この記事はエイチーム引越し侍 / エイチームコネクト Advent Calendar 2019の10日目の記事です。
前日は、こぼさん(@anneau)の『Vueを使ってサイトを1ヶ月で作った話。そして、それを、1ヶ月使ってリプレイスした話。』でした!
私も身近で引越し侍 まるごとスイッチを開発している姿を見ていたのですが、膨大な仕様のサービスを、2ヶ月という限られた期間で、スピード感もって開発していることがひしひしと伝わりました。
尊敬する大先輩の記事です。ぜひ読んでみてください!
本日はぴかぴかの新卒1年生のちーずが担当いたします!
QiitaがPWAに対応していることに最近気づき、以前より記事を読むようになりましたが、投稿は久しぶりになってしまいました![]()
アイコンのQiitanのシルエットがかわいいので、スマホのホーム画面にQiitaを追加することをおすすめします![]()
はじめに
Nuxt.jsを勉強し始めたときに、いちばん最初にcreate-nuxt-appをしてみました。
すると、すごい勢いで大量な質問されて、![]() ってなっちゃいました。
ってなっちゃいました。
そんな人が他にもいるかな?と思い、create-nuxt-appしたときに迷わないように選択の手がかりになるような記事にしてみました!
こんな記事です
- Nuxt.js 初学者向けの記事です
- create-nuxt-appのしくみとはじめかたがわかります。
- 8つの質問に答えて、最適な環境づくりをしよう! (※2019年12月現在)
1. create-nuxt-appとは?
