javascriptにおける画像ランダム表示について
Q&A
Closed
javascriptでちょっとしたアプリを作っている者です。
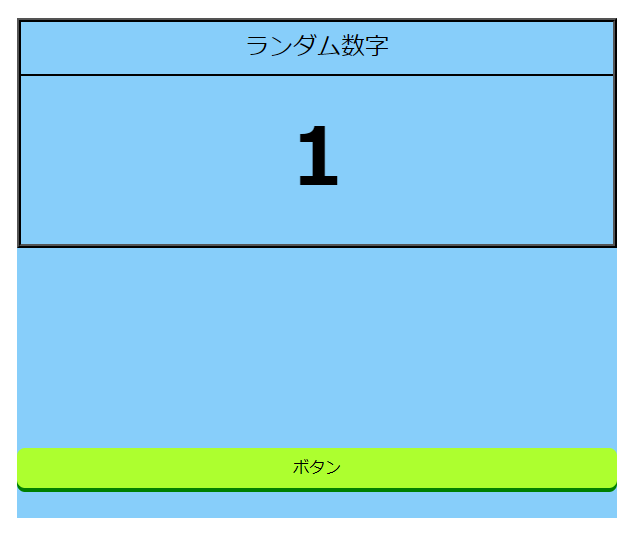
ボタンを押してランダムに画像を表示させたいのですが、よく分かりません。
html,JSで作ったもので、数字の代わりに画像を表示させたいです。
ですが、JSの部分でどうやって画像にすれば良いでしょうか?
html
<main>
<section>
<h1>ランダム数字</h1>
<p id = "result">?</p>
</section>
<button id = "btn">ボタン</button>
</main>
<script src = "omikuji.js"></script>
JS
'use strict';
{
const btn = document.getElementById('btn');
const result = document.getElementById('result');
btn.addEventListener('click', () => {
const results = ['1', '2', '3'];
const n = Math.floor(Math.random() * results.length); //
result.textContent = results[n];
});
}
記述はランダム配列で今は1~3としています。
ここをresultsから画像にするべくimgを入力してもできません。
元から画像の切り替え自体が分かっていないのでお手上げ状態です。
配列内に入れるにはどうすれば良いか御教授お願いします。