも容易に対応できるようになっており、フロントエンドで何かを書く時の生産性を上げてくれそうだ。
さて、フロントエンド界隈の方々は、Vue.jsやReactを活用したSSR(サーバ・サイド・レンダリング)によるHeadlessCMSでサイトを構築することが一つのトレンドになっている。
2年近く前の先達のエントリ(ReactベースのHeadlessCMS構築)を以下に引用させてもらう。

出典 Headless CMSと静的サイトジェネレータ「Gatsby」を使ったサイトの構築
当然、Svelteでもやるからには、Headless CMSでサイト構築と行きたいところ。
ということで、Svelteについて、以下を軽く確認してみた。
私としては、Svelteは、Headless CMSでのサイト構築に活用できるとという印象を得た。
他方、Svelteを実開発で使うには、以下が課題になるであろうことも分かった。
- サーバ側のフレームワークSapperが開発途上である。
- 一定規模以上の開発では素のJavascriptを書くことによる問題が出そう。
- Typescriptには現時点では未対応
近年はサーバサイドの仕事ばかりしている私だが、HTML5が出てきた頃には、coffeescriptなどを使ったフロントエンド開発をしていたことがある。その時に味わったmutable(状態変更可)なJavascript/AltJsの辛みは、SSR(サーバ・サイド・レンダリング)を行うシステムにおいては、サーバ側にも拡がりかねない。
vue.js向けのフロントサーバnuxt.jsに相当する役割を、現時点のSapperに期待するのはまだ難しそうだ(少なくともフロントエンド素人の私にとっては)。
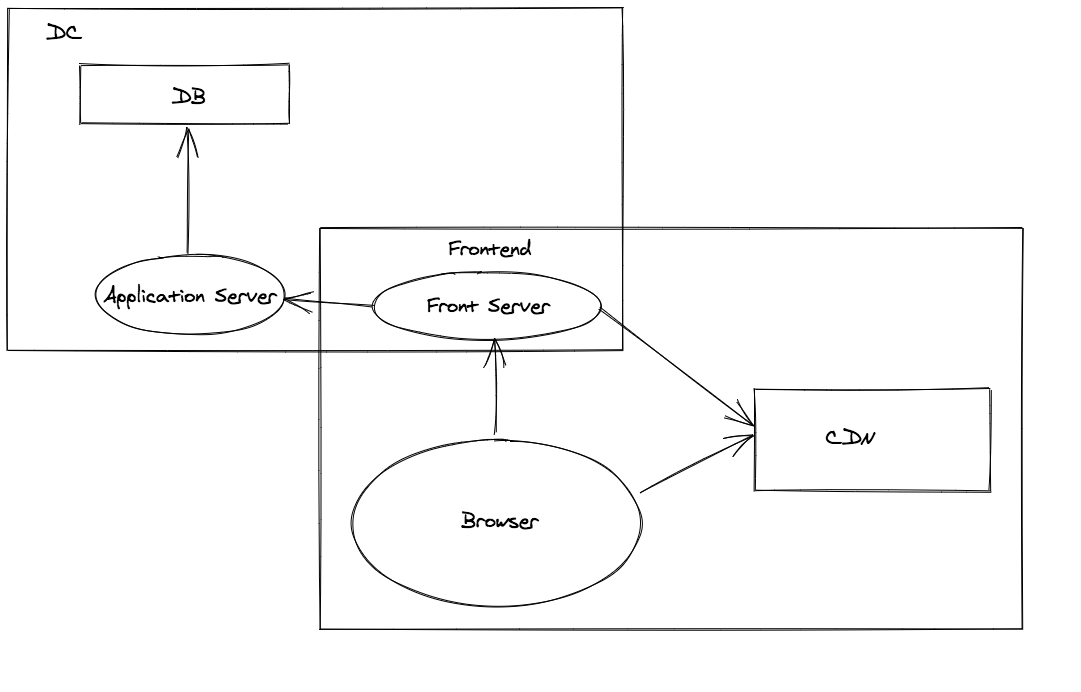
出典 20 年代のフロントエンド『フロントエンドのアーキテクチャ上の分解点はどこになるか』
ということで、『近い将来に、Svelteをこうしたフロントエンド・アーキテクチャに載せたい場合には何か選択肢はないのかな?』という思いで、headlesscms svelteでググって見たところ、既にSvelteベースでHeadlessCMSサイトを構築している取り組みが見つかったので、以下に紹介しておく。
HeadlessCMS『Jolojo』
公式サイト: https://www.jolojo.com/
残念ながら、まだ、『Get Jolojo』することはできない。Jolojoは、2020年内(Q1と書いているのでもうすぐかも)にオープンソースのCMSとする予定で開発中とのこと。ただし、このサイト自体がJolojoで開発中の構築されているとのことなので、サイトからクライアント側のソースコードを追うことはできる。ざっと見る限り、たしかにSvelteから作られたらしい素のJavascriptが見られる。
サイトから、Jolojoの概要を引用しておく:
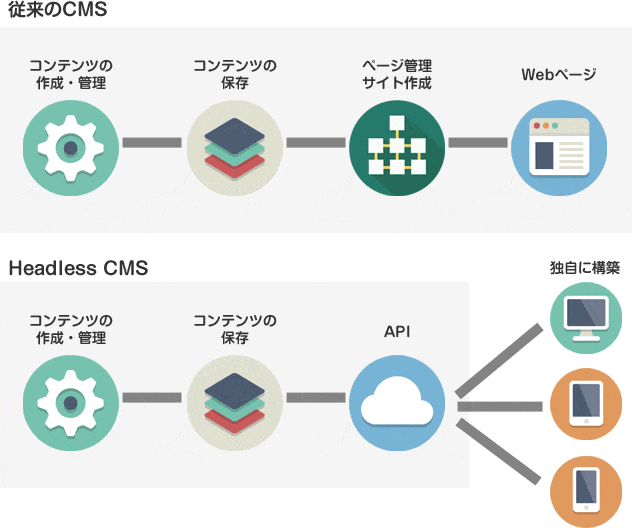
Jolojo is a headless application which doesn't provide its own front end. Traditionally web applications have been built as 'monolith applications', where all of the functionality, including the front end, is bundled up in the same project.
The trouble with a monolithic application is that after years of work it becomes very difficult to make substantial changes. In contrast to that, a headless application provides a simple way to decouple the different parts of an application from each other, which in turn makes the application more flexible, open to experimentation and constant evolution.
