源ノ角ゴシック Code JP on Linux
Source Han Code JPの闇 [Windows7]の続き。源ノ角ゴシック Code JP(Source Han Code JP)を、Visual Studio Code(VSCode)で使うとき、Linuxではどうなるか検証。
Windowsと違い、結果にクセがなく、実に普通の結果で拍子抜け。
調査内容
検証環境
- OS:GalliumOS 2.0
- Ubuntu 16.04ベースのChromebook向けディストリビューション
- VSCode:Ver. 1.6.0
検証方法
ベタにsetting.jsonの"editor.fontFamily"に値を指定する
調査結果
- "Source Han Code JP"を"源ノ角ゴシック Code JP"で置換しても結果は同じ
- 太さを指定しないで「Source Han Code JP」と指定すると、Regularとして表示される
- Windowsと異なり略称で表示する
まとめ
| 太さ | 指定値(Win) | 指定値(Lin) |
|---|---|---|
| ExtraLight | Source Han Code JP ExtraLight | Source Han Code JP EL |
| Light | Source Han Code JP Light | Source Han Code JP L |
| Normal | Source Han Code JP N | Source Han Code JP N |
| Regular | Source Han Code JP | Source Han Code JP Source Han Code JP R |
| Medium | Source Han Code JP Medium | Source Han Code JP M |
| Bold | ― | Source Han Code JP B |
| Heavy | Source Han Code JP Heavy Source Han Code JP Black |
Source Han Code JP H |
なんでこうも違うのかは不明だけど、フォントの問題というよりは、OSにおけるフォントの扱い方の問題なのかも?
記述方法のおさらい
表示される記述方法
