sliderがループしない(最後で止まってしまう)
解決したいこと
sliderが止まらずループするようにしたい
発生している問題・エラー
現状サイトを読み込んだ後メインビジュアルのスライダーを右矢印でスライドさせ最後の画像まで来ると右ボタンが押せなくなり止まってしまいます。
一度左ボタンでスライドを戻しもう一度右ボタンでスライドすると、今度はずっとループできるようになります。
なぜ最初は最後のスライドで止まってしまうのかと、一度左に戻すと今度は永遠にループできるのかがわかりません。
ちなみに左矢印は最初から永遠にループできます。
使っているのはSwiperです。
アドバイスいただけましたら幸いです。
例)
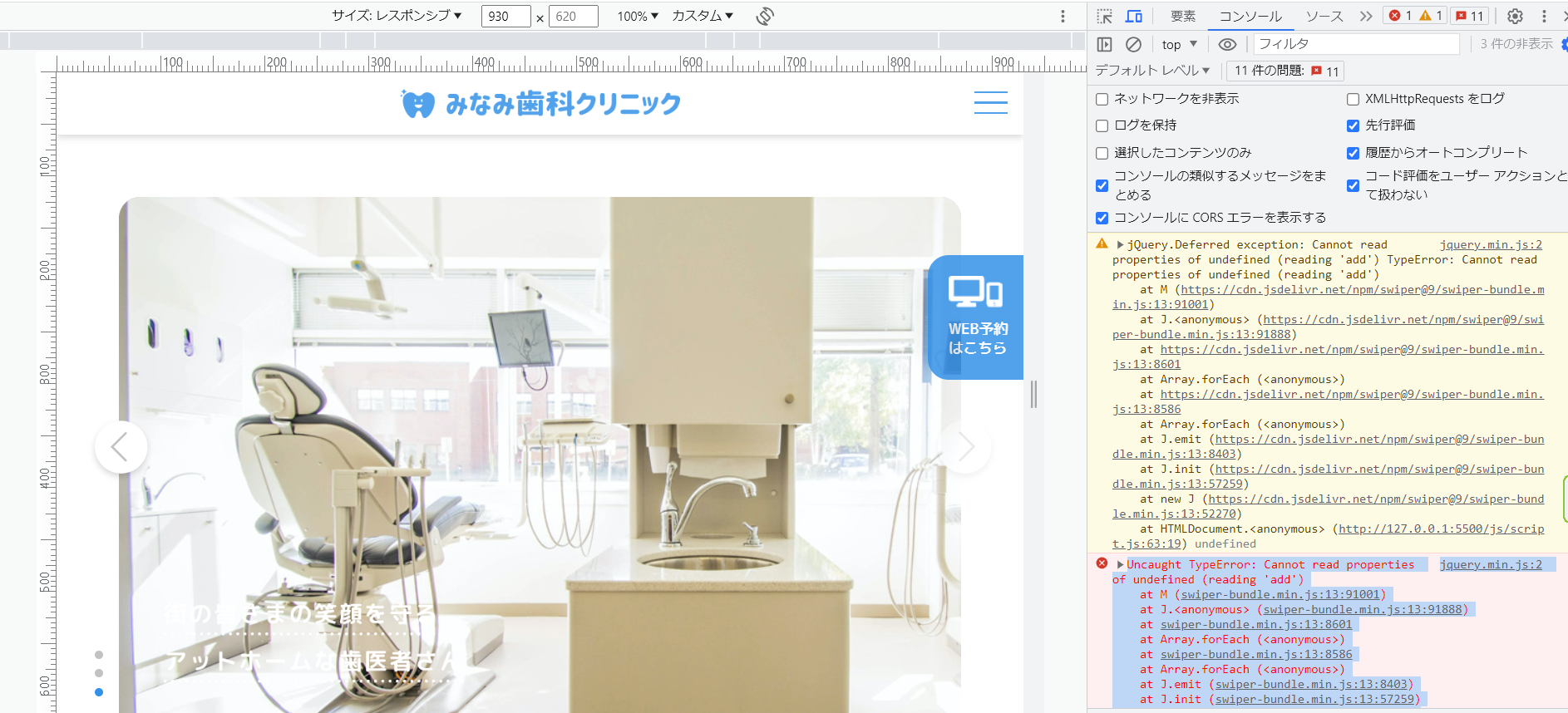
関係ないかもしれませんが以下のエラーが出ています。
jquery.min.js:2 Uncaught TypeError: Cannot read properties of undefined (reading 'add')
at M (swiper-bundle.min.js:13:91001)
at J.<anonymous> (swiper-bundle.min.js:13:91888)
at swiper-bundle.min.js:13:8601
at Array.forEach (<anonymous>)
at swiper-bundle.min.js:13:8586
at Array.forEach (<anonymous>)
at J.emit (swiper-bundle.min.js:13:8403)
at J.init (swiper-bundle.min.js:13:57259)
at new J (swiper-bundle.min.js:13:52270)
at HTMLDocument.<anonymous> (script.js:63:19)
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
$(function() {
//drawer.js
$('.drawer').drawer ()
//wow
new WOW().init();
//mainvisual swiper1
let swiper1 = new Swiper('.swiper1', {
loop: true,
slidesPerView: 1, //左寄せにするためにcssでスペースを決める
spaceBetween: 20, //slideの間隔を決める
//initialSlide: 0,
effect: "fade",
breakpoints: {
768: { //windowsとMacで境目が異なる。Macで崩れない様CSS値+1。
slidesPerView: 1, //左寄せにするためにcssでスペースを決める
spaceBetween: 200, //slideの間隔を決める
initialSlide: 0,
}
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
});
<head>
<!-- swiper -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css"/>
</head>
...
