はじめに
初めまして。4月からデザイナーとして入社したasaです。
今回はアドベントカレンダー用に一度も触ったことのない「Adobe animate」で簡単なアニメを作成しました。
Adobeのanimateで行われているチュートリアルを見て、
「もっと簡単に3つ項目を覚えればできる!」内容を書かせていただきました。
よろしくお願いします。
イラストの拡大
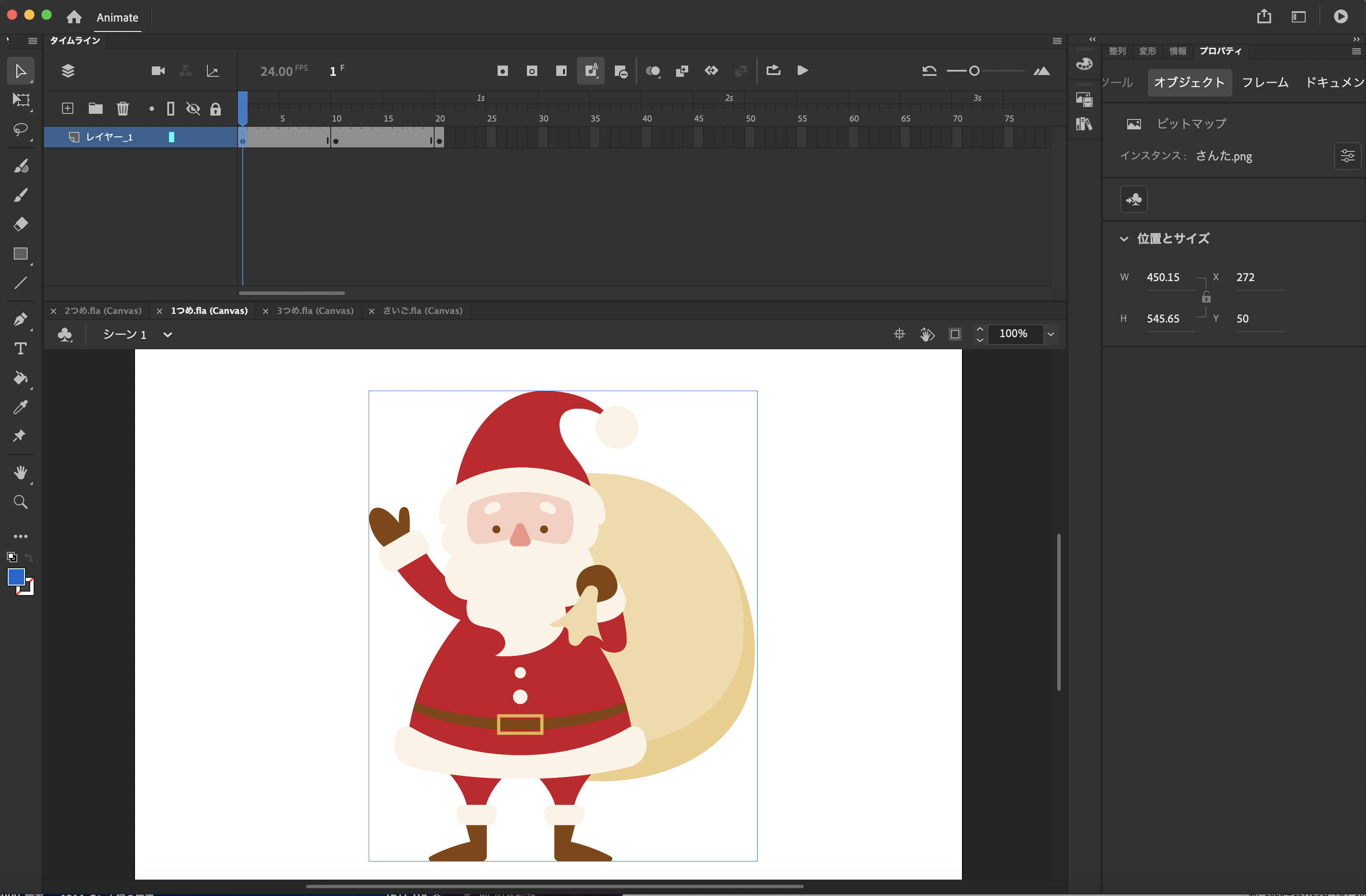
