Svelte?
HTML+JavascriptをJavascriptにコンパイルしてくれるsvelte。ナンノコッチャという人は、意識高めで解説してくださっているReactとVueを改善したSvelteというライブラリーについてを斜めすると良いかと。
要するに、素のjavascriptへの回帰を可能とするのがSvelte(日本語読みするならば、「滑る手」?)というわけ。実行速度的には素のjavascriptがvueやreactよりも速い。が、普通に素のjsを書くとある程度の規模で破綻する。私の理解としては、Svelteによる『簡潔なjs->素のjs』のコンパイルにより、普通のエンジニアでもそこそこの規模感までは破綻せずに、素のjavascriptで行けるようにすることがメリット。
これにより、Svelte経由で生成された素のjavascriptは、軽量なことで有名なelmやvueよりなども、よりファイルサイズが小さく高速に動作する、ものらしい。
出典 Medium.comクローンフロントエンドフレーム実装をベンチマークでランク付けする
こちらに紹介されているように、シンプルなJSのフロントエンド フレームワークとして、フロントエンド開発者の支持を集めつつあるらしい。
...うーむ、投稿してから思ったが、svelte(滑る手?)とstelve(捨てるべ?)の綴りが相当ごっちゃになってるme(修正済?)。。。
フロントエンド素人にとってのsvelte REPL
さて、このsvelteにはインタラクティブ環境(REPL)が用意されている。
https://svelte.dev/repl
ふだんJSをいじくることがない人間として、軽く試してみたのだが、svelte REPL上でjavascriptを書くのがけっこう楽しくて、かつ今風のES20xxを学んでおくのによさそうだったので以下に紹介しておく。
※ モダンなjavascriptに触れる機会がない人は、以下を読む前に、es2015あたりでググっておくと良いかと。
良い点1 インタラクティブに実行可。
web言語であるjavascriptをコンソール上で動かしてもあまり楽しくない。他方で、ブラウザ上でインタラクティブに実行するためにHTML+JS+CSSをきちんと書くのは、普段JSに馴染んでいない人間にとっては結構大変。特にecmascript自体を学ぶ際には、お気楽さがなくなってしまう。
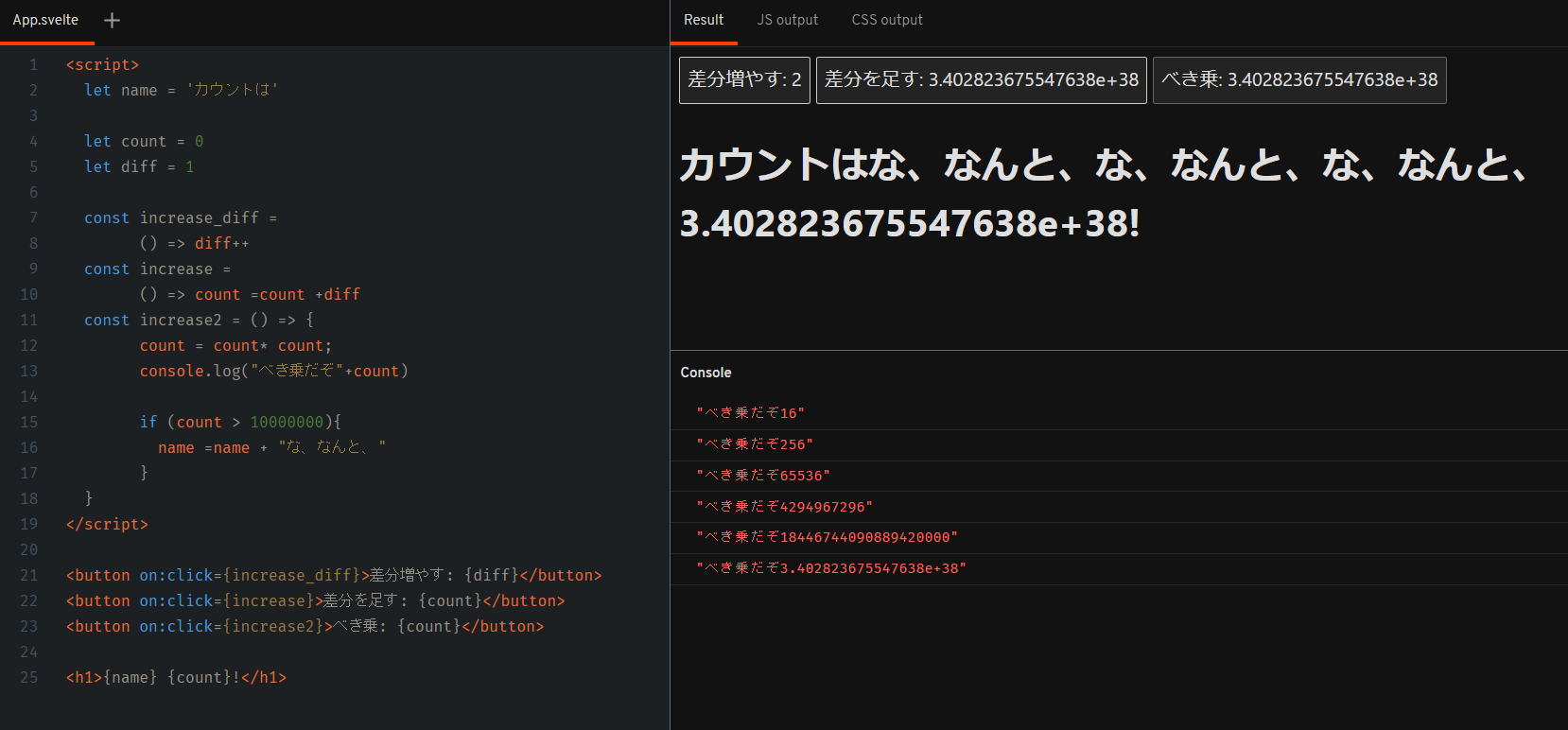
対して、svelte REPLでは、雰囲気を掴みながら、以下のように書くと、インタラクティブに実行することができる。コードは、githubアカウントでsvelteにログインしておくと、保存することができる。
<script>
let name = 'カウントは'
let count = 0
let diff = 1
const increase_diff =