公式ドキュメントみると、Create Nuxt.js App in seconds.と書いてありますが、まさにその通りで、1つのコマンドだけでNuxt.jsのwebアプリをぱっとつくれちゃうツールです。
Nuxtでよく使われるフレームワークや、モードを選択して、環境が整った状態で始められるのが最大のメリットです。
どんな仕組みでできてるの?って思った人は、 公式ドキュメントをもくもくと読むとよくわかると思いますが、テンプレートとなるpackage.jsonをみるだけでも、なるほどね〜ってなります。
2. create-nuxt-appのはじめかた
create-nuxt-appは2通りの方法ではじめることができます。
npxではじめる
npm 5.2.0以上からはデフォルトで入っているnpxを用いてcreate-nuxt-appする場合は、下記コマンドでできます。
$ npx create-nuxt-app <project-name>
npxには、インストールしていないパッケージを一度だけ実行できる機能があります。
コマンドの実行が完了次第、グローバルから削除されるため、おすすめです。
npxに関しては、こちらの記事がわかりやすかったので、是非よんでみてください。
yarnではじめる
yarnを用いてcreate-nuxt-appする場合は、下記コマンドでできます。
$ yarn create nuxt-app <project-name>
このコマンドは、下記コマンドと全く同じであるため、create-nuxt-appのパッケージをグローバルに追加し、create-nuxt-appを実行してることがわかります。
$ yarn global add create-nuxt-app
$ create-nuxt-app <project-name>
