我が社のトイレは詰まりやすい
どんなオフィスなのか
共有設備のトイレも古いので詰まりやすいんだと思います。
詰まらせたら赤っ恥
毎日お腹壊す僕としては、いつ自分の番が来るかと気が気でない
現状詰まった時の対応フロー
- ヘルプデスクに伝える
- ビル管理に電話する
つまり、ビル管理の電話番号を控えておけば、自分で電話することで大衆に晒すことなく事態を収拾できる
が、ここは無駄にエンジニアリングする
匿名で連絡する仕組み
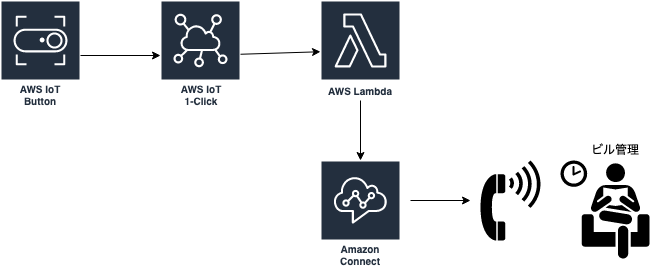
アーキテクチャ
AWS IoT 1-Click
対応機器のボタンをトリガーに Lambda などに連携できるサービス
$0.25/device
AWS IoT ボタン
AWS IoT 1-Click 対応機器
WiFiにつなげて使う
¥2,500/個

Amazon Connect
クラウドコールセンター
このAPIでビル管理に電話をかける
電話番号: $0.10/日
発信(日本): $0.1000/分
AWS Lambda
サーバーレスのコンピューティングサービス
これで Amazon Connect の API を叩く
料金
構築
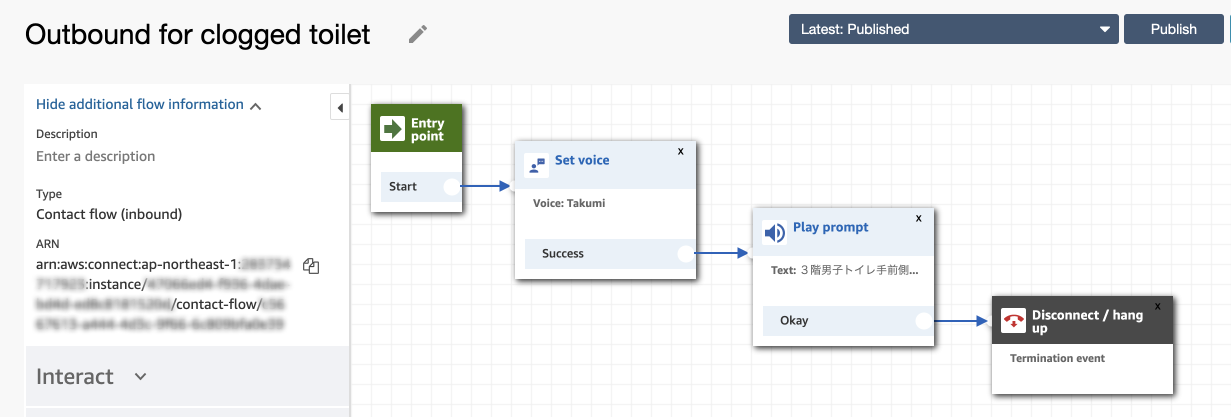
Step1. Amazon Connect の contact flow を作成する
Step2. AWS IoT 1-Click にデバイス登録する
- スマホに AWS IoT 1-Click アプリをインストールして、デバイスを登録
- デバイスを有効にする
- WiFiを設定する
Step3. Lambda Function を実装する
main.ts
import Connect from "aws-sdk/clients/connect";
const connect = new Connect({ region: "ap-northeast-1" });
export const handler = async () => {
const result = await connect
.startOutboundVoiceContact({
InstanceId: process.env.INSTANCE_ID as string,
ContactFlowId: process.env.CONTACT_FLOW_ID as string,
SourcePhoneNumber: process.env.SOURCE_PHONE_NUMBER as string,
DestinationPhoneNumber: process.env.DESTINATION_PHONE_NUMBER as string
})
.promise();
return result;
};
lambda.tf
# Configure the AWS Provider
provider "aws" {
version = "~> 2.0"
region = "ap-northeast-1"
}
# Create a IAM role for Lambda
resource "aws_iam_role" "lambda" {
name = "CloggedToiletReporterLambdaRole"
assume_role_policy = data.aws_iam_policy_document.assume_role_lambda.json
}
data "aws_iam_policy_document" "assume_role_lambda" {
statement {
effect = "Allow"
actions = ["sts:AssumeRole"]
principals {
type = "Service"
identifiers = ["lambda.amazonaws.com"]
}
}
}
resource "aws_iam_role_policy_attachment" "lambda_basic_execution" {
role = aws_iam_role.lambda.name
policy_arn = "arn:aws:iam::aws:policy/service-role/AWSLambdaBasicExecutionRole"
}
resource "aws_iam_role_policy_attachment" "amazon_connect" {
role = aws_iam_role.lambda.name
policy_arn = "arn:aws:iam::aws:policy/AmazonConnectFullAccess"
}
// Create a Lambda function
data "archive_file" "function" {
type = "zip"
source_dir = "./dist"
output_path = "code.zip"
}
resource "aws_lambda_function" "clogged_toilet_reporter" {
filename = data.archive_file.function.output_path
source_code_hash = data.archive_file.function.output_base64sha256
function_name = "CloggedToiletReporter"
handler = "main.handler"
role = aws_iam_role.lambda.arn
runtime = "nodejs10.x"
timeout = 60
environment {
variables = {
INSTANCE_ID = var.INSTANCE_ID
CONTACT_FLOW_ID = var.CONTACT_FLOW_ID
SOURCE_PHONE_NUMBER = var.SOURCE_PHONE_NUMBER
DESTINATION_PHONE_NUMBER = var.DESTINATION_PHONE_NUMBER
}
}
}
variable "INSTANCE_ID" {}
variable "CONTACT_FLOW_ID" {}
variable "SOURCE_PHONE_NUMBER" {}
variable "DESTINATION_PHONE_NUMBER" {}
Step4. AWS IoT 1-Click プロジェクトを作成する
- AWS コンソールで AWS IoT 1-Click サービスを開き、プロジェクトを作成
- 上記 Lambda function を紐づけるデバイステンプレートを作成
- デバイステンプレートに上記ボタンを紐づけるプレイスメントを作成
疎通確認
隣の席の人にかけるように設定しました

ボタンを押します

電話きました

「3階男子トイレ手前側です。うんちが詰まりました。ご対応よろしくお願いいたします。」

うまくできましたので、あとは通話先をビル管理に変更して、ボタンをトイレに置いて完了です
まとめ
- ボタンは 2.4GHz しか繋げない
- ボタンの電池は交換できなくて、寿命は約2000回。
- でも詰まるのは月1ペースなので約166年間使える。
- ソース: https://github.com/boiyaa/clogged-toilet-reporter