"editor.fontFamily": "Source Han Code JP""editor.fontFamily": "Source Han Code JP N""editor.fontFamily": "Source Han Code JP EL""editor.fontFamily": "Source Han Code JP L""editor.fontFamily": "Source Han Code JP R""editor.fontFamily": "Source Han Code JP M""editor.fontFamily": "Source Han Code JP B""editor.fontFamily": "Source Han Code JP H"
表示されない記述方法
"editor.fontFamily": "Source Han Code JP Normal""editor.fontFamily": "Source Han Code JP ExtraLight""editor.fontFamily": "Source Han Code JP Light""editor.fontFamily": "Source Han Code JP Medium""editor.fontFamily": "Source Han Code JP Regular""editor.fontFamily": "Source Han Code JP Heavy""editor.fontFamily": "Source Han Code JP Bold""editor.fontFamily": "Source Han Code JP Black"
表示結果
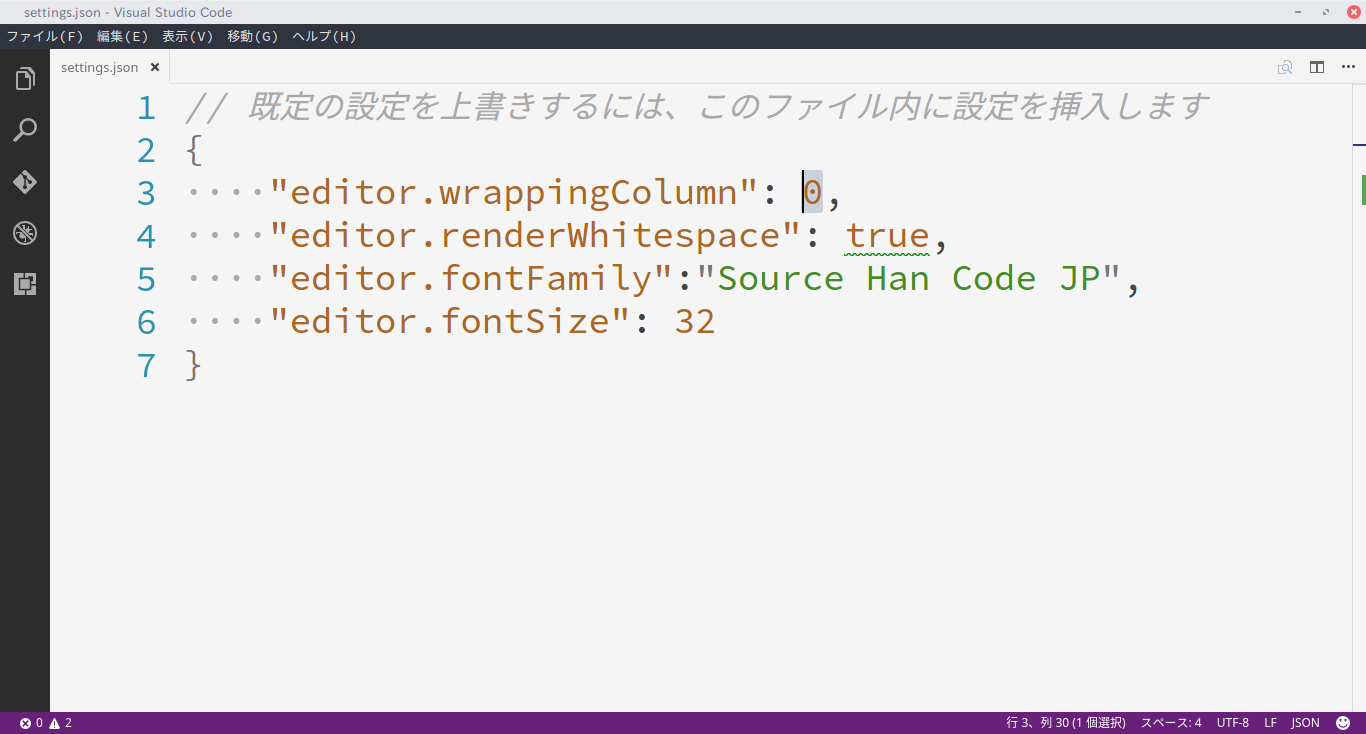
 Source Han Code JP
Source Han Code JP
setting.json
{ "editor.fontFamily": "Source Han Code JP" }
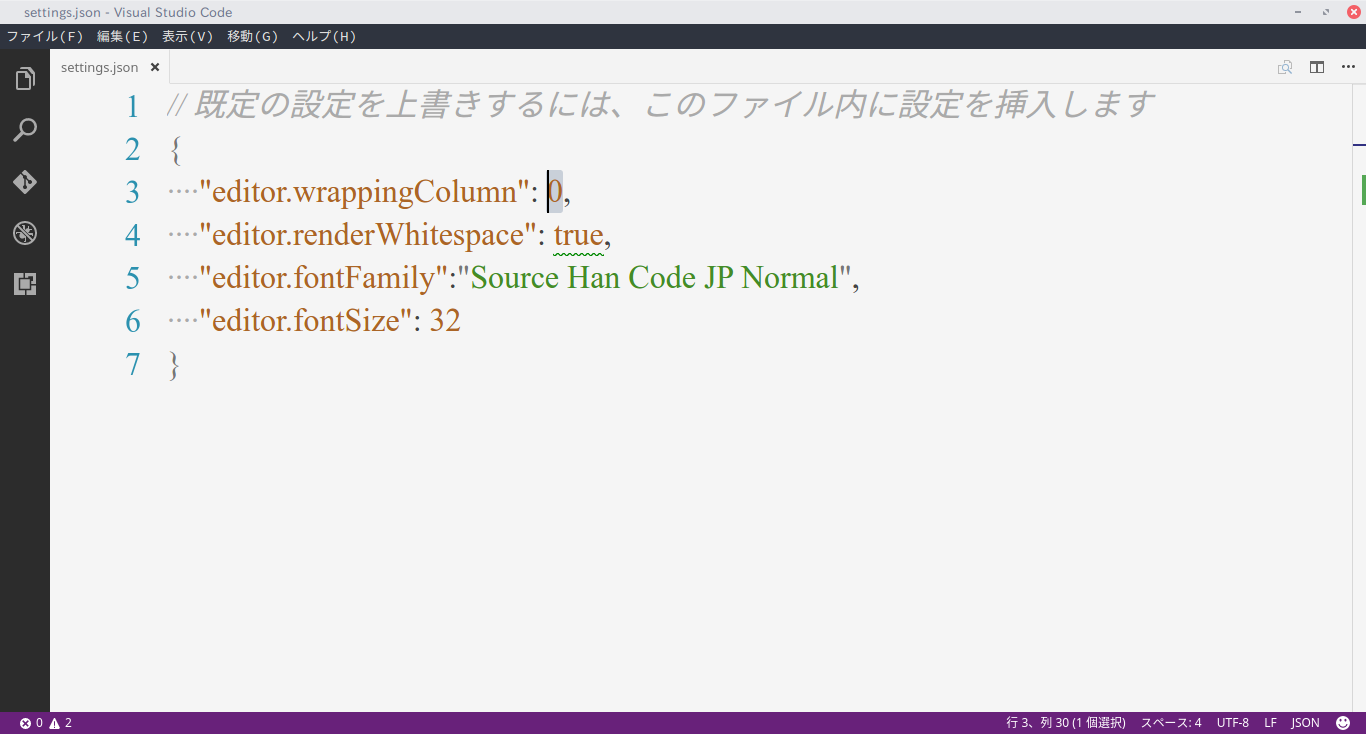
 Source Han Code JP Normal
Source Han Code JP Normal
setting.json
{ "editor.fontFamily": "Source Han Code JP Normal" }
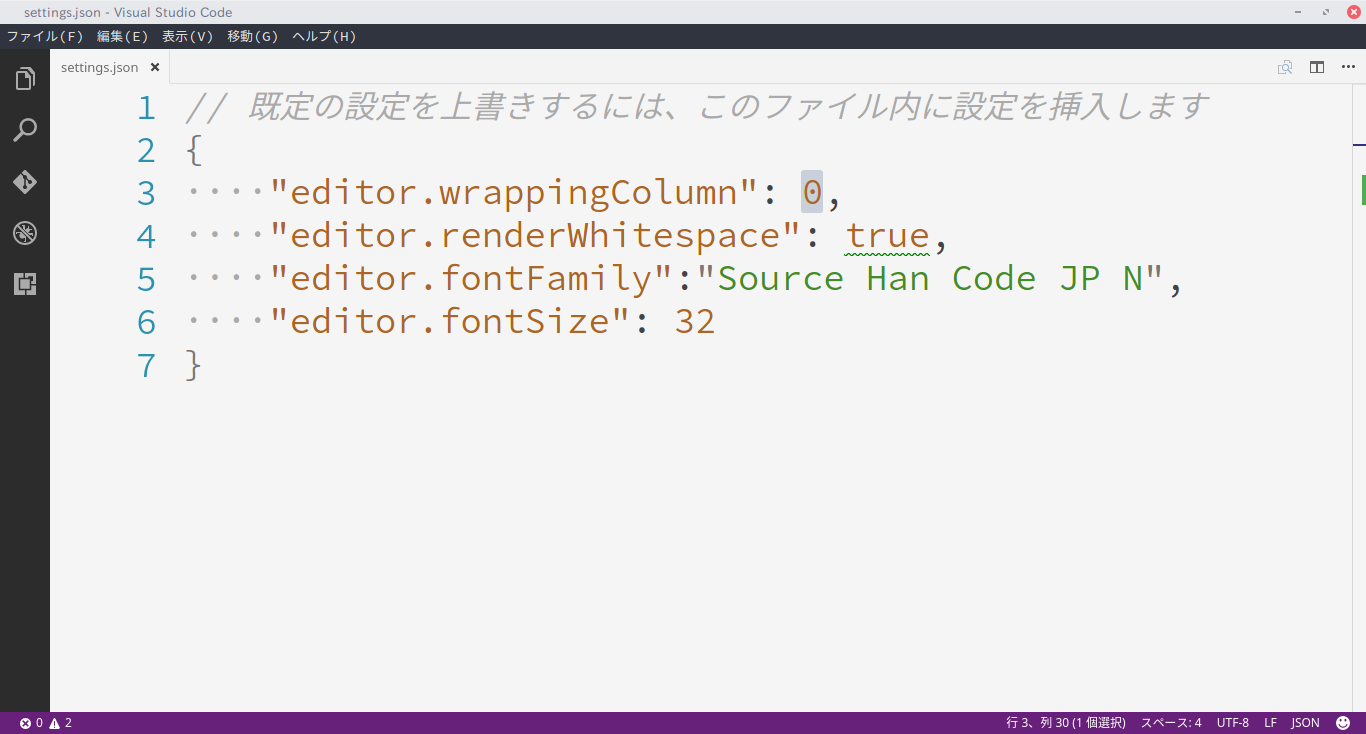