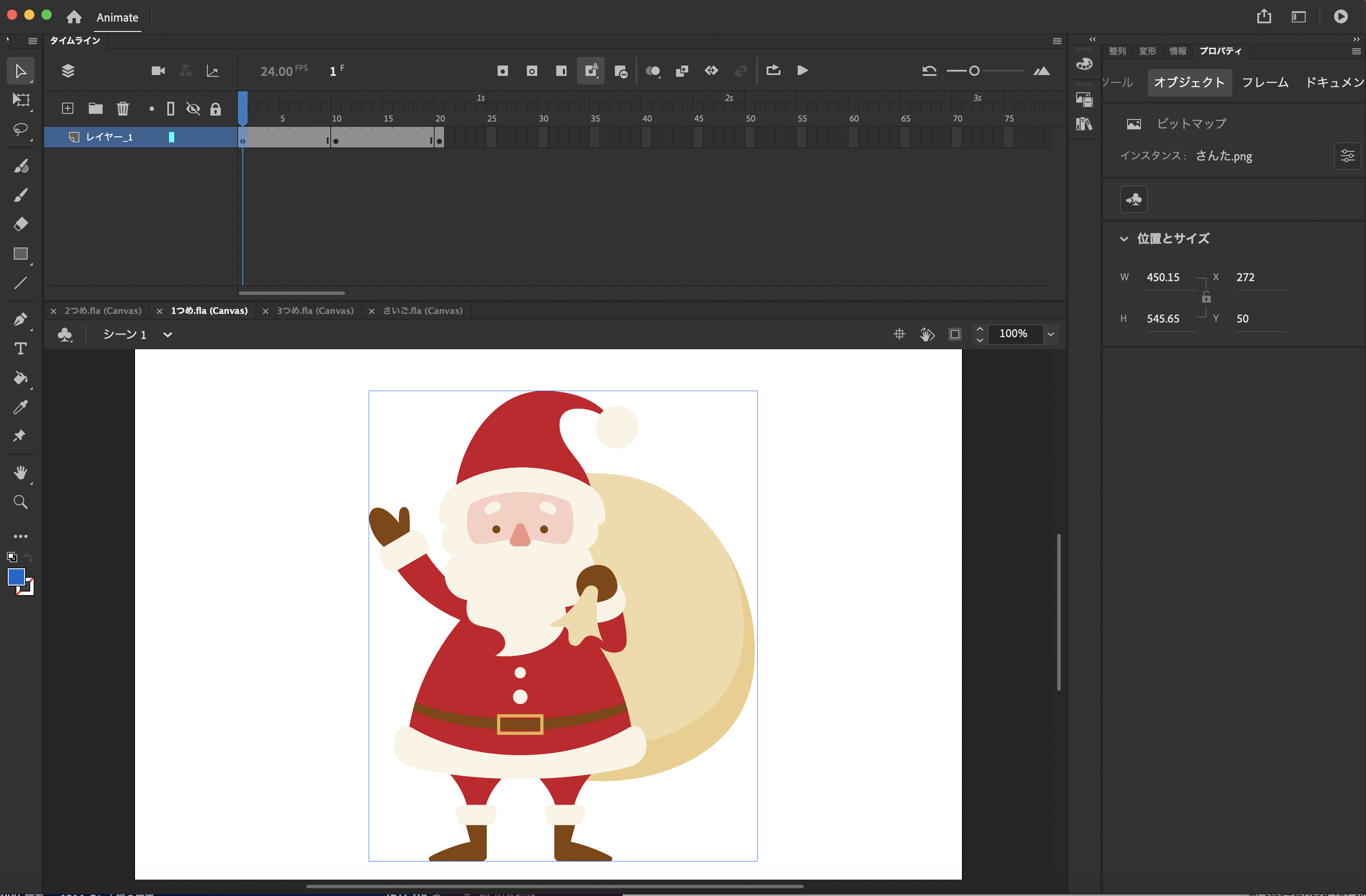
1:レイヤーに使いたい画像を配置する
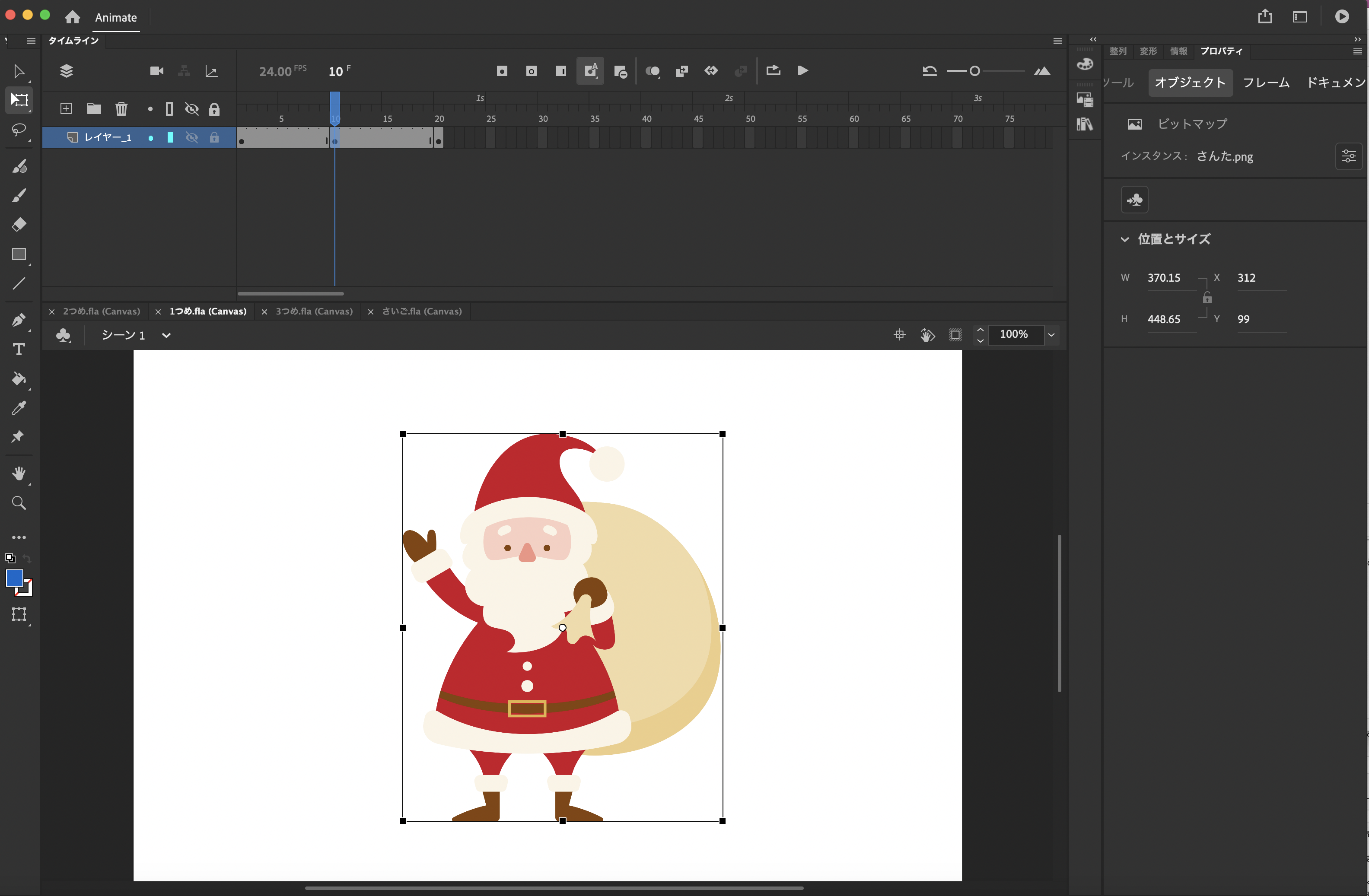
2:「F5」を押して経過数のマスを増やし、小さくした画像を配置する
3:「F5」を押して、2で増やした経過数と同じマスを追加し、元の大きさと同じ画像を配置する
結果:サンタさんがズンズン動く!