() => diff++
const increase =
() => count =count +diff
const increase2 = () => {
count = count* count;
console.log("べき乗だぞ"+count)
if (count > 10000000){
name =name + "な、なんと"
}
}
</script>
<button on:click={increase_diff}>差分増やす:{diff}</button>
<button on:click={increase}>差分を足す: {count}</button>
<button on:click={increase2}>べき乗{count}</button>
<h1>{name} {count}!</h1>
良い点2 es20xxにけっこう追従してくれている。
↑に書いた、es2015はもちろん、その後のecmascriptのアップデートにもSvelteは追従してくれている。
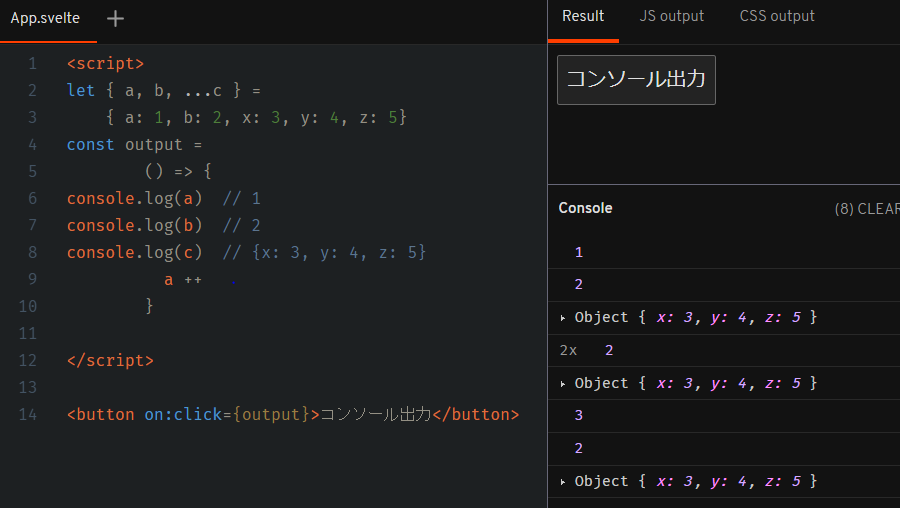
例① es2018
<script>
let { a, b, ...c } =
{ a: 1, b: 2, x: 3, y: 4, z: 5}
const output = () => {
console.log(a) // 1
console.log(b) // 2
console.log(c) // {x: 3, y: 4, z: 5}
a ++
}
</script>
<button on:click={output}>コンソール出力</button>
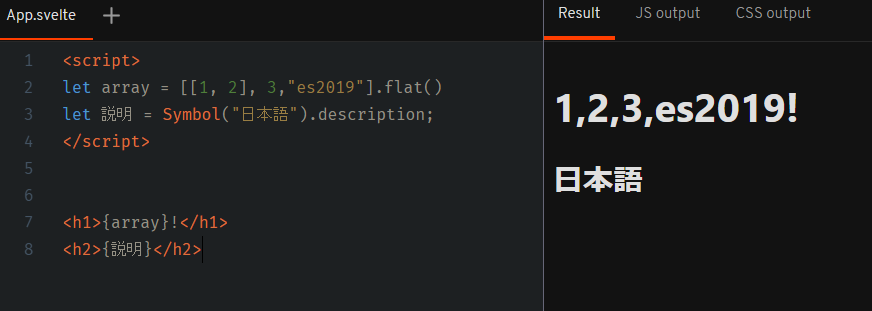
例② es2019
<script>
let array = [[1, 2], 3,"es2019"].flat()
let 説明 = Symbol("日本語").description;
</script>
<h1>{array}!</h1>
<h2>{説明}</h2>
今年6月に正式版となるらしい、es2020のコードは現時点では動かなかったが、まぁ、es20xxの入門編にはそこそこ十分なのではないかと。
プロダクションで採用うんぬん
ES20xxの入門者が、プロダクションで採用うんぬんを語るは微妙な気もするが、昨年に注目を集めて以来、sveleのエコシステムは現在進行形で発展中のようなので、数年後にはsvelteもしくはsvelte的なアプローチはフロントエンド開発の選択肢の一つになっていくのではないかと期待。なにしろ、svelteでコンパイルされた後は,モダンなブラウザ上で動く素のjavascriptなのだから。
少なくとも、数年後のweb assemblyのためにモダンなjsをキャッチアップしておこうと思っている私には、svelteはアリな選択肢。