この記事を書こうと思ったきっかけ
基本、仕事でも趣味でもAtomを使って開発することが多いのですが、最近Catalinaにアップデートしたところ、頻繁にクラッシュするようになりました。今もなおアップデートされていない状況で、自分でも色々と解決策を試しています。
[mac] 新OS Catalina にアップデート後、Atomが突然強制終了する
しかし、集中している時にいきなりクラッシュすると凄く萎えてしまうので、これを機に別のエディタも使ってみようということになりました。
Visual Studio Code は多機能だが、ごちゃごちゃしている
Atomユーザーは違和感あると思うのですが、VSCodeって多機能で素晴らしいと思うのですが、個人的には、atomと比べて画面上がごちゃごちゃしているのと、色がチカチカしていて目が疲れます。

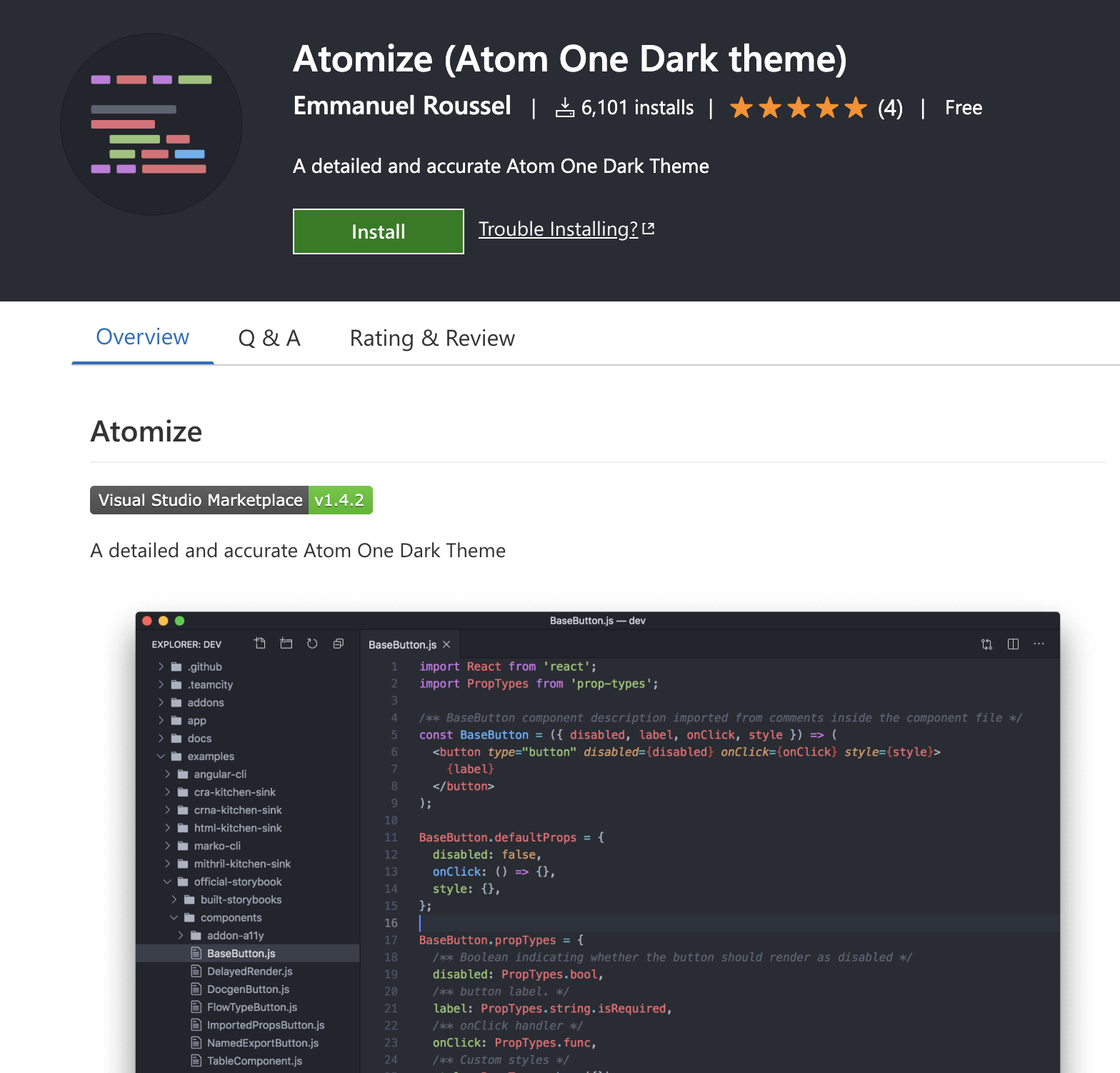
Atomize
どうにか、VSCodeをAtom風にできないかなと色々と調べてみたら、これにたどり着きました。見た感じ良さそうです。
[Atomize]
(https://marketplace.visualstudio.com/items?itemName=emroussel.atomize-atom-one-dark-theme)

Atomizeの設定方法
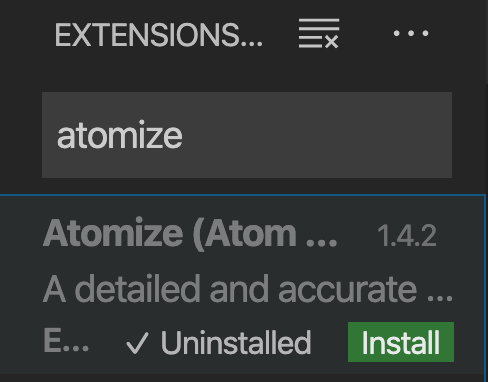
Atomize 拡張機能の追加
