はじめに
Androidでアプリを作っていて、異なる画面サイズに対応したレイアウトを作ろうとしたのですが、具体的なやり方がわからず調べてみました。
Support different screen sizes
情報は得られたのですが、うまく実装方法が理解ができず、実装ができなくて詰まってしまったので自分なりの解決策を描いてみようと思います
※あくまでWidgetとLayoutsなどの配置の話ですのでdpなどのお話はいたしません。
dpから知りたいという方のために自分が参考にしたリンクを貼っておきます
課題
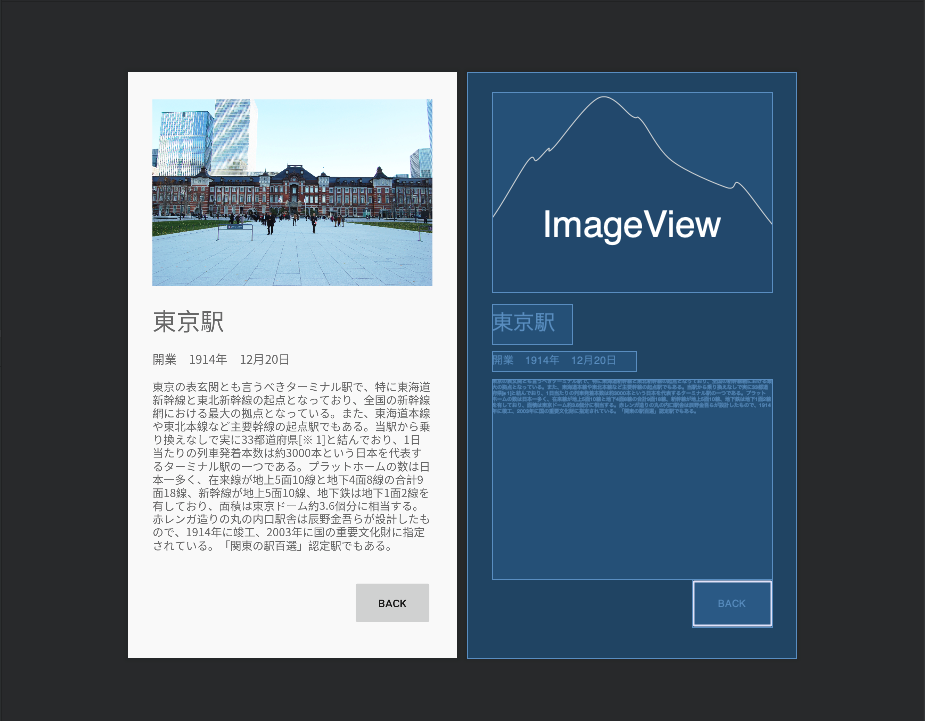
このようなレイアウトがあったとします
このレイアウトは1080x1920(420dpi)をターゲットに作っているので、同じスマホ系列なら違和感ないレイアウトですが、
タブレットなどに変更すると
このようになってしまいます
解決方法
Widgetを画面に合わせたサイズにさせる
サイズが変わらないのは特定の数値で指定してしまってるためです
最初にlayout_widhtとlayout_heightの値を0dp(match_constraint)に設定、app:layout_constraintWidth_defaultとapp:layout_constraintHeight_defaultを"percent"に変更して、必要な画像サイズを画面サイズに対する割合で指定します
※必要な部分以外削除しています
<ImageView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintWidth_default= "percent"
app:layout_constraintWidth_percent= ".8536"
app:layout_constraintHeight_default= "percent"
app:layout_constraintHeight_percent= ".3424"/>
こうしてあげることで各Widgetのサイズがタブレットに合わせたサイズに拡大されました
※imageViewでは画像をsrcCompatに設定すると、縦横比は維持されますが場合によっては画像サイズが小さくなります
縦横比を気にしない場合はbackgroundに設定するとViewサイズ分画像が広がります
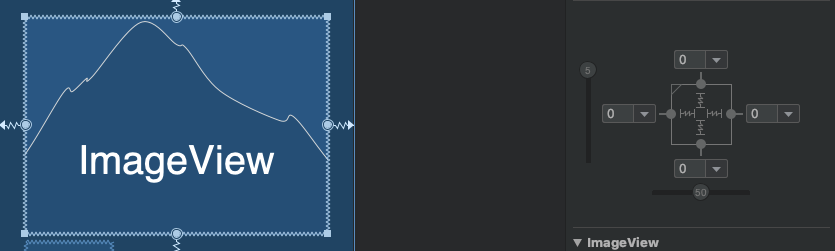
Constraintを画面サイズに合わせた位置にする
ConstraintもWidgetサイズと同じで画面サイズに対して割合で設定します
ConstraintLayoutのbiasを使用します
このように具体的な数値を設定せずにbiasをかけてあげることで画面サイズに合わせた位置にWidgetが配置されます
まとめ
この二つを設定したことによって、Landscapeやタブレットサイズに変更しても画面サイズに合わせたWidgetサイズやConstraintにすることができました
解決はしたのですが、まだまだレイアウトへの理解ができていないので、今後より良い方法を見つけ次第追記、修正していきたいと思います
訂正やこういうのもあるなどありましたらコメントいただけますと幸いです。
参考リンク
How to scale an Image in ImageView to keep the aspect ratio
Support different screen sizes