DOMContentLoaded と defer のどちらを使っていますか??
Discussion
Closed
そもそも JavaScript を読み込ませるには
webサイトやwebアプリでも、昨今のweb開発に無くてはならないのが JavaScript です。
JavaScriptは特性上、一旦ページ内のコンテンツ・要素を読み込まないと意図した挙動を実現できませんよね。
これまで私は JavaScript を学び始めた時の知識から、盲目的にイベントリスナーのDOMContentLoadedを使って対処してきました。
document.addEventListener("DOMContentLoaded",()=>{
// 処理を記述
});
しかし今では、HTMLのscriptタグにあるdefer属性を使うことで JavaScript を機能させられます。
<script defer src="JavaScriptファイルのパス"></script>
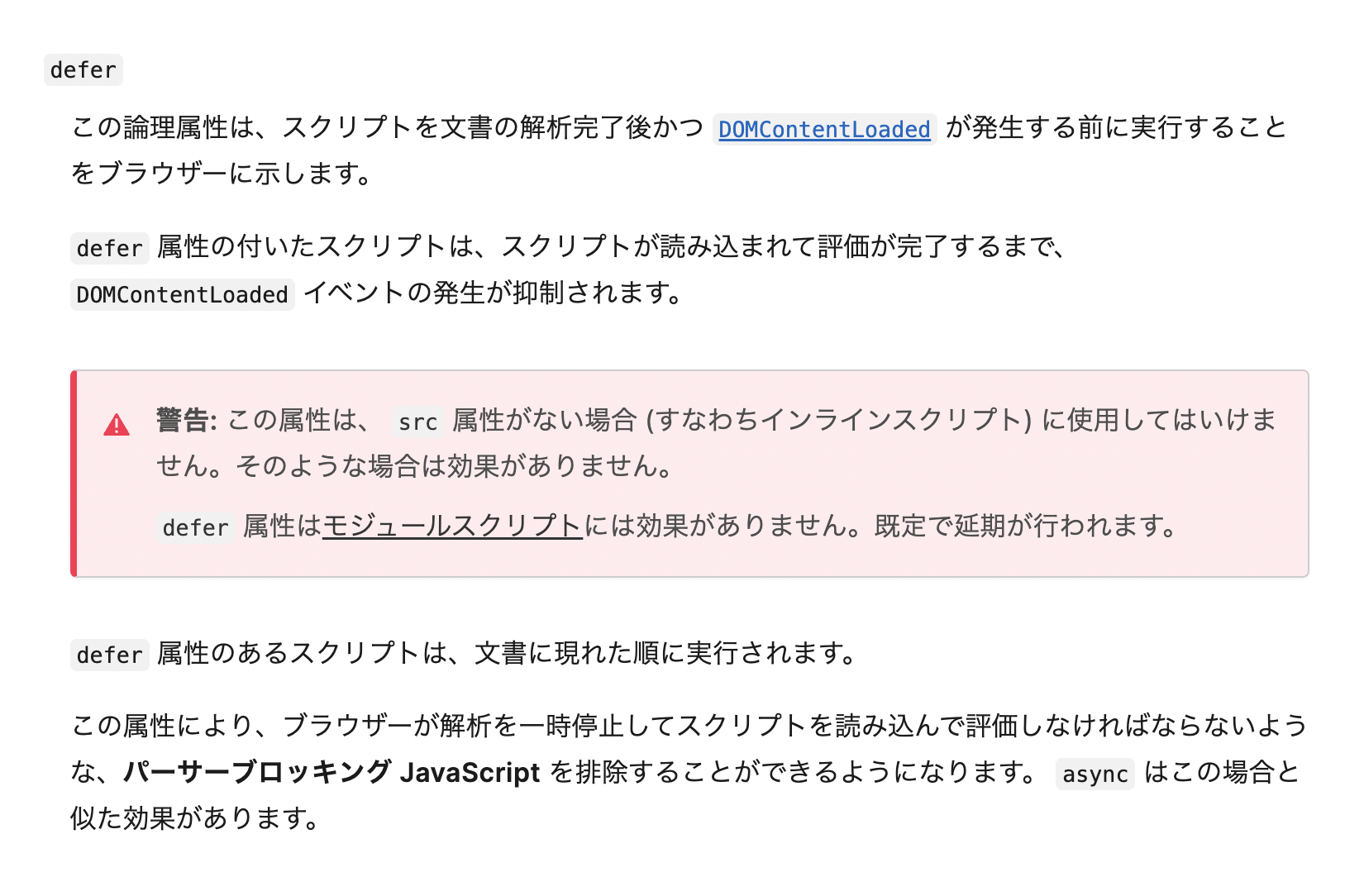
↑ MDN の script要素のページから defer属性の紹介部分をスクリーンショット
defer属性の位置ですが、<script defer src="JavaScriptファイルのパス">でも<script src="JavaScriptファイルのパス" defer>でも、前に記述・後ろに記述関係なく機能しました(筆者の手元のファイルでは)。
意見募集!
最近、私はdeferを使うことが多いのですが、皆さんは普段どちらを使用されていますか?
ご都合の良い際に教えていただけますと嬉しいです!
他の関連情報やご指摘などもありましたら仰ってください。
読んでいただき、ありがとうございます!