0.まず
技術的なところはここに書いたので、それを簡単に使えるように https://github.com/divide-by-zero/GyazoUploader にまとめました。
以下、使い方になります。
注意:Unity2017.3以降じゃないと動きません
1.GyazoAPIのAccessToken取得
は、 この通りに。
2.Unity側準備
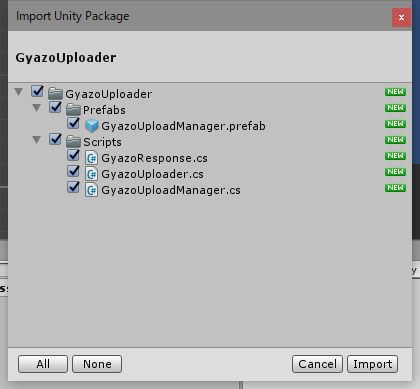
https://github.com/divide-by-zero/GyazoUploader/releases から、GyazoUpload.unitypackageをダウンロードして、使いたいプロジェクトにインポートしてください

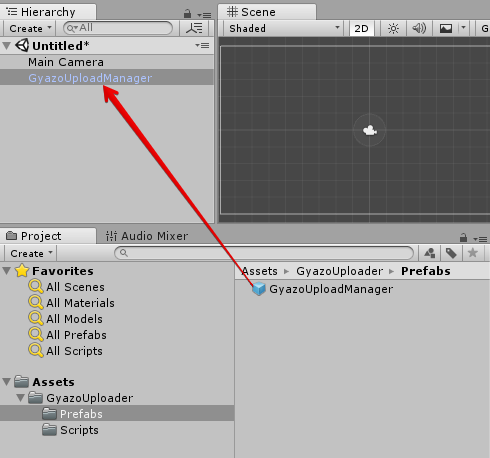
適当なシーンにGyazoUploader/Prefabs/GyazoUploadManager を配置

※空のGameObjectを配置して、GyazoUploader/Scripts/GyazoUploadManager.csを自分でアタッチしても良いです
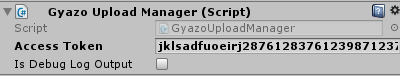
inspectorのAccessTokenに、1.で取得したAccessTokenを記入。

Is Debug Log Output はチェックを入れると微妙に通信のログが出力されます。デバッグ時にどうぞ。
3.さぁ、画像をアップロードしよう
GyazoUploaderを使って実際に画像(ScreenShot)をアップロード出来ます。
例えば、画面をクリックした瞬間のスクリーンショットを取得してアップロードそアップロード結果をブラウザで表示するのであれば以下のように書きます。
using DivideByZero.Gyazo;
using UnityEngine;
public class GyazoUploadTest : MonoBehaviour
{
void Update()
{
if (Input.GetMouseButtonDown(0))
{
var uploader = new GyazoUploader();
uploader.UploadScreenShotAsync((response, error) => {
if (string.IsNullOrEmpty(error)) //errorがnullなら正常終了
{
Application.OpenURL(response.url); //とりあえずブラウザで開く
}
});
}
}
}
このUploadScreenShotAsyncは勝手にスクリーンショットを取得してjpgデータにしてgyazoにアップロードまでしてくれます。やったね。
なお、アップロード結果はコールバックの1つ目のresponseに色々と入っています。(詳しくはソースを見てね!!)
また、コールバックの2つめのstringにはエラー内容で、正常時はnullなので成否判定に使ってください。
(例ではstring.IsNullOrEmpty使ってますが、ただのnullチェックでもいいはず)
大体の用途はこれだけで済みそうですが、自分で加工したjpgデータなんかも送リたい場合はUploadJpegByteDataAsyncで、byte[]を渡せれるようになっているので、そちらを使用してください。
4.オススメな使い方
上記のコールバック形式でもいいんですが、1つコルーチンで囲う方が直感的(UnityEngine.WWWと同じ使い方)なので、オススメです。
using System.Collections;
using DivideByZero.Gyazo;
using UnityEngine;
public class GyazoUploadTest : MonoBehaviour
{
void Update()
{
if (Input.GetMouseButtonDown(0))
{
StartCoroutine(UploadIterator());
}
}
private IEnumerator UploadIterator()
{
var uploader = GyazoUploadManager.CreateGyazoUploader(); //これでも作れるけど new GyazoUploader()の方が短いって言う・・・
yield return uploader.UploadScreenShotAsync(); //待機可能
if (uploader.IsError)
{
Debug.Log(uploader.ErrorMessage); //エラーメッセージ表示
}
else
{
Application.OpenURL(uploader.Result.url);
}
}
}
エラー有無は IsErrorプロパティ
エラー内容は ErrorMessageプロパティ
成功時の結果は Resultプロパティ
に格納されます。便利ー。
ぼやき
これで、gyazo側がtwitterカードに対応してくれたりすればtwitter共有した時なんかにリンクを開かなくても画像が見れて良いんですけどねー。
ではでは。