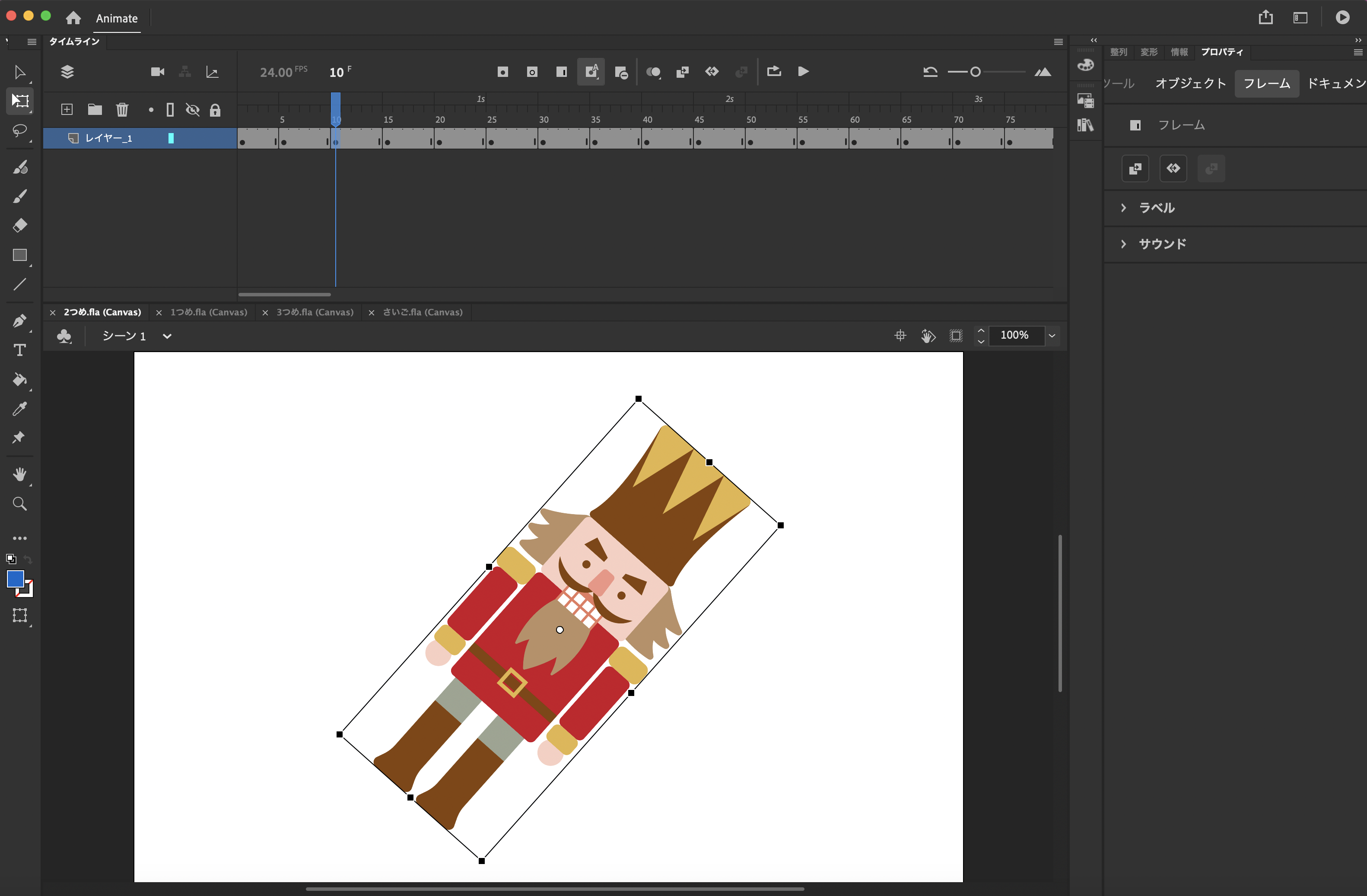
イラストの回転
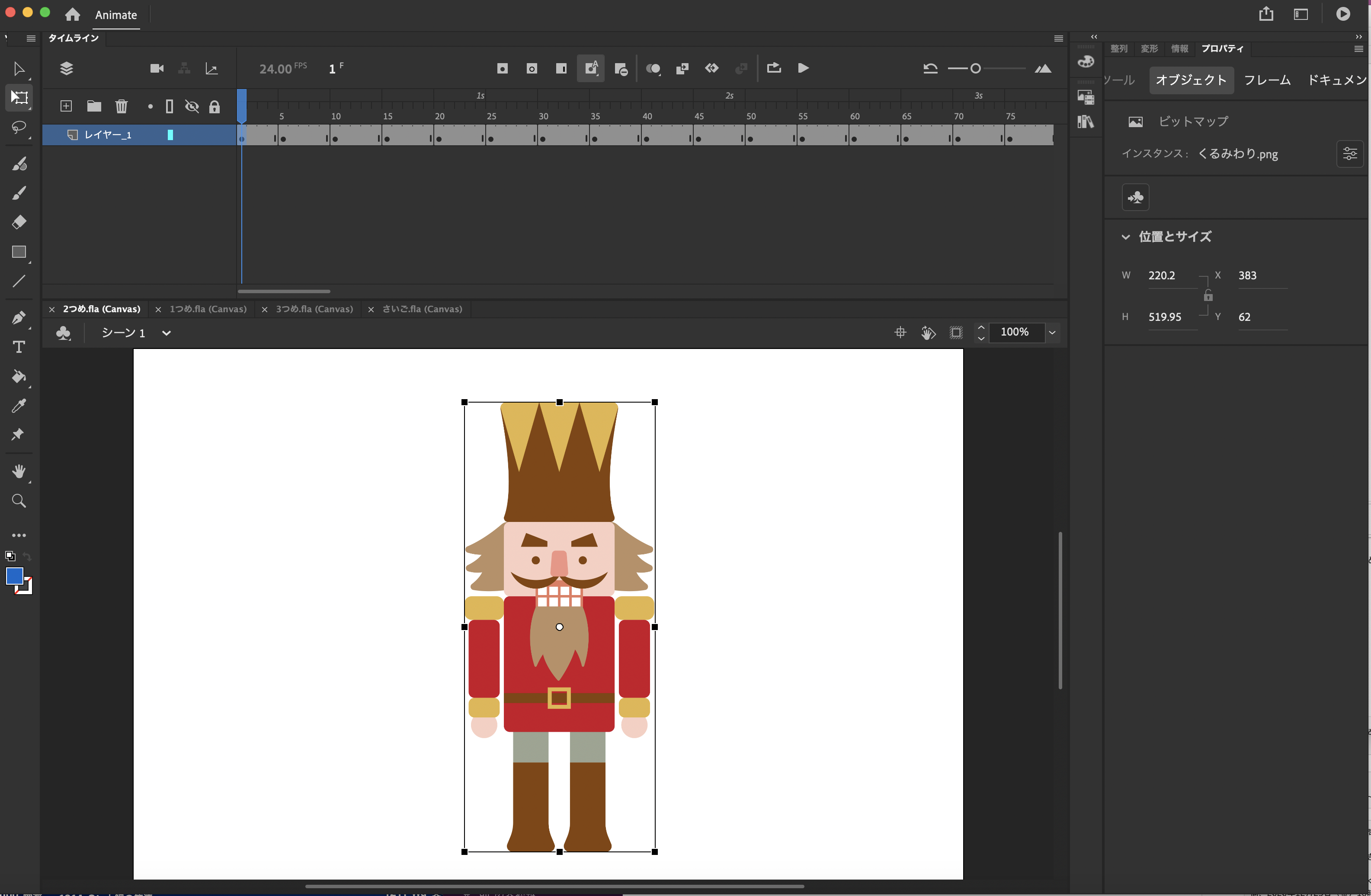
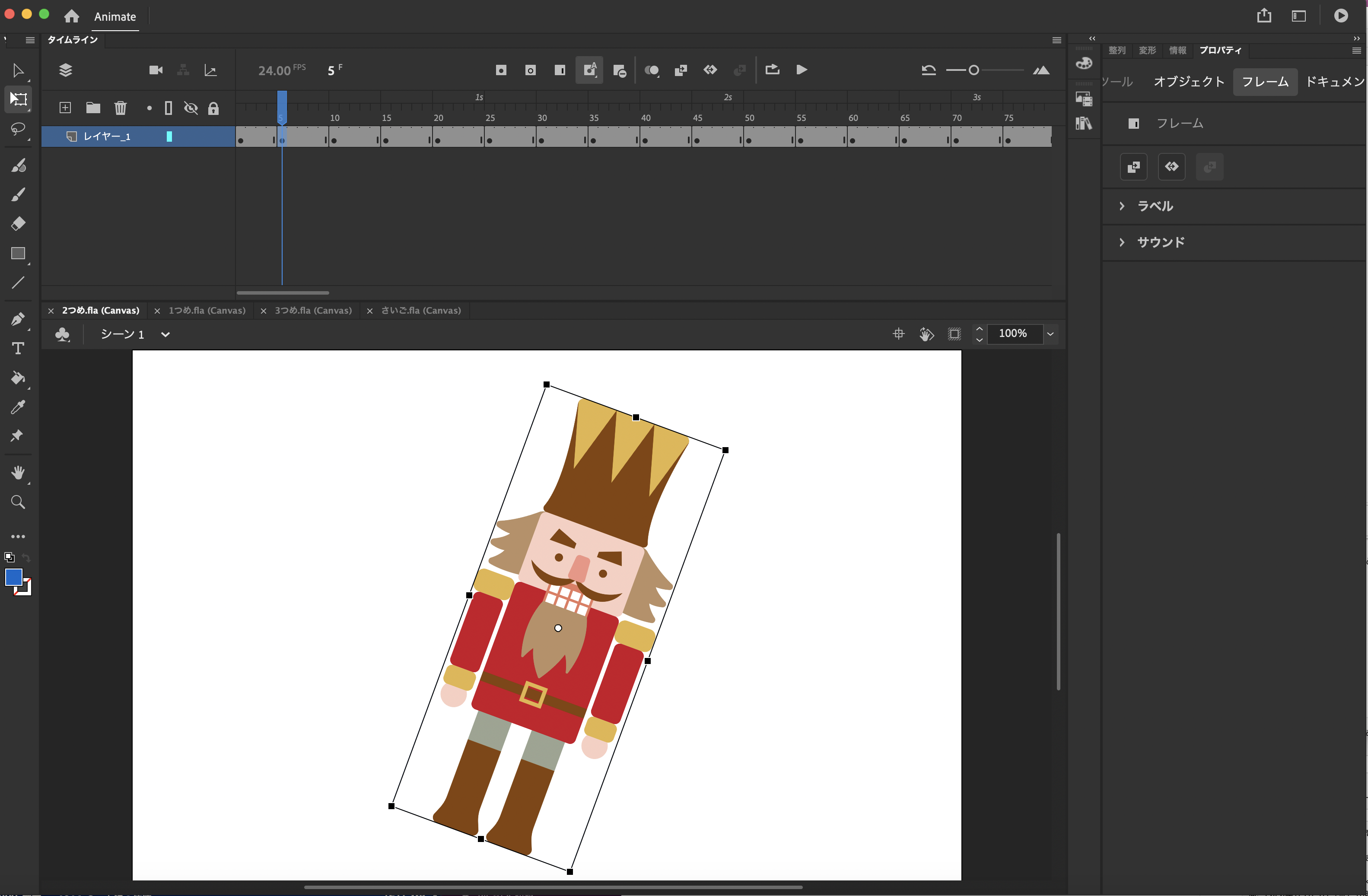
