position absoluteが思い通りにいかない
解決したいこと
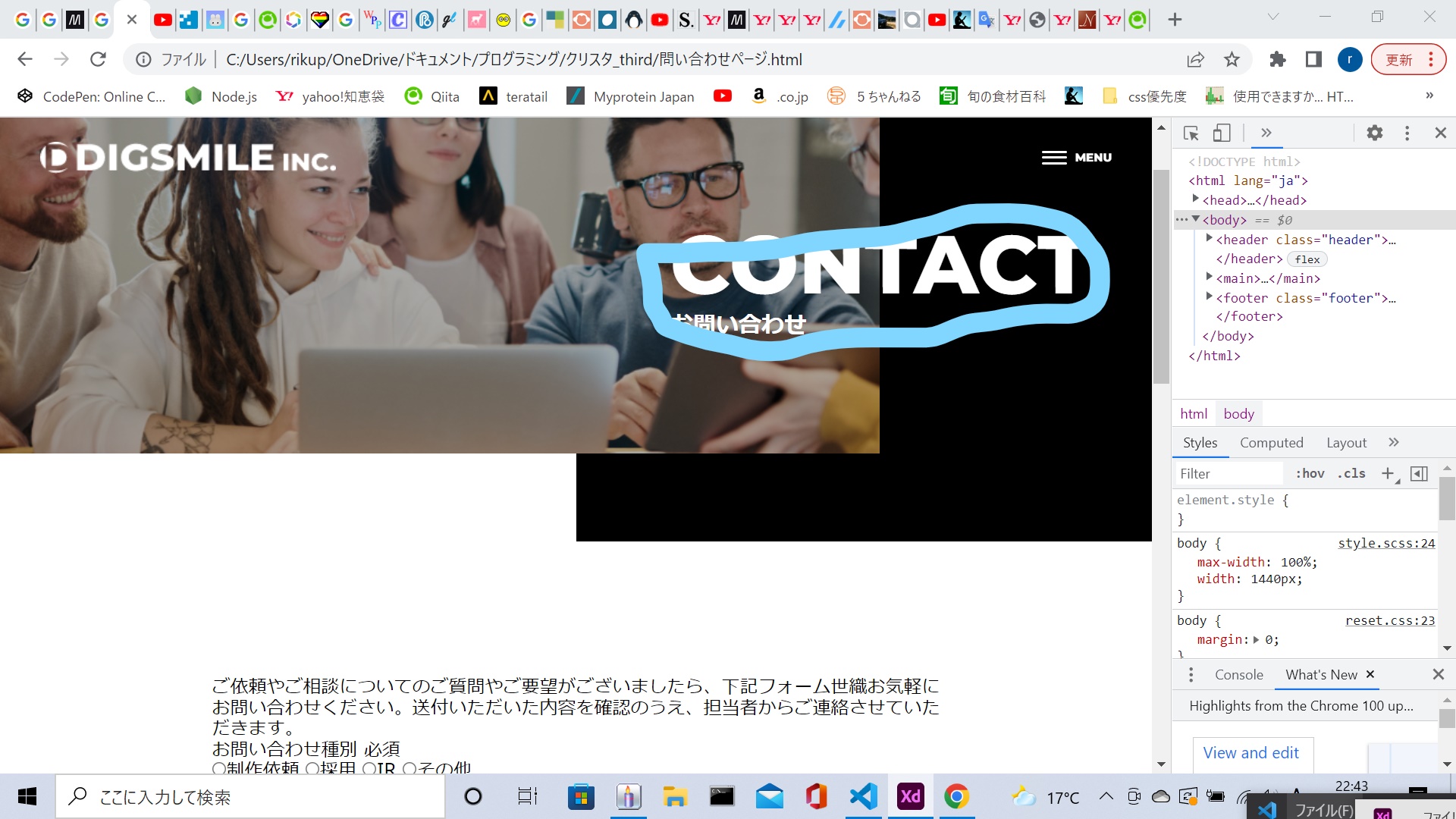
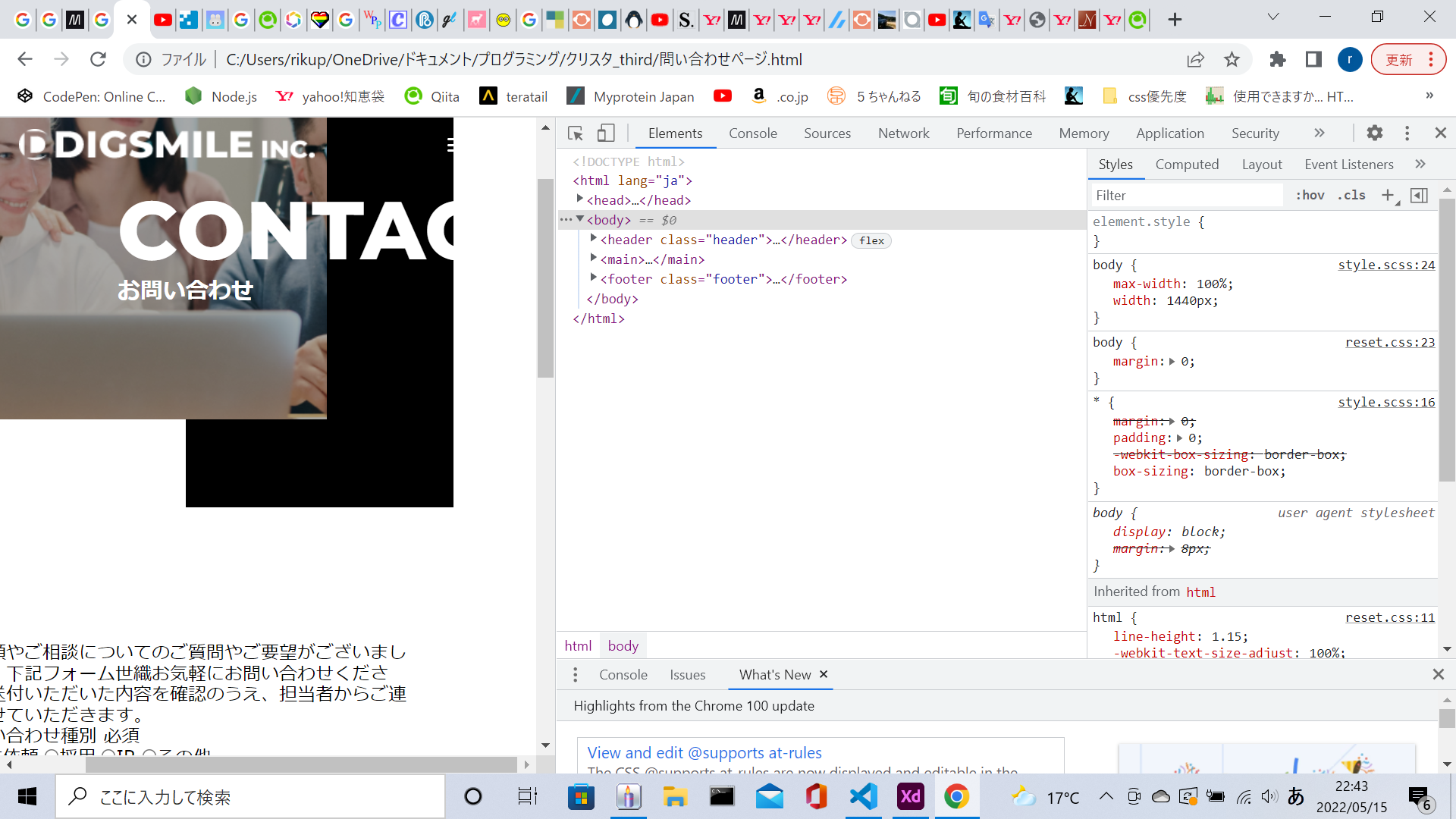
青枠が画面内に収まらずはみ出してしまいます
発生している問題・エラー
出ているエラーメッセージを入力
例)
NameError (uninitialized constant World)
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
###html
<body>
<header class="header">
<img class="header__logo" src="img/site-logo.png">
<div class="hamburger--btn" >
<div class="bars">
<span class="bar "></span>
<span class="bar bars__middle"></span>
<span class="bar"></span>
</div>
<p class="hamburger--btn__text">MENU</p>
</div>
<div class="site-nav-warraper">
<nav class="site-nav ">
<ul class="site-nav__list">
<img class="site-nav__list__logo" src="img/grolp8.png" alt="DIGSMELE.INC">
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">ABOUT US</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">WORKS</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">CULTURE</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">TOPICS</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">CONTACT</a></li>
</ul>
</nav>
</div>
</header>
<main>
<div class="topView">
<div class="bg--img topView__bg--img" style="background-image: url('img/heading-img_contact.png')">
<div class="copyTitle topView__copyTitle">
<p class="copyTitle__main">CONTACT</p>
<p class="copyTitle__secondery">お問い合わせ</p>
</div>
</div>
</div>
sass
@charset "utf-8";
@function topTitle-h($height) {
@return $height/2
}
@mixin container-wapper {
margin: 0 auto;
max-width: 100%;
padding: 0 30px;
margin-bottom: 120px;
}
@mixin text {
line-height: 2;
