Json Web TokenでのSSOログイン
先日のYellowfin9.5アップデートでJWTでのログインが可能となったそうなので試しにやってみました。
といってもwikiを見たらすぐできたのでそこまで難しくはなかったです。自サービスからJWTを作成すること自体はhttps://jwt.io/ にあるライブラリを使ったり、参考にさせていただいたこちらの記事をご覧ください。
使用するための設定
wikiに記載のある通り、管理→システム構成→認証→認証方法からJWTシングルサインオンのトグルを有効にします。
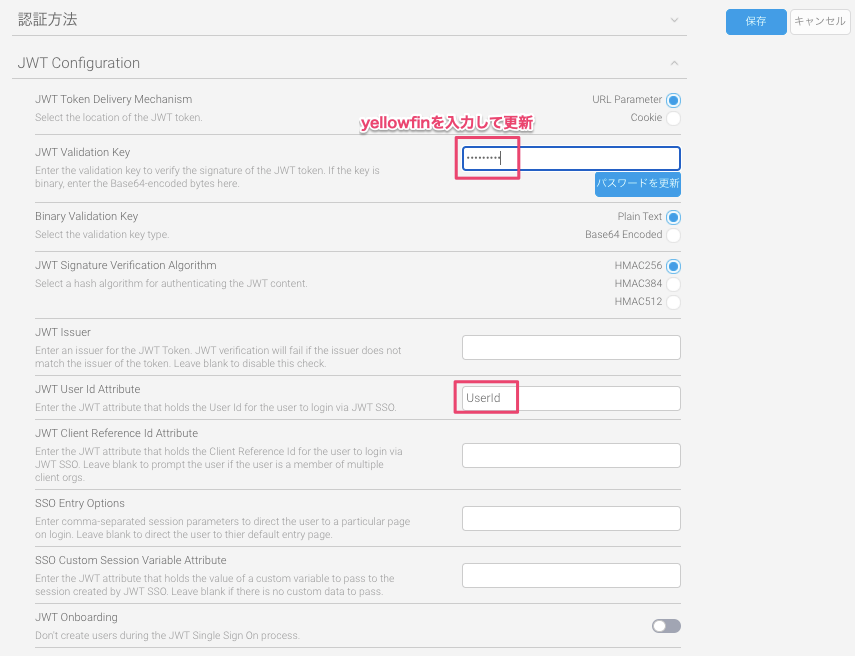
その後JWT Configurationから設定していきます。今回はURL ParameterにTokenを追加する方式を試します。

せめてものセキュリティとして「JWT Validation Key」に「yellowfin」を入力して更新、必要最低限な「JWT User Id Attribute」にプロパティ名として「UserId」を入力して保存します。
Tokenを使ってログインしてみる
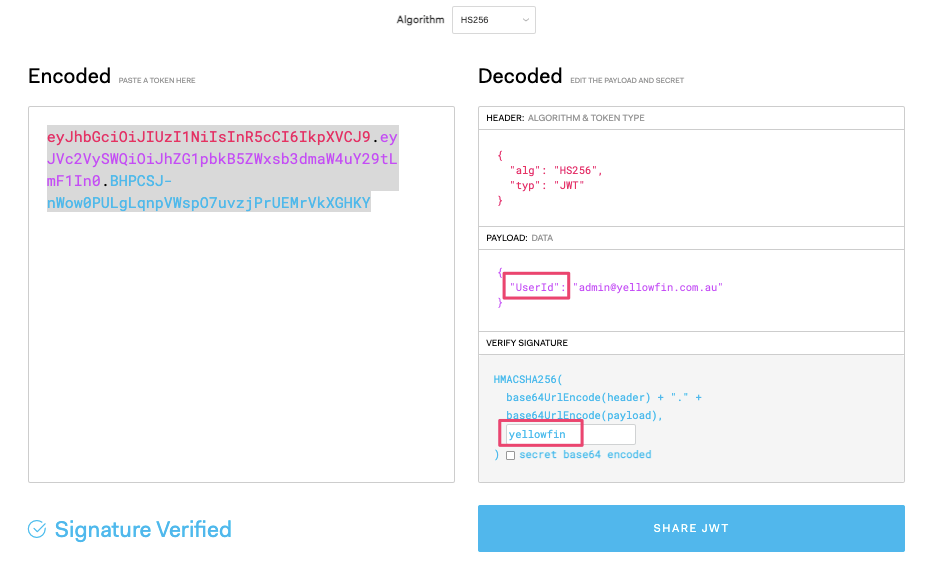
https://jwt.io/ のフォームから今回設定したバリデーションキーをシグネチャーに設定し、ペイロードにUserIdとして初期ユーザーのユーザーIDを設定するとEncodedの部分にHeader、Payload、VerifySignatureそれぞれを暗号化したものがドットで繋がれて生成されます。

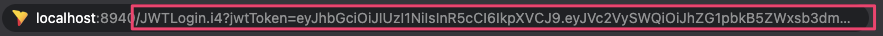
ブラウザからYellowfinのログインページの後ろに「JWTLogin.i4?jwtToken=」のパラメーターを追加して、その後にEncodedにあった文字列をつなげます。

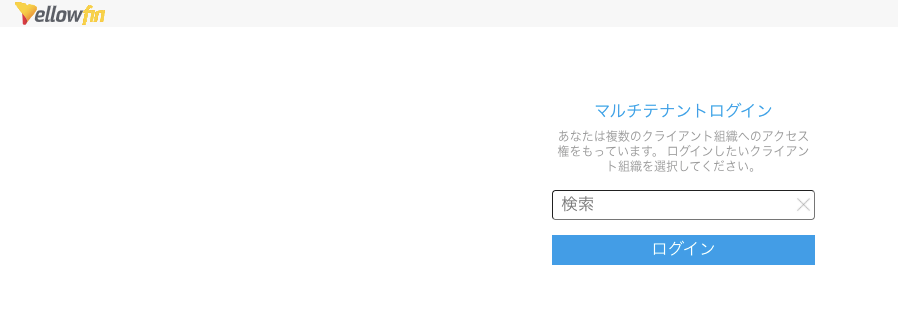
そのまま移動するとログイン後のページに遷移することができました。

所感
発行されたトークン自体を使ってログインするのはとても簡単ですが、JWTの発行部分を実装するほうが力がいりそうです。とはいえライブラリがあったりするのでそこまで大変ではなさそうですね。このJWTを使って新規ユーザーも作成できるそうなのですが、それは画面でやればいいんじゃ・・と思いつつ一斉にユーザー作成して用意するためには有効なのかなと。使い方によるのかな。
実際に結構ガチガチにするならJWTをCookieに保存させるのが一番ぽい気がします。また、ここでは触れてないですが、ログイン後に何を表示させるかといったことも設定できるようですので実装する際には参考にしたいです。