前書き
- このスライドはニッチでマニアックです
- Android以外の利用方法はないです。
- node.jsは完全なド素人です。
- 多分、世間的にはゴミスライド
やりたかったこと1
- AndroidでHTTPサーバーを使いたい
- Androidでnode.jsを動かしたい
- Androidでnpmを使いたい
やりたかったこと2
- BASIC!でHTTPサーバーと連携したい
BASIC!にはHTTPサーバー機能が無い為
ちなみにBASIC!はAndroidで動くBASICインタープリタ。
詳しくは以下をどうぞ。
無料の電子書籍もあります。
調べた事
- 非ROOT端末でnode.jsを動かす方法があるらしい
- 実際に動かしている動画があった
- node.jsのHTTPサーバの情報もあった
- 自信がないのでteratailに聞いてみた
非ROOT端末でnode.jsを動かす方法があるらしい(1)
非ROOT端末でnode.jsを動かす方法があるらしい(2)
実際に動かしている動画があった
node.jsのHTTPサーバの情報もあった
自信がないのでteratailに聞いてみた
→手順を作って聞いてみたが回答なし (T_T)
→もうやるしかない…
試した環境→たったこれだけ
- タブレット TAB i108-s960
低スペックの激安タブレット
クワッドコア/RAM 1GB/ROM 16GB/Android 5.1
- USBキーボード (CTRL+C等が使える)
おおざっぱな手順
- termux入れる
- node.js入れる
- ディレクトリ作る
- server.js default.html作る
- nodemon http-server入れる
- 試す
手順(1)
1. termux インストール
2. termux 起動
3. apt update
4. apt upgrade
手順(2)
5. apt install coreutils
6. apt install nodejs
(途中で…) Do you want continue? y
7. termux-setup-storage
8. cd /storage
手順(3)
9. cd sdcard0
機種により異なる
10. cd android/
11. cd data/
12. cd com.termux/
手順(4)
13. cd files/
14. ls
なにもないハズ
15. mkdir nodejstuts
16. ls
nodejstutsが見えるハズ
手順(5)
17. cd nodejstuts
18. ls
19. server.jsをファイラーで作る
nodejstutsに新規でserver.jsをつくる
20.テスト用のserver.jsを編集
手順(6)
21. default.htmlをファイラーで作る
nodejstutsに新規でdefault.htmlをつくる
22. テスト用のdefault.htmlを編集
テスト用なので適当
手順(7)
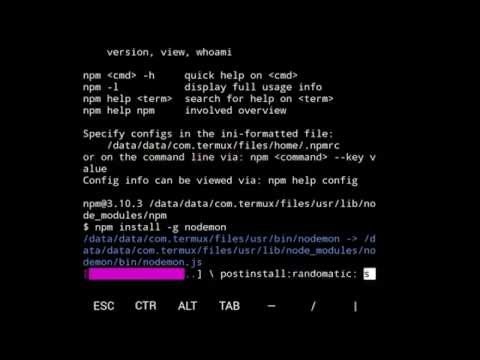
23. npm install -g nodemon
WARNINGが出たがそのまま行けました。
24. nodemon server.js
手順(8)
25. タブレットのchromeから http://127.0.0.1:8086
default.htmlの表示を確認
26. Ctrl+Cでserver.jsを停止
27. npm install -g http-server
28. http-server
手順(9)
29.タブレットのchromeから http://0.0.0.0:8080/default.html
default.htmlの表示を確認
30. Ctrl+Cでhttp-serverを停止
31. exit
termuxの終了
テスト結果
- ちゃんとdefault.htmlが表示できました
- teratailの質問を自分で解決済みにしました
余計なテスト
まとめ
- Androidでもnode.jsは動く
- 低スペックタブレットでも動く
- BASIC!からも連携できる
- 私以外は誰も喜ばない(^_^;)