はじめに
数年前から「デザインの民主化」「非デザイナー向けの〇〇」といったワードをよく見るようになりました。それに伴い、デザイナー不在でも制作ができる便利なツールも増えてきましたね。
ReactなどのUI制作に便利なライブラリが広く使われたり、Canvasを使ってのバナー制作を行う人も増えてきた印象があります。
一方で「たくさんあるテンプレートから何を基準に選べば良いのか分からない」「アレンジしたけど、なんだか上手くいかない」という人もいるのではないでしょうか。
「非デザイナー~」シリーズでは「知っているとちょっと得するデザインTIPS」や「話のネタになるデザイン豆知識」をお伝えしていこうと思います。
今回のテーマ「色」
デザインの構成要素にはいくつかの考え方がありますが、非デザイナーがUIやバナー制作で特に意識する必要があるのは以下の4つだと思います。
- 色
- フォント
- オブジェクト(写真・図形)
- レイアウト(構成)
今回はこの中の「色」をテーマに記事を書いていきたいと思います。
伝えたい相手
- UIも担当するエンジニア
- デザイン制作をする非デザイナー
- 初心者UI・Webデザイナー
- UI・Webデザイナーを目指す人
黒はNG
Webデザイナーの有名なセオリーとして「黒(#000)はNG」というものがあります。ここでは、その理由をご紹介します。
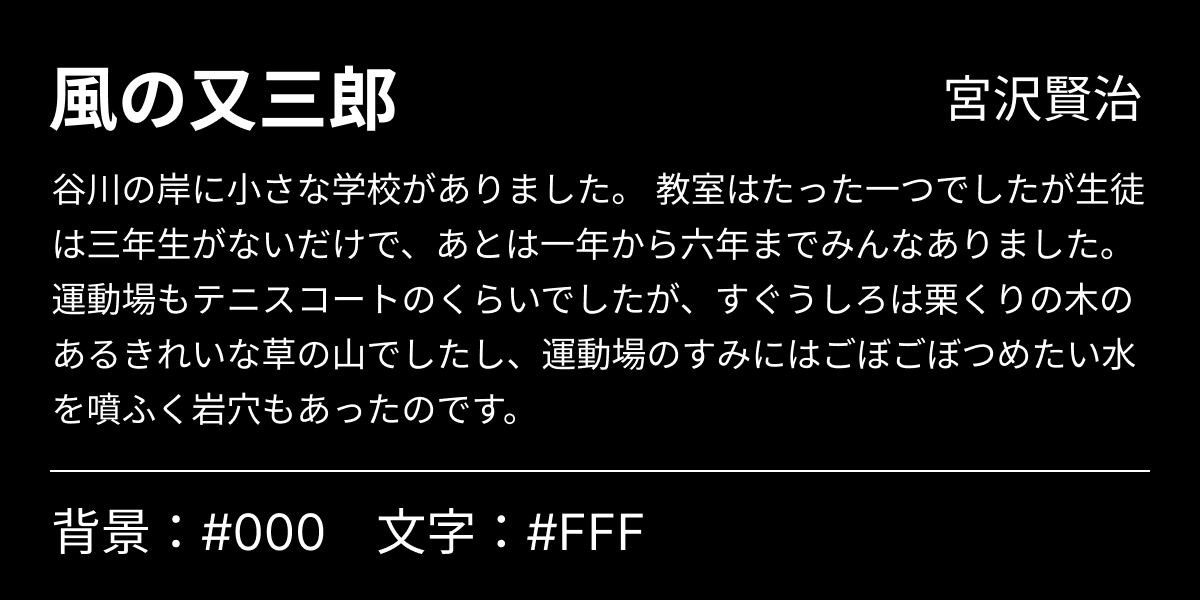
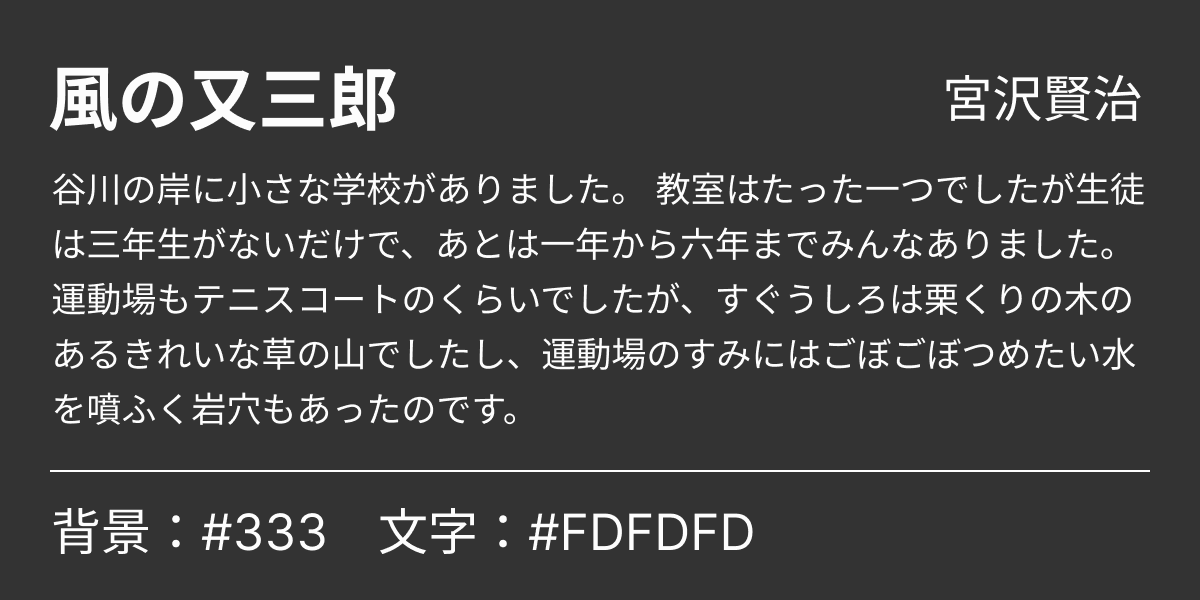
まずはこちらの画像をご覧ください。
