同一ページに会員登録機能とログイン機能を実装したい
解決したいこと
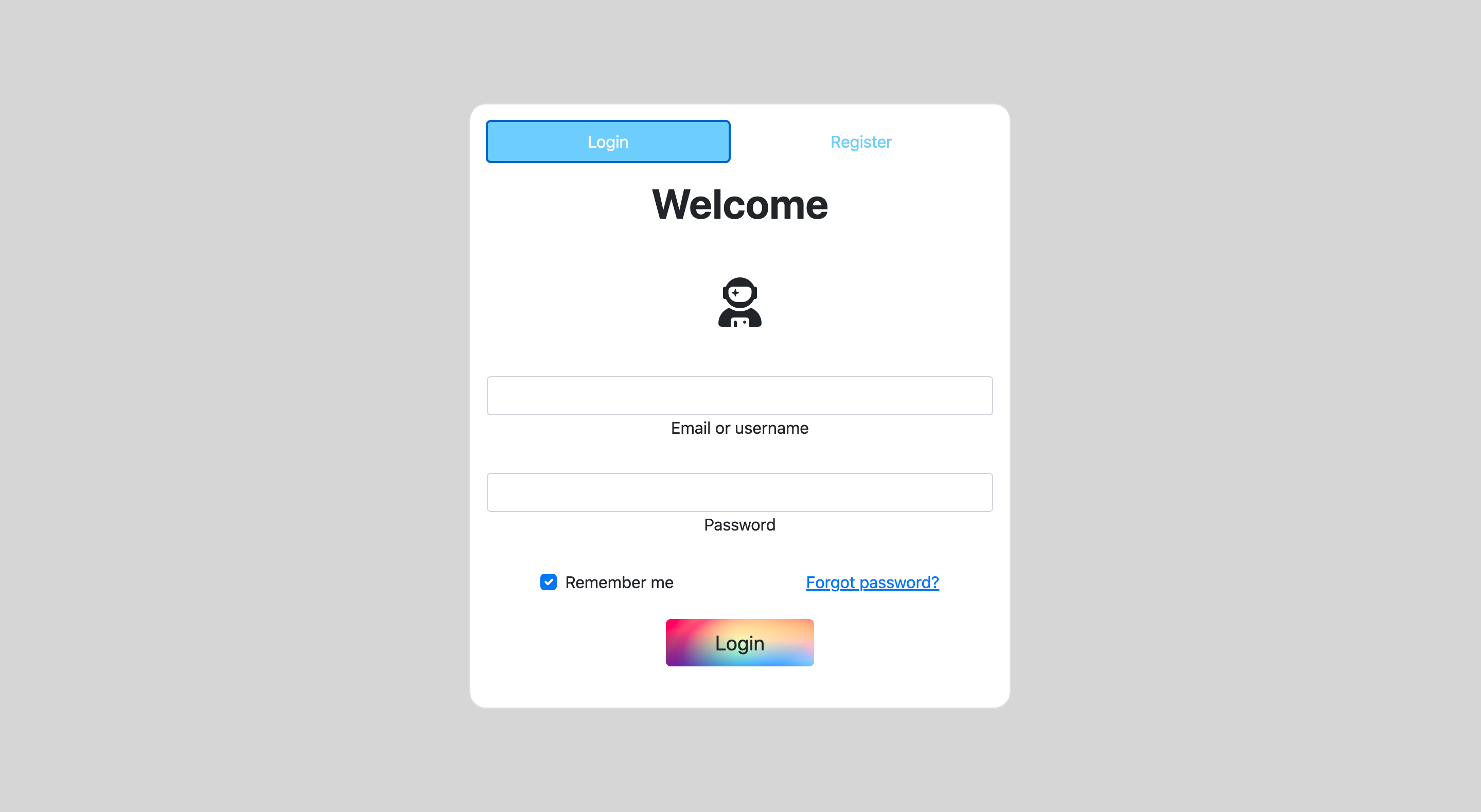
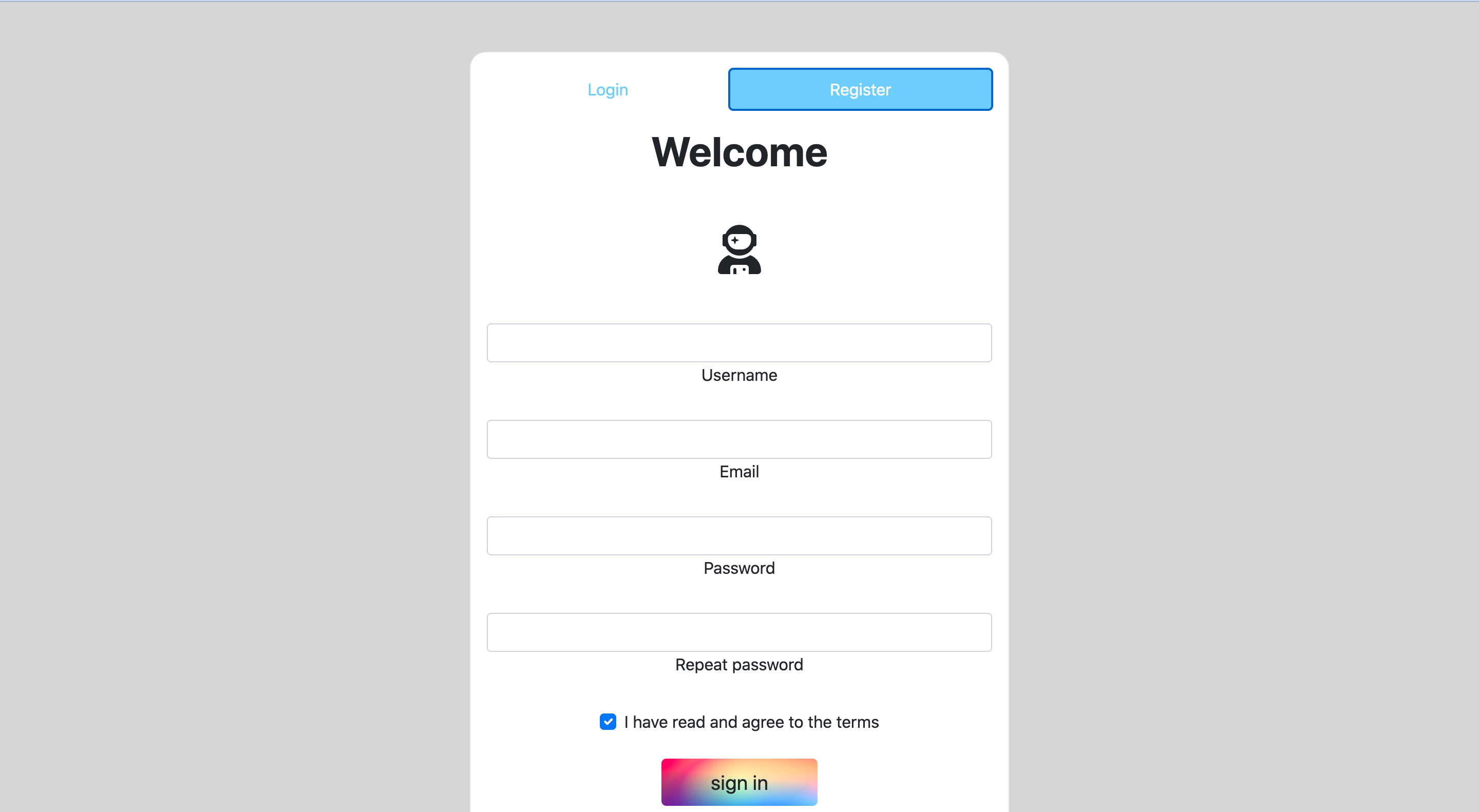
添付している写真のように同一ページに会員登録とログイン機能を実装したいのですが、
そもそも可能なのでしょうか。
私の予想では、実装できると考えておりまして、入力したデータがloginフォームからポ
ストされたか、登録フォームからポストされたデータかを判別すればできると考えてお
ります。
初歩的な質問で恐縮ですが、同一ページに会員登録とログイン機能を実装できるかどう
か及びできる場合には、どのようにすれば実現できるかアドバイス(php側)をいただ
けると幸いです。
該当するソースコード
下記のソースコードの中に、<?php.......?>を記入してログイン機能と、会員登録機能を追加したいです。
ソースコードを入力
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" type="image/png" href="../img/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="../img/icon-192x192.png">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- Original CSS -->
<link href="../css/style-login.css" rel="stylesheet">
<!-- fontawesome CSS -->
<script src="https://kit.fontawesome.com/251d9bcd93.js" crossorigin="anonymous"></script>
<title>ログインページ</title>
</head>
<body class="text-center">
<section class="intro">
<div class="mask d-flex align-items-center min-vh-100" style="background-color:#D6D6D6;">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-8 col-lg-6 col-xl-5">
<div class="card my-5" style="border-radius: 1rem;">
<div class="card-body text-center">
<!-- Pills navs -->
<ul class="nav nav-pills nav-fill mb-3" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<button type="button" class="nav-link active" id="pills-login-tab" data-bs-toggle="pill" data-bs-target="#pills-login" role="tab" aria-controls="pills-login" aria-selected="true">Login</button>
</li>
<li class="nav-item" role="presentation">