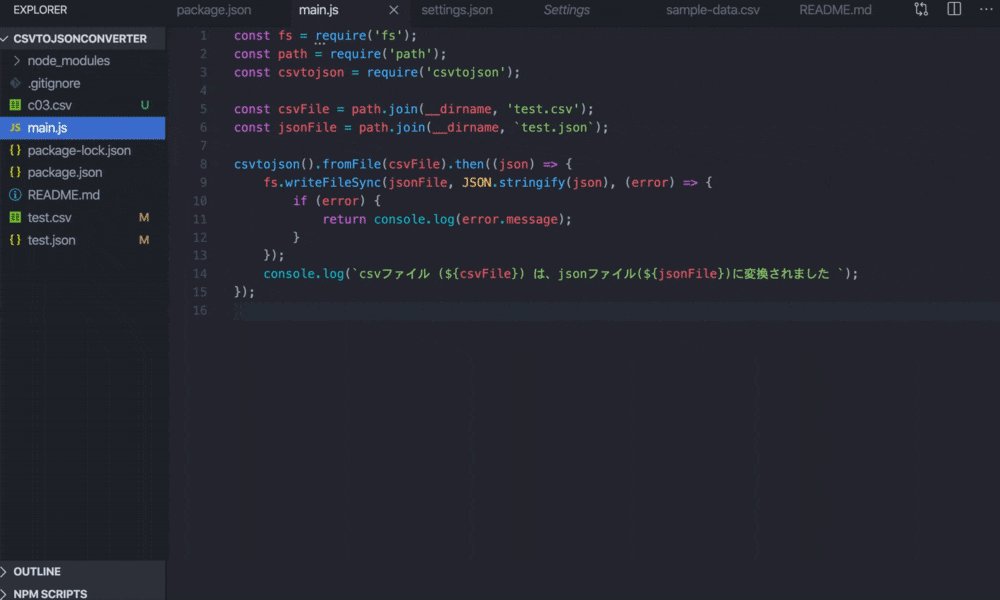
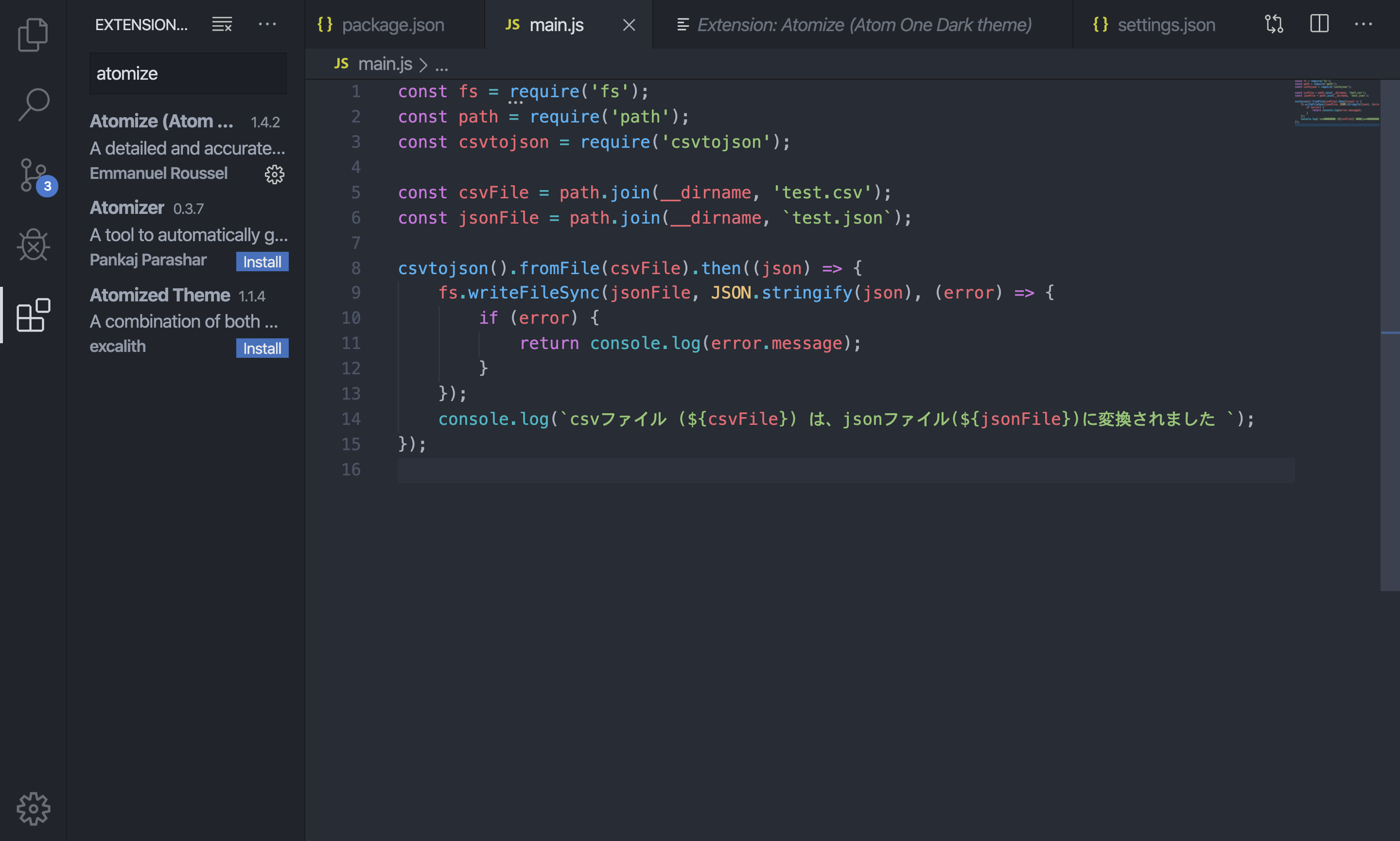
EXTENSIONSで atomize と検索すれば一番上に出てくるのでインストール。

インストールすると以下の画面が出てくるので、 Set Color Theme でatomizeのテーマをセットしてください。

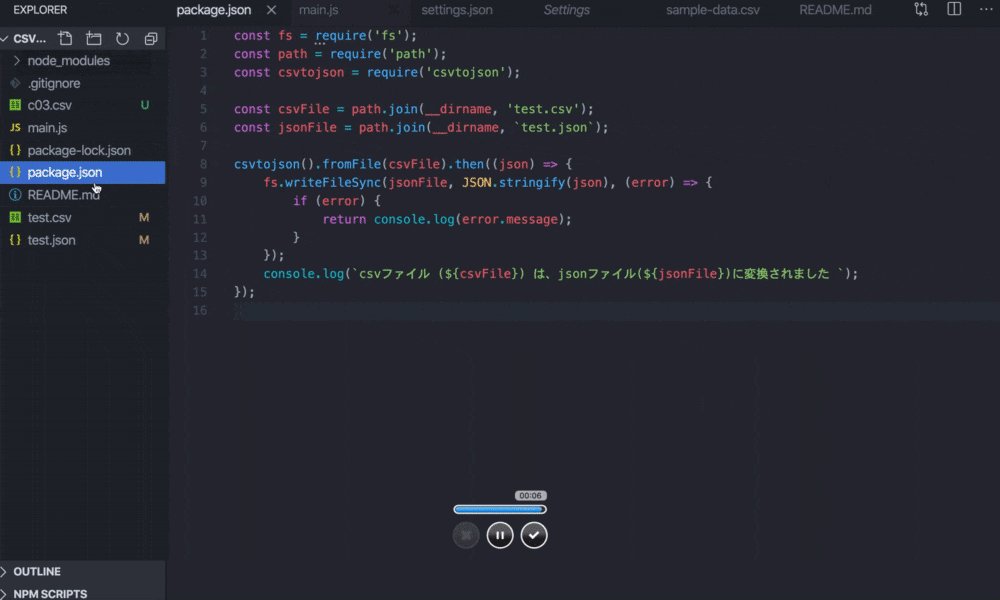
ご自身のコード画面に戻ってみてください。すると、どうでしょう。良い感じにAtom風になってきましたね!色が大分落ち着いてきました。

うーん、これも取ってしまいたい。
そこで、Atomizeのドキュメントを読んでみると、