比較してみると黒(♯000)を使った上の画像は、目がチカチカして少し読みにくいと思いませんか?
その理由は単純で「明度」の位置が真逆なんです。
明度?となると思うので、まずは「色の三属性」の説明をしますね。
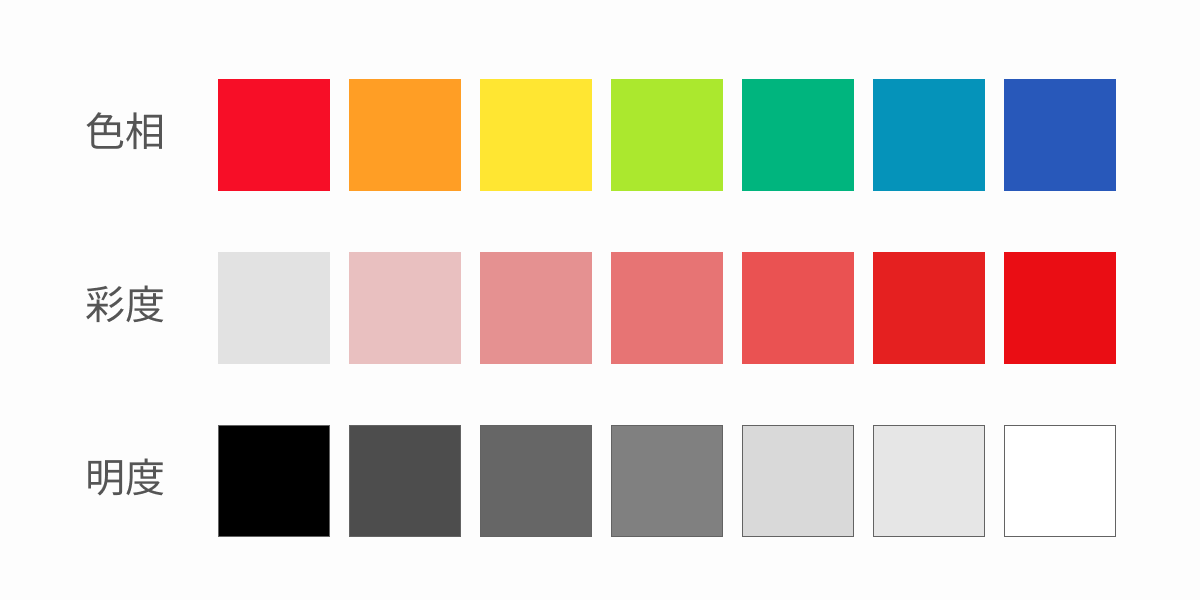
色を構成する要素は「色相」「彩度」「明度」に分けられます。
- 色相:赤、青、黄などの「色の違い」のこと
- 彩度:「鮮やかさ」の度合いのこと
- 明暗:色の「明るさ」のこと
先ほどの画像で使われていた「♯000」は最も黒い色、白は「#FFF」で最も白い色。つまり、最も暗い色と最も明るい色の組み合わせなのです。
人間の目には、見える光の量やピントを調整する機能があります。
極端に明暗が強いものを見ると、入ってくる光の量の調整が難しくなり、目への負担も大きく、結果的に読みにくい文字となるんですね。
もちろん、明暗を対極にすれば極端に目立ちます。一方で目への負担の高いチカチカした見た目になってしまうので、適度な範囲に押さえてあげましょう。
デザインの現場では黒(#000)を避けて、グレーを使うことが多いです。白(♯FFF)は使われることも多いですが、目の負荷が高いことは確かなので、少しだけ色をいれて、避けてあげた方が無難でしょう。
純色は避けよう
「白と黒の注意点は分かったけど他の色は?」となると思いますが、こちらも極端な色は避けた方が無難です。特に彩度と明度が100%になる「純色」には注意が必要です。純色は目への負担が高く、チカチカしてしまいますし、デザインで一番重要な「伝えたい内容」が伝わらなくなってしまいます。
