はじめに
ChromeやArcでのフルサイズスクリーンショットの方法を共有したいと思います。windows・Macそれぞれに画面スクリーンショットや範囲選択スクリーンショットはできると思いますが、webページ丸ごとのスクリーンショットを撮りたい時はありませんか?
PDFならcommand + Pやfile→プリントなど簡単にでき、それをpngに変えればいいじゃないかという人もいると思いますが、素早くpngが欲しい時もあるはずです!
フルサイズスクリーンショットを撮る方法
次のたった3ステップで撮影することが可能です。
慣れたら5秒入らずで撮影できます!
1. 開発者モード開く
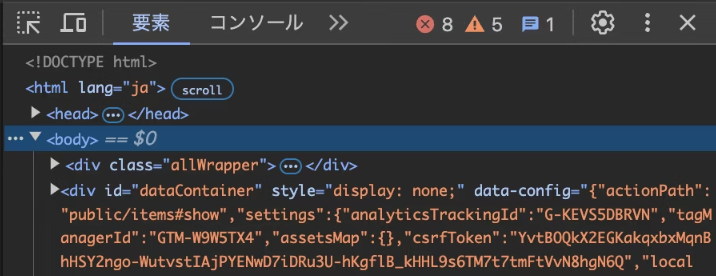
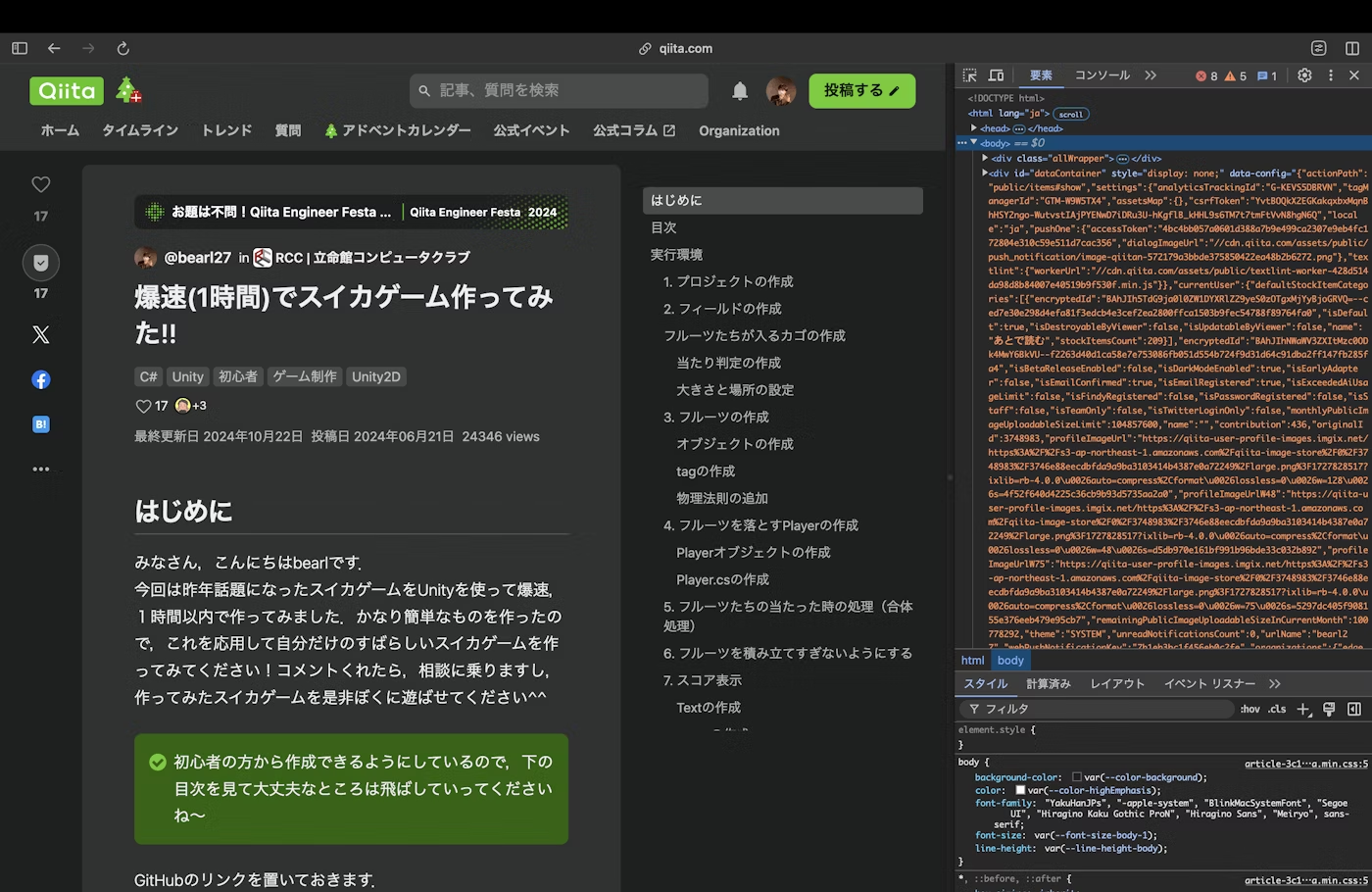
