はじめに
配色あるある「せっかく色置いたのになんか違う~泣」
先月、この壁に10回近くぶち当たりました。ぜひ解消したいですね。
でも「配色ってセンスなんじゃ?」と不安に思う方もいるかもしれません。
実はそんなことないのです。
配色には、誰でも「これさえ知ってれば失敗しない」という一定の規則があります。
改めてデザインにおける配色のノウハウについて学んでいきましょう。
配色のメリット
配色を上手く活用することで、ユーザーの視認性を高められます。
視認性の悪いサイトはユーザーの認知負荷が高くなってしまいます。
ユーザーがWebサイトを見てすぐに情報を理解できることが望ましいため、そのためにも配色を工夫する必要があります。
これができたら大丈夫◎
色による負荷を避ける
3色にしぼる
色数が多いと人間の脳に負荷がかかってしまいます。
デザインにおいて重要なことはユーザーに伝えたい情報が伝わることです。
色数が多い状態は、脳が処理するために負担がかかります。
無駄な情報による認知負荷を避けるために、基本的に色数は3色にしぼった方が効果的です。
3色にしぼった時、色の割合も工夫するとより良い配色になります。
ベースカラー、メインカラー、アクセントカラーをそれぞれ70%、20~25%、10~5%で置くだけでもグッと手慣れ感が出ます。
色の差分を作る
「似たような色を使ったらなんかパッとしないな~」「この色の組み合わせ、目がチカチカする...」
配色の最大の難所ではないでしょうか。
そうならないために、色の関係性や性質を押さえることが重要です。
純色を避ける
純色とは色相環の中で最も彩度が高く、白や黒の混じっていない色のことです。
純色は目への負担が高いため、使うときは他の色とのバランスが大事になってきます。
明度に注意する
明度が対極にある色どうしを組み合わせると、強調したいものを目立たせられる効果があります。
そのため明度のコントラストを考慮することは非常に重要です。
一方で目への負担が高くなることも避けて通れません。
明度のコントラストを意識しつつ、明度が極端にかけ離れている状況は避ける必要があります。
※明度が対極にあると目立つので、一瞬で注意を引きたい時には非常に効果的です。
黄色(純色の中で最も明度の高い)×黒は注意看板とかにもよく使用される良い例ですね。

色相を変えない
まだ明度の話は続きます。

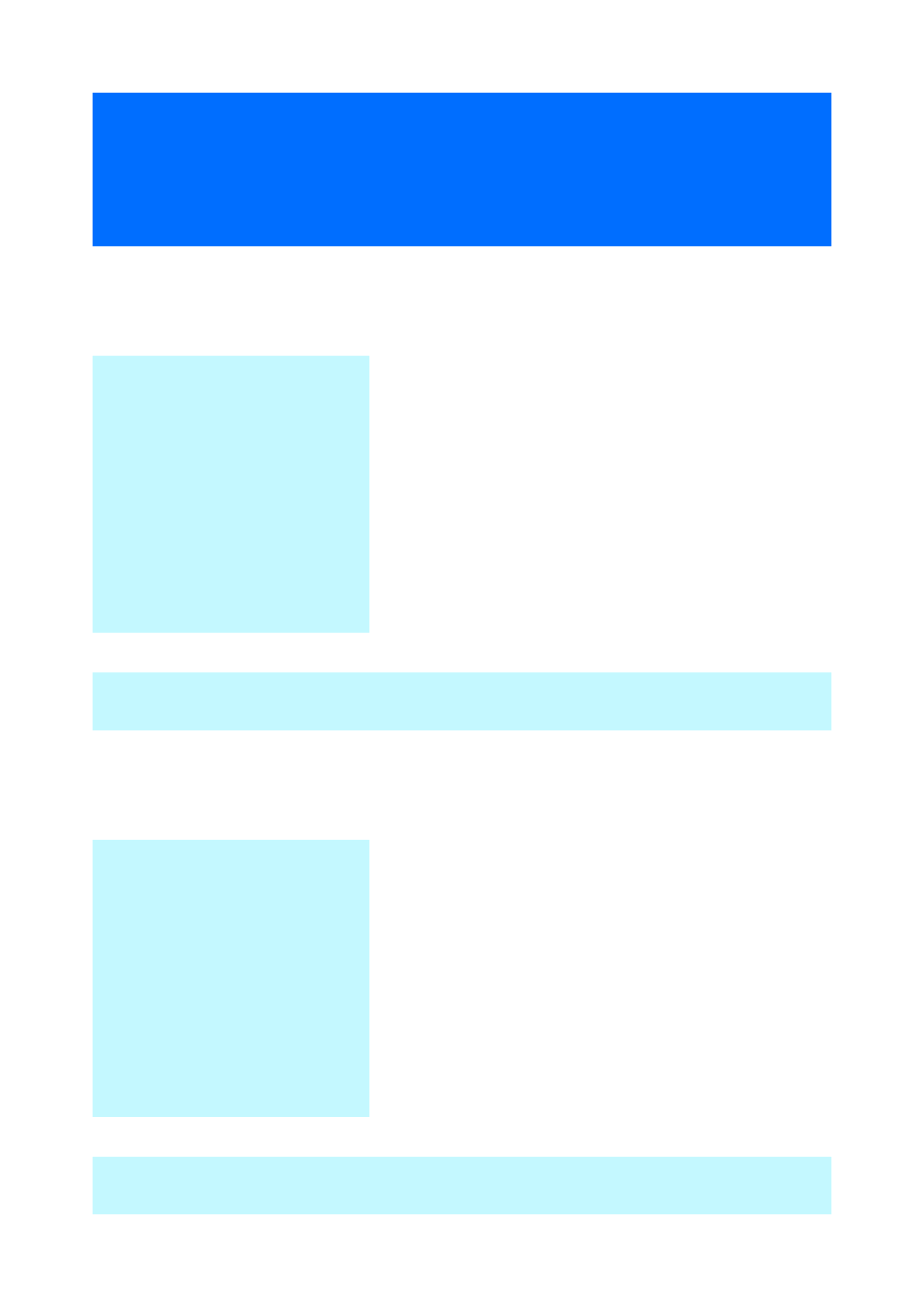
みなさんはこの違和感に気づきますか?
実は、この画像色相の違う青を組み合わせています。