yarn createに関する詳しい情報はこちら。
3. 8つのQuestion
プロジェクト名や、筆者などありきたりなことを聞かれたあとに、質問責めが始まります。
初create-nuxt-appの方は少しびっくりしちゃうかもですが、この記事では一つずつ説明していきます。
(1) パッケージマネージャー
Nuxt.jsでアプリを作成する際に、Node.jsパッケージを管理するシステムであるパッケージマネージャーが必要です。
パッケージマネージャーには以下の二つの選択肢があります。
? Choose the package manager (Use arrow keys)
❯ Yarn
Npm
正直、止むを得ない場合以外はYarn一択だと思います。
Yarnの方が早くて、出力が簡潔です。
パッケージマネージャーって?ってなった方には、私の過去の記事を紹介いたします。笑
(2) vue.jsのUIフレームワーク
UIフレームワークは、CSSのフレームワークをVue.jsに拡張したものがほとんどです。
現在(2019/12/10)では、下記フレームワークから選択することができます。
Choose UI framework (Use arrow keys)
❯ None
Ant Design Vue
Bootstrap Vue
Buefy
Bulma
Element
Framevuerk
iView
Tachyons
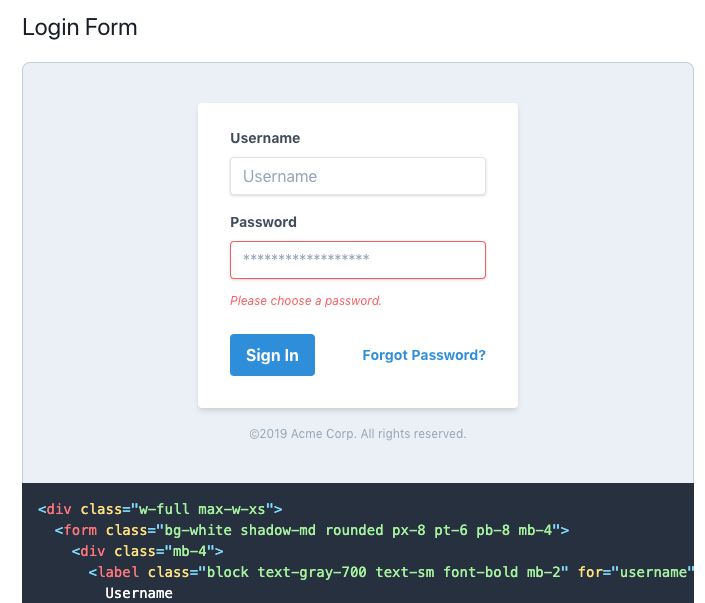
Tailwind CSS
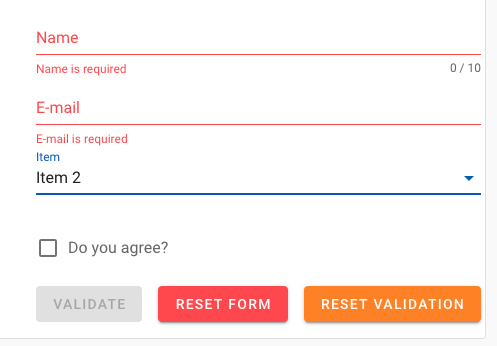
Vuetify.js
Ant Design Vue
