海外のフロントエンド界隈で話題になっているSvelte
最近海外のフロントエンド界隈でSvelteが少し話題になっています。
この記事では、なんでSvelteが話題になってるのか、そしてReactやVueの代わりに、Svelteを使うメリットについて私が感じたことを共有していけたらと思います。
My talk from @YGLF_IL, 'Rethinking Reactivity', went online yesterday — https://t.co/eoGiBBAkKI. You probably don't have time to watch a 35 minute video though, so I'm going to pull out a few key slides into a quick tweet thread:
— Rich Harris (@Rich_Harris) April 23, 2019
上記の動画を見ていただければ、正直私が説明することはほぼゼロです。
私的にはすごくよかった内容なので、ぜひ見ることをお勧めします!
Svelteって結局なにがいいの?
Svelteは速く、軽いです。
ベンチマークでReactの35倍、Vueの50倍速いです。
Svelteはコンパイラーであるため、実質ライブラリーとしての容量は0kbです。
(もちろんコンパイル時に少しはコードが加わりますが)
※TypeSciprtサポートはまだないみたいです
[2019.07.05]追記 VueもSvelteの良いところを取り入れる
Maintaining a front-end framework like Vue, React, Angular or Ember requires a lot of thought and consideration. @youyuxi joined us in Singapore to share how he seeks balance in the design of Vue. https://t.co/xSxXeDCX5o pic.twitter.com/aUyet7QH41
— JSConf.Asia (@jsconfasia) July 3, 2019
JSConf.Asia - LASALLE College of the Arts, Singapore - 15 June 2019
一昨日公開された動画ですが、Vueの製作者Evan YouもVueに改善点を重ねてきました。
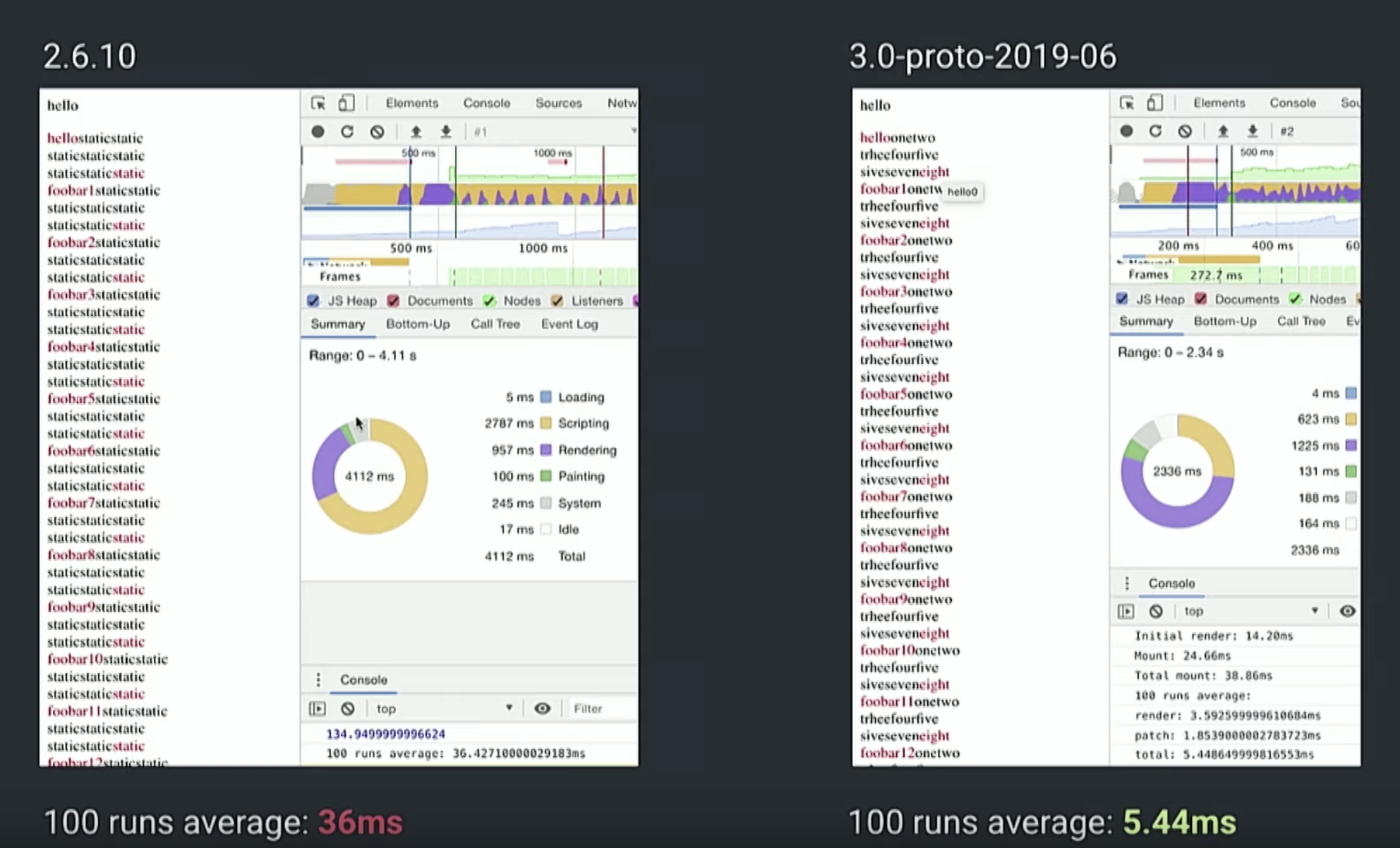
Svelteの良いところを取り入れた3.0-proto-2019-06のパフォーマンス改善を見てください。

Evan You氏はこういうところがすごいですよね。
発展していくVue.js、とても魅力的です。
Svelteは状態管理を最適化する
既存のフレームワークは状態変更によってVirtualDOMが何度もRe-renderされるため(相対的に)非効率的です。Reactでは解決法としてuseMemo、componentShouldUpdate、PureComponentなどが使えますが、SvelteではそれをObservableで対応します。
###Svelteはコンパイラー
上でも述べたように、ReactやVueのようにブラウザー上でコンポーネント化をするフレームワークではありません。*.svelteファイルをhtml, js, cssに変換してくれるだけです。
書き方が簡単でコード量が少ない
