npmとはNode.jsインストール時に付属するパッケージマネージャーで、Node.jsのパッケージの管理や実行を取り扱うものです。
npmのバージョン5.2.0で導入された「npx」を用いると、下記のようにローカルにインストールしたnpmパッケージを、npxコマンドだけで実行できるようになります。
npxはnpmにバンドルされているため、npxの個別インストールは不要です。
次のようにしてモジュールを実行できます。
npx (モジュール名)
従来のnpmの実行方法との比較
従来では、ローカルのnpmパッケージを使用するには、次のような方法が必要でした。
- 方法1:
./node_modules/.bin/(パッケージ名)で実行する - 方法2:
$(npm bin)/(パッケージ名)で実行する - 方法3: package.jsonにnpm-scriptsを記述して実行する
npxはいずれの方法よりも簡潔なコマンドで、パッケージを実行できます。実案件でタスクを共有する場合は方法3が望ましいですが、ちょっとした動作テストにはnpxが重宝するでしょう。
ちなみに、Facebook社製でnpmと互換性のあるパッケージマネージャーYarnでは、runコマンドでローカルのパッケージを実行できます(参考記事「npmから乗り換えてわかったYarnの4つのメリット - ICS MEDIA」)。
インストールしていないパッケージを一度だけ実行できる機能
ローカルにインストールしていないパッケージを、一度だけ実行できる機能もあります。
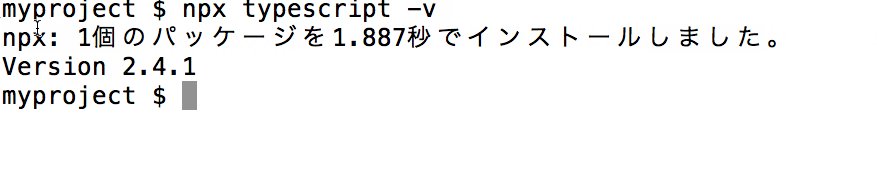
たとえば、ローカルにインストールしていないtypescriptパッケージを、一度だけ実行するには次のようにします。
コマンドが完了すると、インストールされたパッケージはグローバルから削除されるので、汚染の心配はありません(記事「Introducing npx: an npm package runner – Kat Marchán – Medium」より)。
パッケージを試したいけれど、わざわざフォルダーを作って、インストールして。。というのが煩わしい場合に便利です。下記は、cowsay、yosay、mosayという、コマンドライン上に文字列を出力するパッケージを試している例です。
npxで快適なnpmライフを
開発をしていると、ローカルのnpmパッケージの挙動を試したいというケースは多くあります。これまでは$(npm bin)/(パッケージ名)やnpm-scriptsを使うという煩わしさがありましたが、npxの登場によって手軽になります。是非試してみてください。
参考記事「Introducing npx: an npm package runner – Kat Marchán – Medium」