シンプル且つ、ユーザビリティが良さそうな印象のフレームワーク。
元は、ReactのUIフレームワークであり、APIもそこそこ充実しています。
| github star | 8.8k |
| コンポーネント、APIの充実度 | ★★★☆☆ |
| 難易度 | 低 |
| 適切なデバイス | PC |
Bootstrap Vue

BootstrapをVueのUIコンポーネントとして拡張してるため、もろBootstrapな見た目のフレームワークです。
ちょっとドキュメント読みづらいかなと感じました。
| github star | 10.5k |
| コンポーネント、APIの充実度 | ★★★★☆ |
| 難易度 | 中 |
| 適切なデバイス | PC/SP |
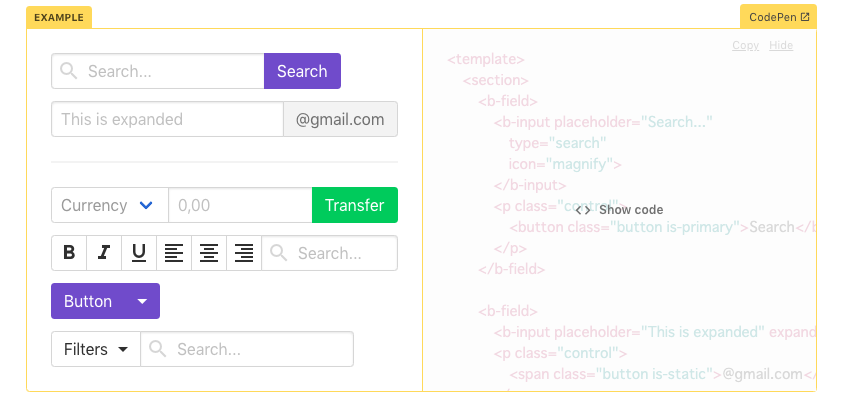
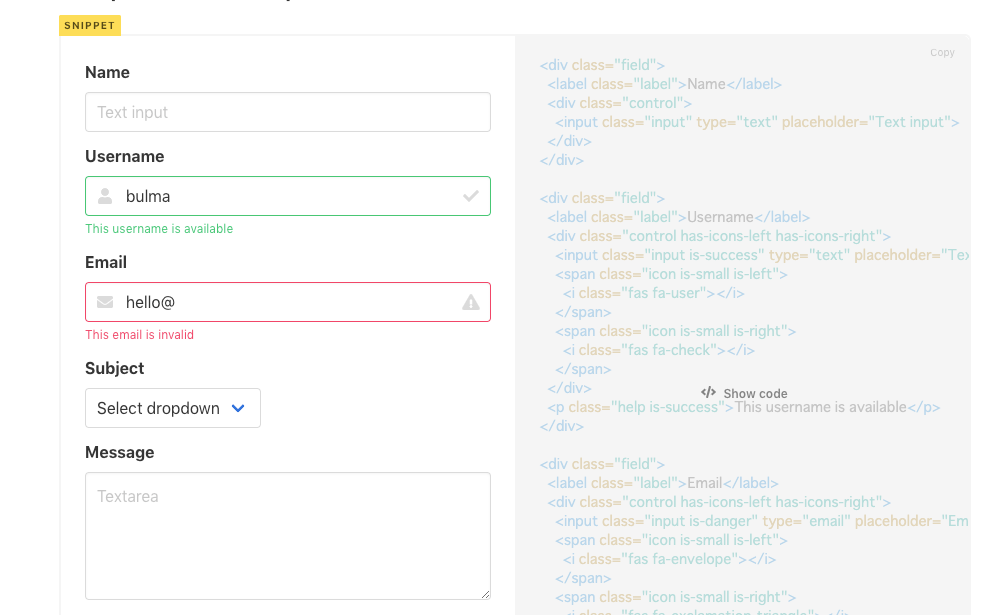
Buefy
BulmaをVueのUIコンポーネントとして拡張してるため、もろBulmaな見た目のUIフレームワーク。
APIのドキュメントが読みやすく、シンプルで汎用性が高い印象。
| github star | 6.7k |
| コンポーネント、APIの充実度 | ★★★★☆ |
| 難易度 | 低 |
| 適切なデバイス | PC(SPもいけなくはない) |
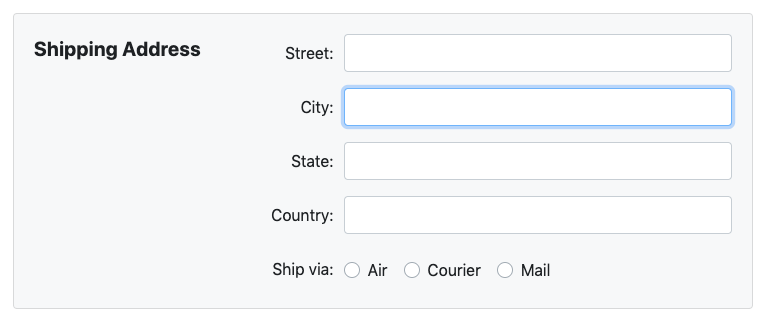
Bulma

シンプル且つ軽量なCSSフレームワーク。
機能は自分で実装したい!って人におすすめ。
| github star | 37.7k |
| コンポーネント、APIの充実度 | ★★☆☆☆ |
