アドベントカレンダ用に、9VAeの技術特長を紹介した記事を書きます。
特長
モーションのつけ方が簡単
- (1) ページを作成する。(2)次ページコピー (3)変形する。 (4)再生する。

X68000用フリーソフト lanma からこの方式 - コピー時に全ての点の対応が記録されるため、点の対応が正確で形がくずれることがない。
- 一方、別々に書いた絵は補間できない。Flashは別々に描いた絵を補間できたが、正確に補間できなかったため、あまり使われなかった。
- PowerPointやKeynoteでは、オブジェクトごとに動きをつけるため、協調した動きが難しい。たとえば、2人の力士が組み合って、上手投げをするといった場合、まわしを手でつかんで投げる途中の形を正確に書かなければならない。9VAeでは、ページにその時点の形が全部かかれているため、正確に位置合わせができる。
タイムラインがない
- タイムラインは、絵を何枚もかいて、タイムラインにならべて、再生してアニメをつくる。伝統的な作り方である。
- 通常タイムラインには変化を追記していく。そのため現在の状態を修正する場合、過去のタイムラインがどうなっているか理解しておく必要がある。変化を順番に追記していくときはわかりやすいが、あとから一部だけ修正したいとき、どこを修正したらよいかわかりにくい。また、タイムラインが、レイヤの重なりを表現している場合、重なり順序がかわると別のレイヤに移さないといけない。
- 9VAeの場合、ページの修正は、前後のページ間にしか影響しないため、他への影響を考えずにすむ。ページごとに重なり順序を自由に変更でき、背後にかくれた図形が表にでてくる表現もできる。フレーム数を考えることなく自由に時間を調整できる。
- また、9VAeのページの時間を短くすればタイムラインと同じ使い方ができる。
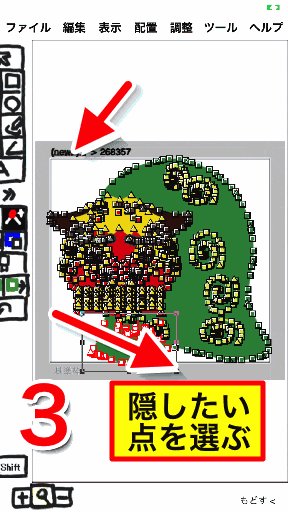
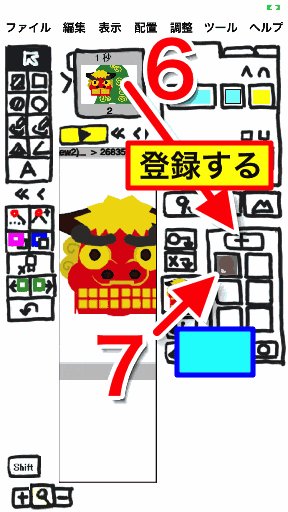
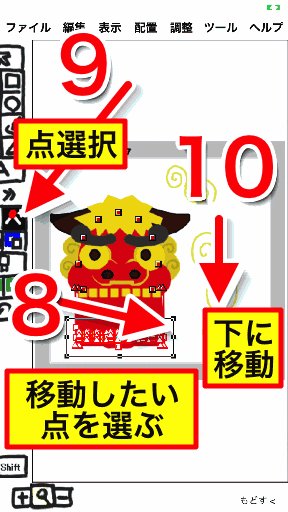
点を選んで編集する能力が高い
- 下あごだけ選択するために、じゃまになる模様と身体を選択し、表示しないようにする。ここで多くのソフトでは選んだ図形を別レイヤーにいれると隠すことができるが、レイヤにいれたときに重なり順序が変わってしまい、その機能が使えないことがある。9VAeはレイヤに登録しても重なり順序が変化しない(レイヤではない)
- 移動したい下の歯とあごの点を含む図形だけを選ぶ。多くのソフトでは歯やあごなどの図形が構造化されていないと上手に選ぶことができない。静止画のSVGは立体構造を考えずに描かれている。9VAeには点を選んでから、その点を含む図形だけ選べる。
ストロークについて
・点の数は250点。点の数が多いと変形が難しい。曲線補間を使うとかなり表現できる。
・キッズプラザ大阪で子供が描いた線は、ほとんどが128点以下の曲線だったが、1日数本128本を超える線が入力された。ひとコマアニメの再生ルーチンにバグがあり、128点以上の線が正しく描画されなかったが、めったにおきないのと、ネットワーク送信したあとの問題だったので、送受信の問題とおもわれて、3年間バグが放置された。
・250点は厳しい仕様だが、再生に必要なバッファがすくなくてすむ利点がある。
・複数のストロークをグループ化し、「いっしょに塗る」属性をつけると、1つの図形のようにふるまう。これをつかって任意の図形を変換する
・SVGは、図形を複数の命令で表現する。キーフレーム補間を行うときに、異なる図形の変換がSVGではできない。SVGのモーフィングライブラリでは複数の命令を1本のストロークに変換してモーフィングしていると思われる。9VAeは250点の1種類の多角形に変換するので、自由にモーフィングできる。
本体と同じ構造のアニメキャスト
・パーツのアニメだが、パーツの構造が本体の構造と同じであるのが特長
・Flashなど多くのソフトのパーツ(スプライトなど)は、本体とは異なるオブジェクト。
・本体とパーツの構造が異なると、作成した本体をパーツにできない。動画にしてから取り込むといった細工をしないとだめな場合が多い。
・9VAeは本体をそのままパーツにできる。本体をパーツの中にいれると合わせ鏡のような結果が得られる。