font-family: 'Noto Sans JP', sans-serif;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
max-width: 100%;
width: 1440px;
}
ul {
list-style: none;
}
img {
width: 100%;
max-width: 100%;
vertical-align: bottom;
}
.bg--img {
display: block;
background-repeat: no-repeat;
max-width: 100%;
}
.rerative{position: relative;}
.container-wrapper {
width:1100px;
@include container-wapper();
p {
margin-top: 30px;
}
}
.field{
margin-bottom: 42px;
}
.header {
width: 100%;
display: flex;
position: fixed;
z-index: 10000;
justify-content: space-between;
color: white;
align-items: center;
padding: calc(30/1440*100%) calc(50/1440*100%);
&__logo {
display: block;
background-size: cover;
height: 28.2px;
width: 260px;
}
}
.topView {
position: relative;
height: 464px;
margin-bottom: 120px;
&__mein{
height: 100vh;
.bg--img{
height: calc(640/740*100%);
}
}
&__bg--img {
height: (387/464*100%);
margin-bottom: 15.1515%;
width: 76.38888%;
background-size: cover;
background-position: center 0;
}
&__copyTitle {
position: absolute;
left: 76.38888%;
top: 50%;
transform: translate(-50%, -50%);
}
&::after {
content: "";
z-index: -1;
display: block;
top: 0;
right: 0;
position: absolute;
height: 100%;
width: 50%;
background-color: black;
}
}
.copyTitle {
color: white;
&__secondery {
font-size: 20px;
font-weight: bold;
line-height:calc(17/20px);
}
&__local {
font-family: 'Montserrat', sans-serif;
font-weight: bold;
margin-bottom: 10px;
font-size: 20px;
line-height: calc(17/20px);
}
&__main {
font-size: 4.5em;
line-height: 86px;
font-family: 'Montserrat', sans-serif;
font-weight: 800;
}
}
自分で試したこと
ここに問題・エラーに対して試したことを記載してください。
0