| 難易度 | 高 |
| 適切なデバイス | PC(SPもいけなくはない) |
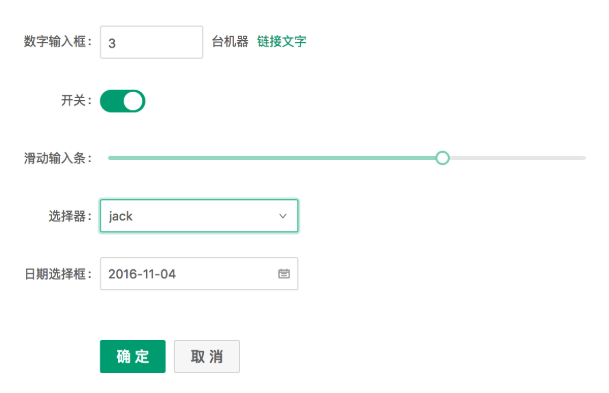
Element
見た目はシンプルだが、高機能なコンポーネントが多い。
数も充実しており、使ってる人も多い印象。
| github star | 42.7k |
| コンポーネント、APIの充実度 | ★★★★★ |
| 難易度 | 低 |
| 適切なデバイス | PC |
Framevuerk

とてつもなくシンプルで最低限にコンポーネントが用意されているUIフレームワーク。
ただ、更新頻度も低く、汎用性も低いためおすすめはしません。
| github star | 194 |
| コンポーネント、APIの充実度 | ★☆☆☆☆ |
| 難易度 | 中 |
| 適切なデバイス | PC...? |
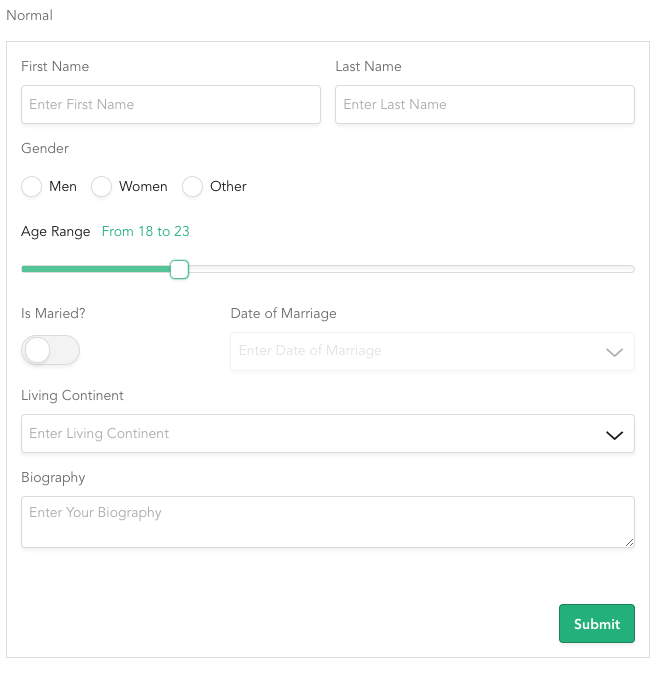
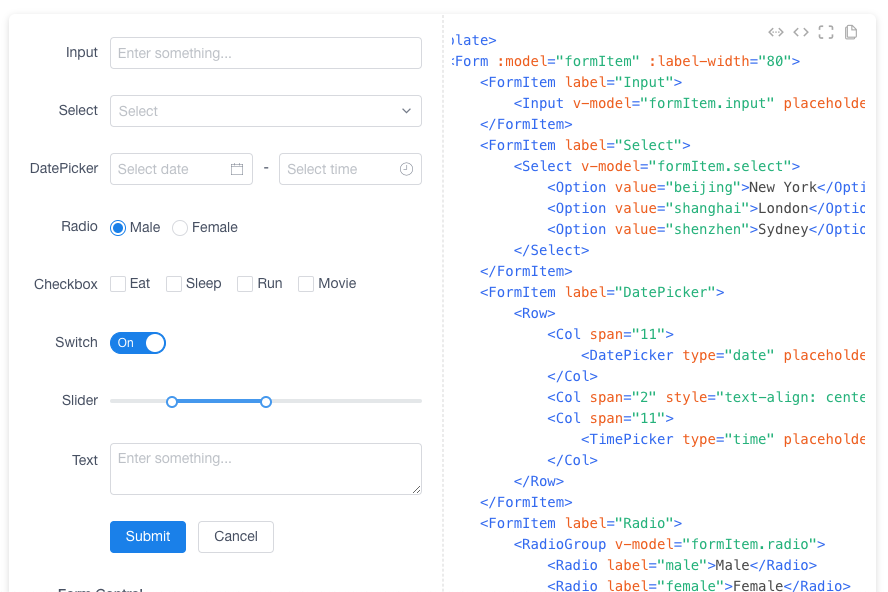
iView

component数や機能面において過不足なくちょうどよい感じのUIフレームワーク。
ただ、日本人にユーザーが少なそう。。。
| github star | 900 |
| コンポーネント、APIの充実度 | ★★★☆☆ |
| 難易度 | 中 |
| 適切なデバイス | PC |
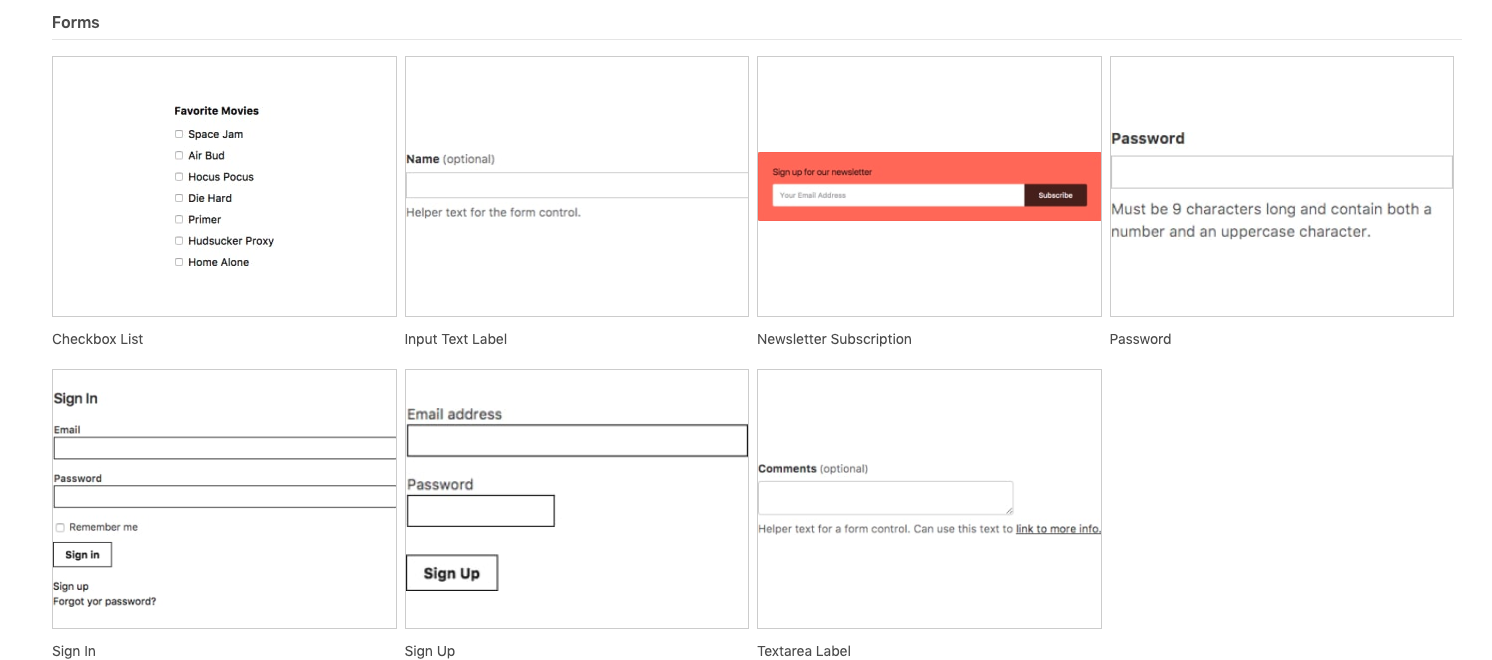
Tachyons
マルチクラスで元のcomponentをアレンジしていく感じ。
ドキュメントがギャラリーになっており、自分の実現したいデザインを探しやすいかも?