1:レイヤーに使いたい画像を配置する
2:「F5」を押して経過数のマスを増やし、1と同じサイズの画像を少しずつ斜めにして同数マスを増やしていく
結果:くるみ割り人形がグルグル回る!
イラストをシンボル化(走らせてみる)
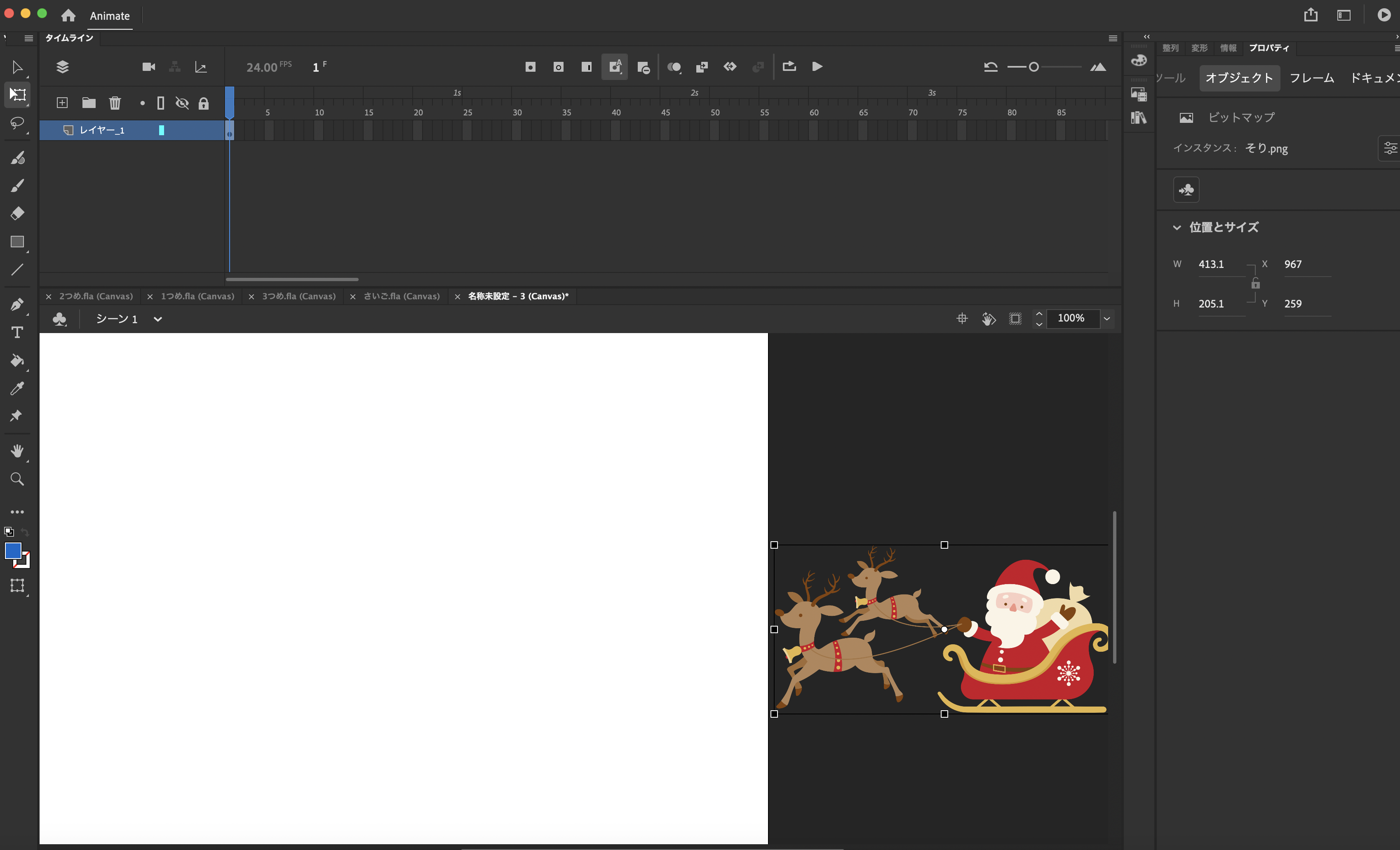
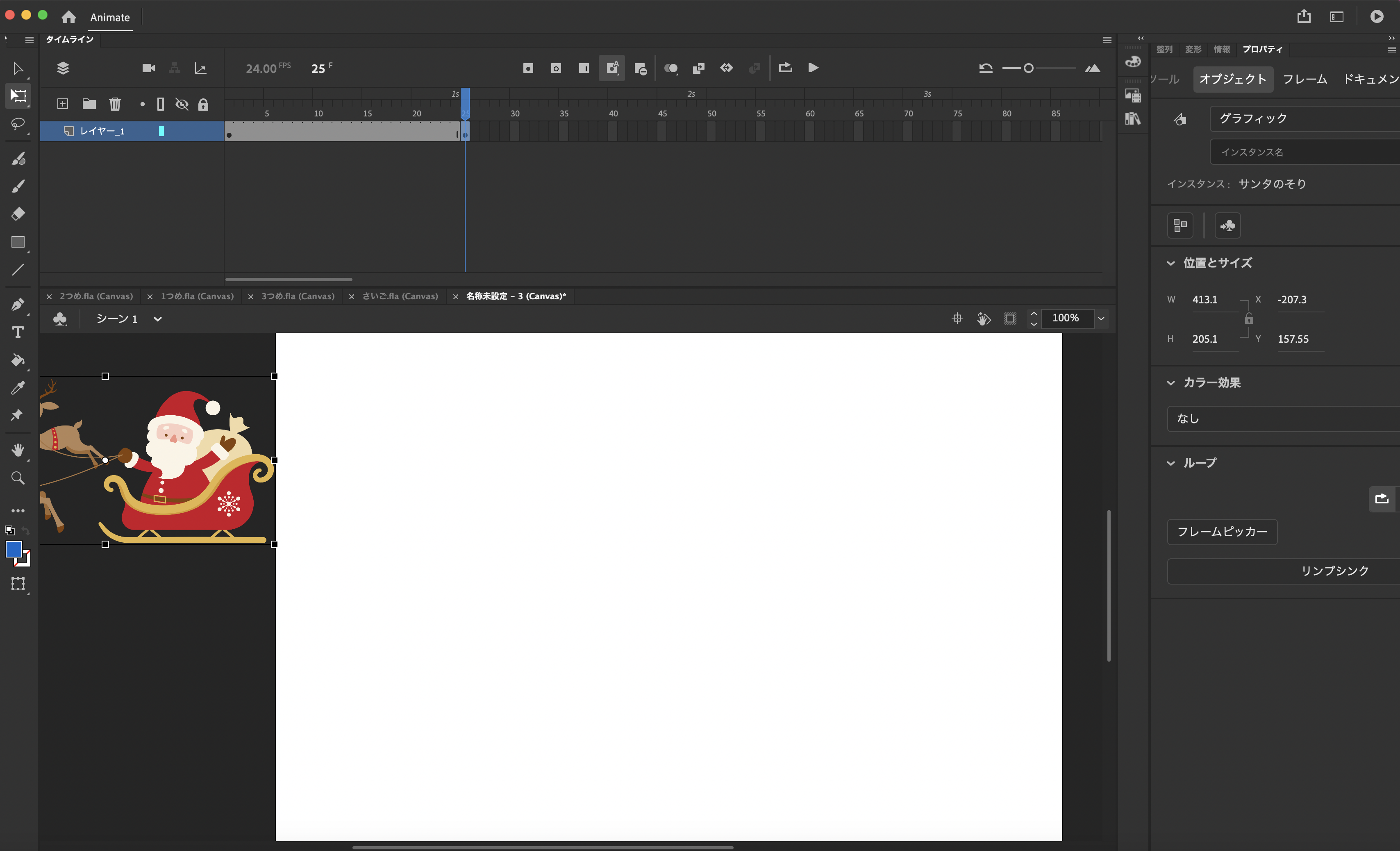
1:レイヤーに使いたい画像を配置、スタート地点は枠外に配置する