option + command + iや右クリック+検証で開発者モード開きます。

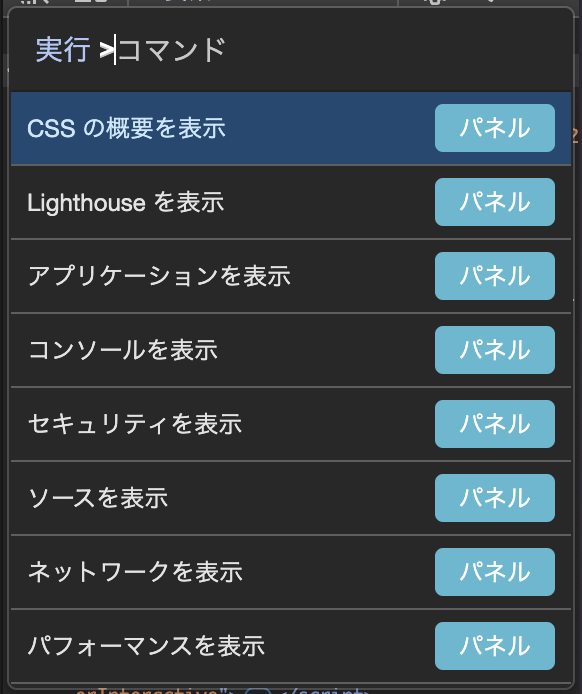
2. 実行コマンドを開く
shift + command + pで実行コマンドを開きます。

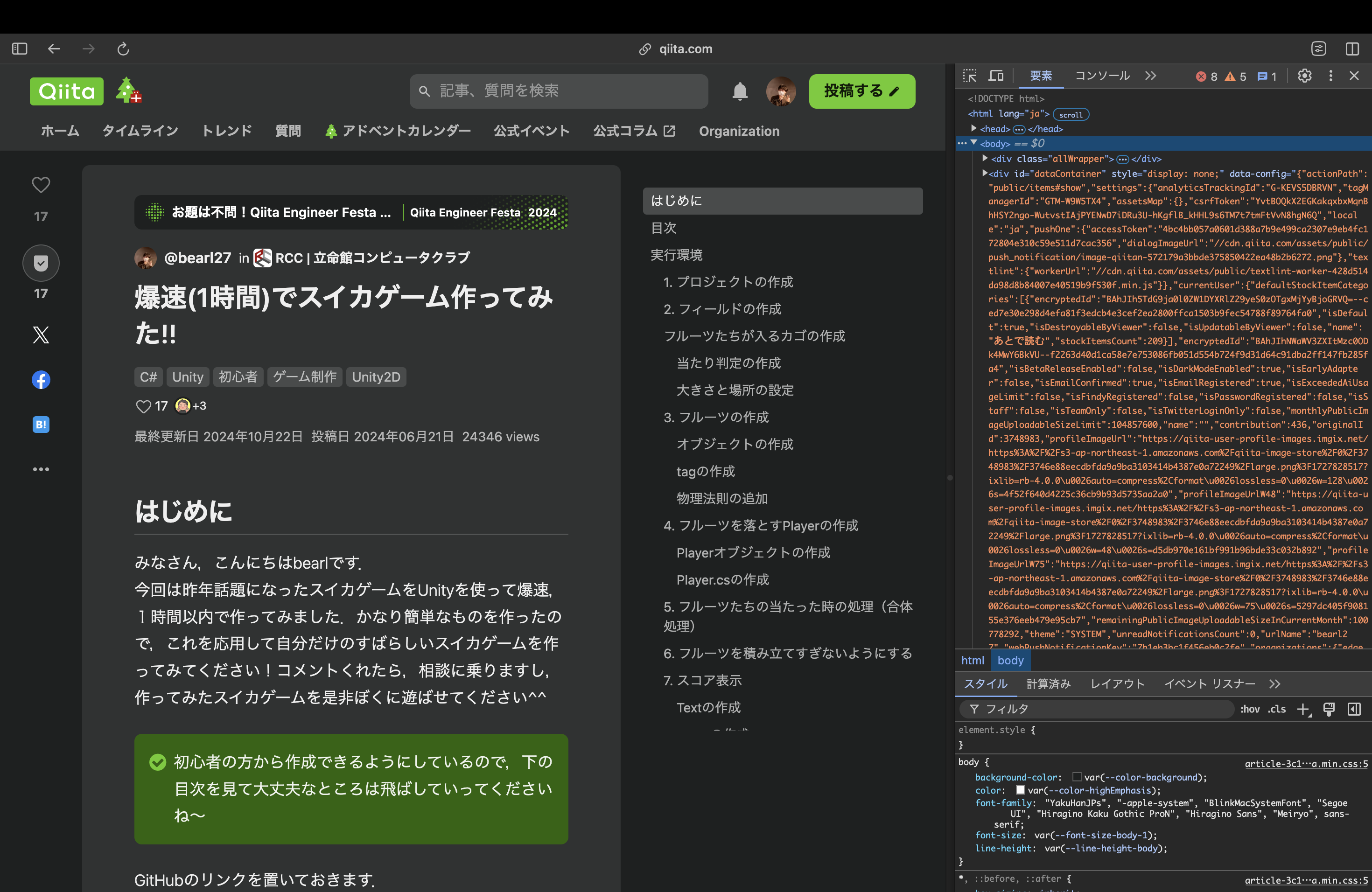