(仮訳)
Jolojoは、独自のフロントエンドを提供しないheadless application(HeadlessCMS)です。従来、Webアプリケーションは、フロントエンドを含むすべての機能が同じプロジェクトにバンドルされる「モノリス」として構築されてきました。
モノリスなアプリケーションの問題は、何年もの作業の後、有意な変更を行うことが非常に困難になることです。これとは対照的に、headless application(HeadlessCMS)は、アプリケーションのさまざまな部分を互いに分離するための単純な方法を提供します。
採用言語についての記述は以下の通り:
(出典 : https://www.jolojo.com/cms-platform-for-front-end-back-end-developers):
Why Go and Svelte*?
Go is used to build the core headless API which drives the entire CMS. The reasons for choosing Go are that it's easy to pick up and learn, it's a strongly typed, compiled language, it's very stable, and it's secure.
In the same vein as Go, Svelte is also an easy to pick up and learn JavaScript framework that makes building complex front ends for web applications a much more manageable task. Svelts is also compliled has a small payload and is super fast :-)
(仮訳)
なぜ、GoとSvelteか?
Goは、CMS全体を駆動するコアのヘッドレスAPIを構築するために用いられます。Goを選択した理由は、簡単に選択して学ぶことができ、強く型付けされ、コンパイルされた言語であり、非常に安定しており、安全だからです。
Goと同じように、SwelteもJavaScriptフレームワークを簡単に習得して学ぶことができ、Webアプリケーションの複雑なフロントエンドの構築をはるかに管理しやすくしている。Svelteもコンパイルされており、ペイロードが小さく、超高速です :-)
サーバ側がGo、クライアント側がJSベースのSvelteだとすると、SSRはできないのではと思われるかもしれないが、別の箇所にはnode.jsも動いている旨が書かれている。おそらくはJolojoでは、SSRが必要な箇所ではnode.jsによるレンダリングが行われているものと推測する(ソースコードが公開されてから確かめるべきところだが)。データベースは標準ではsqliteがバンドルされるということで、おそらくは開発用サーバ1台にすぐにデプロイできるようになるのだろう。CMSの機能拡張のためAPIで作る場合にはGoを書いてね、ということだろう。おそらくはシングルバイナリになるであろうGoでのAPI作成は現実解と言えるだろう。
Jolojoの機能は、以下の通り。なかなか意欲的に列挙されている(2020年のQ1/Q2で順次リリースしていくとのこと。)
https://www.jolojo.com/features
開発元の、イギリスのCMS会社barkwebは既に実案件で、Jolojoを活用している模様。
(以下の事例紹介では、カレンダー機能などを組み込んだCMSが紹介されている。)
https://www.barkweb.co.uk/portfolio/heathfield-and-waldron-parish-council
大規模なCMS開発の際には、Jolojoに精通したメンバーをアサインするのでコンタクトしてねとのこと。
...Jolojoが覚えにくいというひとは、ジョジョっぽい名前のCMSと頭に入れておこうか...!?
