序
数日前に、ES2015以降をお勉強するのに、Svelte REPLが楽しかったので、Svelte+Firebaseでwebアプリを作ってみたいと思った(最近、オウンドメディア的なものを作りたいなと思っているもので)。
Svelteとは?
JSを知っていてSvelteって何という人は、Svelteで始める頑張らないフロントエンド生活を参考にすると良い。作ってくれているtodoアプリをどうfirebase化するかは、良い例題となりそう。
SvelteFireを使って、1時間以内でアプリを作り始める。
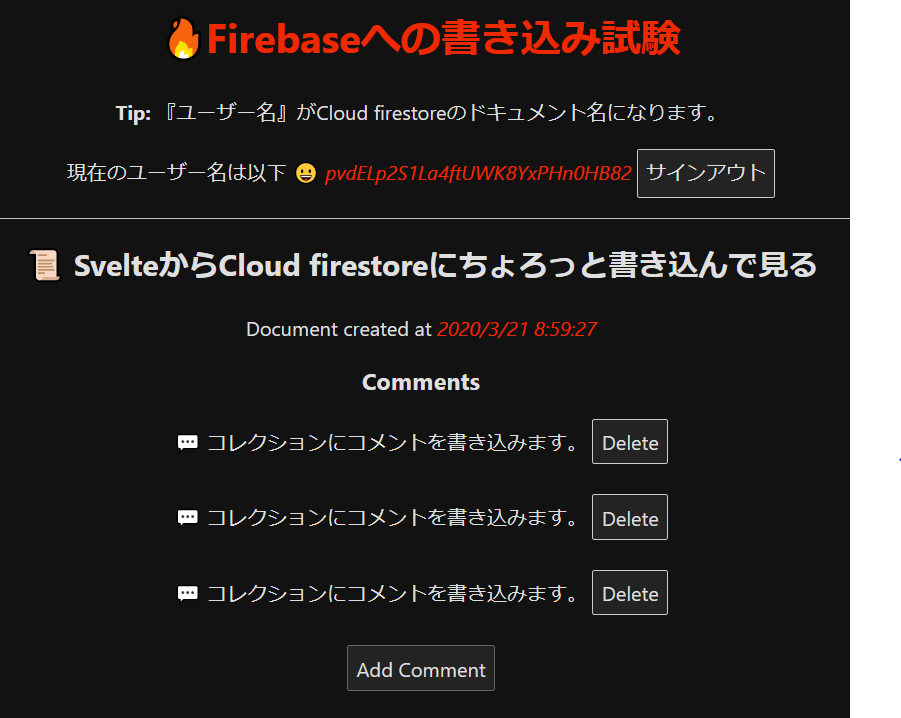
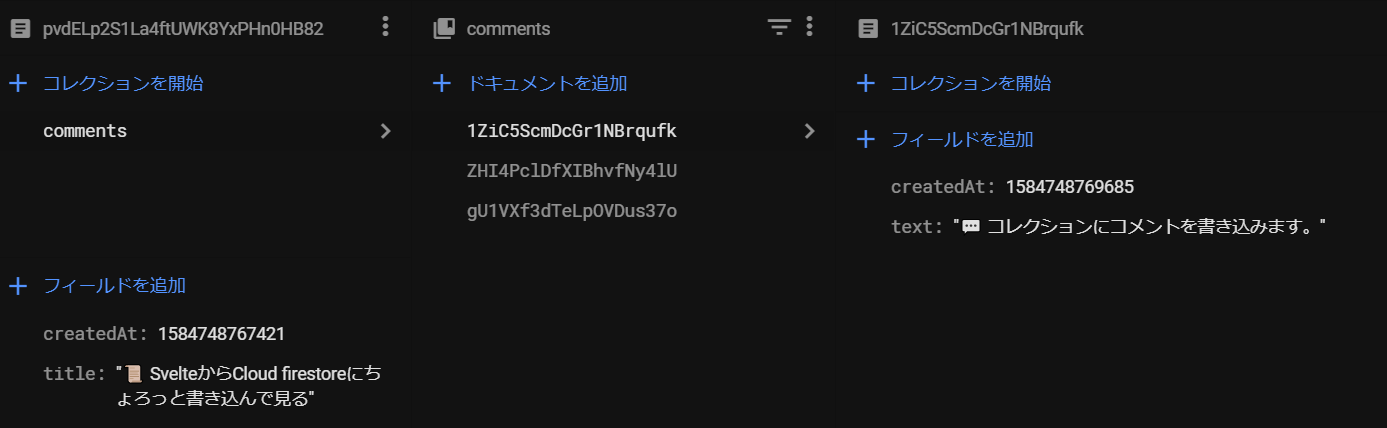
Firebaseのエキスパートの方が作ってくださっているSvelteFireを元にすると、(朝食のカレーを作ったり食べたりしながら)ほぼ1時間でCloud firestoreに書き込めるところまで行けた。
以下、Windowsマシンでの作業前提。
https://github.com/codediodeio/sveltefire
1) nodejs+gitforwindowsのインストール
nodejsは、windowsの普通のインストーラーを使った。結構時間がかかった(20分くらい)
途中から、gitforwindowsも入れると、普通のbashコマンドで、node/npmを扱えるようになる。
2) 開発用firebaseアプリ(サーバ側)」の作成
1)と並行してfirebaseにログインし、アプリを設定。firebase初めての人は20分くらいかかるだろうが、firebase使ったことがあれば3分で終わる。SvelteFireを開発者モード使い始めるためには、アプリ名を決めた後、『匿名ログイン』を許可し、『テストデータベース』にしておく。
