前回まで
- その1:雪を降らせる
- その2:Flaskにp5.jsの画像を載せる
はじめに
Twitterでのハッシュタグ、 #つぶやきProcessingをご存知でしょうか?
今回はこれをやってみようというだけの記事です。
※ #つぶやきProcessingって何?そもそもProcessingとは?という方は下記の記事を最初に読むと分かりやすいと思います!
#つぶやきProcessing Playerの紹介
つぶやきProcessing Editorを使ってみる
ぼくの作った p5.js 用つぶやきP5エディタ、minify も GIF 出力もできて最高なのでみなさんもぜひ使ってみてください https://t.co/lTaj3E5atD pic.twitter.com/sTjtx7cjC1
— Naoto HIÉDA (@naoto_hieda) February 28, 2020
-
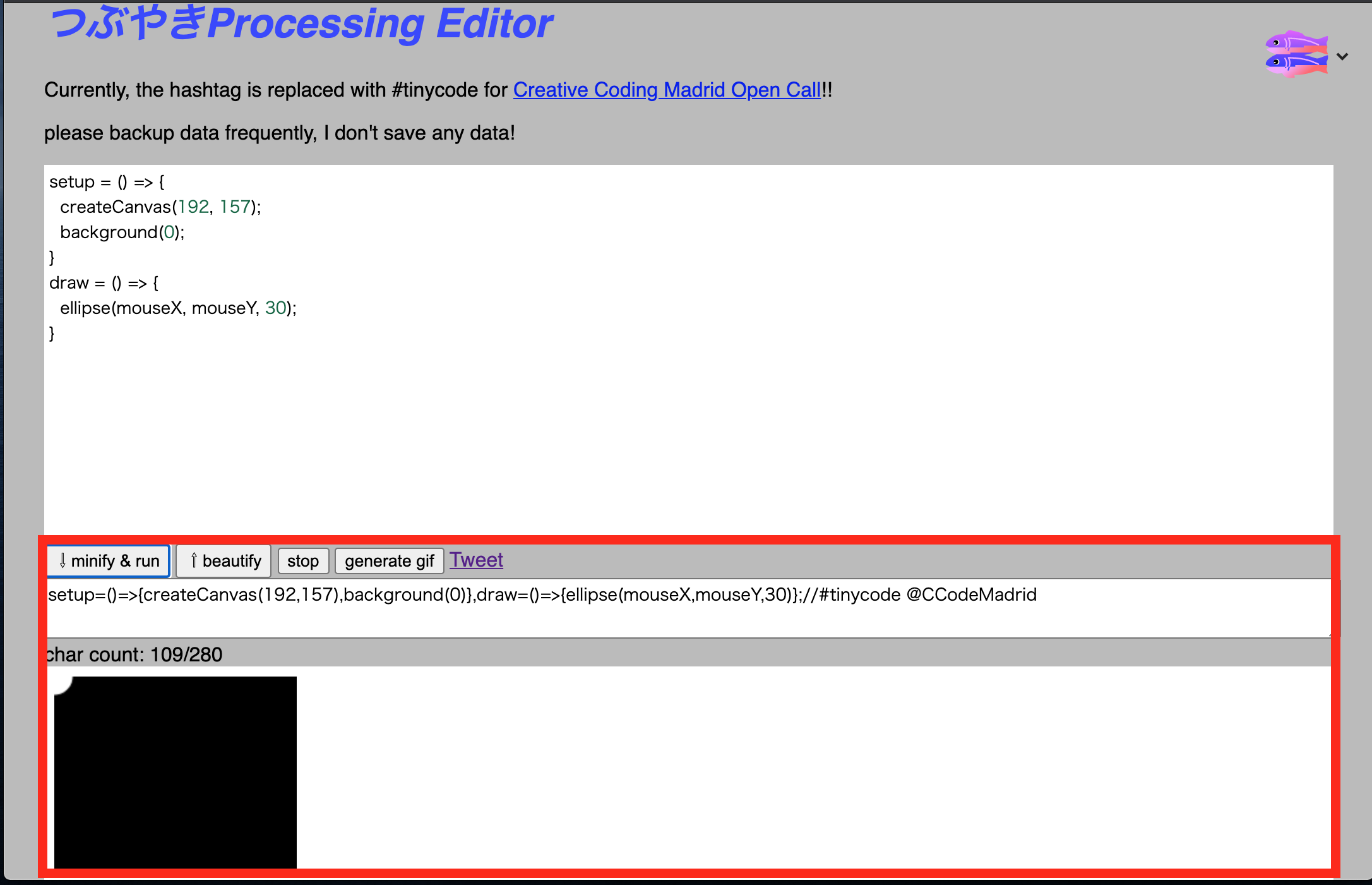
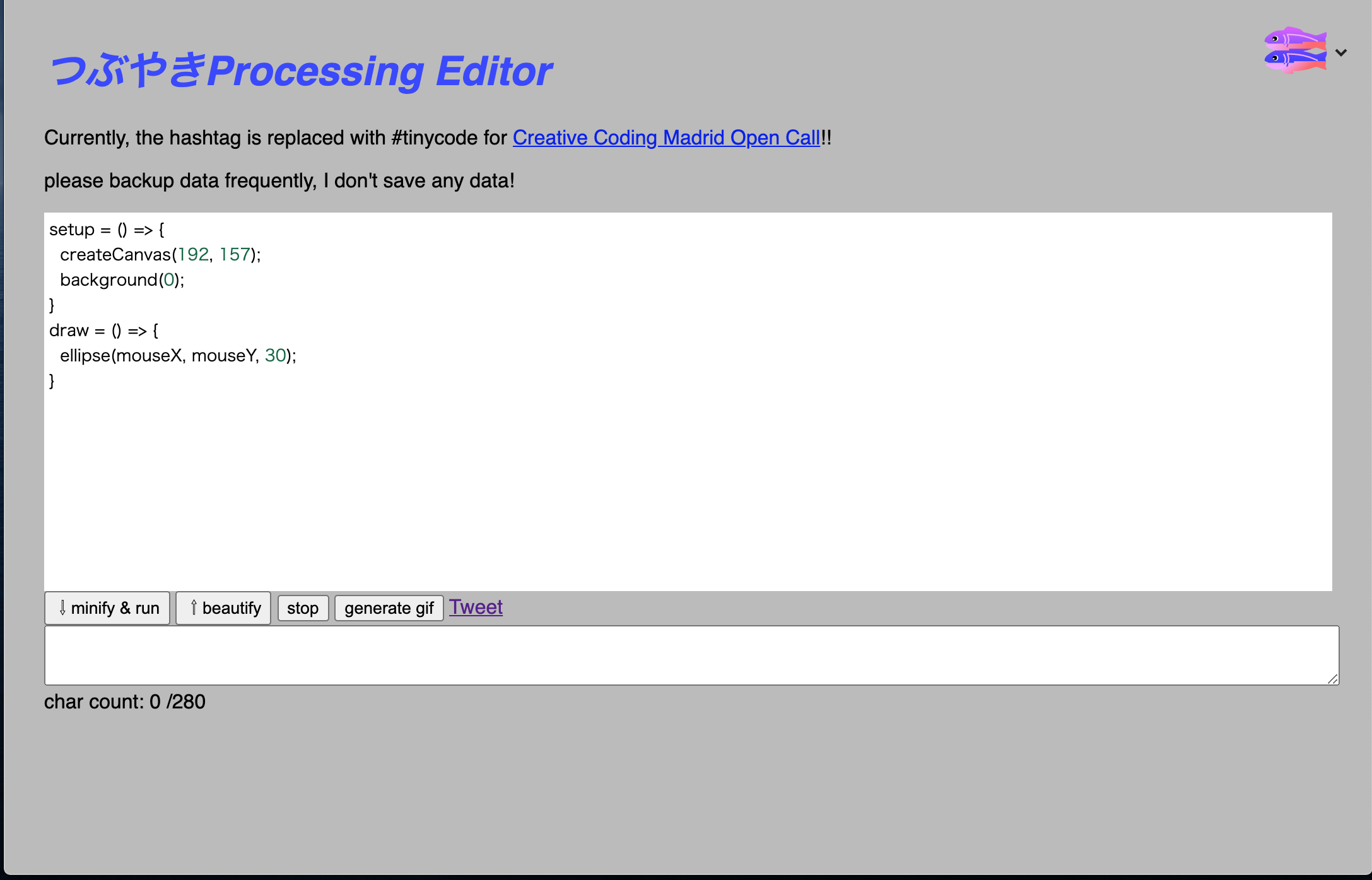
