こんにちは。この記事は【Noby API】ノビィ取り扱い説明書【CotoGoto】の続きの記事になります。
今回は使い方についてを説明していきます。
1. 認証キーの発行
認証キーの発行は以下の手順で行います。
1-1. API利用の場所
1-2. ユーザ登録
アカウントとAPIキー取得から次のページに遷移します。

1-3. 認証キーの発行
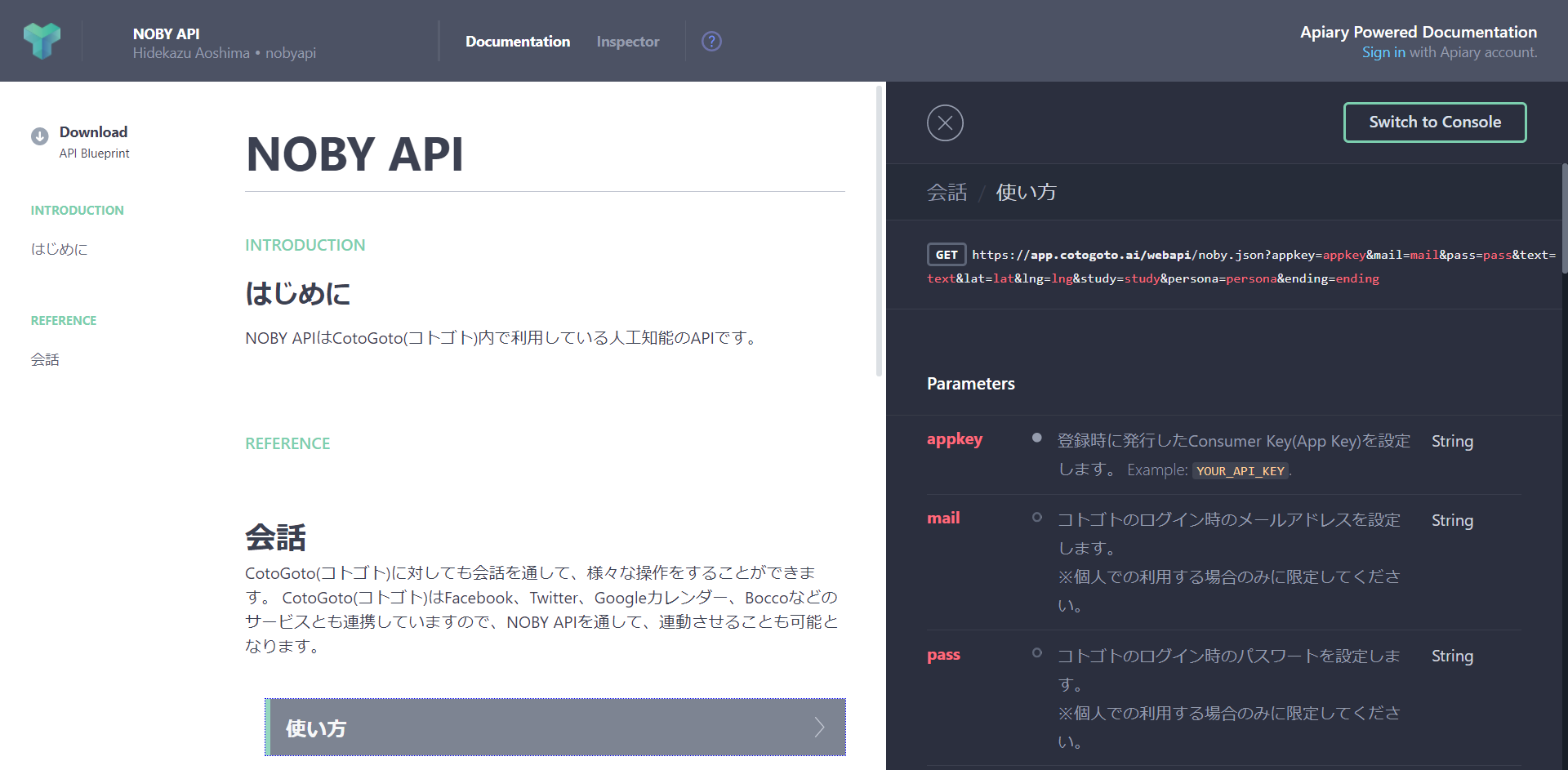
2. APIを動かしてみる
APIの動作確認はApiaryからも動作確認を行うことができます。

3. JavaScriptでAPIを実装する
次にJavascriptでAPIを実装します。
3-1. HTMLのテンプレートを作成
HTMLのテンプレートを作成します。
index.html
<!DOCTYPE html>
<html lang="ja">
<title>ノビィと会話</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>
</script>
</head>
<body>
<div>
<label for="message">話す:</label><br>
<textarea id="message"></textarea>
</div>
<input type="button" value="送信" onclick="send()">
<div id="reply"></div>
</body>
</html>
3-2. Javascriptを追加
空のscriptタグにJavascriptを実装します。
index.html
・
<script>
function send() {
$.get('https://app.cotogoto.ai/webapi/noby.json',
{
appkey: 'YOUR_API_KEY'
, text: $('#message').val()
},
function(data) {
$('#reply').html(data.text)
}
);
}
</script>
・
3-3. APIのパラメータを指定する
APIのパラメータをJavascriptに指定します。
index.html
・
<script>
function send() {
$.get('https://app.cotogoto.ai/webapi/noby.json',
{
appkey: 'YOUR_API_KEY'
, text: $('#message').val()
, persona: ‘3’,
, ending: ‘のじゃ’
},
function(data) {
$('#reply').html(data.text)
}
);
}
</script>
・
4. 最後に
実際に動かしてみると神さまと会話している感じになりますが、そちらは実際に動かして試してください。
まだまだ、コマンド機能というものもAPIの説明を次の記事でまとめています。
※ソースについてはGithubに上げてあります。