ZEIT が作っている Micro という Node.js のフレームワークがあり、使いやすそう。
ZEIT は、かの Next.js を作っていて、 Mongoose を作った人や socket.io を作った人が所属しており、とても信頼できる。
ちなみに、 ZEIT は Now という、 Node.js (及び Dockerized されたもの)を動かせる、サーバーレスのサービスもやっている。
ZEIT(時) と Now(今) という世界観が良いですね。
初動が早くて、快適だった。
[追記]
何かに Micro 8 と書いてあって、最初、そういう名前のフレームワークと思ったのですが、実際は 8 はバージョン名で、 Micro のようです。また現行バージョンは9でした。
多分これ https://zeit.co/blog/micro-8
[/追記]
Features
README の Features ではなく、個人的な意見です。
- Express よりも分かりやすい
- 高速で起動・再起動する
- async / await 推奨
- テスト書きやすそう
- 分かりやすいエラーハンドリング
- 高階関数によりミドルウェアを作れる
- https://github.com/zeit/micro/issues/8#issuecomment-178362486
- ただし、 Explicit を大事にする思想なので、濫用は勧められないとのこと
- GraphQL いい感じに使える
- JWT トークン認証にデフォルトで対応
- Ecosystem 良さそう
- ドキュメントは無いが笑、Exampleが充実している
- https://github.com/zeit/micro/tree/master/examples
- それぞれが分かりやすい
- Starter Project ある https://github.com/littleStudent/micro-authentication-starter
- ここに上がっているコードも参考になる https://github.com/zeit/micro/issues/74
