この記事は LINE WORKS Tech Talk (LWTT) 名古屋 で活用したハンズオン資料に修正を加えたものです。
対象にしている人
- ボットを作ってみたい。
- nodejs を用いたサーバーサイドプログラムを体験したい。
- これから LINE WORKS の連携開発をしたい。
- API 1.0 は触ったけど API 2.0 はまだ。
必要な環境
- LINE WORKS の契約(フリープランでOKです)
- Node.js のインストール(バージョン 16 系)
- UTF-8 文字コードが扱えるエディタ(VS Code、メモ帳、サクラエディタなど)
それぞれ説明していきます。
1. LINE WORKS の契約
※既に契約があり Developer 権限を有するユーザーアカウントがあれば次項「2. Node.js のインストール」に進みます。
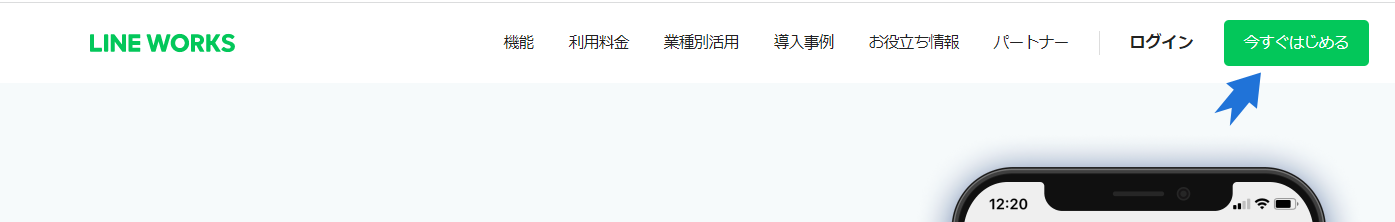
LINE WORKS のトップページ にアクセスして、「今すぐはじめる」ボタンをクリックします。

適宜、企業名などを記入していきます。



手順4で携帯番号の入力がありますが、ここでは下部の「別の方法で新規開設」リンクをクリックします。すると、管理者アカウントとドメインを指定できるようになります。適宜入力して「次へ」をクリックします。


自分のメールアドレスを入力して認証を完了します。


認証が完了すると追加メンバーの登録画面になりますが、ひとまず下部の「サービスをはじめる」リンクをクリックして続けます。

トーク画面はこんな感じです。

補足:Developers 権限
開発時および作成したボット等を運用には、次項の Developer Console サイトにアクセスできる「Developers」権限が必要になります。初期の権限セットにある「最高管理者」と「副管理者」に Developers 権限が含まれています。
※初期ユーザーは最高管理者の管理者に登録されているため、設定は不要です。
権限関係は管理者画面の「セキュリティ>管理者権限」メニューで該当権限を選択して、「権限の設定」タブの最下部にある「Developers」の項目で確認できます。


(フリープランでは権限セットを編集・追加はできません。Developers だけの権限を用意するなど細かく制御したい場合は有料プランを検討します)
Developer Console へのアクセス確認
開発の中心は「Developer Console」で行います。このコンソールへアクセスできることを確認しておきます。
Developer Console サイト を開きます。LINE WORKS 管理者画面からは、上部にある「ショートカット>Developers」からも開けます。

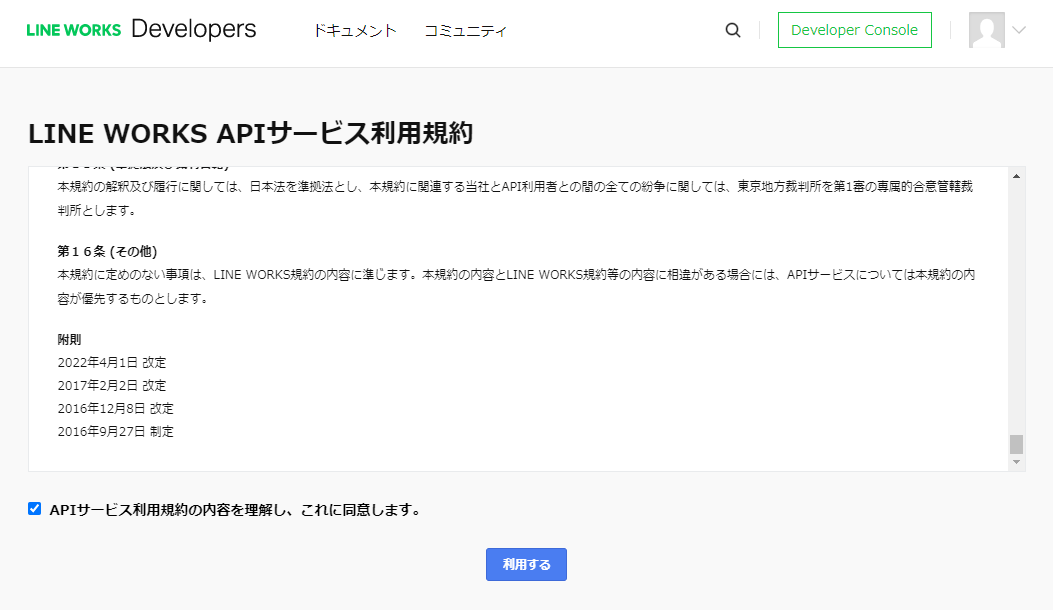
初アクセス時は「LINE WORKS APIサービス利用規約」が表示されます。よく読み同意します。