 Source Han Code JP N
Source Han Code JP N
setting.json
{ "editor.fontFamily": "Source Han Code JP N" }
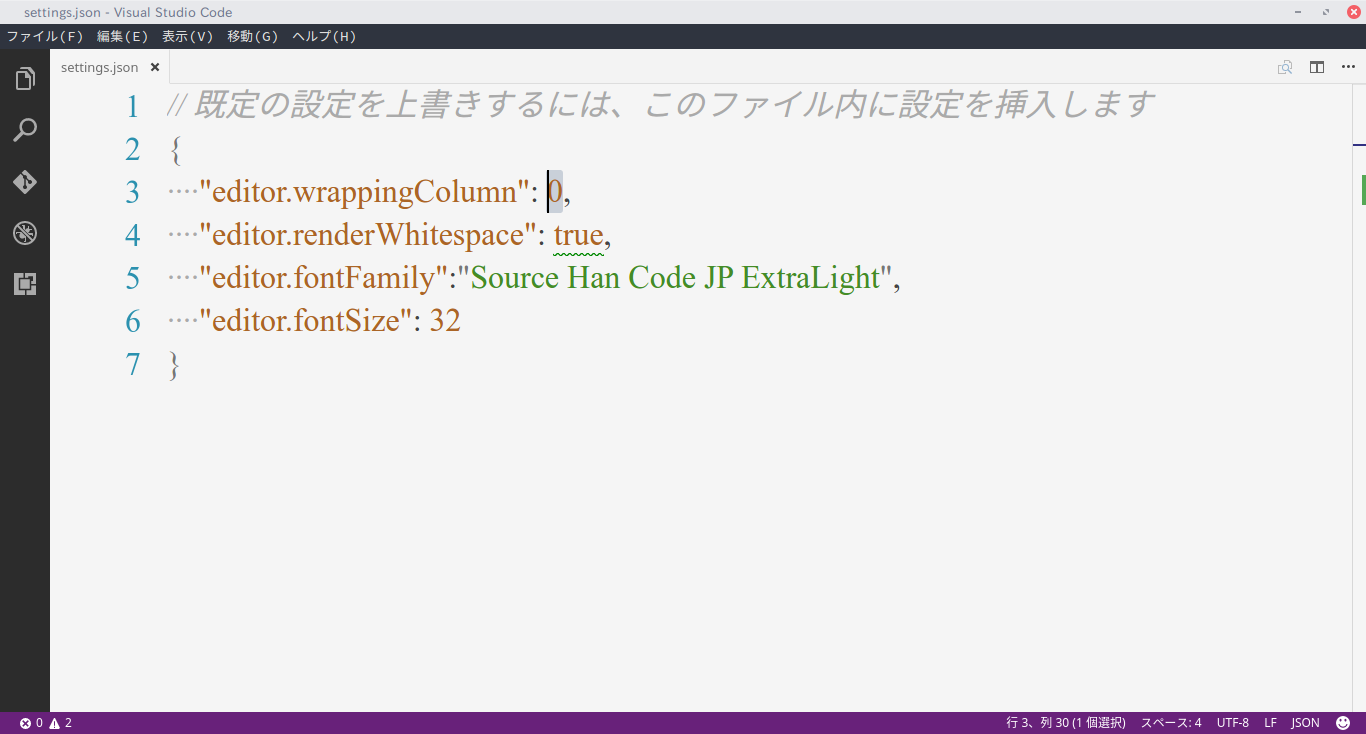
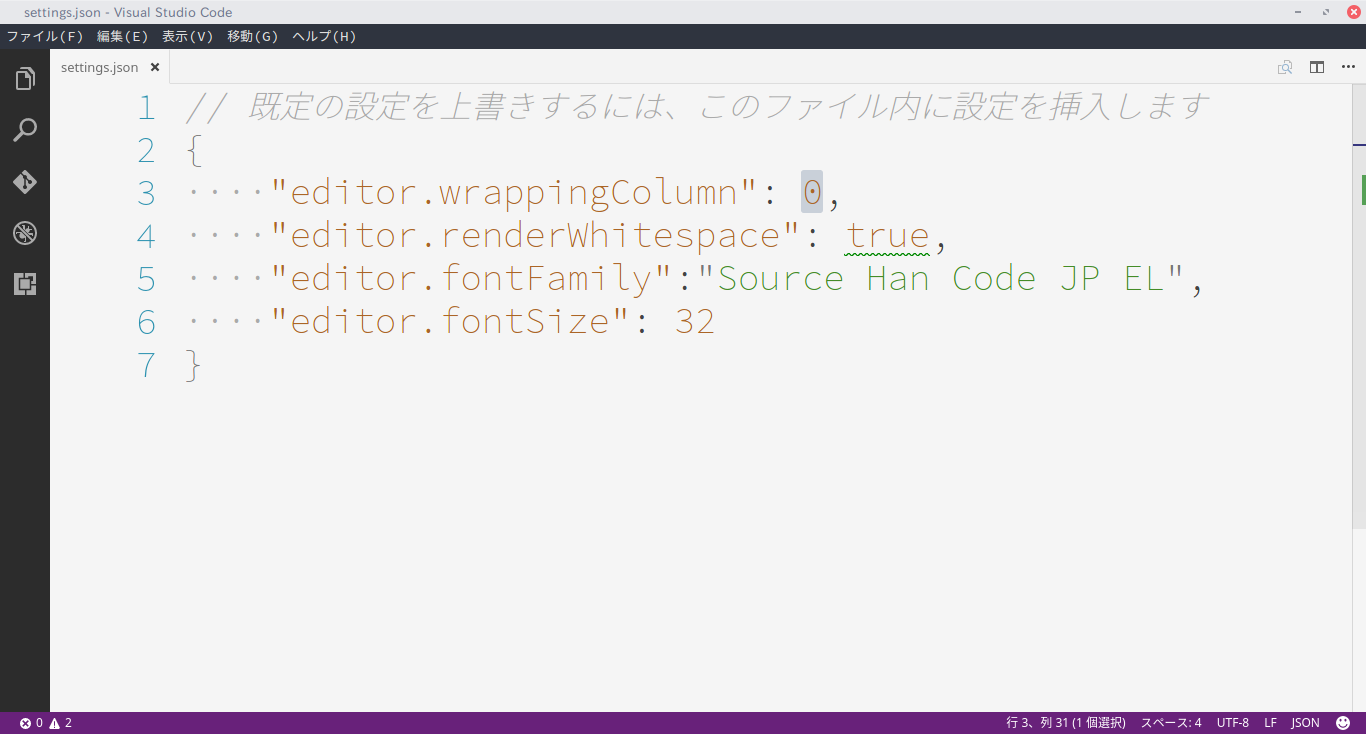
 Source Han Code JP ExtraLight
Source Han Code JP ExtraLight
setting.json
{ "editor.fontFamily": "Source Han Code JP ExtraLight" }
 Source Han Code JP EL
Source Han Code JP EL
setting.json
{ "editor.fontFamily": "Source Han Code JP EL" }
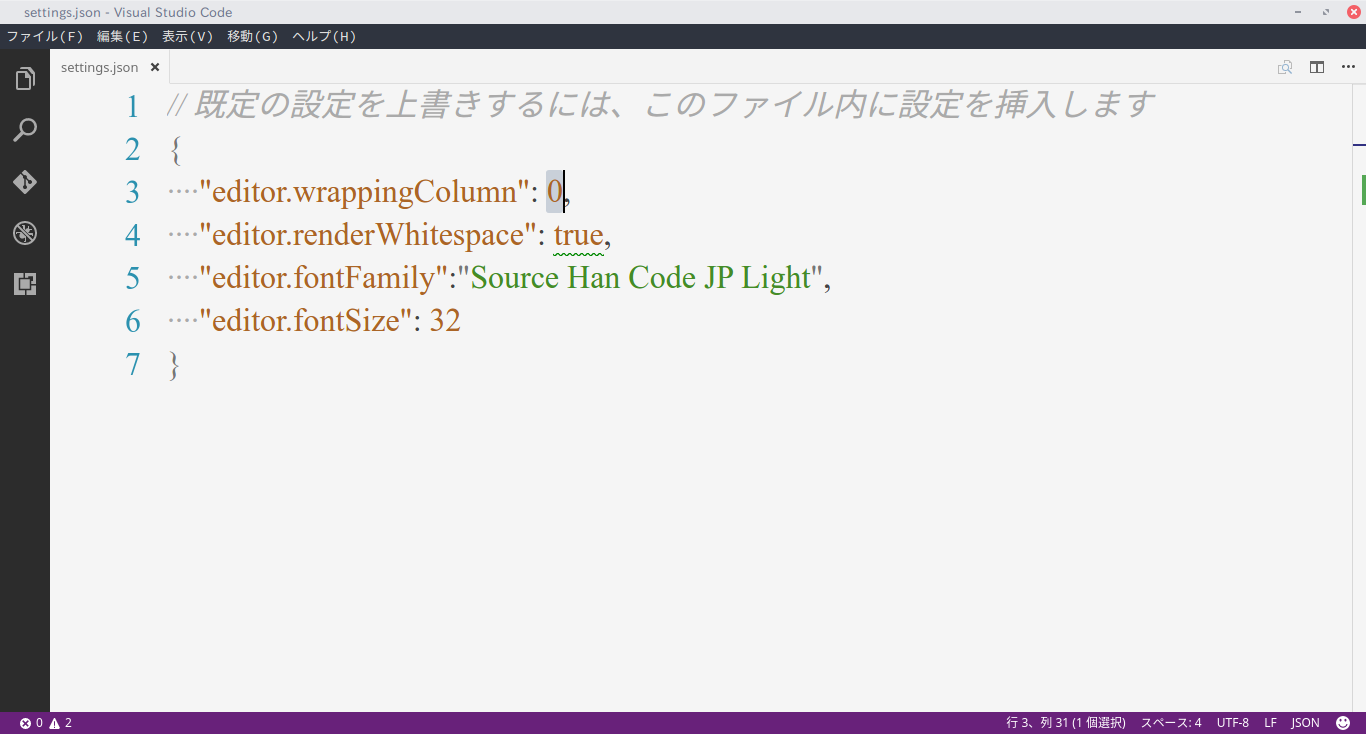
 Source Han Code JP Light
Source Han Code JP Light