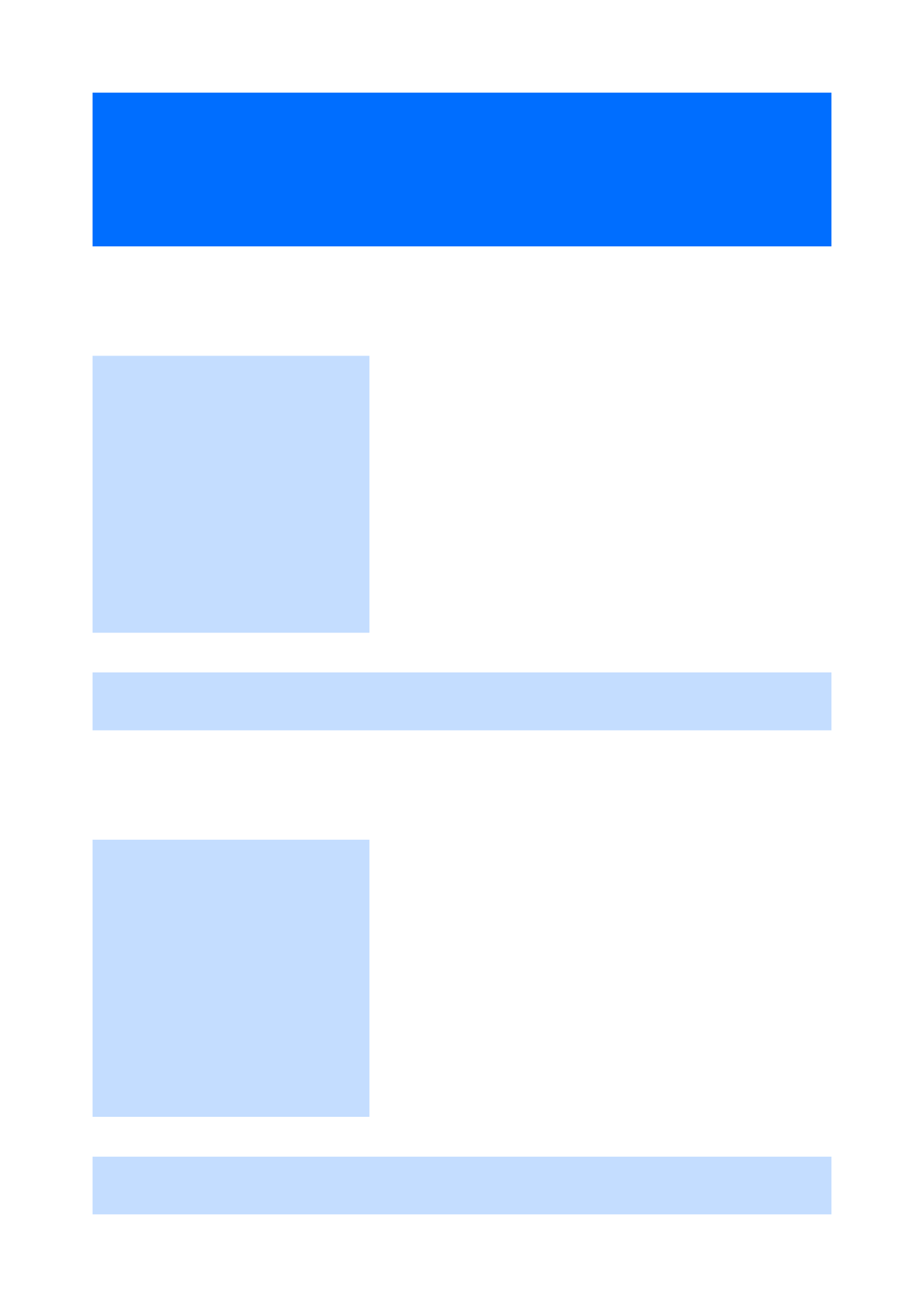
2枚目の画像を用意しました。
1枚目から明度は変更させていません。
色相を変えないことで「同じ青色のはずなのになんか変に感じる...」をなくすことができます。
これが明度差を出したい時の最後のポイントです。
同時にぜひ「明度は高く、彩度は弱く、色相は変えずに」を意識してみてください。
簡単に元の色より弱い色を作ることができます。
グレースケールにする
これは配色を確認する時の簡単なコツです。
有彩色をそのまま確認するより、グレースケールで確認する方が色のメリハリが確認しやすくなります。
「なんか見にくいな...?」を感じたら、ぜひ一度試してみてください。
(グレースケールへの変更はPhotoshopやCLIP STUDIO PAINTなどのソフトで簡単に行えます。スマホでもできるみたいなので、ぜひご自身の作業環境に適した方法で試してみてください。)
参考記事
参考記事ではありませんが、下記の記事も非常に勉強になったため共有します。
もっとツールや数値で配色を考えたい人向け。
→エンジニアが知っておきたい色についてのお話