| github star | 9.4k |
| コンポーネント、APIの充実度 | ★★★☆☆ |
| 難易度 | 高 |
| 適切なデバイス | PC/SP |
Tailwind CSS

元のcomponentにマルチクラスをあててアレンジしていくCSSフレームワーク。
拡張性が高く、レイアウトも自由が効き、デザイン製も美しい。
| github star | 17.4k |
| コンポーネント、APIの充実度 | ★★★☆☆ |
| 難易度 | 高 |
| 適切なデバイス | PC/SP |
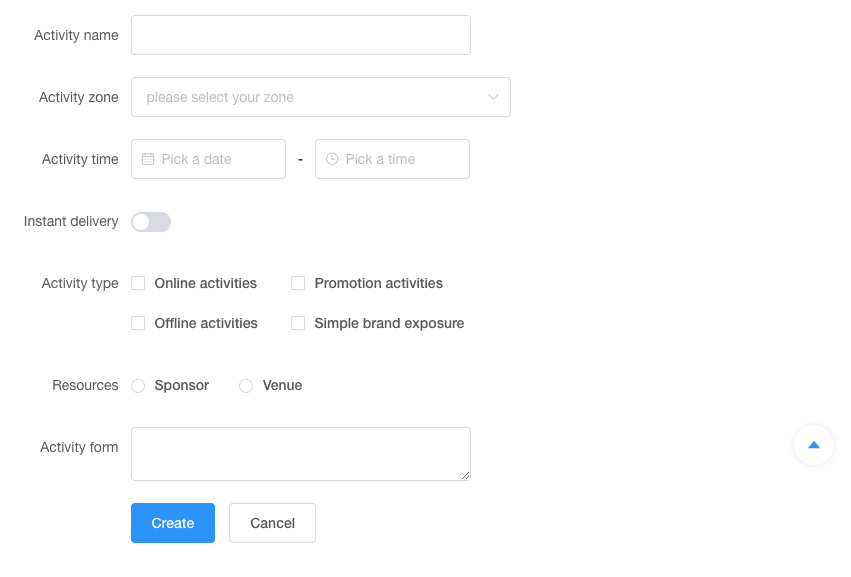
Vuetify.js

マテリアルデザインのUIフレームワークで、アニメーションが美しい。
高機能かつ充実したcomponent量だが、ドキュメントだけ読みづらい。
| github star | 22.8k |
| コンポーネント、APIの充実度 | ★★★★★ |
| 難易度 | 中 |
| 適切なデバイス | PC/SP |
※ 難易度は、「どれくらい簡易に動く機能が実装できるか」という基準で評価しているため、CSSのみのフレームワークは「高」とさせていただきます。
※ star数は、12月10日現在の数です。
つくりたいものによって、使い分けるのがベストだとおもいますが、個人的におすすめなのが、BuefyとVuetify.jsです。
どちらともcomponentのAPIの機能性が高く、拡張性があるため、使いやすいなと感じました。
ここで筆者がつまづいたtips
フレームワークのConfigurationなどから変えられず、やむなく上書きしたい時は、**ディープセレクタ**である必要があります。
- styleタグに
scopedを付与 - class名の前に
>>>
することで上書きができます。
<style scoped>
>>> .theme--light.v-application {
background-color: #f3f3f3;
}
</style>
(3) サーバーサイドのフレームワーク
SSRモードの際に用いられるサーバーサイドのフレームワークを指定することができます。
(基本的には、フレームワークを用いることは滅多にないと思われます。)
現在(2019/12/10)では、下記フレームワークから選択することができます。
? Choose custom server framework (Use arrow keys)
❯ None (Recommended)
AdonisJs
Express
Fastify
Feathers
hapi
Koa
Micro
AdonisJs
Laravelっぽく書けるフレームワーク。
github star: 7.4k
Express
Node.js製のWebフレームワークといえば...ってくらい有名なフレームワーク。
REST APIの開発によく使われてるイメージです。
github star: 46.4k
Fastify
名前の通り、最速を目指してるwebフレームワークです。
github star: 12.7k
Feathers
リアルタイムアプリケーションとREST APIに特化したフレームワークです。
クライアントのみでも使えるみたい。
github star: 11.9k
hapi
軽量で拡張性の高いNode.jsフレームワーク。
github star: 11.8k
Koa
expressを開発したチームが、よりわかりやすく、軽量に作ったwebフレームワークです。
github star: 28k
Micro
高速かつわかりやすいフレームワーク。
下記記事がわかりやすかったです。
github star: 8.9k
※ star数は、12月10日現在の数です。
Node.jsのフレームワークがこんなにもあるのに驚きました。
個人的には、REST APIを作成するにはFeathersが書きやすそうだなと感じました。
また、サーバーサイド言語での開発が多い人は、AdonisJsがディレクトリ構造や書き方など、馴染みやすい印象を受けました。
(4) Nuxt.jsが提供するモジュール
nuxt-communityが提供する、便利でよく使われるモジュールを選択できます。
上3つと違い、複数選択し導入することが可能です。