setting.json
{ "editor.fontFamily": "Source Han Code JP Light" }
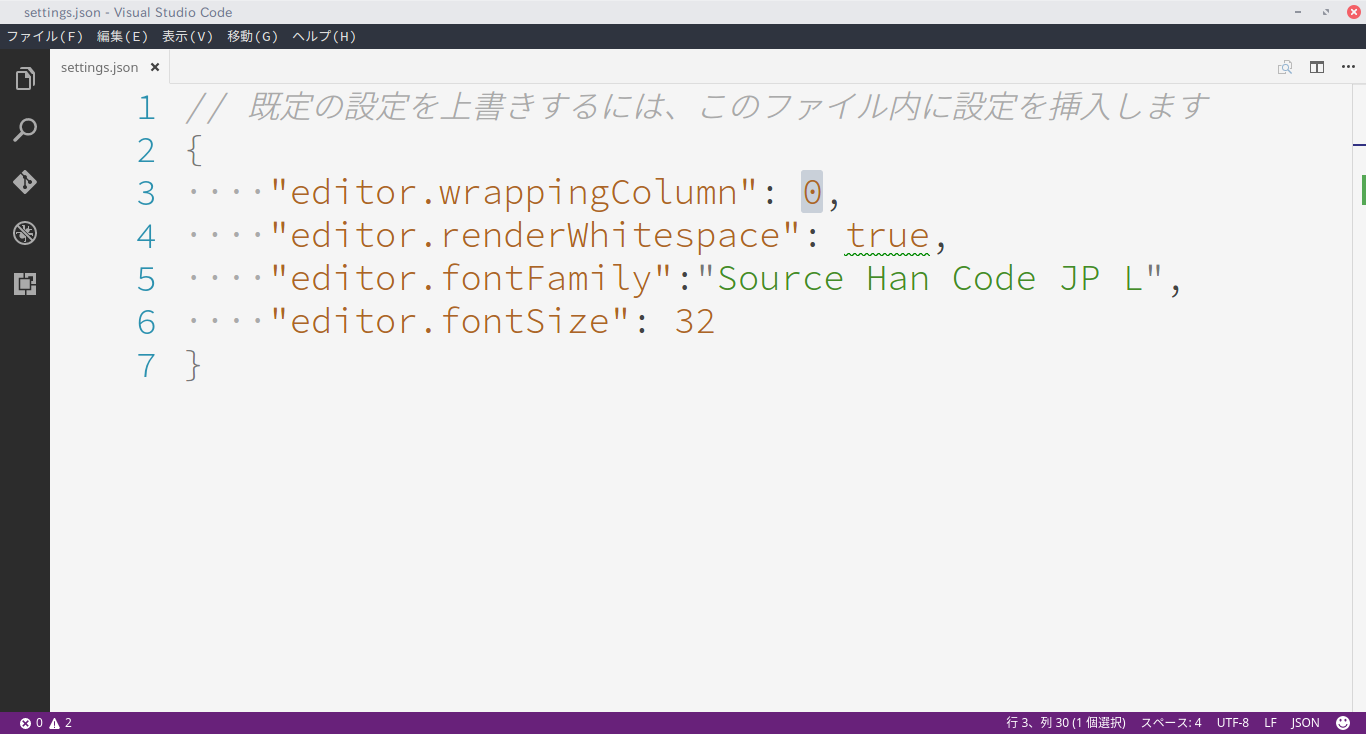
 Source Han Code JP L
Source Han Code JP L
setting.json
{ "editor.fontFamily": "Source Han Code JP L" }
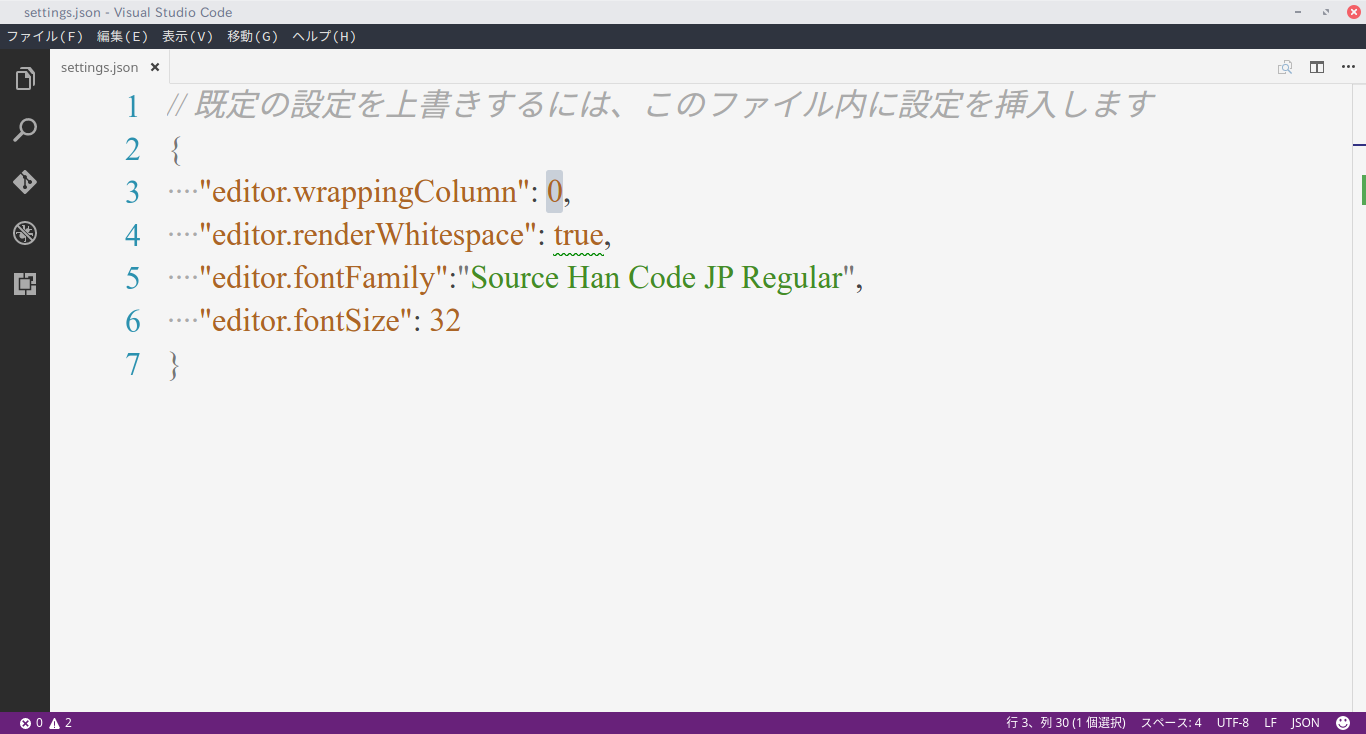
 Source Han Code JP Regular
Source Han Code JP Regular
setting.json
{ "editor.fontFamily": "Source Han Code JP Regular" }
 Source Han Code JP R
Source Han Code JP R
setting.json
{ "editor.fontFamily": "Source Han Code JP R" }
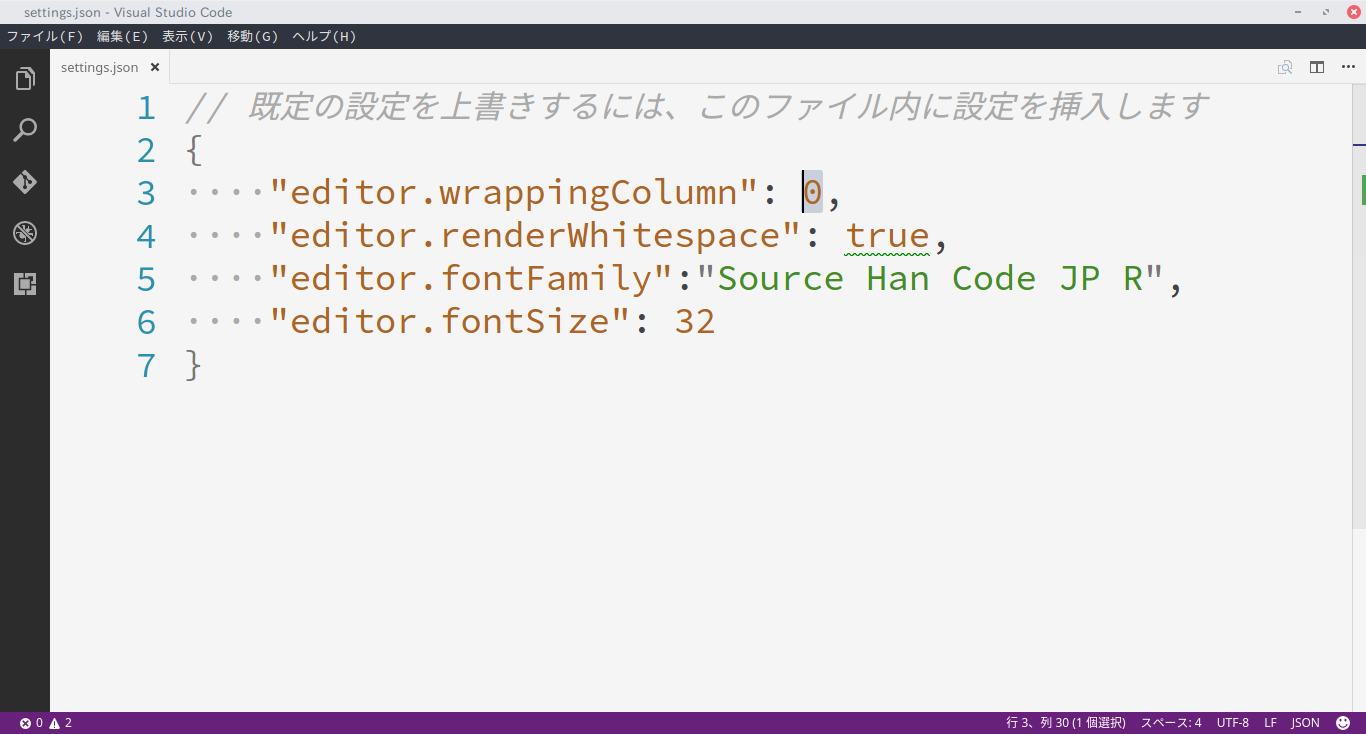