これはあくまで最小限の設定だから、もっとAtom風にするには以下の設定を記述してね!
と書いてありました。

これは試してみなければ。
settings.json の変更
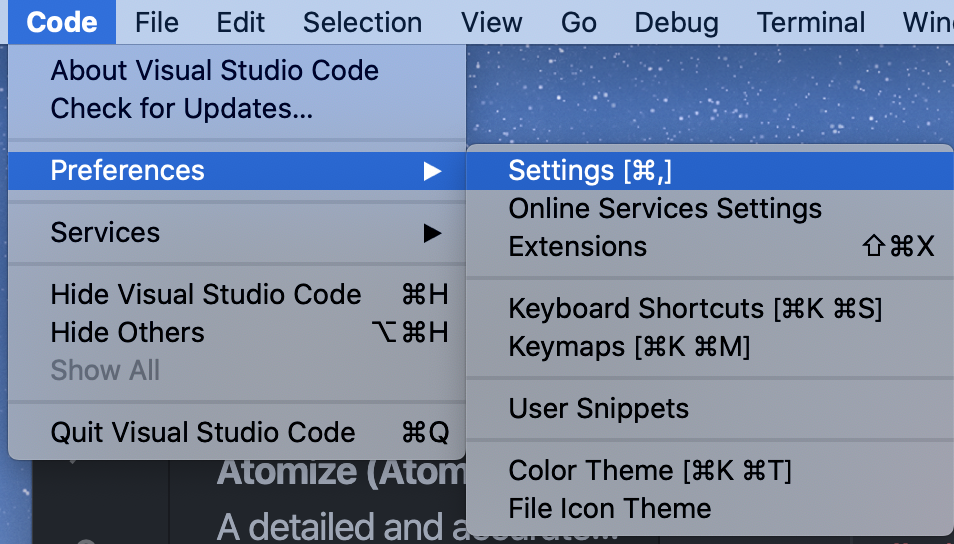
Code => Preferences => Settings
を押すと、VSCodeの設定画面に遷移します。

入力部分に、 settings.json と打ち込むと、 Edit in settings.json が出てくるので、これをクリックします。

settings.json を以下のように書き換えます。
{
"workbench.colorTheme": "Atomize",
