はじめに
書いてみたら思いの外ポエムだったのでnoteにでも書こうかと思いましたが、まあこれはこれでいいかと思ってQiitaに投稿します。
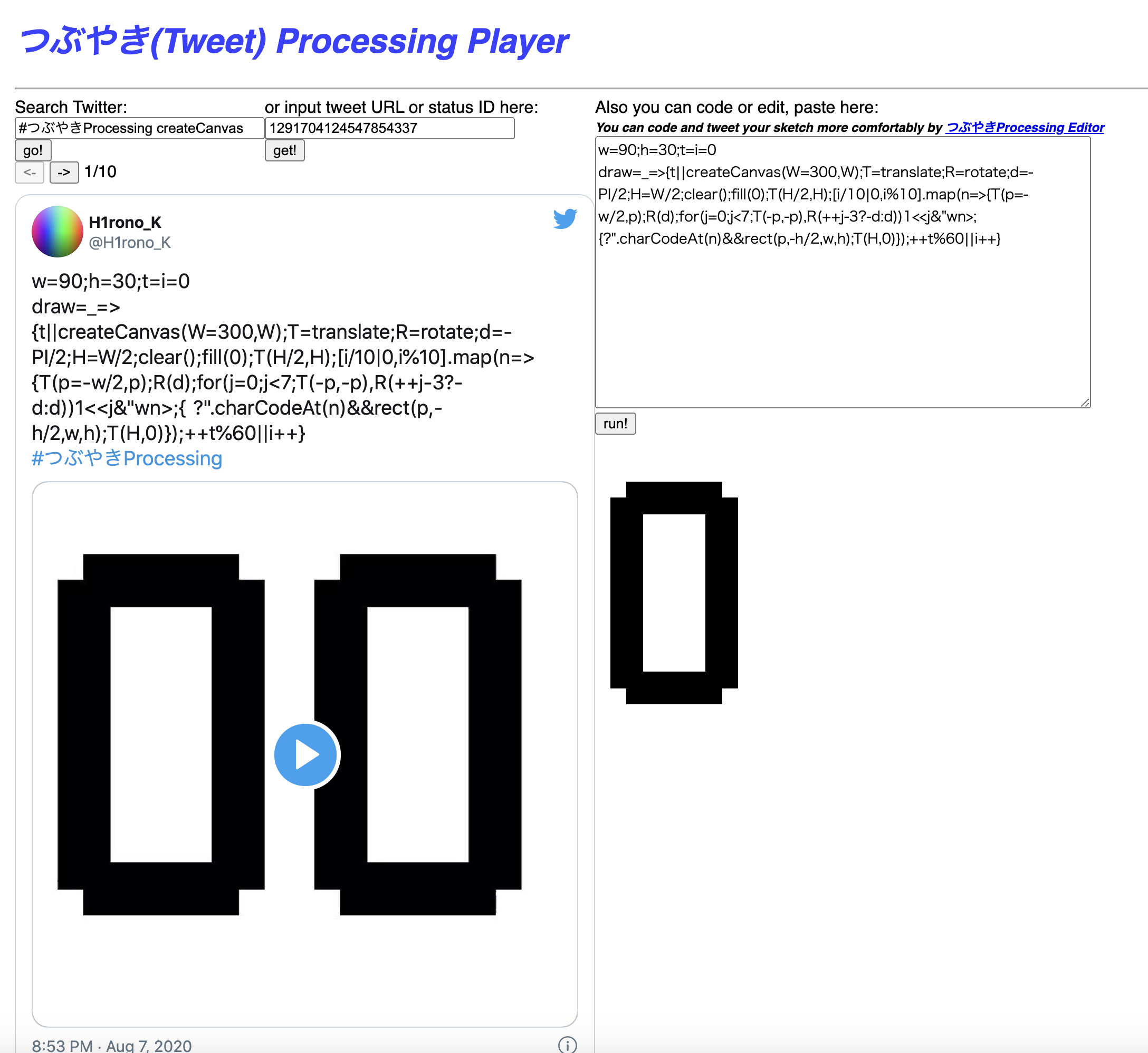
今年の2〜3月あたりのことですが、つぶやきProcessingPlayerというものを作りました。

つぶやきProcessingとは?
Processingというプログラミング言語を用いて、Twitterに投稿できる文字数(=140文字)で作品を制作する遊びまたは試み。
ちなみに文字数にはハッシュタグ(#つぶやきProcessing)を含む。
作例はつぶやきProcessingPlayerまたはTwitter検索を見てください。
Processingとは?