書き方自体はVueとすごく似てます。
若干癖がありますが、コード的にもわかりやすくなってます。
書く量も少ないため、開発スピードが上がりそうです。
<script>
let a = 1;
let b = 2;
</script>
<input type="number" bind:value={a}>
<input type="number" bind:value={b}>
<p>{a} + {b} = {a + b}</p>
以下は同じコードをReactとVueで書いた場合です。
import React, { useState } from 'react';
export default () => {
const [a, setA] = useState(1);
const [b, setB] = useState(2);
function handleChangeA(event) {
setA(+event.target.value);
}
function handleChangeB(event) {
setB(+event.target.value);
}
return (
<div>
<input type="number" value={a} onChange={handleChangeA}/>
<input type="number" value={b} onChange={handleChangeB}/>
<p>{a} + {b} = {a + b}</p>
</div>
);
};
<template>
<div>
<input type="number" v-model.number="a">
<input type="number" v-model.number="b">
<p>{{a}} + {{b}} = {{a + b}}</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const a = ref(1);
const b = ref(2);
</script>
フレームワークとの比較 (2019.05現在)
| Svelte | React | Vue | Angular | |
|---|---|---|---|---|
| 軽さ | 凄く軽い | 軽い | 普通 | 重い |
| feature | コアのみ | コアのみ | 普通 | 多い |
| 人気 | 低い | 高い | 高い | 普通 |
| 管理 | 個人 | コミュニティ | ||
| 情報 | 少ない | 多い | 多い | 多い |
その他
- Redux, Vuex ⇒ stores (Built-in)
- Next/Gatsby ⇒ Sapper
- React Native / nativescript-vue ⇒ Svelte Native (Community主導)
- WebGL, Three.js ⇒ Svelte GL
感想
Svelte自体は前から存在してたらしいですが、Version 3からいろいろ変わったっぽいですね。
最初見た時は「なんだーこのライブラリー」と思いましたが、実際に開発の思想を聞いてみて、すごくワクワクしてきました。
もちろん、VueもReactも凄いフレームワークで、どっちが優れてるとかはありませんが、私はSvelteがより広く使われることを期待しているので、共有させていただきました。
次はSvelteでアプリを作るデモなどを書いてみたいですね。
チュートリアルはこちら。
https://svelte.dev/tutorial/basics