- あとは、 ZEIT のブログを見るとか笑
- TypeScript も対応しているっぽい
https://github.com/zeit/micro/pull/241
Setup
yarn add micro
yarn add -D micro-dev
Hello World
const { json } = require('micro')
module.exports = async (req, res) => {
const body = await json(req)
console.log(body)
return 'hello'
}
からの
yarn micro-dev
で、高速でサーバーが起動する。
ログ表示がイケてる
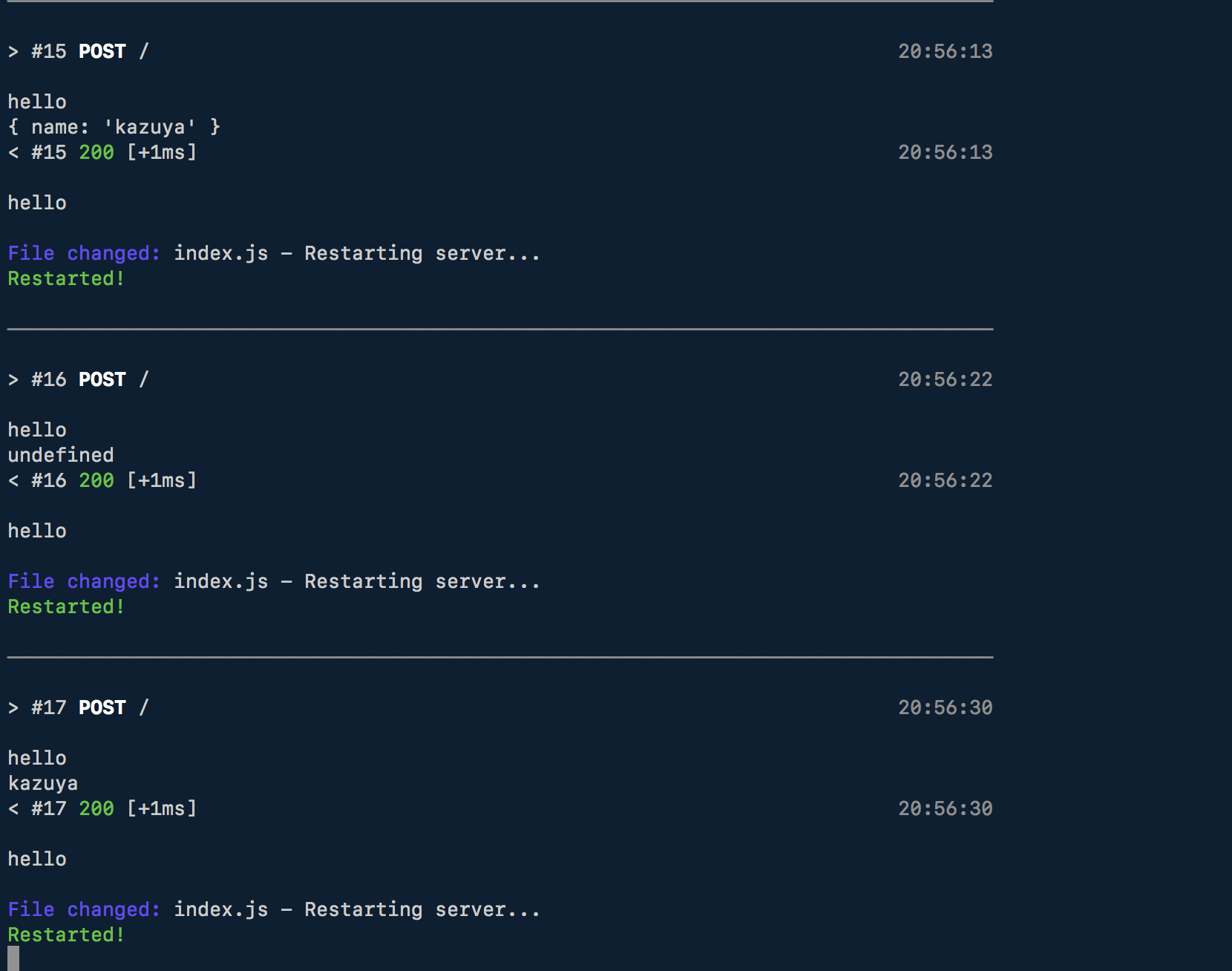
リクエストのログはこんな感じ。 micro-devを起動すると、保存する度に高速で再起動してくれる。表示もイケてる。
$ curl -X GET http://localhost:3000 --data '{"name":"kazuya"}'
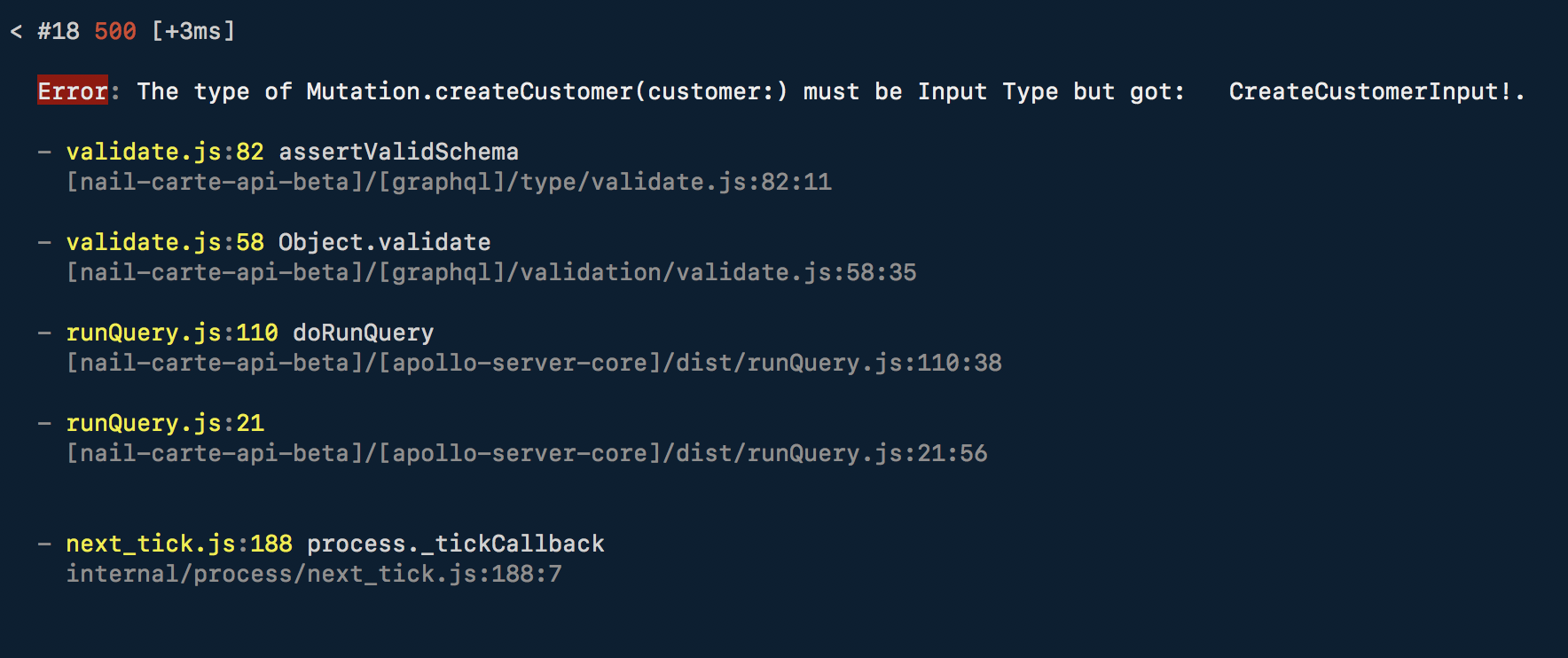
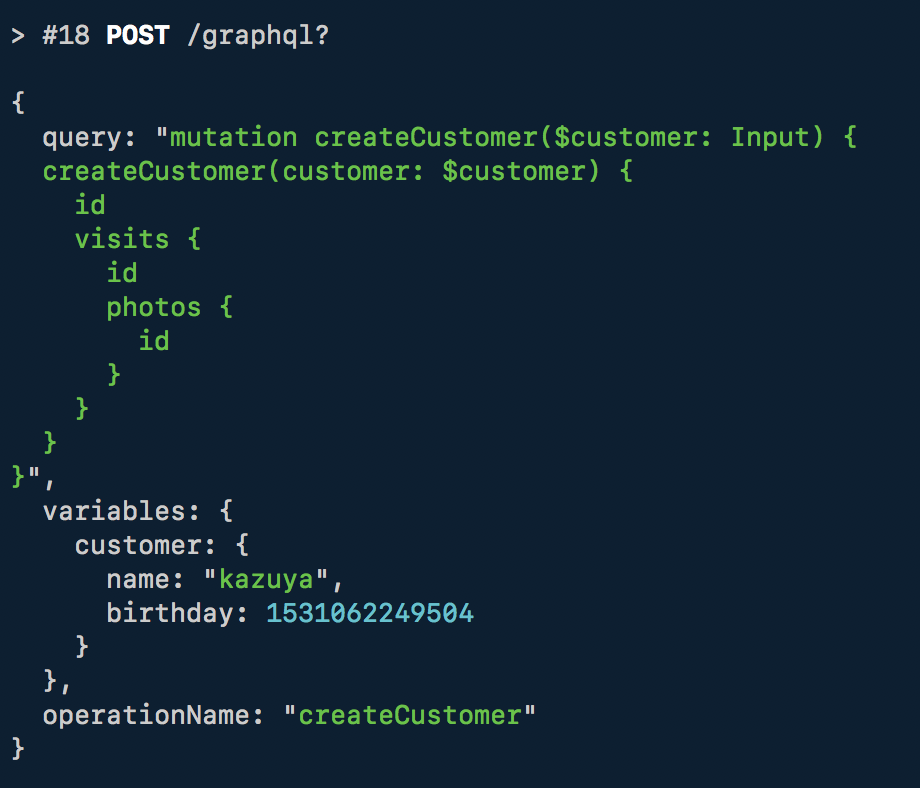
エラー表示も非常に見やすい。
リクエスト内容 (bodyとか) もログに表示されるので、地味に便利。
Express 等でも、ライブラリがあるし、いざとなれば自分で適当なミドルウェア書いたりすれば問題無いのだが、こういった部分がデフォルトで入っているのはありがたい。
エコシステム
Node.js らしく、各機能は分割されている。下記を使ってみた。
- microrouter
- micro-upload
- apollo-server-micro
- micro-jwt-auth
microrouter
関数型っぽく宣言的にルーティングを書ける。こんな感じで、分割可能。
const { get, post, router } = require('microrouter')
function users() {
return User.get()
}
module.exports = router(
get('/', () => 'hello'),
get('/users', users),
post('/users', createUser()),
() => 'not found',
)
micro-upload
超簡単でした。こちらにまとめました。
apollo-server-micro
特に難しいことを考えなくても、 GraphQL のサーバーが作れる。最小の例はこんな感じ。
const { makeExecutableSchema } = require('graphql-tools')
const { microGraphql } = require('apollo-server-micro')
const users = [
{ id: 1, name: 'bob' },
{ id: 2, name: 'alice' },
]
const schema = makeExecutableSchema({
typeDefs: `
type User {
id: Int
name: String
}
type Query {
users: [User]
}
`,
resolvers: {
Query: {
users: () => users,
},
},
})
module.exports = router(
get('/', () => 'hello'),
post('/graphql', microGraphql({ schema })),
)
GraphQL だけで作ろうと思うと、ルーティングを意識することが減るので、コード上は Micro も Express もあまり変わらないかもしれない。
micro-jwt-auth
こちらにまとめました。
所感
Express で同じことをしようとすると、express の他に body-parser やら nodemon やらが必要になってくるが、最初から入っている感じ。
Hello World やっただけで何言ってんだ、って感じなので、しばらく使ってみて、また記事を書こうかと思います。