勉強会の概要
X-HACK東京 主催(講師:松田さん)の勉強会に参加してきました!
「LINE × DB クイズアプリを作ろう!」という題目でしたので、LINE BOTの環境を作りデプロイするまでのことを行いました。
勉強会資料
サンプルのLINE BOTソースコード
TwitterのBOTを作成したことありますがLINEのBOTを作るのは初めてで実装できたときは面白かったですし、NodeJSも少しだけですが初めて学べたので将来のために良い勉強会だったと思います。
開発環境
- heroku
PaaS系クラウドのWebサーバ
ソースコードやPostgresのDBをデプロイしてインターネットで外部に公開します。
今回は、LINEと連携し何らかのメッセージを入力した後herokuから何らかの処理が行われます。
- LINE Messaging API
LINE Developersより自分のLINEアカウントを連携してLINEの開発環境を作成できます。
本勉強会では、メッセージを送信したらLINEのインターフェースからユーザに対して自動応答行うため「LINE Messaging API」を使用しています。
- Codenvy
クラウド上で開発を行えることができるIDE
ブラウザ上でプログラミングしたり、コマンドラインでDBを操作したり、デプロイしたりということができます。
また、CodenvyだとNode.jsのインストールやGitHubに公開されているサンプルのソースコードをクローンするなど手短に行えます。
ただ、レスポンスが遅かったり何もしないで時間がたてばタイムアウトしてしまうことがありますので、私はローカル環境でセットアップした方が良かったかなあって思っています。(時間も限られていますし、そこはどうしようもないかもしれません。)
- PostgresSQL
データベースを使うためのミドルウェア
本アプリでは開発するために必要なクイズの情報を保存し、DBの情報を元にLINEでは返信します。
- Node.js
Javascriptベースのサーバサイド開発環境
Javascriptは私は苦手な方でしたが、この勉強会に参加したことで少しだけ克服できたのかな?と思います。
作成したLINE BOT