3. フルスクリーンショットを撮る
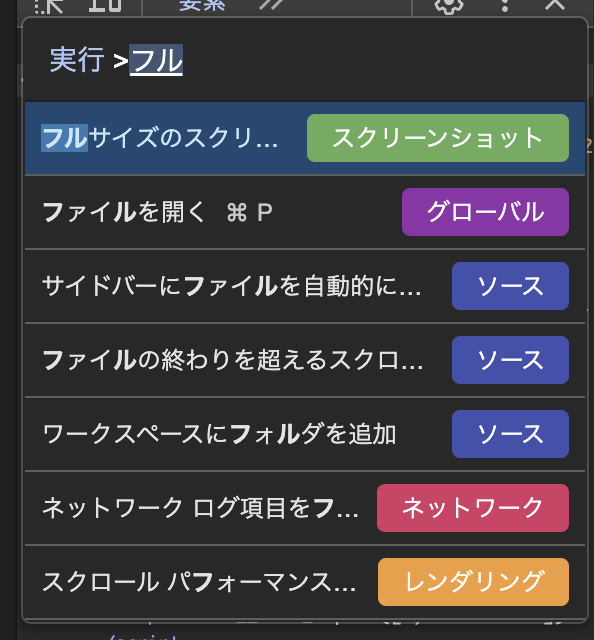
フル と入力すると
一番上を押す or Enter でスクショ完了
コマンドが動かない場合
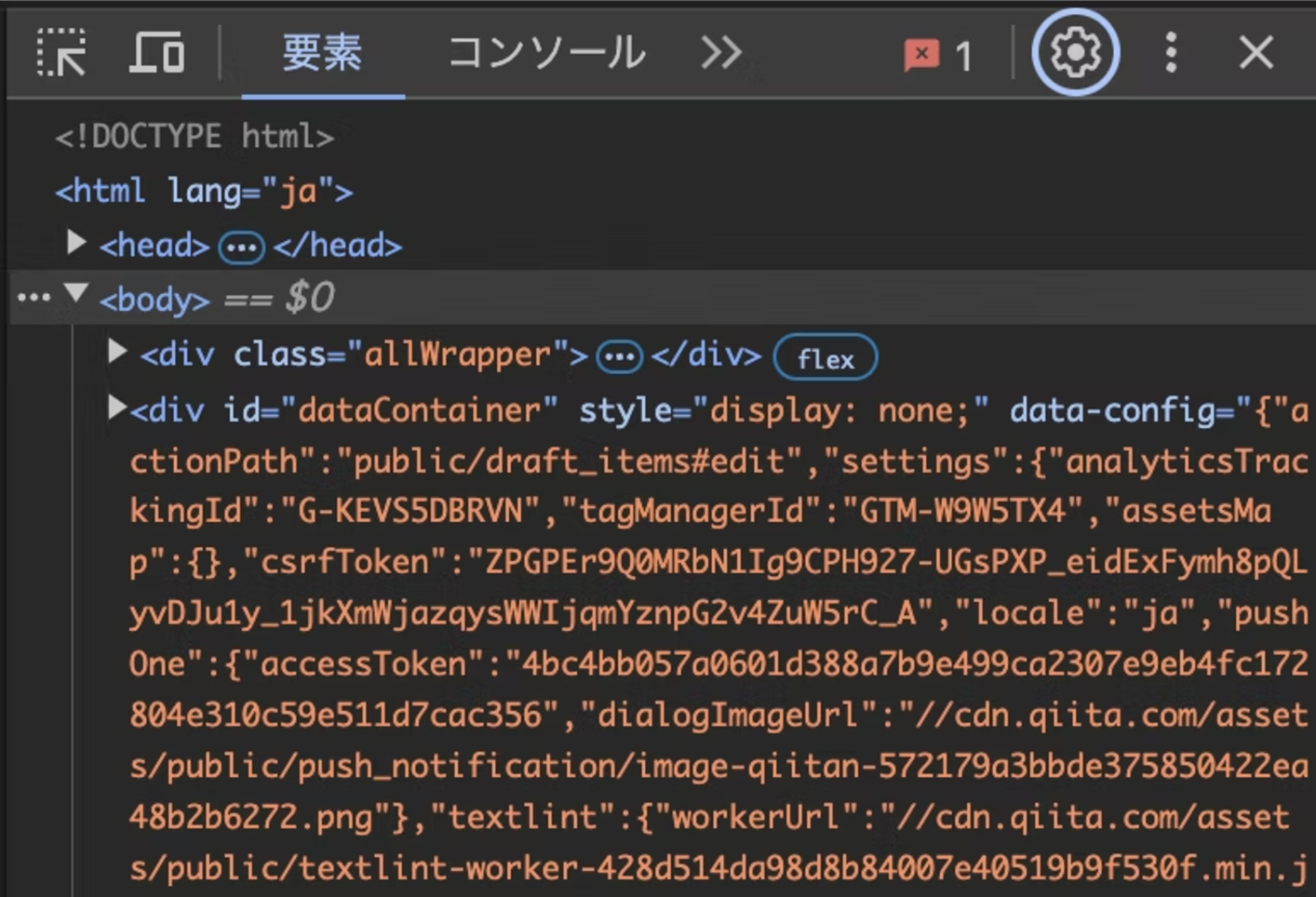
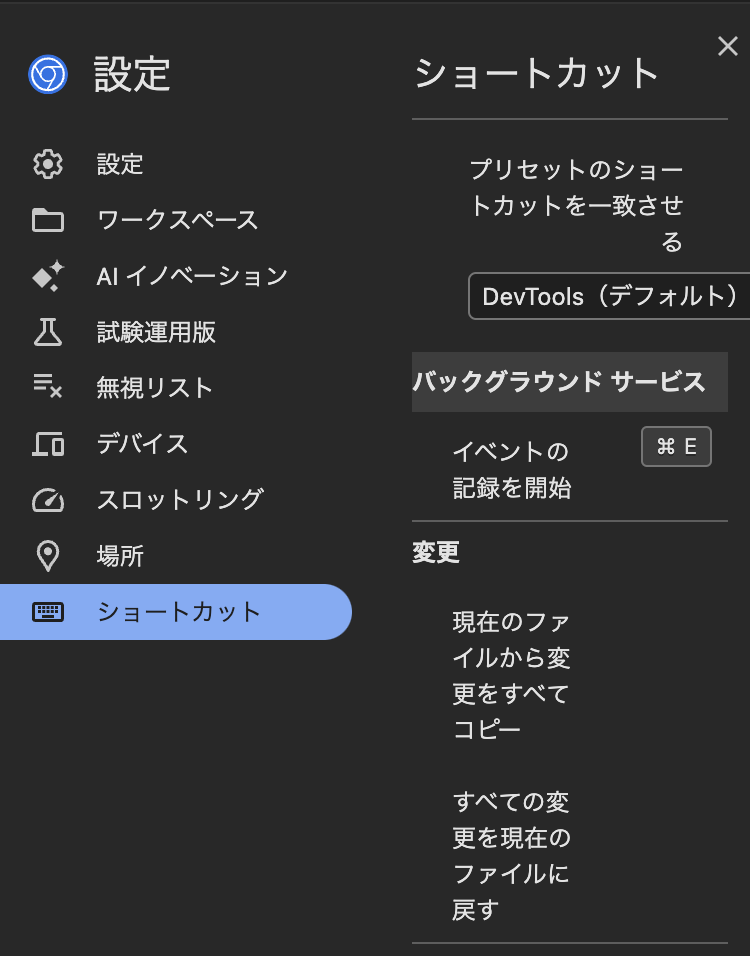
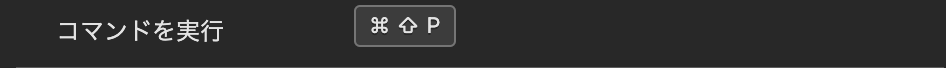
右クリックで開発者モードを開き、図1の歯車マークから設定画面を開きます。そして、図2のショートカットを開き、その中から図3のコマンドを探します。あとは自分の自由に書き換えてok
他にも開発に役立つ色々なショットカットがあるみたいなのでぜひ使ってみてください!!