"breadcrumbs.enabled": false,
"editor.cursorBlinking": "blink",
"editor.hideCursorInOverviewRuler": true,
"editor.minimap.enabled": false,
"editor.occurrencesHighlight": false,
"editor.renderIndentGuides": false,
"editor.roundedSelection": false,
"editor.scrollBeyondLastLine": false,
"explorer.decorations.colors": false,
"explorer.openEditors.visible": 0,
"window.zoomLevel": 2,
"workbench.activityBar.visible": false,
"workbench.editor.showIcons": false,
"workbench.startupEditor": "none",
"workbench.tree.renderIndentGuides": "none"
}
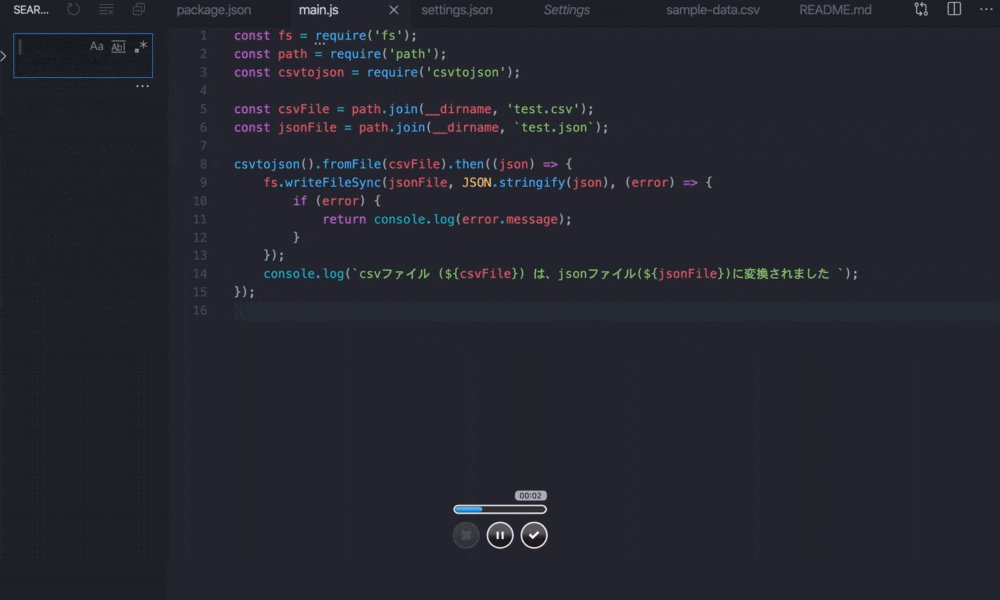
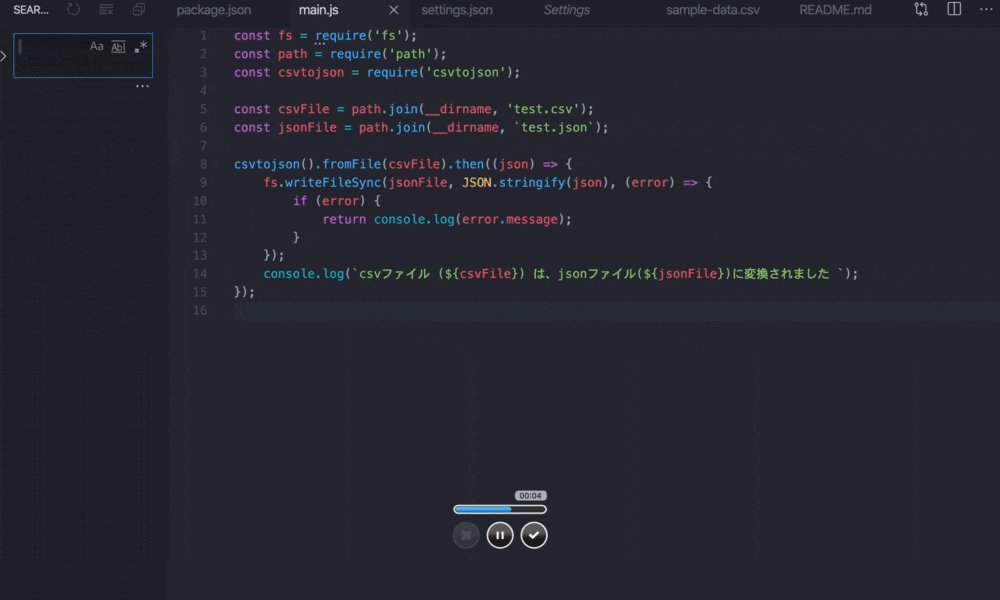
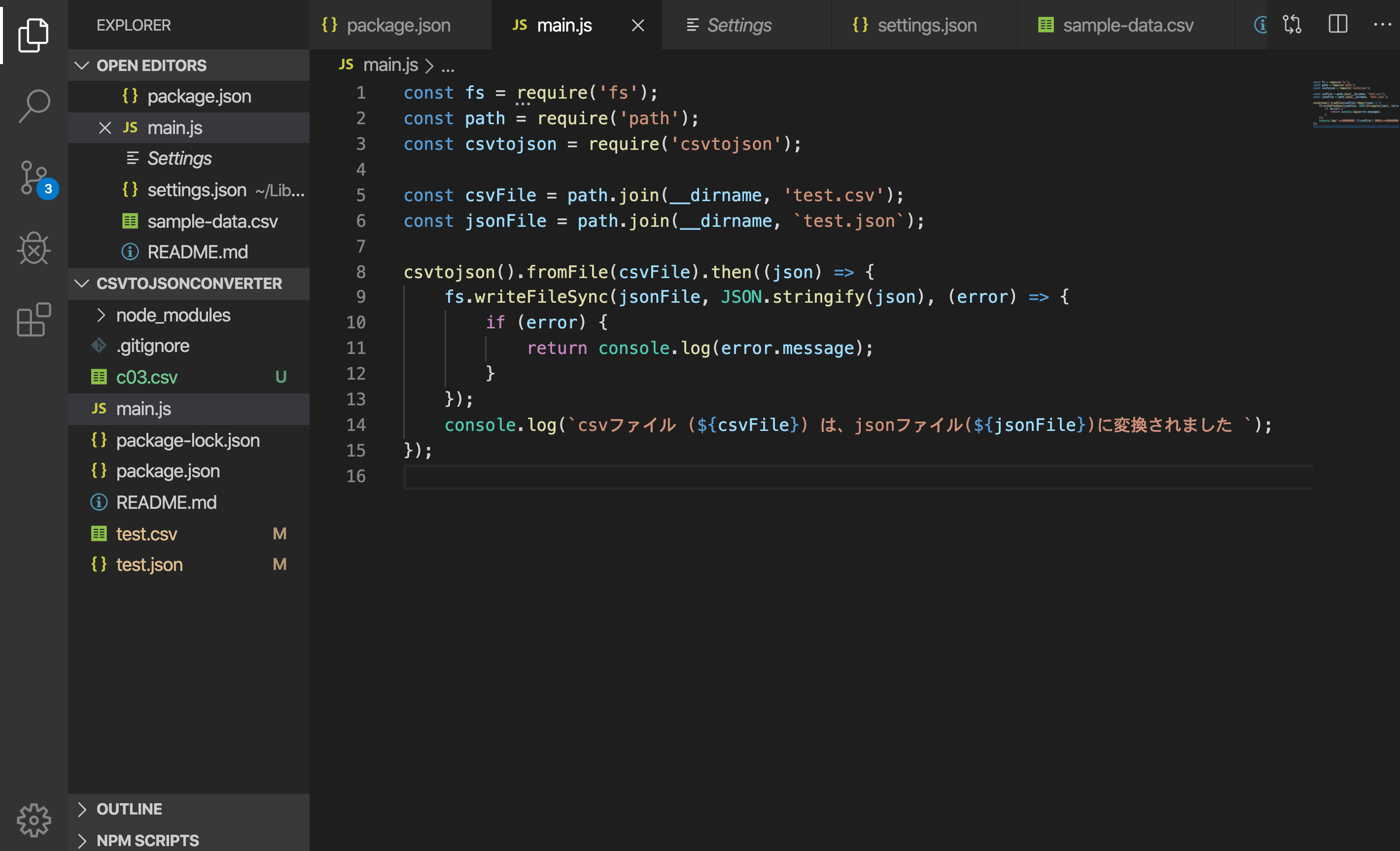