つぶやきProcessing Editor を使ってみます。
-
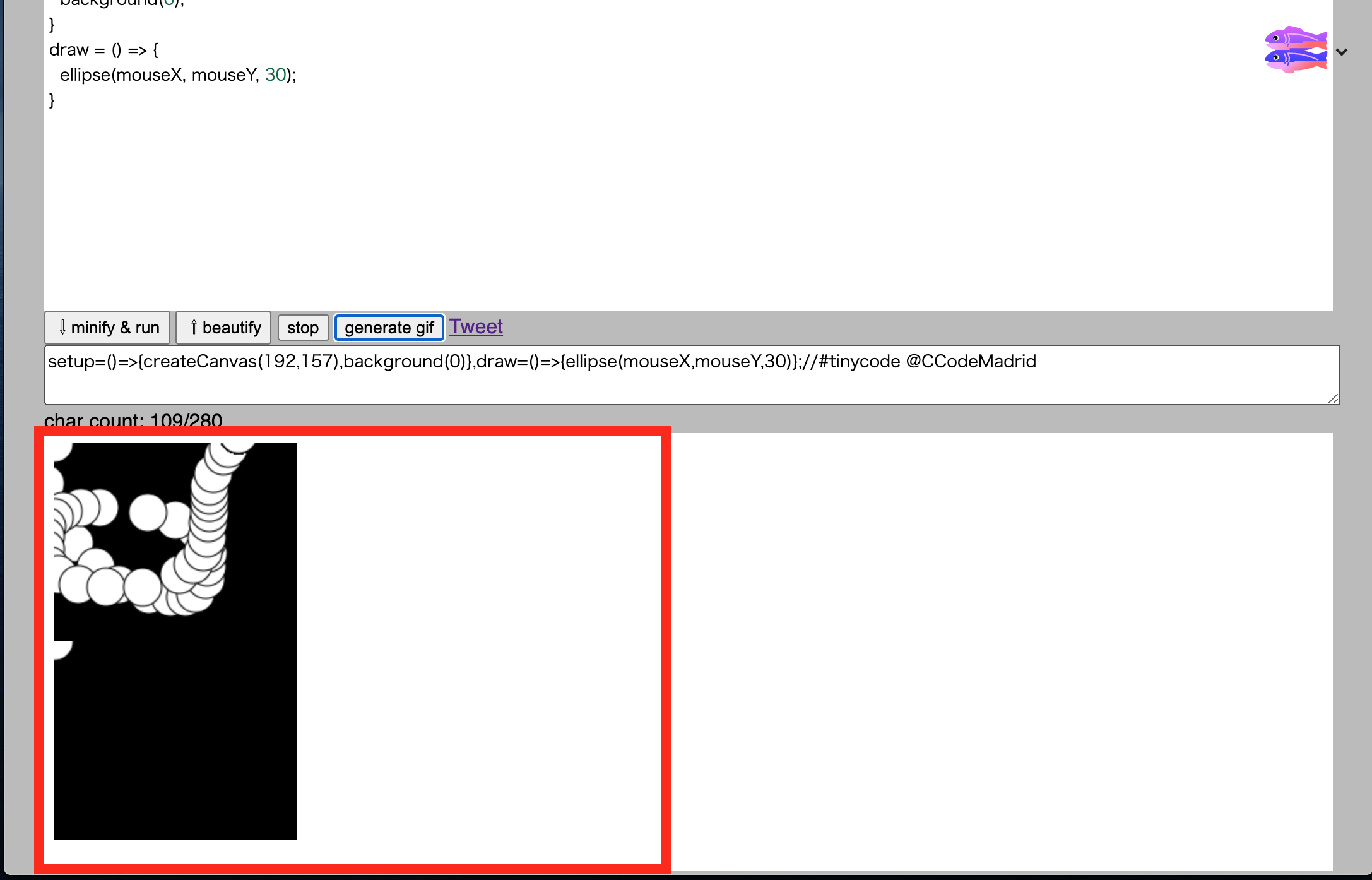
説明不要なぐらいシンプルで分かりやすいのですが、まずはデフォルトで表示されているサンプルコードを動かしてみることにします。

-
あとは圧縮されたコード(画面真ん中)に #p5js や #つぶやきProcessingなどのハッシュタグを追加し、GIF画像(※静止画でなければ)を追加してツイートするだけ!とっても簡単ですね!