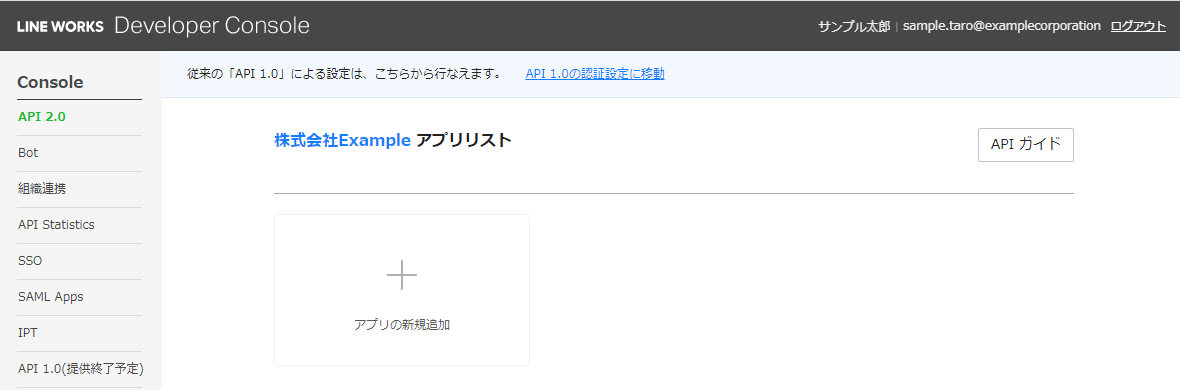
以下のように LINE WORKS Developer Console が表示されれば OK です。

ここまでで、LINE WORKS 側の準備ができました。
続いて、開発環境を整えていきます。
2. Node.js のインストール
開発言語として Node.js LTS バージョンの 16 を利用します。
※最新版の 18 でも動くと思いますが、以降の説明や検証は 16 で行っています。
macOS 編
以下に素敵な記事がありました。Homebrew 有無のパターンがありますので、環境に合わせてインストールします。
Windows 編
以下の公式ページにアクセスします。
「Windows Installer」をクリックしてダウンロードします。

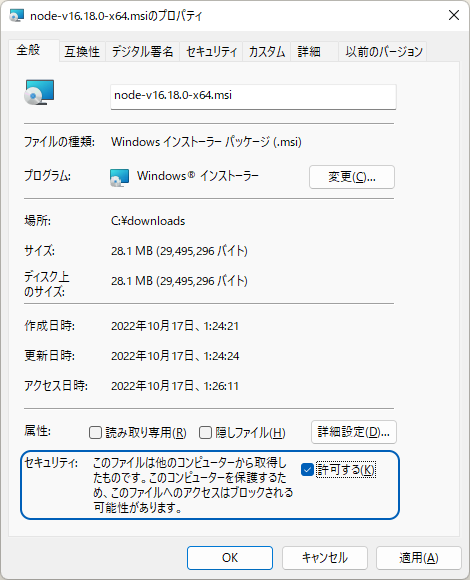
ダウンロードしたファイルを右クリック>プロパティを開きます。
もし全般タブの下部にセキュリティ説明がある場合は「許可する」にチェックを付けて、「OK」をクリックします。

ダウンロードしたインストーラー「node-v16.18.0-x64.msi」を実行します。


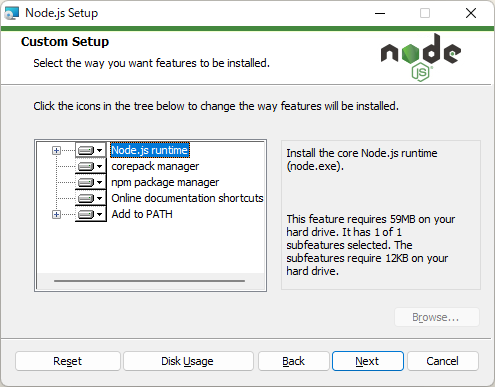
インストール先パスや機能選択はそのまま変更しないで Next をクリックして進めます。



「Install」をクリックし、アカウント制御の確認で「はい」を選択してから2分ほど待つとインストールが完了します。



Node.js インストールの確認
PowerShell を開き node -v と打ち込んでバージョン番号が表示されれば OK です。
PS C:\handson> node -v
v16.18.0
3. UTF-8 文字コードが扱えるエディタ
ファイル保存や編集時時に UTF-8 文字コードを指定できるエディタがあれば OK です。
準備完了!
LINE WORKS API の開発準備が整いました。
続きは以下の実装編の記事となります。