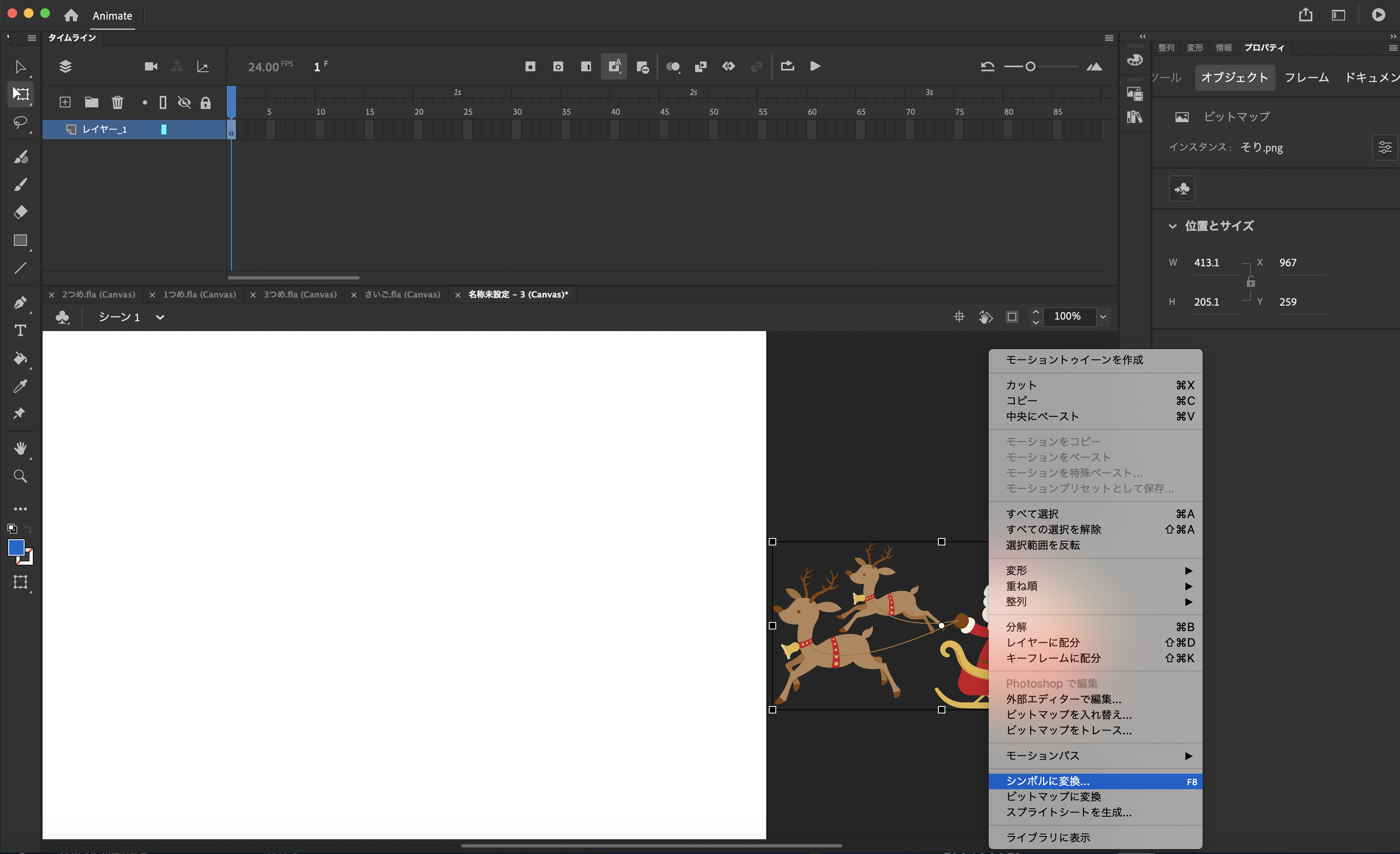
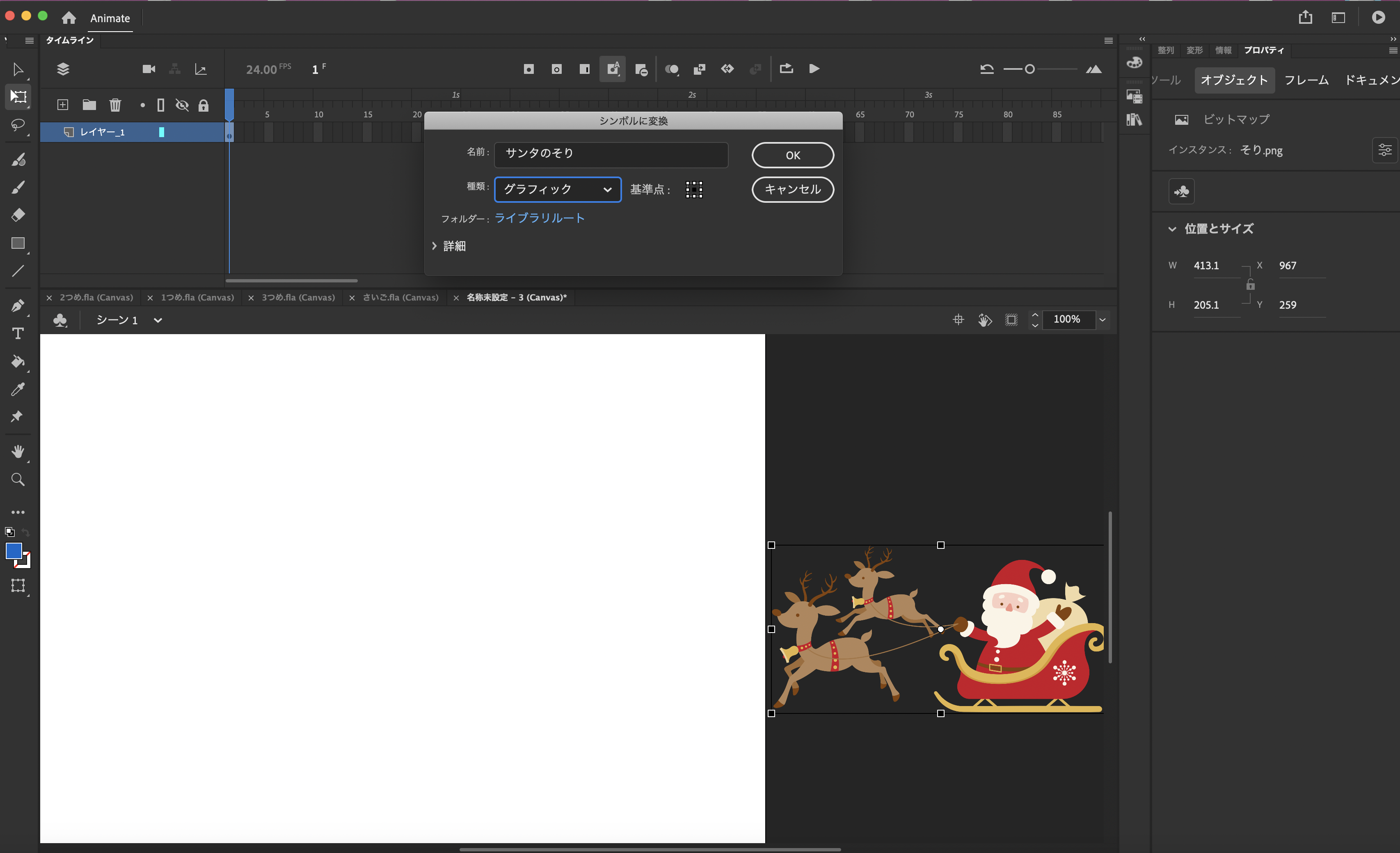
2:画像を左クリックで「シンボルに変換」する
3:「F5」を押して経過数のマスを増やし、「シンボルに変換」した画像をゴール地点まで動かす