Wikipedia:Processing
ビジュアルプロトタイピングまたは教育のためのプログラミング言語/環境。
オリジナルのJava実装(Processing)のほか、これまでJavascript(p5.js)、ruby(ruby-processing)、clojure(Quil)に移植されている。
他にもあったら教えてください。
なお、Processingという名前は非常にググラビリティが悪いので、p5という表記がよく用いられる。(ちなみにこれはProcessing初期に、主に同じく検索性の問題からProce55ingという表記がされていたことに由来する(はず))
筆者とProcessing
出会い
2006年、大学4年で音楽系メディアアートの研究室に入ったところ、当時のトレンドはメインのツールがMax/MSP(ver.4系)で、ビジュアルにはProcessing BETAが流行っていた。以下p5と書く。
BETAが流行ってるってなにそれ怖いって感じだけど、当時BETAとかALPHAとかが何を意味するのかも知らなかったし、他の選択肢も(そもそも他という発想すら)なかったのでそれでよかった。
多分研究室にp5を流行らせたのは外でもない今いる会社の社長の @sadmb(Qiitaのアカウントなさそう) もしくはそれに非常に近しい誰かなんだけど、この辺の耳の速さや飛びつきの速さは当時からだったんだなーとぼんやり回想した。
のちにopenFrameworksにどっぷりハマることになるのだがそれはまた別の話。
作品
大学〜大学院(修士)の作品は、ほぼ全てMax/MSPのみもしくはMax/MSPとp5を併用した作品だった。
修士論文(概要)に大体載っている。
もうソースコードは知る限り残ってないし、当時のコンペ応募のためのDVテープが残っているのでその気になれば動作している映像は取り出せるけど、別にやらないのだろう。
ちょっとYouTubeにあげているのがあったので載せておく。
HITONE
Generative Synth 01, Spring (prototype)
当時はこんなの作ってました。
いま気づいたけど論文引用されてた。->電子音響音楽理解のための演奏支援ツールの開発と実験
こういうの見ると、当時自分が論文に作品を引用させていただいた方の名前を、変わらずこの業界でたまに耳にすると安心するのと同じ感じを、自分も与えることができているのだろうかと少し幸せな気分になる。
筆者の今とProcessing
デスクトップアプリの制作はopenFrameworksに慣れてしまったのと、あまりブラウザでp5的なことをする機会がないので、最近は全然p5のコードは書いていない。
しかし、特にoFと比較した時のアドバンテージとして、「環境(初期)設定の手軽さ」は無視できないレベルで素晴らしい。
(大学で授業を持った際、初年度にoFで環境構築に正味2日かけてしまったことから、次年度はp5.jsを採用した苦い思い出もあり・・・。)
つぶやきProcessingPlayer
で、やっと本題に戻ってきました。
つぶやきProcessingPlayerは、Twitterに投稿された#つぶやきProcessingのうち、(ブラウザで動かすので)p5.jsで書かれたものだけを検索して、実際にそのソースコードをブラウザで実行させるプログラムです。
ソースコードはツイートのまま再生するだけでなく、それを自分で編集して再度動かしてみることもできるので、「なにこれなにやってんの!?」と思ったときは気になることを書き換えてみて勉強すると良いと思います。
つぶやきP5エディタに続いて、つぶやきp5プレイヤを作ってみました。
— 岩谷成晃 (@nariakiiwatani) February 28, 2020
今はコード貼り付けでしか動かないけど、Twitterのデベロッパ登録が通ったらURLからサクッと再生できるようにするつもりです。
あと glitch is awesome!!#つぶやきProcessing@naoto_hieda @glitchhttps://t.co/cmRZZRv7Jy https://t.co/YTfQRIAXkc
ツイートのURLでスケッチを再生するのできました!
— 岩谷成晃 (@nariakiiwatani) February 29, 2020
ハッシュタグの扱いをどうするか悩んだ結果、とりあえず #つぶやきProcessing 以降を無視することで、実行できるコードになることを期待してます。
次に作る機能としては、ページ内でハッシュタグでの検索結果一覧を表示して、クリックで再生、かな? pic.twitter.com/rsgE72Blgn
ハッシュタグ検索してサクサクブラウジングできるやつできました!
— 岩谷成晃 (@nariakiiwatani) March 3, 2020
コード中でも、Twitter側がハッシュタグやURLだと判定した部分は一律に除外しちゃうので、期待通り動かないツイートもありますが、手動で修正してあげれば動きます。#つぶやきProcessinghttps://t.co/cmRZZRv7Jy pic.twitter.com/zEcyvyc1xG
そこに愛はあるぞ。
つぶやきProcessing Playerは珍しくoF addon以外でコミュニティに貢献した気がしてる。
— 岩谷成晃 (@nariakiiwatani) March 3, 2020
実は僕は #つぶやきProcessing ひとつも投稿してないし、P5も数年書いてないけど、でもこのページは、思いついたからには作るしかないと思った。そこに愛はあるぞ。https://t.co/cmRZZRdwS0
つぶやきProcessingEditor
ちなみに、p5.jsで書かれたプログラムを(可能な限り)コンパイル(圧縮)してくれるつぶやきProcessingEditor というアプリもあります。