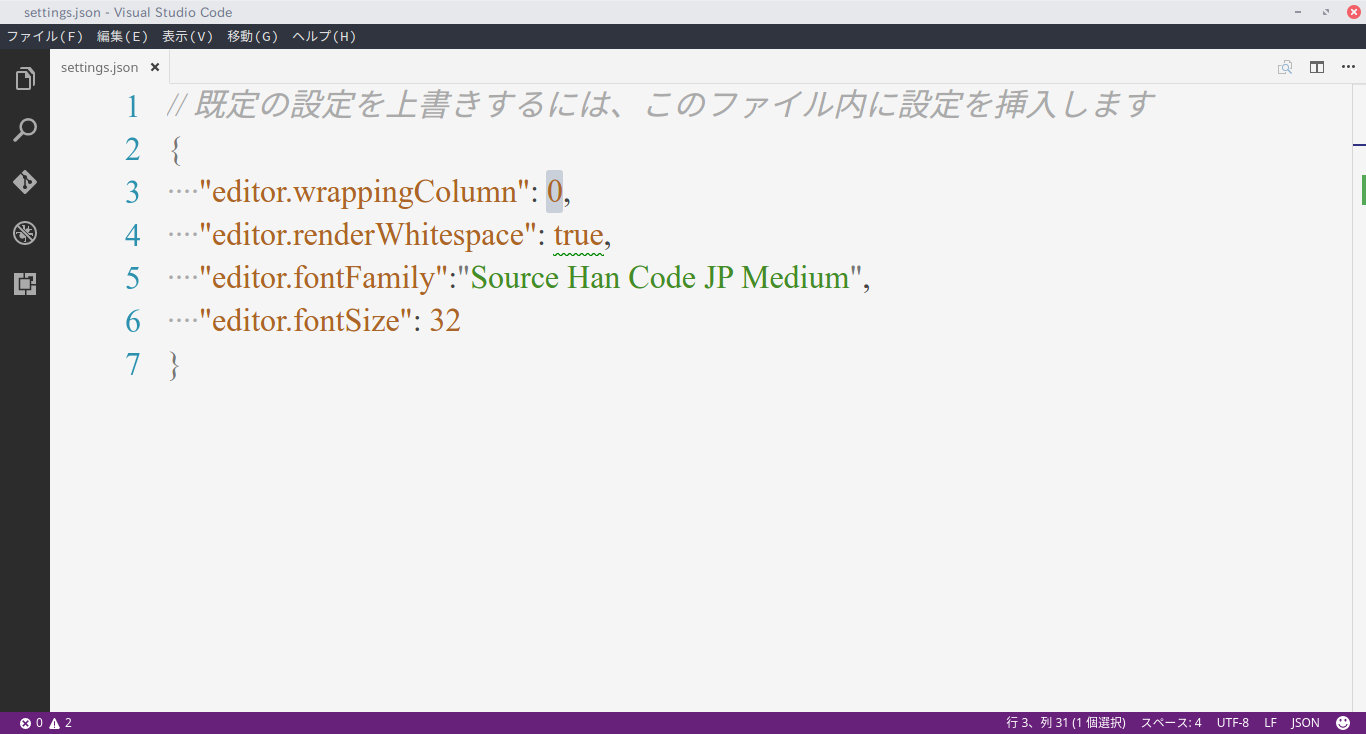
 Source Han Code JP Medium
Source Han Code JP Medium
setting.json
{ "editor.fontFamily": "Source Han Code JP Medium" }
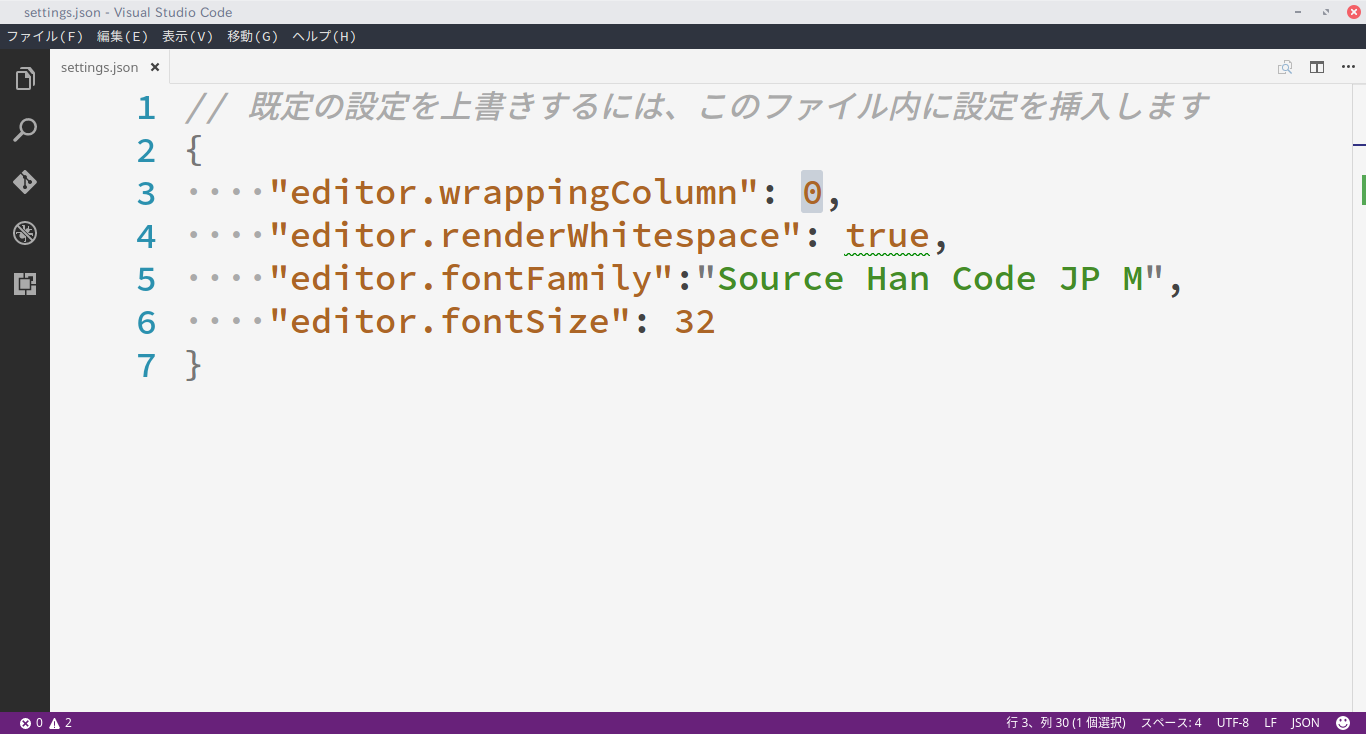
 Source Han Code JP M
Source Han Code JP M
setting.json
{ "editor.fontFamily": "Source Han Code JP M" }
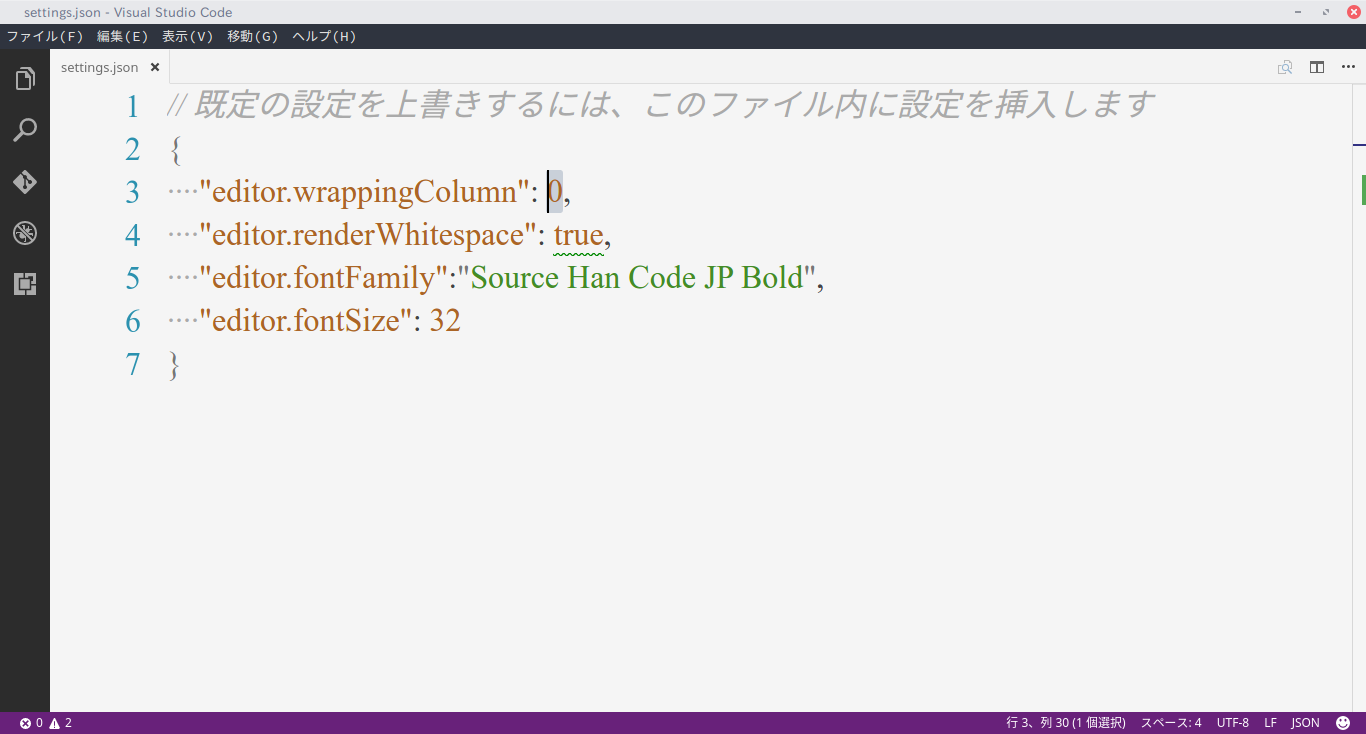
 Source Han Code JP Bold
Source Han Code JP Bold
setting.json
{ "editor.fontFamily": "Source Han Code JP Bold" }
 Source Han Code JP B
Source Han Code JP B
setting.json
