position relationとabsoluteの予期せぬ動作
解決したいこと
ここに解決したい内容を記載してください。
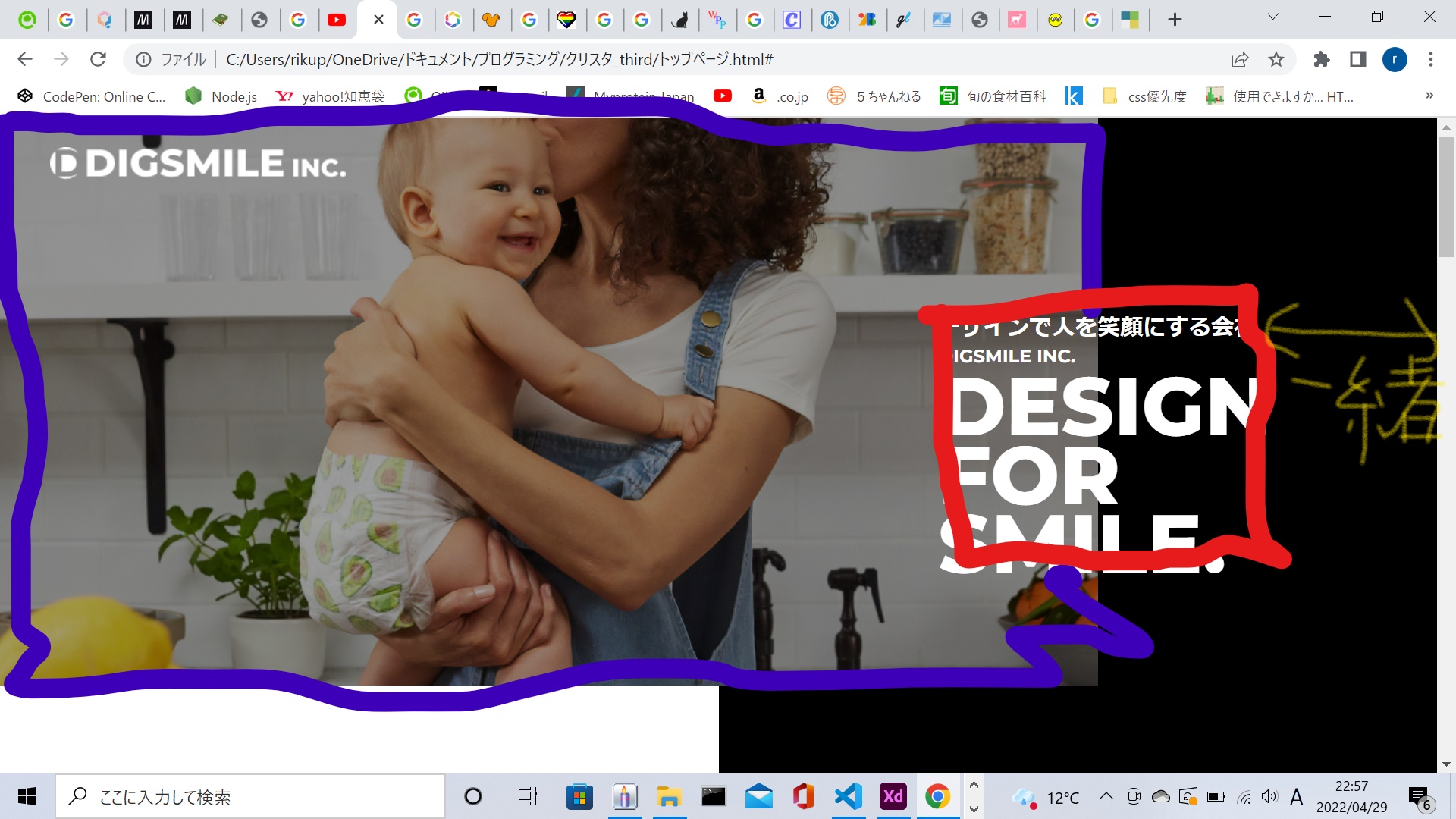
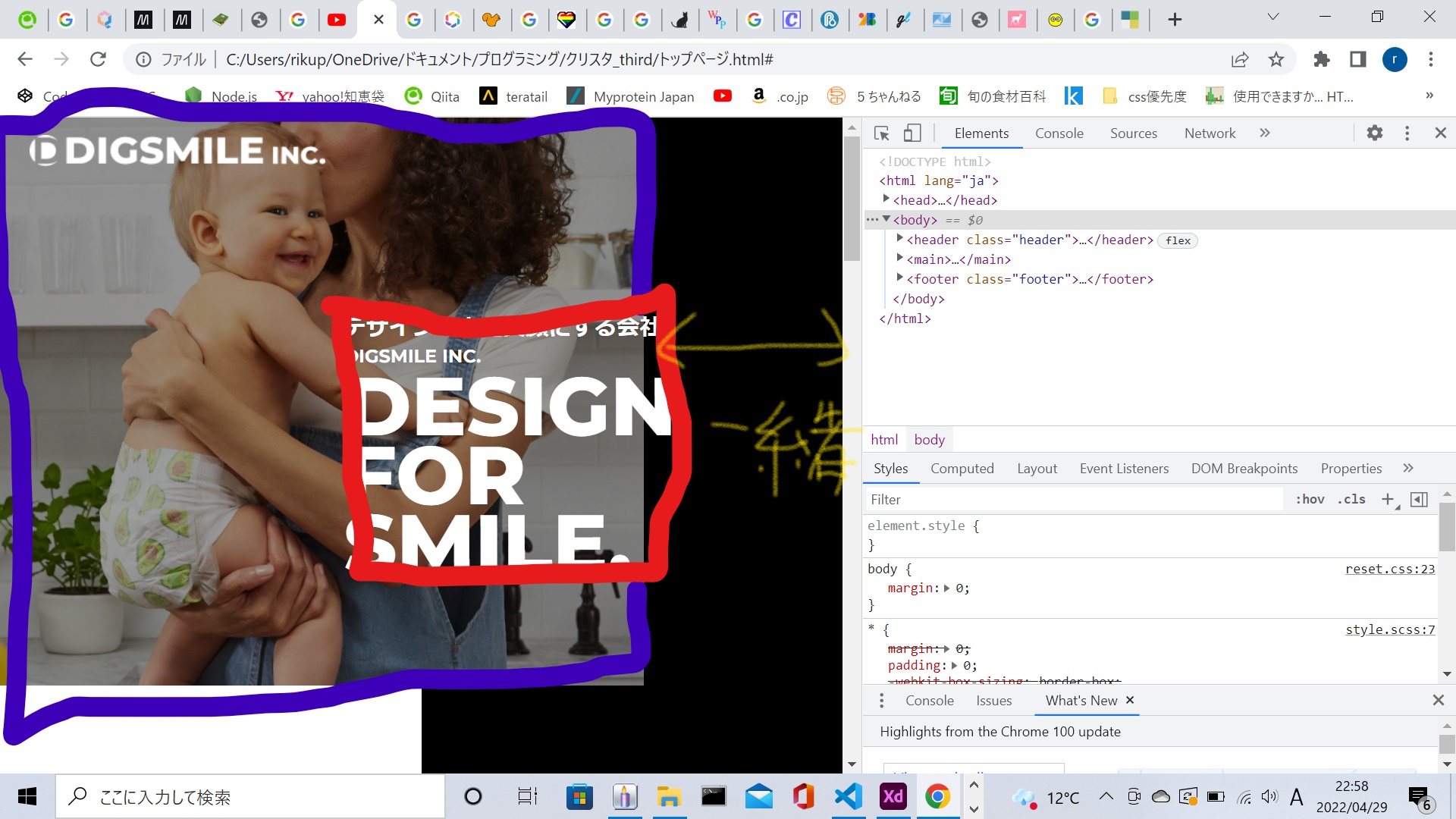
青枠で囲んでいる要素をrelationで基準にして赤枠で囲んでる要素を
top50%; right0; transrate(-50% -50%)で配置してるんですが
幅を縮めたときその位置に来ないんです
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
青枠はbackground-size coverで表示する範囲を制限してます
赤枠は青枠の子要素じゃなく同階層です
自分で試したこと
ここに問題・エラーに対して試したことを記載してください。
なぜか幅を縮めても右端からの距離が変わらないのが謎です
0