Jolojoで硬めのCMSを開発することを夢想してみるに...
さて、ふだん処方系の情報を扱っている私は、近い将来に医薬系のオープンデータであるリアルワールドデータ(RWD)を活用した災害時医療支援向けのCMSのプロトタイプを作ってみたいと考えている(さわり的な記述)。地震や豪雨、さらにはパンデミックの等の発生時に各地の自治体や病院等による災害への対策を支援する会員制のCMSというイメージ(コンテンツは、匿名化された地域医療情報を含むリアルワールドデータから被災地のニーズや個々人の医療情報など)。非常時であっても、個人情報は可能な限り保護されなければならない。すなわち、公的機関が使える『硬めの』CMSでなければならないということだ。
まだ、オープンソースになっていないJolojoでの開発は、ただの夢想に過ぎないが、Jolojoの作りがこうした硬めの用途には良さそうに思えてきたので以下に追記していく。
硬めにする解:Jolojoでのフロントエンド開発にSvelteに加えElmも用いる。
前述のように、私がSvelteに感じる不安は型付けが弱く実行時例外を出しがちなJavascriptベースであるところ。このことは、大規模開発やオープンソースでの開発では、個々人の力量によって脆弱性などを生み出すことに帰結しかねない(含、フロントエンド素人の私)。
ということで、十分に成熟していているimmutableなAltJSであるelmを組み合わせることが良いと考えた。
すなわち、以下の通り。
- フロントエンド側で副作用が必要ない処理は、(API呼び出しを含め全て)Elmで書く。
- (ローカルストレージへの永続化など)副作用ある操作が必要な時は、Elmからport経由でsvelte(すなわち、素のJS)を呼び出す。
Immutableに振っているelmは学習コストが低い(はず)。Elmに馴染みの無い方は、『ワイ』でおなじみのヤメタロウさんの『JavaScriptとElmを比べてみた〜前編〜』、『JavaScriptとElmを比べてみた〜後編・Vue.jsとも比べてみた〜』が楽しんで学べて良いだろう。ただし、現実には、既存のJSライブラリを遣いたい場合や、ローカルに変数を持ちたい場合があるだろう。その際には、潔く、Svelte(Javascript)を使う、と。
ElmもSvelteもJavascriptへとトランスパイルされる仕組みだが、同一のプロジェクト内でそれぞれ独立にトランスパイルできている(Jolojoを試す際により良い方法を探りたい。)
SveltElm(スベルテルム)と勝手に呼んでおく。
既にさりげなく(?)タイトルに入れておいたが、Svelte+Elmという組み合わせを勝手にSveltElmと呼んでおきたい。なんとなくゴロがいいから。フロントエンド技術は採用言語に加えフレームワークと切り離せない。
私は比較的大規模な開発て採用されるtypescriptは、(関数型言語からすると)中途半端な型有り言語であるがゆえに学習コストは低くないと考えている。
そのため、Haskellでなくとも関数型言語をサーバ側で使っているエンジニアの多くにとっては、学習コストは
reactjs + TypeScript ≧ vuejs + TypeScript > Svelte + Javascript + Elm
となるのではないかと考えているなので、名前をつけておこうと。
SveltElmの開発スタイルはハイブリッド関数型言語に近いはず。
さて、SveltElmだが、前述のように可能な限り、副作用のないコードをelmで書くことが前提となる。これは、私が日頃書いているScalaに近しいスタイルだ。
Scala界のご意見番的な存在である水島さんは、Scalaでwhile(ループ)やvar(変数)を使ってもいい理由を書いている。これは、Scalaでは、varやwhileは「使うべきではない」のではなくて、「使わなくていい」ことが大多数であることを前提に、ローカルな関数内では必要に応じvar変数を使ってループを回してもいいという話である。これは、私の日常感覚に近しい。
付記 Elmでの大規模開発事例あるFringe81さんのElm入門記事
サーバ側にScalaエンジニアの多いFringe81さんは数年かけて、Elmチームを育て上げたという。
紹介記事『UniposチームにおけるElmエンジニア達の成長環境』が非常に参考になる(本番のコード7万行は、簡潔に書けるelmとしては相当量なのだろう)。
そのFringe81のエンジニアの方がElm記事
Elm入門と実践を書いてくれているので、最後にご紹介。
HeadlessCMSが普及するためには、クライアント側により堅牢なコードが必要なんだってことだよね。
ということで、原則Elm、必要に応じSvelteという解がありなのではと、私は思ふ(どっちも、現時点ではreact/vueよりも速く動くらしいしね)。
...その後は、ヤギさんが教えてくださっているように、公式ガイドの日本語訳、を併せて見る、と。
https://guide.elm-lang.jp/