<div class="swiper1">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="top__picture top__picture1"></div>
<div class="top__message"><img src="./img/top-text.png" alt=""></div>
</div>
<div class="swiper-slide">
<div class="top__picture top__picture2"></div>
<div class="top__message"><img src="./img/top-text.png" alt=""></div>
</div>
<div class="swiper-slide">
<div class="top__picture top__picture3"></div>
<div class="top__message"><img src="./img/top-text.png" alt=""></div>
</div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
</div>
...
<!-- swiper -->
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
.swiper1 {
}
.swiper1 .swiper-wrapper {
padding-top: 0%;
padding-bottom: 65px;
margin-bottom: 40px;
flex-wrap: nowrap;
}
.swiper1 .swiper-slide {
display: flex;
width: 100%;
margin-left: 0;
margin-top: 0;
justify-content: center;
}
.swiper1 .results-card,
.swiper1 .swiper-slide,
.swiper1 .swiper-slide-next {
margin-left: 0;
}
.swiper-button-prev {
background: transparent url(../img/arrow-left@2x.png) no-repeat center center / contain;
width: 70px;
height: 70px;
margin-left: 0;
transform: translate(-43px, -60%);
&::after {
display: none;
}
&:hover {
opacity: 0.9;
}
&:active {
opacity: 0.5;
}
}
.swiper-button-next {
background: transparent url(../img/arrow-right@2x.png) no-repeat center center / contain;
width: 70px;
height: 70px;
margin-right: 0;
transform: translate(48px, -60%);
&::after {
display: none;
}
&:hover {
opacity: 0.9;
}
&:active {
opacity: 0.5;
}
}
.swiper1 .swiper-pagination {
text-align: left;
width: 20px;
margin-bottom: 10px;
position: absolute;
left: -27px;
bottom: 13.5%;
}
.swiper1 .swiper-pagination-bullet {
display: block;
width: 8px;
height: 8px;
background: $pagination-color;
margin-bottom: 100px;
opacity: 1;
}
.swiper1 .swiper-pagination-bullet-active {
background: $main-color;
}
.swiper1 .results-card-button {
padding: 0;
}
.swiper1 .swiper-horizontal > .swiper-pagination-bullets .swiper-pagination-bullet,
.swiper1 .swiper-pagination-horizontal.swiper-pagination-bullets .swiper-pagination-bullet {
margin-bottom: 10px;
}
自分で試したこと
ChatGPTに訊いて以下のコードを入れてみましたが、ノークリックで頭に戻ってしまったり、
途中で止まってしまいいうまくいきませんでした。
// 上手くいかない。最後に行った瞬間に最初に戻ってしまう。
on: {
slideChangeTransitionEnd: function () {
if (swiper1.activeIndex === swiper1.slides.length - 1) {
swiper1.slideTo(0); // 最後のスライドに達したら最初のスライドに戻る
}
}
}
// 上手くいかない。途中で止まってしまう。
on: {
slideChangeTransitionEnd: function () {
if (swiper1.activeIndex === swiper1.slides.length - 1) {
swiper1.allowSlideNext = false; // 最後のスライドに達したら次にスライドできなくなる
} else {
swiper1.allowSlideNext = true; // それ以外の場合は通常通り次にスライドできる
}
}
}
0 likes