審査通りました!(2021/3/20)

なぜ書くのか
初めて作るアプリのリリース過程を残すため。
SwiftUIがめちゃめちゃ書きやすい
なぜstoryboardからSwiftUIに切り替えたのか
私はアプリ開発全くの初心者なのですが、先月までSwiftのstoryboardを使ってアプリ開発を行っていました。
【storyboard編:一旦頓挫】初心者がApp StoreにiOS自作アプリを公開する過程
【storyboard編:一旦頓挫】初心者が自作iOSアプリ審査に挑戦中
SwiftUIの存在は知っていたのですが、「まだ新しい技術だから、フレームワーク依存のエラーが出がち」とか「情報が少ないからstoryboardでの学習がおすすめ」とか「現場ではstoryboardがまだまだ使われてる」等々、ググって仕入れた情報からstoryboardを選択しアプリ開発をしていました。
しかし、protocol?delegate?optional型?何それ的な感じに陥っていましたし、何よりUIを作るときのAuto rayoutがすごくめんどくさかったです。おそらくこれは、独学の初心者には到底扱えない、学習にめちゃめちゃ時間がかかるんだろうなと実感していました。
それでも、とにかくやってみようと手を動かしてアプリを作ってみましたが、Appleさんにこんなクソアプリリースさせねーよと言われてしまい、一から勉強し直そうと考えました。
プログラミング言語は進化のスピードが速いということで、書籍より動画の方がより最新の状況を反映しているだろうとの予想で「udemy」でひとつ動画を買って学習していましたが、全体をさらっとみるのには時間がかかりすぎ、あまり僕の学習スタイルにはあっていないとわかりました。元々僕は本をペラペラめくりながら勉強する方が好きなので、書籍での勉強に切り替えようと思いました。
書籍を選ぶ中でやはり気になるのはどれだけ新しいか、最新のxcodeのバージョンに対応しているかというところでした。その基準で本を選んでいるとやはりSwiftUIの書籍が新しく、最新のxcodeのバーションにも対応しているようでしたので、SwiftUIに切り替えました。
買った本たち
・SwiftUI対応 たった2日でマスターできるiPhoneアプリ開発集中講座 Xcode 12/iOS 14対応
・詳細! SwiftUI iPhoneアプリ開発入門ノート[2020] iOS 14+Xcode 12対応
・[増補改訂第3版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus
めちゃくちゃ書きやすい
SwiftUI対応 たった2日でマスターできるiPhoneアプリ開発集中講座 Xcode 12/iOS 14対応をとりあえず一周(15時間くらいでサラッと)したあとにアプリを作り始めました。そうするとstoryboardよりも体感20倍くらいの速さでUIができて、感動しました。プレービュー機能のおかげでシミュレータを立ち上げる必要なく見た目の変化がわかるのがスピードが上がった要因かと思います。
UIを整えた後に機能を追加していきました。SwiftUI対応 たった2日でマスターできるiPhoneアプリ開発集中講座 Xcode 12/iOS 14対応を振り返りながら、詳細! SwiftUI iPhoneアプリ開発入門ノート[2020] iOS 14+Xcode 12対応を参考書がわりにしながら([増補改訂第3版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plusはこれまでほとんど使っていません)、ググりながらやることで2週間程度で当初予定した機能を含むアプリができました。
iOSアプリ審査
審査1回目(2021/3/19)
storyboardでのアプリ制作のときにすでにアプリの審査提出は経験済みなので、今回も同じ手順で行いました。審査提出から1日以内にレビュワーさんからリジェクトの通知が来ました。今回は2つのリジェクト理由がありました。
Guideline 2.1 - Information Needed
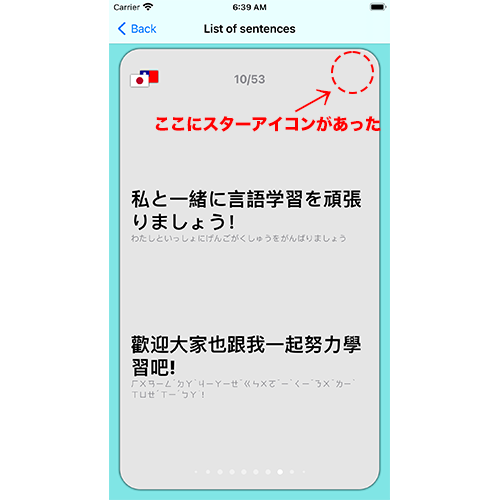
最初に審査に提出したアプリの学習画面の右上にスターアイコンを設置していました。これは次のアップデートでお気に入り機能を追加しようと考えていたためです。そこにレビュワーさんの指摘をもらい、「どこでお気に入りリストが見れるの?」と聞かれました。
次のアップデートでお気に入り機能は追加予定なので、スターアイコンは一旦消しますと返信しました。
Guideline 2.3.3 - Performance - Accurate Metadata
こちらは審査提出時のスクリーンショットについてiPadサイズのスクリーンショットがiPhoneUIになってるよという指摘でした。そもそも僕のアプリはiPadようには作っていなかったので、最初の審査提出ではなんでもいいのかなと思っていました。指摘もらいましたので、xcodeでシミュレータを起動しiPad用のサイズのスクリーンショットを提出しました。
審査2回目(2021/3/20)
審査通りました!storyboradも含めて4回目でやっと通りました!
まとめ
最初アプリを提出したときに絶望的なリジェクト理由(Minimum Functionality)を提示され、途方に暮れていました。
しかし、一から勉強し直すきっかけにもなり、Swiftの書き方にも慣れることができたので良い経験になったと思います。
このアプリについて、今のところ思い付いているやりたいことを以下に書いておきます。
・お気に入り機能追加
・プレイリスト機能追加(イメージはiPhoneのミュージックアプリ)
・例文リクエスト機能(ユーザーが追加して欲しい例文を僕に送ることができる機能)