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert sele
ction)
❯◯ Axios
◯ Progressive Web App (PWA) Support
◯ DotEnv
今回は関連性がないため、一つずつ説明していきます。
Axios
Axiosは、非同期通信を用いて簡単に外部APIを叩くことができるツールです。
jQueryでいう、$.ajaxのようなものです。
非同期処理を行うPromiseベースであり、非常に書きやすいです。
APIを叩くNuxtアプリを作成する際は、ほぼ必ず必要になるため、入れておくとよいでしょう。
Introduction - Axios Modul
GitHub - nuxt-community/axios-module
PWA
PWA(Progressive Web Apps)は、webアプリをモバイルアプリのように使うことのできる仕組みです。
ホームに追加すると、アドレスバーがなくなり、プッシュ通知やオフライン利用などができたりします。すごい。
そのため、今後モバイルでの展開を考えてるサービスを作る際には、この項目をチェックすると良いと思います。
今回インストールされるのは、nuxt pwaという、nuxtで簡単にPWAに対応したwebアプリを作れるパッケージです。
PWAを理解するのは難しいですが、下記記事がわかりやすいと思います。
また、Googleが提供するチェックリストもあるため、参考になるかも...?
DotEnv
DotEnvは、環境変数を管理するモジュールです。
環境依存の設定やを管理する際に使えます。
(そのため、設定ファイルはgitignoreしましょう。)
他にも、nuxt-communityが提供するモジュールを見てみると、便利そうなものがたくさんあるので、網羅的に見てみることをおすすめします。
(5) ソースを美しく保つためのツール
Lint(linter)とは、ソースコードのルールをチェックしてくれるツールです。
共同開発する際に、ソースコードのルールがないと、長期的に見たソースの品質が悪くなる可能性があります。
それを監視してくれるのが、Lintです。
こちらも言語によってツールが違うため、複数指定することができます。
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert select
ion)
❯◯ ESLint
◯ Prettier
◯ Lint staged files
◯ StyleLint
ESLint
ESLintは、JavaScriptのソースチェッカーです。
クォーテーションの種類やconsole.logを許すかなど、様々なルールを設定し、
そのルールにあってるかをチェックしてくれます。
Prettier
Prettierは、ルールに合ったコードに整形してくれるコードフォーマッタです。
Linterと親和性が高く、Linterに設定したルールに自動的に書き換えてくれたりします。
また、ESLintとPrettierに関してはNuxt.jsの公式ドキュメントにも詳しく書いてあります。
また、下記記事がわかりやすかったため、参考にしてみてください。
Lint staged files
この項目を選択すると、huskyとlint-stagedというモジュールが追加されます。
huskyは、gitコマンドをhookにして、指定したコマンドを叩くことができるモジュールで、
lint-stagedは、コミット前のファイルに強制的にlintingさせることができるモジュールです。
これらを組み合わせることで、lintの通ったソースコードのみしかcommitできない環境が出来上がります。
StyleLint
StyleLintはその名の通り、スタイルシートのコードをチェックしてくれるツールです。
この項目をチェックすると、下記モジュールが入れられます。
共同開発する場合は、なるべく上記のLintをチームでカスタマイズして使っていくことをおすすめします。
(6) テストフレームワーク
この項目では、Unitテストフレームワークを実行してくれるテストランナーを指定することができます。
自分はまだテストランナーを使ったことがないです...