アニメキャストの時間
・パーツの中の時間と本体の時間の進み方が独立しているのも9VAeの特長
・複数のパーツを同じ本体にいれたときに、スタート時間がパーツごとに異なる。SVGはその仕組みがないので同じパーツは同じ形になる
・しかし再起呼び出しすると管理する時間が膨大になるため、アニメキャストの時間が独立しているのは、1階層のみ。
ボタン分岐、ラベル、クリックで進む
・9VAeには、各ページにラベルをつけることができ、ボタンクリックしてそのラベルにジャンプできる
・アニメキャストに、さわったら見える・消える、クリックしたら見える・消える 属性があり、これを駆使して対話形コンテンツがつくれる。
・この機能はFlashが進んでおり、プログラミングできた。その言語(ActionScript)が、JavaScript の原型になった。9VAeにはプログラミング言語はない。Flashはプログラムでなんでもできたため、スティーブジョブスから、iPhone では採用しないといわれ、消滅した。
・9VAeのボタン分岐は、パソコン版のチュートリアルで使われている。
・クリックで進むは、ボタン分岐の簡易版。このボタンがあるページで一時停止し、クリックすると次のページに進む。本体が一時停止しているあいだ、アニメキャストの中の時間は進むため、アニメキャストの中は動く。ひとコマアニメの場合は1回だけ再生して停止する。
アニメキャストの保存
・9VAeの中で、アニメキャストは本体とは別のアニメとして扱われる。
・本体のアニメを保存するときに、使われているアニメキャストサーチし、全部を本体の後ろにつけて保存する。
・アニメキャストの整理を行うと、同じ名前のアニメキャストで、同じ中身のものは、1本にまとめられる。アニメキャストを複製しただけでは、中身は複製されない。アニメキャストを複製して編集すると中身が複製される。別のアニメの中にある同じ名前のアニメキャストは中身が異なる。
スクロール、ズーム、線の太さ
・スクロールとズームはアニメキャストの中では使えない、これを使えるようにすると再生系が複雑になるため仕様からはぶいている。
・アニメキャストを拡大縮小しても、線の太さはかわらない。SVGでは描画変換を行うため、パーツを横に拡大すると線の太さも横方向だけ拡大する。9VAeでは同じ太さのまま、形だけが拡大する。それでは形と線の太さにずれが生じてくるため、アニメキャストに太さを補正する属性がある。
連番画像
- 連番画像は、画像だが、時間によって画像が切り替わって表示される。
- 連番画像は、画像番号を指定すればその画像。-1 を設定すると、自動設定(前後のページの時間に応じて決まる)
- 連番画像は、ファイルの場所(リンク)だけが記録されており、保存しても、連番画像の本体は保存されない。
- そのため、連番画像本体も、9VAeと同じフォルダに保存しておく、もしくは、9VAeを連番画像のフォルダの中に保存するのがよい。
- データに記録されたリンク先に画像がない場合、背景が赤、ファイルパス名が白文字で表示される。
- プレゼンで連番画像を使う場合、最初のページの表示されない部分に連番画像をコピーし、正しく見えるかどうか確かめておくのがよい。
文字
- 9VAeきゅうべえAndroid版だけ、文字は最前面に表示されるという制限がある。文字の一部を図形で隠すといったことができない。
- これは、Android版でつかっている DXライブラリには、アプリが確保したメモリの中に文字を高速に描画できないという制限があるため。
- 同じ問題があって、Windows版をストアアプリにバージョンアップできない。描画をすべてグラフィックスアクセラレータの管理下におきたいため、このような仕様に変更されたと思われる。
9VAeにない機能
・マスク
・ビットマップ演算(ぼかし、モザイクなど)
・ボーン
・動画
・トラッキング
・文字、図形の回転
・文字の変形、文字をパスにそってレイアウト
・3次元処理
9VAeを使うとよい人
・初心者、性能の低いパソコン所有者、iPad/iPhone ユーザー
・無償アプリでモーショングラフィックスしたい人
・動画素材が見つからないので自作したい人
・動きを説明するプレゼンをしたい人
・ひとコマアニメをつかって簡単にホワイトボードアニメーションを作りたい人