<button type="button" class="nav-link" id="pills-register-tab" data-bs-toggle="pill" data-bs-target="#pills-register" role="tab" aria-controls="pills-register" aria-selected="false">Register</button>
</li>
</ul>
<!-- Pills navs -->
<!-- Pills content -->
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-login" role="tabpanel" aria-labelledby="pills-login-tab" tabindex="0">
<form>
<div class="text-center mb-3">
<h1 class="fw-bold mb-0">Welcome</h1>
<i class="fas fa-user-astronaut fa-3x my-5"></i>
<!-- Email input -->
<div class="form-outline mb-4">
<input type="email" id="loginName" class="form-control" />
<label class="form-label" for="loginName">Email or username</label>
</div>
<!-- Password input -->
<div class="form-outline mb-4">
<input type="password" id="loginPassword" class="form-control" />
<label class="form-label" for="loginPassword">Password</label>
</div>
<!-- 2 column grid layout -->
<div class="row mb-4">
<div class="col-md-6 d-flex justify-content-center">
<!-- Checkbox -->
<div class="form-check mb-3 mb-md-0">
<input class="form-check-input" type="checkbox" value="" id="loginCheck" checked />
<label class="form-check-label" for="loginCheck"> Remember me </label>
</div>
</div>
<div class="col-md-6 d-flex justify-content-center">
<!-- Simple link -->
<a href="#!">Forgot password?</a>
</div>
</div>
<!-- Submit button -->
<button class="btn btn-primary btn-lg btn-rounded gradient-custom text-body px-5 mb-2 border-0" type="submit">Login</button>
</div>
</form>
</div>
