PukiWikiを作成しましたが、デフォルトのテーブルの使い勝手が悪すぎるのでプラグイン導入とCSSをカスタマイズすることにしました。
・目次
1-前提条件
2-プラグインを許可
3-プラグインを設置
4-テーブルをカスタマイズ
1-前提条件
PukiWiki バージョンを 1.5.3以上導入していること。
1.5.1では上手く動作しませんでした。(1.5.2は不明)
2-プラグインを許可
php:pukiwiki.ini.phpにあるマルチプラグインの値を0にして許可します。
define('PKWKEXP_DISABLE_MULTILINE_PLUGIN_HACK', 0); // 1 = Disabled
3-プラグインを設置
今回使用するプラグインは下記になります。
下記のGitからdatatable.inc.phpをダウンロードします。
ダウンロード完了したら、pluginフォルダにファイルを入れてください。
パーミッションを念のために変更しておきましょう。
私は644に変更しました。
動作確認してみます。
サンプルコードがあったのでWikiの編集ページにコピペします。
#datatable(number|string||hide|hide|date=YYYY-MM-DD|number|hide|){{
|~連番|~氏名(カタカナ)|~氏名(ローマ字)|~性別|~電話番号|~生年月日|~年齢|~出身地|~血液型|h
|1|コモリアヤネ|KomoriAyane|女|0495228672|1999-07-05|22|岡山県|B|
|2|コガヒデオ|KogaHideo|男|0189706790|1933-02-11|88|高知県|B|
|3|カミノゴロウ|KaminoGorou|男|0688183323|1962-06-14|59|愛知県|A|
|4|モリカワサイチ|MorikawaSaichi|男|0880784905|1967-03-25|54|福井県|O|
|5|ハマセイラ|HamaSeira|女|0273267688|2004-11-19|17|千葉県|O|
}}
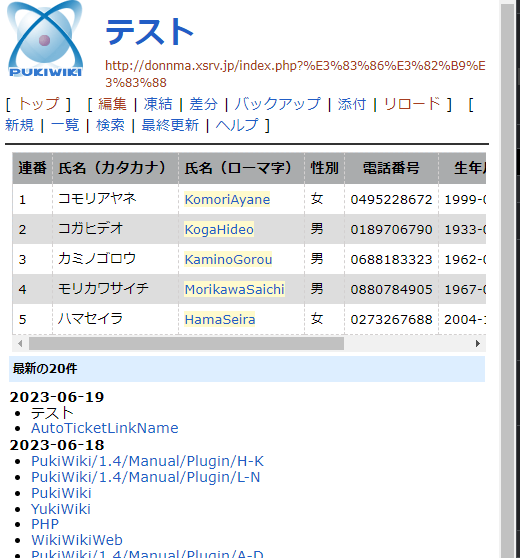
無事テーブルが表示されました。
4-テーブルをカスタマイズ
しかしこのままだとスマホ表示やブラウザの幅を小さくするとテーブルが見づらくなります。
文字が折り返しで表示させないようCSSをカスタマイズします。
変更前と変更後のコードを書きました。(コピペで使用できます。もしかしたら不要なプロパティがあるかも・・・)
カラーや線の太さはお好みで変更してください。
skin/pukiwiki.cssを編集します。
thead th.style_th,
tfoot th.style_th {
color: inherit;
background-color: #a2a2a2ce;
border: dashed 1.5px #d3d0d0;
}
.style_table {
padding: 0;
border: 0;
margin: auto;
text-align: left;
color: inherit;
background-color: #ccd5dd;
/* 追加 線を重ねる*/
border-collapse: collapse;
border: dashed 0.1px #d3d0d0;
/* 追加 */
}
.style_th {
padding: 5px;
margin: 1px;
text-align: center;
color: inherit;
background-color: #EEEEEE;
/* 追加 波線をつける・横の破線は無効化する */
border: dashed 0.1px #d3d0d0;
border-top: none !important;
border-bottom: none !important;
/* 追加 */
}
.style_td {
padding: 5px;
margin: 1px;
color: inherit;
background-color: #dddddd;
/* 追加 波線をつける・横の破線は無効化する */
border: dashed 0.1px #d3d0d0;
border-top: none !important;
border-bottom: none !important;
/* 追加 */
}
/* 新規追加 交互に色をつける */
table td {
background: #eee;
}
table tr:nth-child(odd) td {
background: #fff;
}
改行禁止と横スクロールを設定しました。
overflowは画面幅に合わせてスクロールしてくれます。
div.ie5 {
text-align:center;
/* 追加 改行禁止と横スクロールを行う*/
white-space: nowrap;
overflow-x: auto;
/* 追加 */
}
無事テーブル内にスクロールバーが表示されました。
プラグイン無しの場合も正常に動作します。
以上になります。お疲れ様でした!