本当に知見がないため、さらっと調査し、紹介します...
(大反省しております。。。)
? Choose test framework (Use arrow keys)
❯ None
Jest
AVA
Jest
Facebook製のユニットテストツール
github star: 28.6k
AVA
早い・軽い・簡単が売りのテストツール
github star: 17.1k
※ star数は、12月10日現在の数です。
(7) レンダリングモード
Nuxtの最大の特徴である、レンダリングモードの指定ができます。
(心のなかで、なぜ最後のほうに聞いてくるんだ?って思ってます。最初に聞いてほしい...)
? Choose rendering mode (Use arrow keys)
❯ Universal (SSR)
Single Page App
Universal (SSR)は、初回リクエストやリロードの際にサーバーサイドでレンダリングを行い、
Single Page App(SPA)では、クライアント側でjavascriptをレタリングします。
どちらを選ぶべきかに関しては、下記記事がとってもわかりやすいです。
(8) 開発ツール
開発時に使うツールを選択することができます。
? Choose development tools
❯◯ jsconfig.json (Recommended for VS Code)
jsconfig.jsonを設定することで、エディタ(VS Code)にこのコードはES6で書かれてますよということを伝えることができ、正しくシンタックスエラーがでたりハイライトしたりします。
以上でcreate-nuxt-app時の質問の解説をおわります。
この質問は日々アップデートされているため、項目が変化したりしますのでご注意を。。。
4. スクラッチからはじめることもできる
Nuxt.jsのアプリ開発に慣れてきたら、スクラッチからはじめることをおすすめします。
ご紹介したモジュールや設定等を自分で一から追加、設定していくと、より自分に合ったNuxtアプリを作ることができます。
ハッカソンや短期開発の時は、create-nuxt-appの方がおすすめです。
終わりに
ここまで書いた感想
正直なところ、物量が多くてすごく疲れました。笑
しかし、記事を書いていくうちに発見も多かったし、自分自身とても勉強になりました。
サーバーサイドのフレームワークなんて、express以外全く知らなかったため、調べるのが楽しかったです。
まだ使えてないものも多いので、この機会にcreate-nuxt-appしまくろうと思います!笑
また、私と同じように、create-nuxt-appの質問に圧倒され、 ![]() ってなる人もいると思います。
ってなる人もいると思います。
そんな方にこの記事が届くといいなぁって思います。
めっちゃ参考にした文献
お知らせ
エイチームグループでは一緒に活躍してくれる優秀な人材を募集中です。
興味のある方はぜひともエイチームグループ採用ページ(Webエンジニア詳細ページ)よりお問い合わせ下さい。
フロントエンンドエンジニアも募集しております
https://www.a-tm.co.jp/recruit/requirements/career/lifestylesupport-frontenddesigner/
明日
明日のエイチーム引越し侍、エイチーム コネクトアドベントカレンダーの担当は、@Ingwardさんです!
どんな技術領域の記事なのか楽しみです...!