普通にfirebaseアプリを作成するのみなので、委細は略。
3) 開発用sveltefireアプリ(クライアント側)の導入
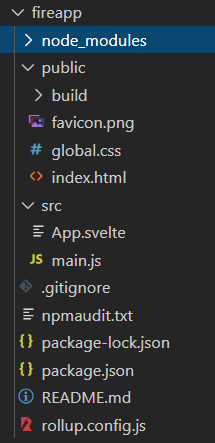
おすすめに従い、作業フォルダにsveltefire-template経由でインストールした(npx使用)
npx degit codediodeio/sveltefire-template fireapp
cd fireapp
npm install
node/npm環境が正常にインストールされていれば、fireappのインストールまで1分もかからないはず。
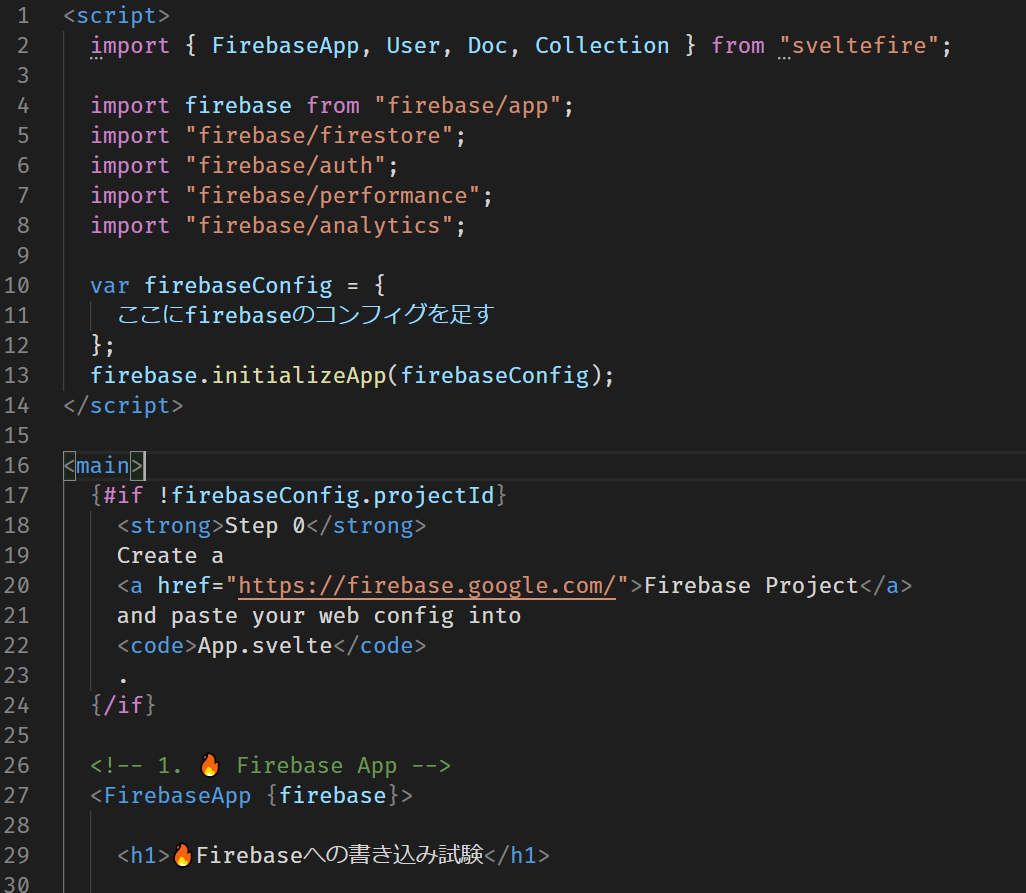
fibebaseと接続するための設定はただ一点。App.svelte以下のvar firebaseConfig = {...}のところに、firebaseアプリの設定を貼り付けるのみ。

※ちなみに、↑はvscodeにsvelte拡張を入れた後の画面。
4) 実行
npm run devすると、以下から、svelteアプリにアクセスできるようになる。
http://localhost:5000/
App.svelte等を書き換えると自動でリロードしてくれるので、さっそくにはかどる。
ここから後は、適宜sveltefireを見ながら、クライアント側をsvelteで書いていくことになる。
https://github.com/codediodeio/sveltefire
あと、firebase-toolsは別途入れておいたほうがいいね。
npm install -g firebase-tools
..おや、gitforwindowsではなく、コマンドプロンプトでしかfirebaseのCLI認証ができないのか。。
おしまい。