色数は少なく
「明度や彩度は下げたけど、なんだか見えにくい気がする…」そんな場合もあると思います。そんな時は、色数を減らしてみましょう。
「3色にしぼる」こちらもデザインのセオリーとして良く使われる言葉です。
伝えたいメッセージ、演出したい雰囲気に合わせて3色を選び「70% : 20~25% : 10~5%」くらいののバランスで使うと、きれいにまとまりやすいと思います。
モノクロにしてみよう
「まだ、なんかイマイチだな...」というときはモノクロにしてみましょう。
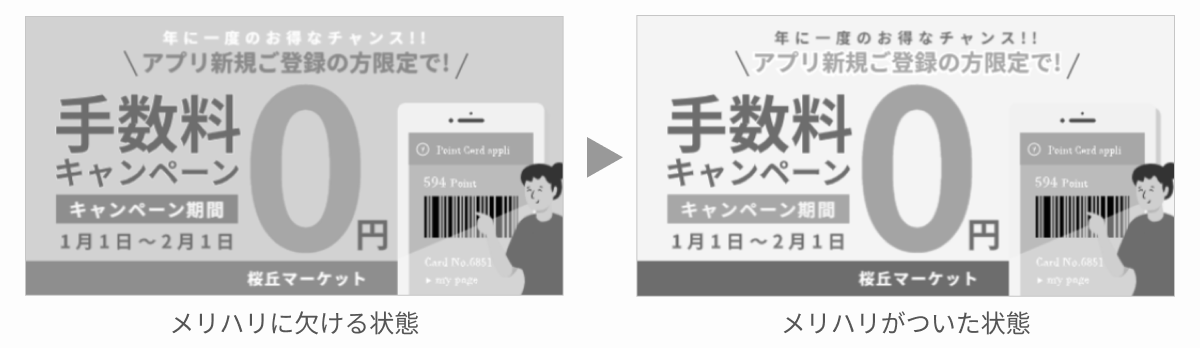
良いデザインは明度のメリハリが効いているものです。
一度グレースケールにして確認することで、目立たせたい場所が目立っているか、見えにくい場所はないかなどを確認することができます。少し珍しい手段ですが、一度モノクロで作ってから色を載せるという手もあったりします。
(Chromeの拡張機能を使ってカラーの画像を白黒にして確認することができます)
最後に
以上、ちょっと得する「色」のことでした。
このテーマは本当に奥が深いので、もっとたくさんのTIPSがありますが、一度にたくさんご紹介するとお腹一杯になってしまうと思うので、次の機会とさせてください。
プロのデザイナーも頭を悩ませながら色を決めています。避けるべき強い色を、意図的に使う場合もありますし、印刷とWebでも色の扱いに違いが出てきます。
世の中にある制作物で使われている色を「これはどういう意図でやってるのだろ?」と考えたりすることで、新たな発見も多いと思いますので、ぜひやってみてください。