DirectXTKの入門記事があんまりないので.
DirectX11,Windows 10,Visual Studio 2015を使用しています.多分VS2013でも状況に応じればいけると思います.
初心者向けの内容(DirectXTK Wikiのチュートリアルの焼き直し)となってます.
DirectX Tool Kit(DirectXTK)とは?
プログラミング初心者にとっては超難しいと評判のDirectX 11を,少し使いやすくしてくれるライブラリ.
XNAと大体同じような手触りでゲーム制作ができるらしいです(XNA使ったことないけど).
前準備
DirectX Tool Kitをダウンロード
ここからダウンロードできます.
VSIXファイル(雛形)をダウンロード
ここからダウンロードできます.「Setup」のとこです.
そのまま実行してください.
とりあえず実行!
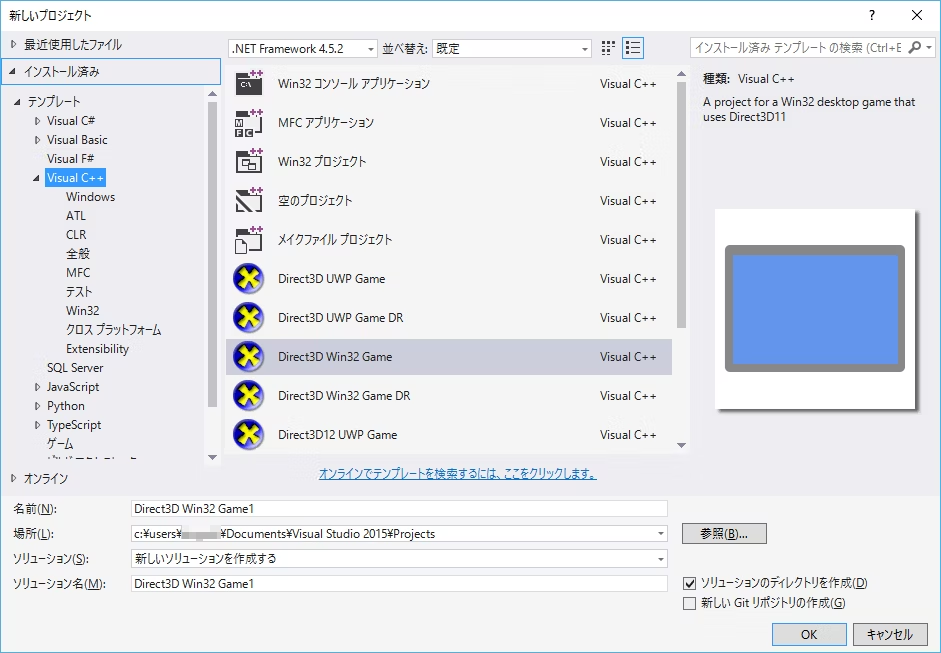
新しいプロジェクトを作成し,Direct3D Win32 Gameを選択します.
名前は適当につけましょう(今回はそのままの名前にしました).

青い画面が登場しました!
次はDirectXTKを使う準備をしましょう.
DirectX Tool Kitのビルド!
ダウンロードしたDirectXTKを解凍し,DirectXTK_Desktop_2015.slnを開いてください.
ソリューションからDirectXTK_Desktop_2015を選択してください.
Debug状態でのビルド
Debug状態で,メニューバーよりビルド > DirectXTK_Desktop_2015 のビルドを選択してください.
すると,解凍したフォルダにBin\Desktop_2015\Win32というフォルダが展開されます.
この中にあるDirectXTK.libをDirectXTK_d.libにリネームし,適当な場所(C:\mylib\lib\DirectXTK_d.libとか)に置きます.
Release状態でのビルド
「Debug状態でのビルド」とほとんどおなじ.
ソリューションの構成をRelease状態にして,同様にビルド.
今回はリネームせずに適当な場所(C:\mylib\lib\DirectXTK.libとか)に置きます.
ヘッダーファイルの設置
Incフォルダを適当(C:\mylib\Incとか)な場所に設置します.
試しに画像を動かそう
先ほど作ったプロジェクトで,画像を表示して動かしてみましょう.