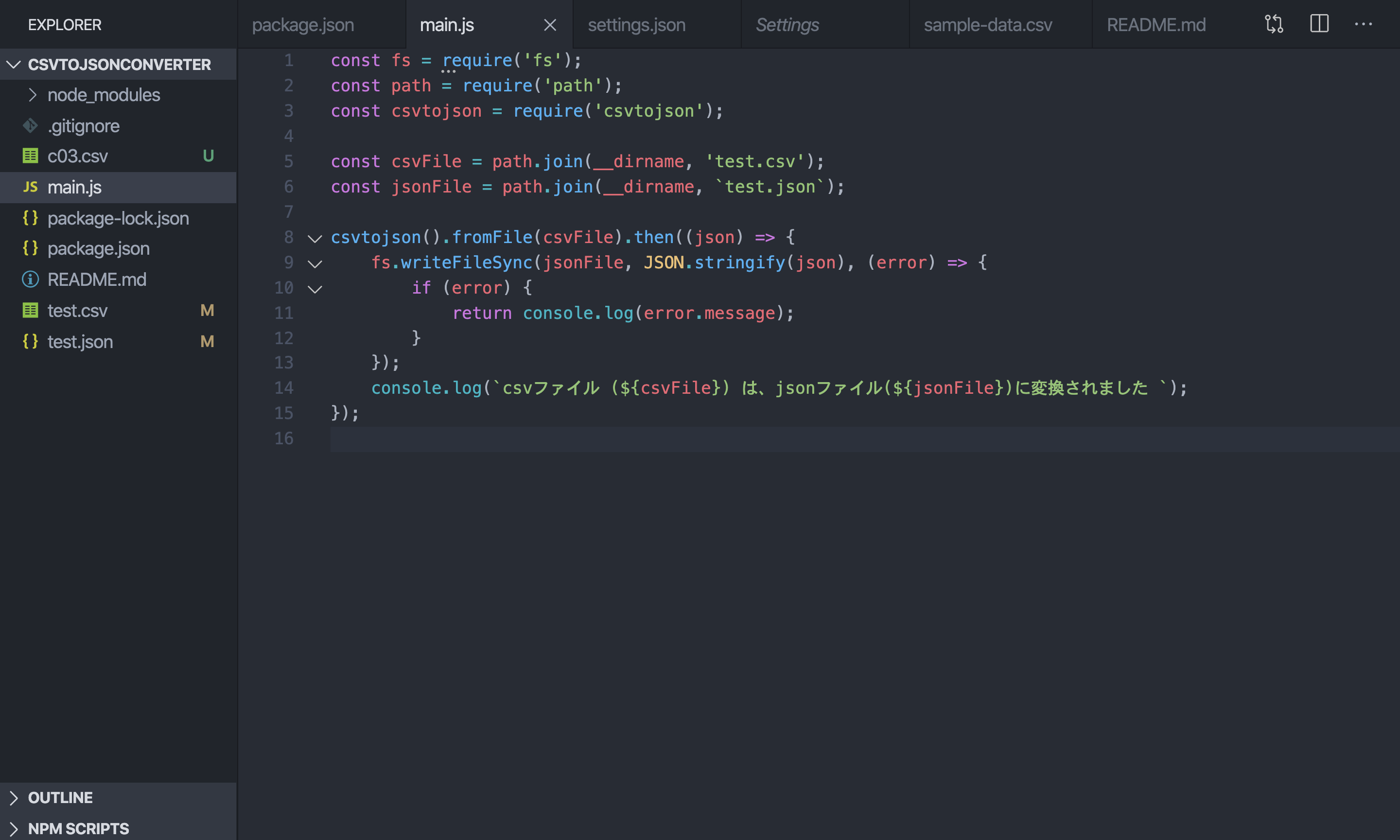
すると、どうでしょうか。
左部分のアイコンがなくなり、大分スッキリし、見事Atom風に変身しました!

ショートカットキー
ファイル検索や、拡張機能画面にどうやって遷移するのかに関しては、直接メニューバーから遷移する他に、以下のショートカットを使用します。
ファイル管理画面: shift + ⌘ + E
ファイル検索: shift + ⌘ + F
拡張機能: shift + ⌘ + X
以上、 Atomizeの紹介でした。
AtomユーザーがVSCodeに興味を持つ一つのきっかけになればと思います。
最後までみていただきありがとうございます!