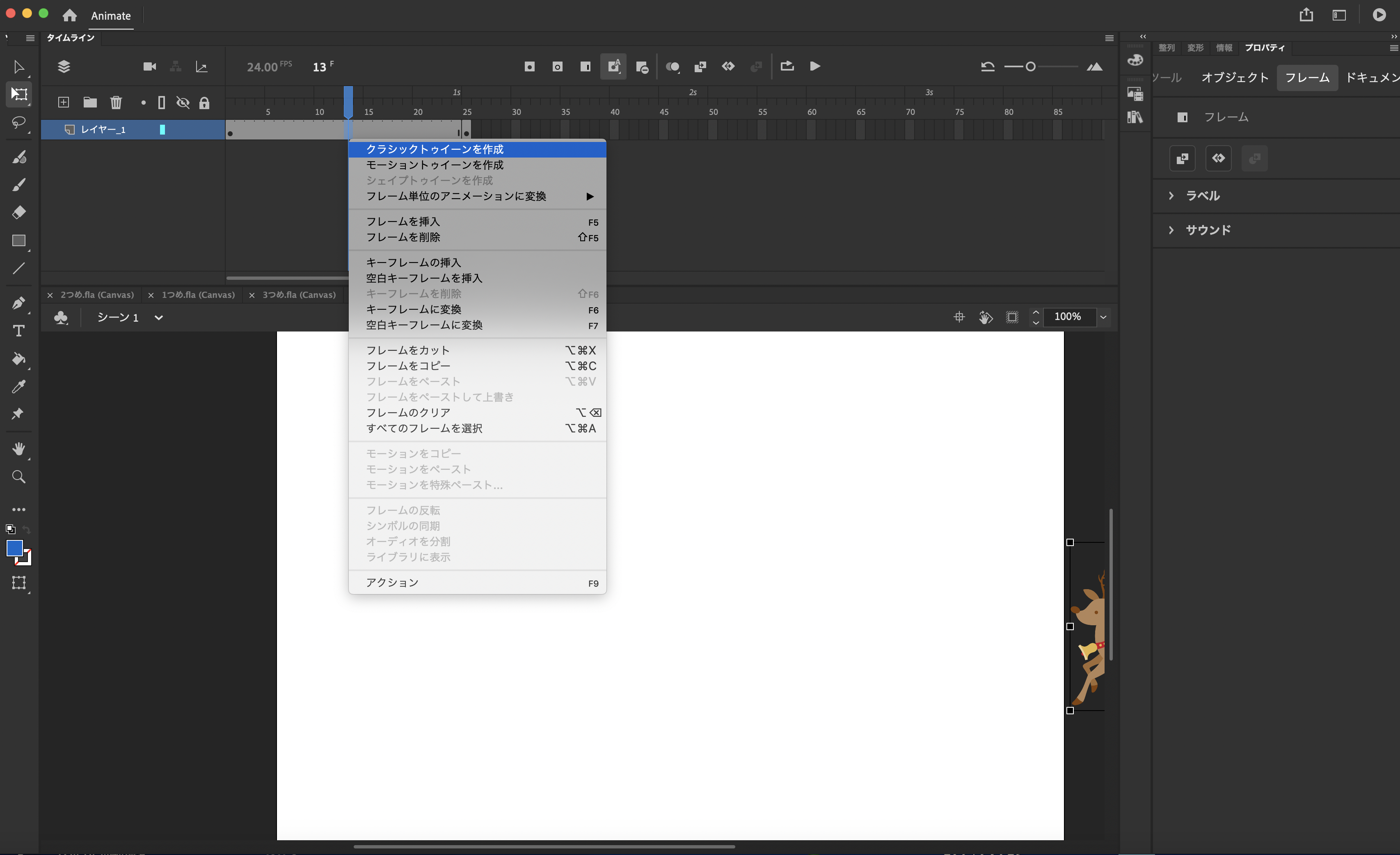
4:レイヤーを右クリックし、「クラシックトゥイーンを作成」する
結果:そりに乗ったサンタが通り過ぎた!
最後に
クリスマスまでのアドベントカレンダー。せっかくなので、ちょっとだけワクワクするクリスマスアニメを作成しました。
作成にかかった時間は20分。初心者でも簡単にアニメを作る事ができました。
これを機会に、もっとanimateを作成し、勉強してみようと思います。
(2021年の目標ができました!)