| 図1 |  |
|---|---|
| 図2 |  |
| 図3 |  |
応用編
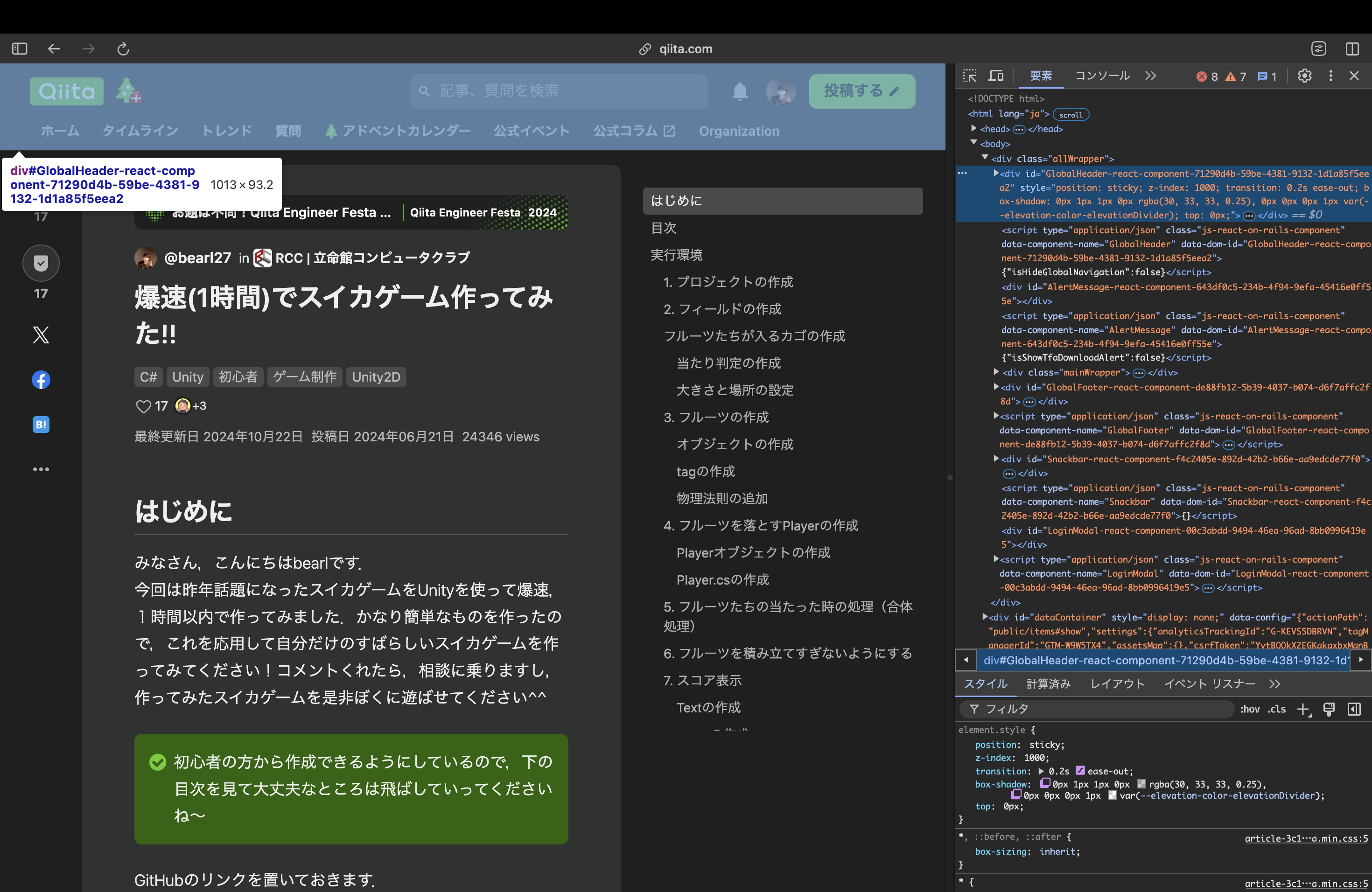
なんとスクリーンショットはフルスクリーンショット、画面 or 選択範囲以外にも、任意のタグ(bodyやdivなど)ごとに取れるようです!!さっそく手順を見てみましょう!!