QRコード
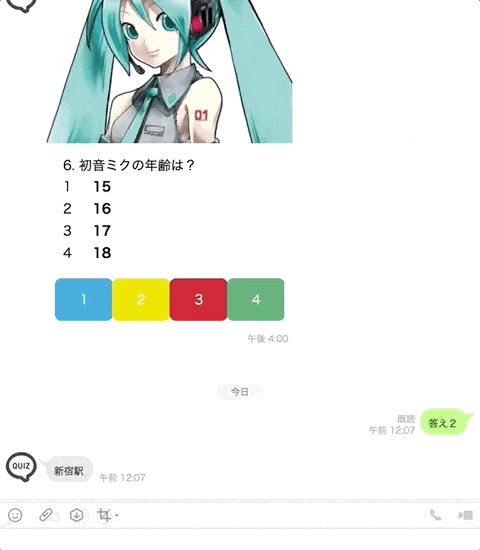
何をするBOTなの?
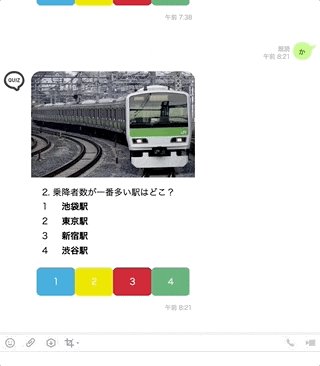
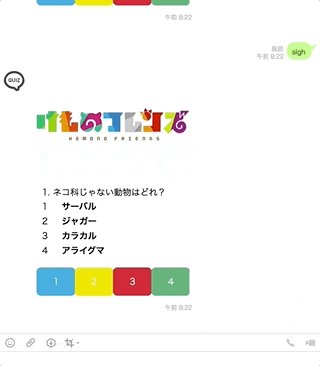
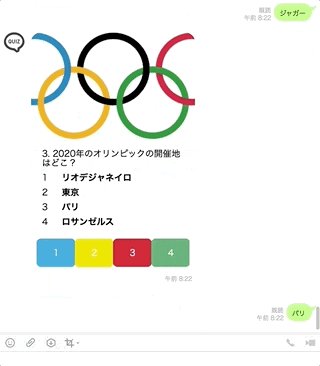
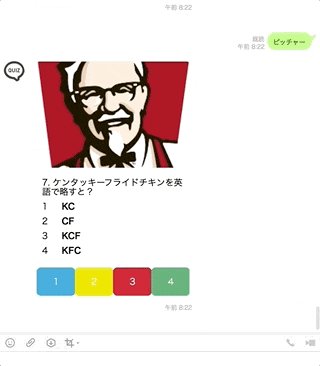
- 何か適当に文字を入力してメッセージを送るとDBに登録してあるクイズからランダムに問題が出題されます。
- クイズは四択式になっていますので、正解だと思う答えにタップして回答します。
- 回答すると、メッセージを送った判定になるのでまたランダムに問題が出題されます。
また、問題だけでなく、DBに画像のURLがあれば画像と一緒に出題されます。
私のオリジナル要素
勉強会資料の通り作成するとサンプルではドラえもんのイラストとテンプレートの四択問題が出題されるだけとなっております。
具体的には以下の要素を修正・更新しました。
GitHub
-
新しい問題をDBに増やした(ただしまだ7問しか作っていないし、問題の難易度は適当)
-
問題文を[<問題のID番号><.> + <問題文>]の形にして問題ごとのID番号がわかるようにしている(のちにID番号は使う)
-
DBに正解の答えであるcorrectカラムの追加
-
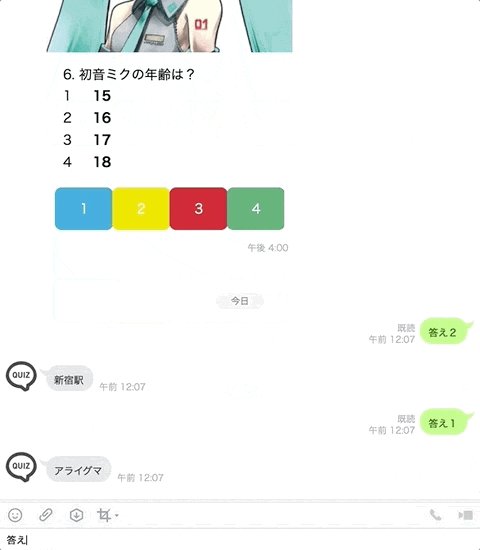
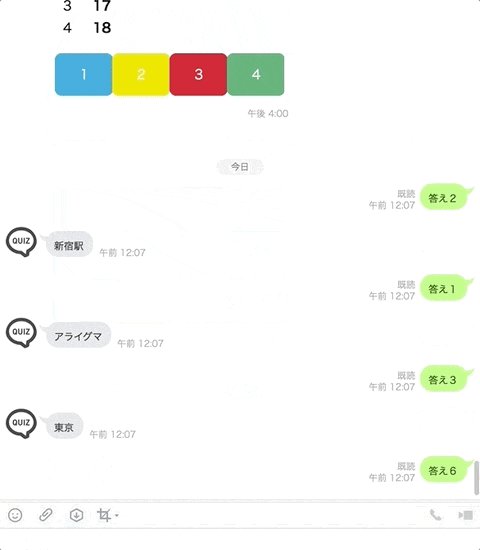
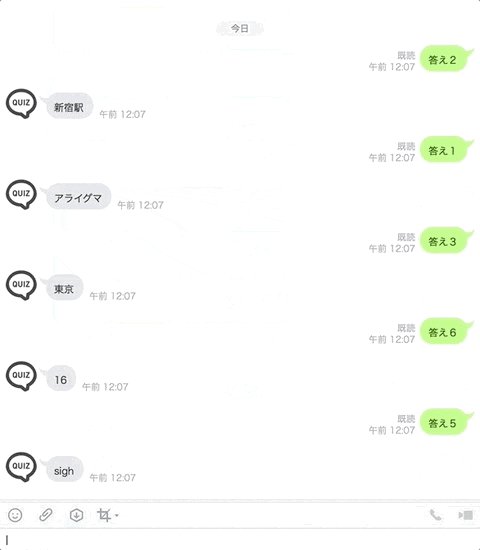
ボタンをタップしたらサンプルでは「答え1〜4」と返信されますが、私は選択肢の答えそのままを返信することにより「何を答えたか」をわかりやすくした
もっとやりたかったこと
本来は回答した後、問題の正誤(例えば、正解不正解を判定)を出してその後問題がまた出題される形を作りたかったが、その実装方法がわからなかった。
正確にはBOT側で返信するとき、複数のメッセージを返信されるようにする方法がわからなかった。