{ "editor.fontFamily": "Source Han Code JP B" }
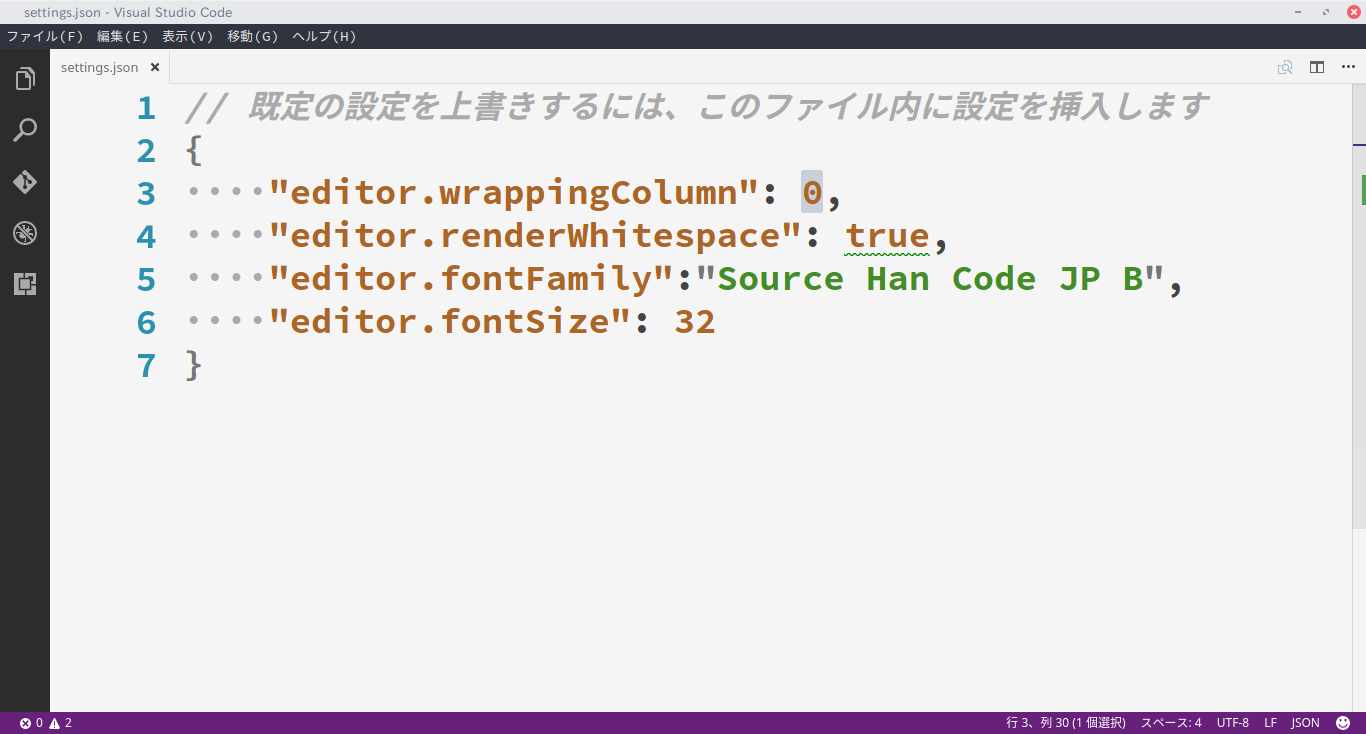
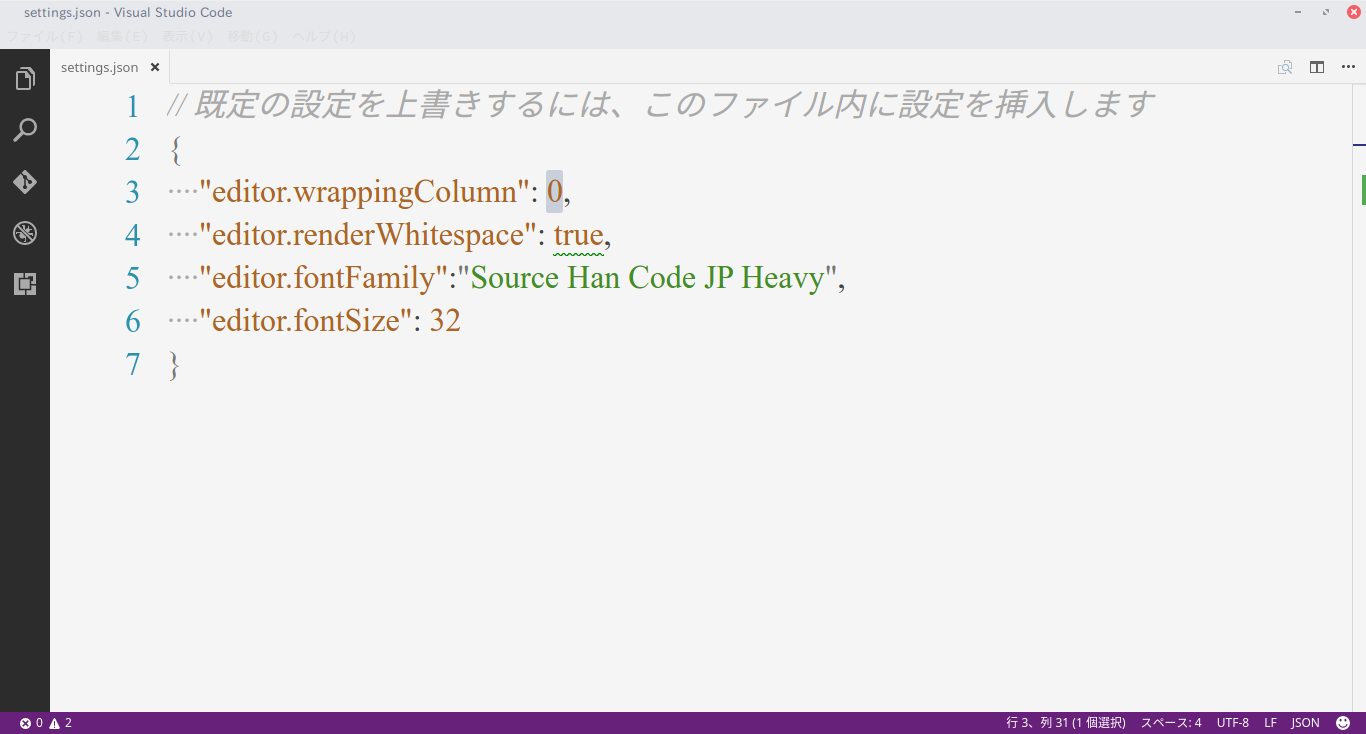
 Source Han Code JP Heavy
Source Han Code JP Heavy
setting.json
{ "editor.fontFamily": "Source Han Code JP Heavy" }
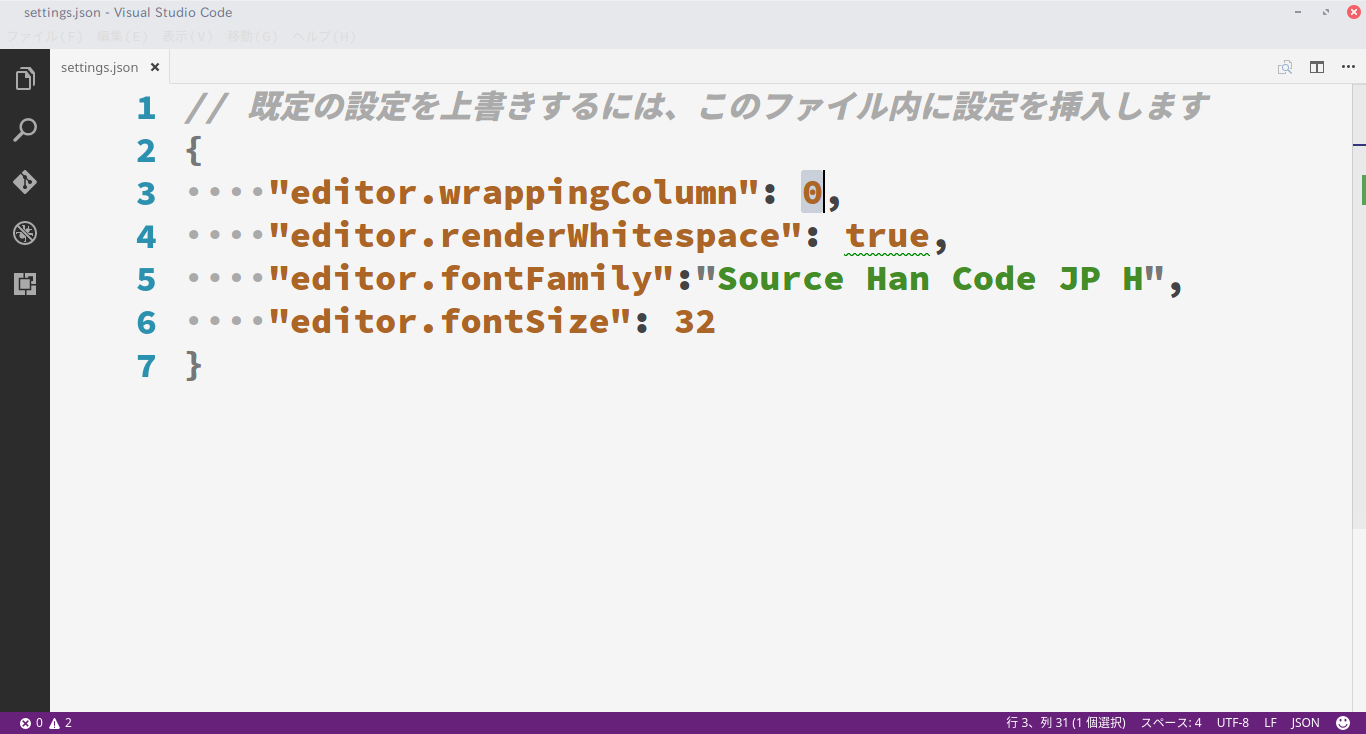
 Source Han Code JP H
Source Han Code JP H
setting.json
{ "editor.fontFamily": "Source Han Code JP H" }
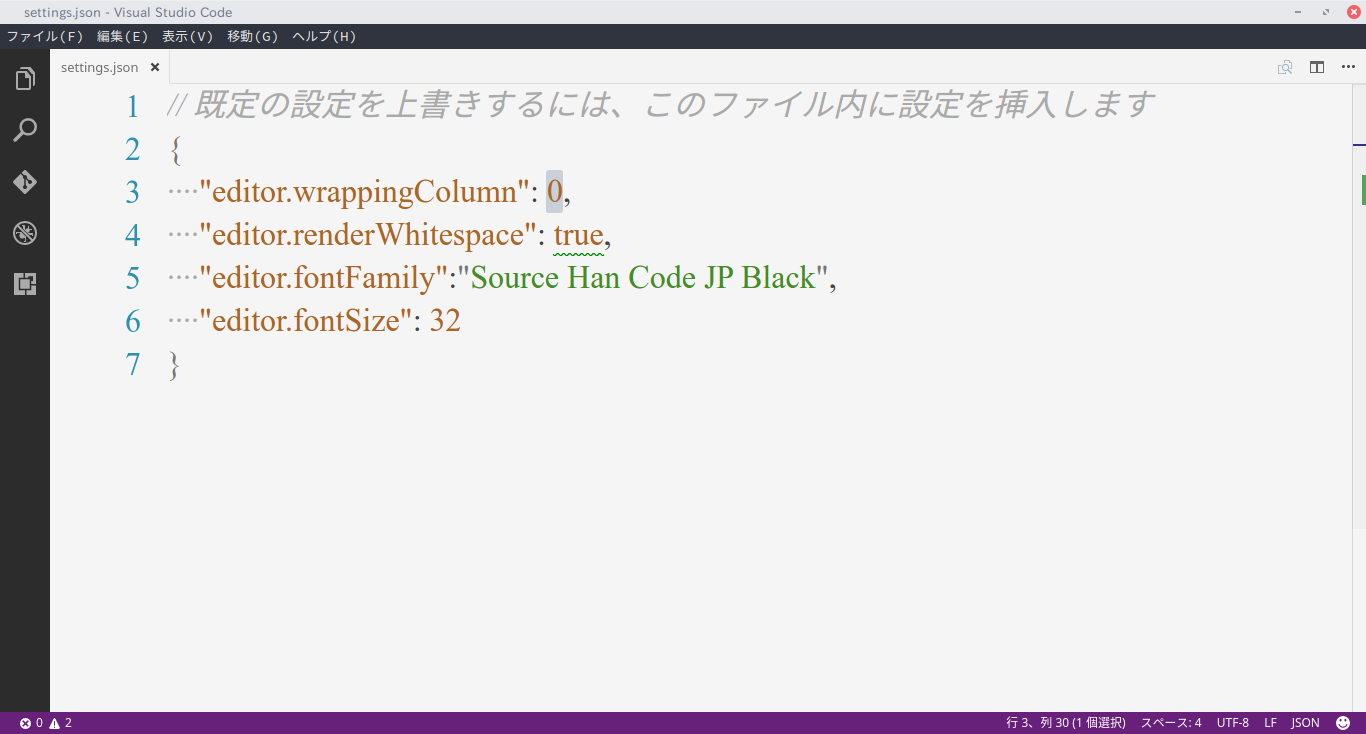
 Source Han Code JP Black
Source Han Code JP Black
setting.json
{ "editor.fontFamily": "Source Han Code JP Black" }