<div class="tab-pane fade" id="pills-register" role="tabpanel" aria-labelledby="pills-register-tab" tabindex="0">
<form>
<div class="text-center mb-3">
<h1 class="fw-bold mb-0">Welcome</h1>
<i class="fas fa-user-astronaut fa-3x my-5"></i>
<!-- Username input -->
<div class="form-outline mb-4">
<input type="text" id="registerUsername" class="form-control" />
<label class="form-label" for="registerUsername">Username</label>
</div>
<!-- Email input -->
<div class="form-outline mb-4">
<input type="email" id="registerEmail" class="form-control" />
<label class="form-label" for="registerEmail">Email</label>
</div>
<!-- Password input -->
<div class="form-outline mb-4">
<input type="password" id="registerPassword" class="form-control" />
<label class="form-label" for="registerPassword">Password</label>
</div>
<!-- Repeat Password input -->
<div class="form-outline mb-4">
<input type="password" id="registerRepeatPassword" class="form-control" />
<label class="form-label" for="registerRepeatPassword">Repeat password</label>
</div>
<!-- Checkbox -->
<div class="form-check d-flex justify-content-center mb-4">
<input class="form-check-input me-2" type="checkbox" value="" id="registerCheck" checked aria-describedby="registerCheckHelpText" />
<label class="form-check-label" for="registerCheck">I have read and agree to the terms</label>
</div>
<!-- Submit button -->
<button class="btn btn-primary btn-lg btn-rounded gradient-custom text-body px-5 mb-2 border-0" type="submit">sign in</button>
</form>
</div>
</div>
<!-- Pills content -->
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>