-
開発者モードを開く
これに関してはもう説明は入りませんね
右クリック + 検証 oroption + command + i -
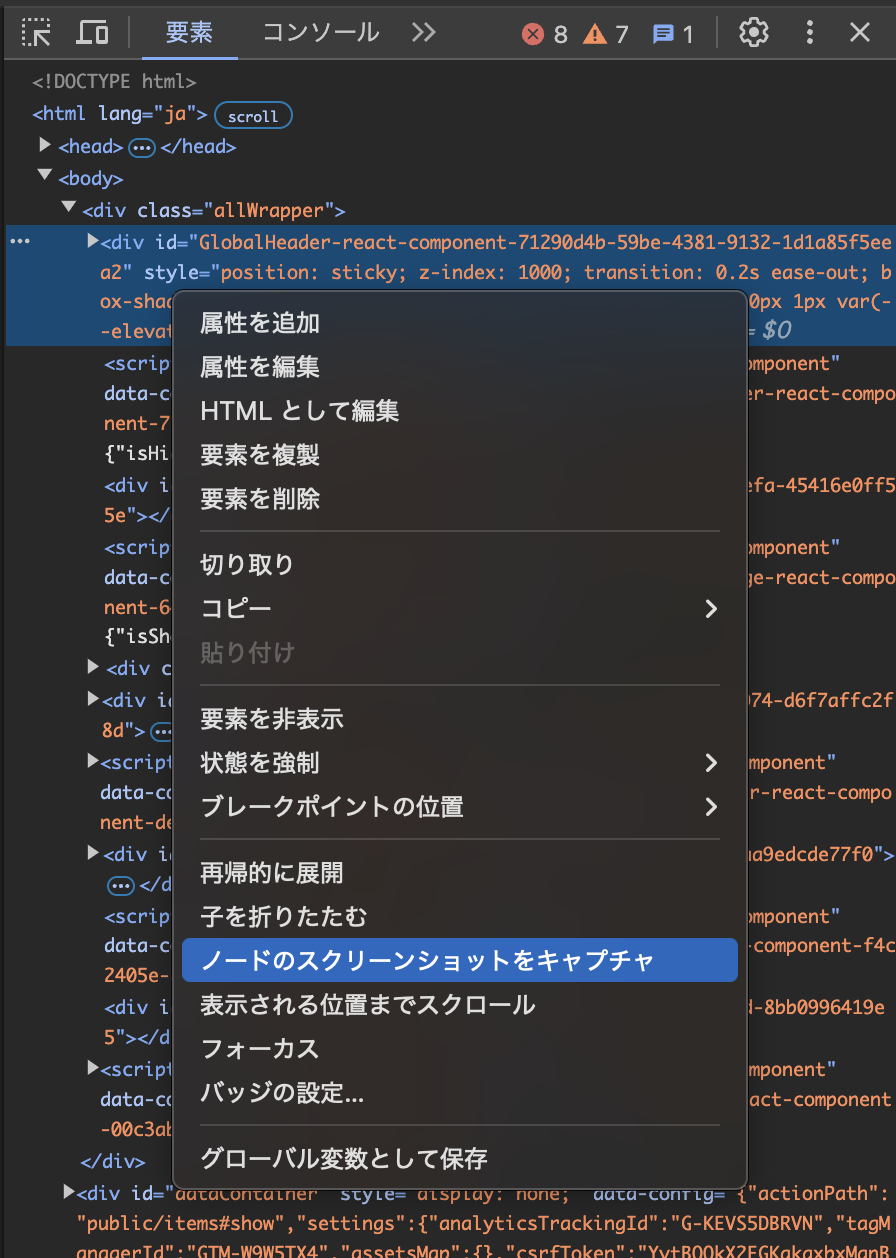
スクリーンショットを撮る
3の状態のまま右クリックを押すとメニューバーが出てきます。そこから、ノードのスクリーンショットをキャプチャを選択するとスクリーンショット完了です!ダウンロードにスクリーンショットが保存されているはずです