↑をhito.pngとして作ったプロジェクトに保存してください.
パス通し
プロジェクト > [プロジェクト名]のプロパティを選択し,構成をすべての構成にします.
続いて構成プロパティ > C/C++にある追加のインクルード ディレクトリに,先ほど置いたヘッダーファイルのパスを書きます,(先の例だとC:\mylib\Inc)
そして構成プロパティ > C/C++にある追加のライブラリ ディレクトリに,同じく先ほど置いたライブラリファイルのパスを書きます.(先の例だとC:\mylib\lib)
いんくるーでぃん!
pch.hに以下のソースを追記してください.
# ifdef _DEBUG
# pragma comment(lib, "DirectXTK_d.lib")
# else
# pragma comment(lib, "DirectXTK.lib")
# endif
# include "SpriteBatch.h"
# include "WICTextureLoader.h"
# include "SimpleMath.h"
SpriteBatch.hは2D画像を表示し,WICTextureLoader.hはjpgとかpngとかを読み込むやつです.SimpleMath.hはそのまま.
ソースコードを書いていこう
Game.hのprivateにメンバ変数を追加.
Microsoft::WRL::ComPtr<ID3D11ShaderResourceView> m_texture;
std::unique_ptr<DirectX::SpriteBatch> m_spriteBatch;
DirectX::SimpleMath::Vector2 m_pos;
ちなみに,unique_ptrやComPtrとかいうやつはスマートポインタとかいう便利なポインタです.
Game.cppのCreateDeviceメソッドに,以下のソースコードを追加.
m_spriteBatch = std::make_unique<SpriteBatch>(m_d3dContext.Get());
ComPtr<ID3D11Resource> resource;
DX::ThrowIfFailed(
CreateWICTextureFromFile(m_d3dDevice.Get(), L"hito.png", resource.GetAddressOf(), m_texture.ReleaseAndGetAddressOf())
);
ComPtr<ID3D11Texture2D> texture;
DX::ThrowIfFailed(resource.As(&texture));
CD3D11_TEXTURE2D_DESC textureDesc;
texture->GetDesc(&textureDesc);
Game.cppのOnDeviceLostメソッドに,以下のソースコードを追加.
m_texture.Reset();
m_spriteBatch.reset();
いざ,動かす
Game.cppのUpdateメソッドに,以下のソースコードを追加.
m_pos.x += 4.f;
m_pos.y += 2.f;
Game.cppのRenderメソッドに,以下のソースコードを追加.
m_spriteBatch->Begin();
m_spriteBatch->Draw(m_texture.Get(), m_pos);
m_spriteBatch->End();
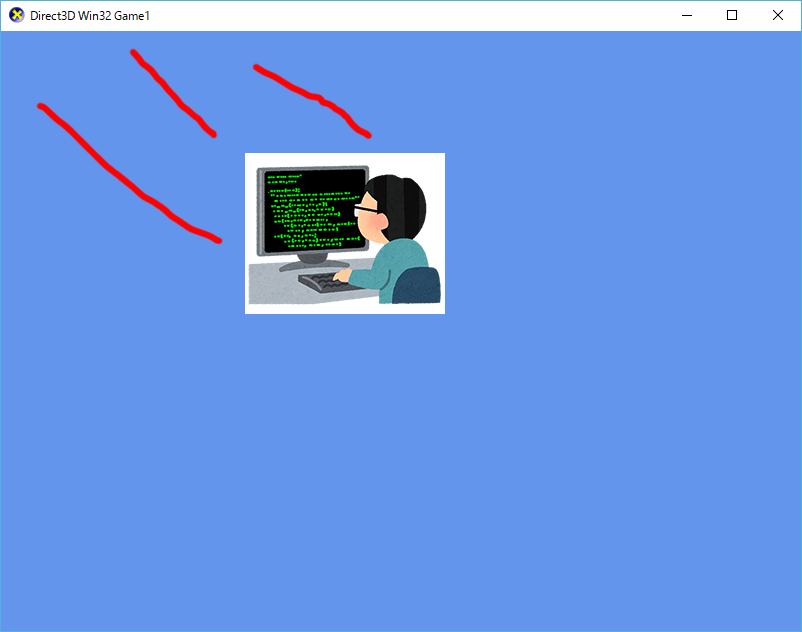
お疲れさまでした![]() . あとはCtrl+F5とか何かで適当に実行すると…
. あとはCtrl+F5とか何かで適当に実行すると…

※赤線は加工
おっちゃんが動きます.
おわり
最後に
DirectXTKのWikiでは,今回書いたチュートリアルも含め,3Dオブジェクト,入力処理,オーディオなどいくつかのチュートリアルを閲覧できます(Englishだけど).
また気が向いたらオーディオ関係とかシェーダー関係とか公式Wikiだけじゃ分かりにくい所の解説記事を投稿します.