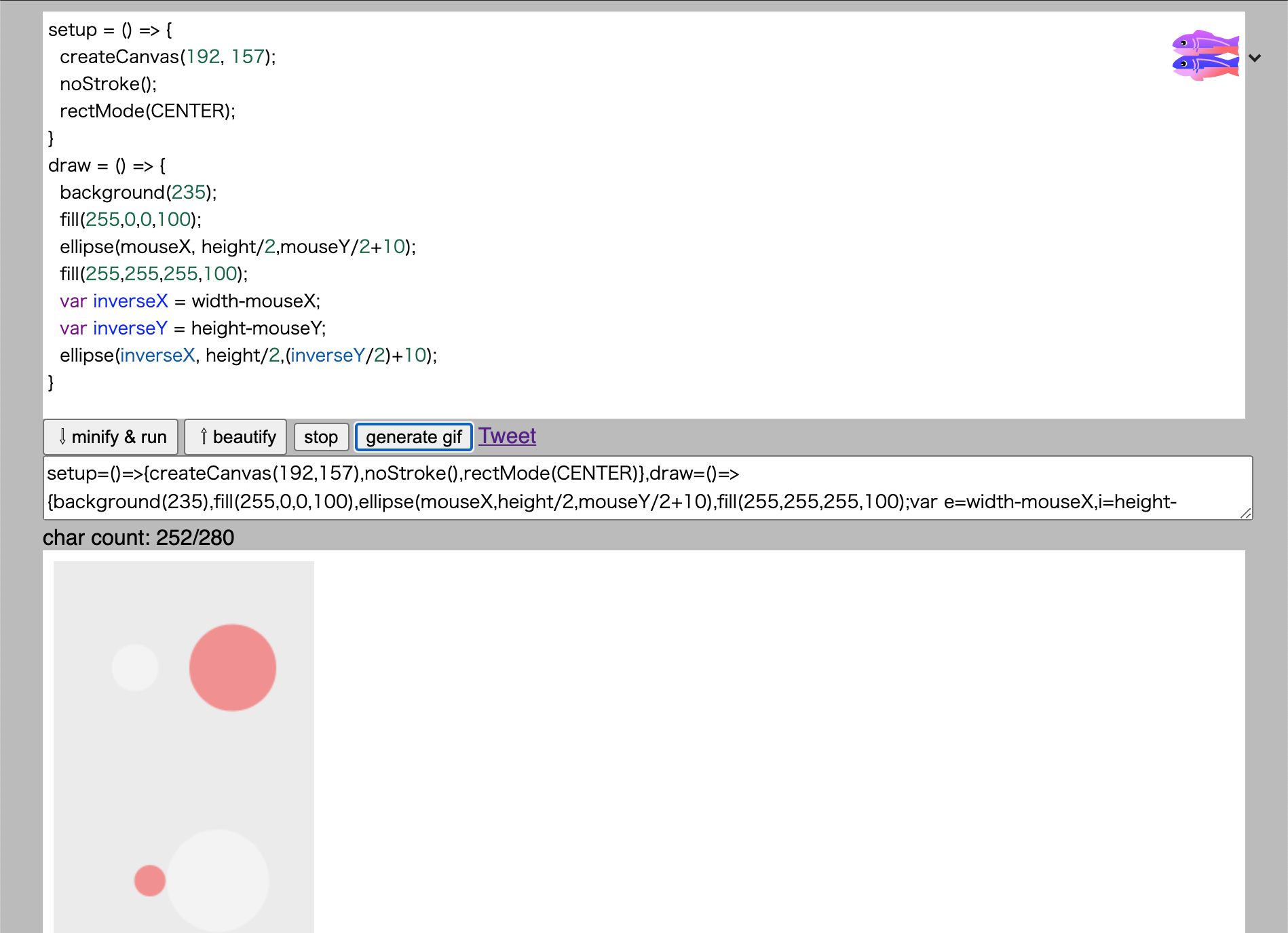
実際に試してみた
function setup() {
createCanvas(windowWidth, windowHeight);
noStroke();
rectMode(CENTER);
}
function draw() {
background(235);
fill(255,0,0,100);
ellipse(mouseX, height/2,mouseY/2+10);
fill(255,255,255,100);
var inverseX = width-mouseX;
var inverseY = height-mouseY;
ellipse(inverseX, height/2,(inverseY/2)+10);
}
出来たツイート
setup=()=>{createCanvas(192,157),noStroke()},draw=()=>{background(235),fill(255,0,0,100),ellipse(mouseX,height/2,mouseY/2+10),fill(255,255,255,100);var e=width-mouseX,i=height-mouseY;ellipse(e,height/2,i/2+10)};//#tinycode @CCodeMadrid #p5js #つぶやきProcessing pic.twitter.com/VuWYWbIwts
— choco_py3 (@choco_py3) January 9, 2021