多くのチャットツールにはメッセージ文中に特定のパターンに合致する並びで記号を入れることにより、
記号が消えて書式設定が適用されるようになっている。
- 特定の記号で文字を挟むと「太文字」「斜体」「
取り消し線」のような書式が適用される - 特定の記号の並びで絵文字に変化する

このため、チャットのメッセージにプログラムのソースコードをそのまま貼り付けて送ろうとすると、
一部の記号が消えてしまい、コードが正しく動かなくなってしまうことがある。
また、チャットツール以外でも、以下のような方法でコードをやり取りすると勝手に一部の文字が大文字や全角文字に化けたり、謎の空白や改行が入り込むことがあるので同様にオススメできない。
- Eメール本文に貼り付けて送信
- PDFファイルに保存して送信
- Wordファイルに保存して送信
チャットツールでコードを壊さない送信方法
一番無難なのは以下の2つ。
- テキストファイルにコードを保存してやり取り
- Gistのようなソースコード共有ツールを使う
それでもどうしてもチャットメッセージで直接コードをやり取りしたい場合、
それぞれ以下の方法を使用することにより、文字化けを回避できる。
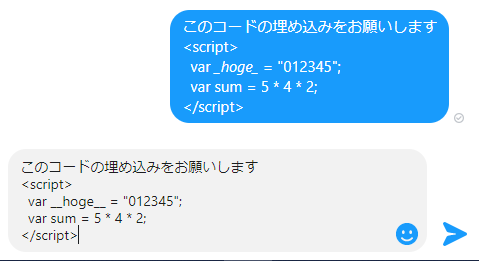
Skype
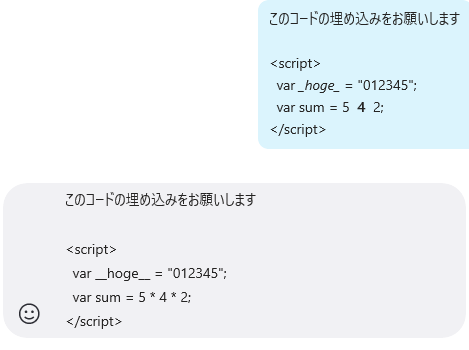
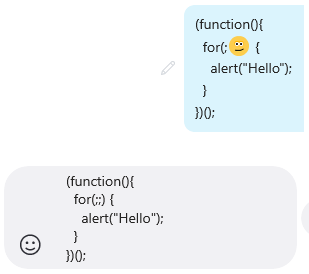
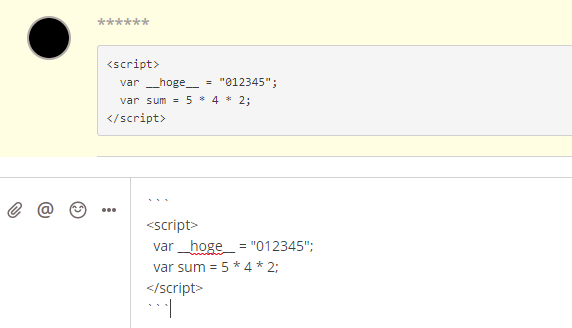
チャット本文にそのままコードを貼り付けた場合、アンダーバーやアスタリスク、チルダ記号などが消えてしまうことがある。
※下に表示されているコードが入力して送信したメッセージ。
上に表示されているコードが送信したメッセージが実際に表示されたもの。アンダースコア記号とアスタリスク記号が消滅している。
解決策
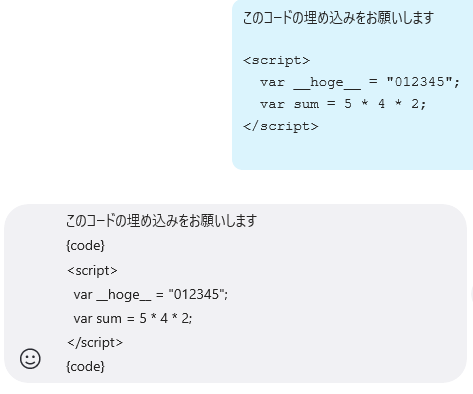
{code}の使用
{code}●●●{code}のようにコードを囲う
参考
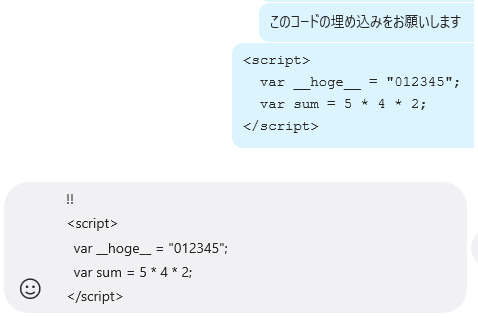
メッセージ先頭に!!の行を入れる
参考
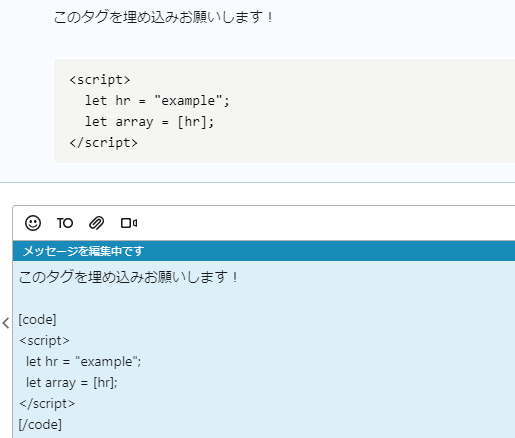
Chatwork
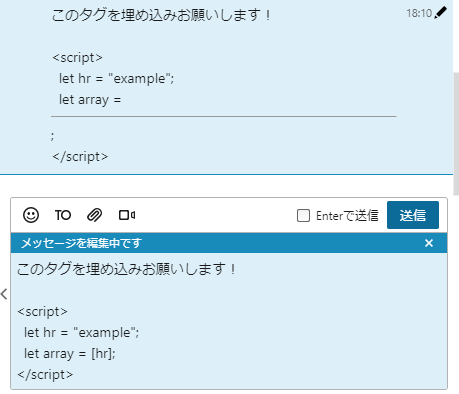
角括弧記号内に特定の言葉が入ると化けることがある。
また、今は大丈夫でもChatworkの書式機能が今後追加されることにより、角括弧記号の中の文字が後から化けるおそれもある。

※下に表示されているコードが入力して送信したメッセージ。
上に表示されているコードが送信したメッセージが実際に表示されたもの。[hr]の部分が水平線に化けている。
解決策
[code]●●●[/code]のように計測タグを囲う
参考
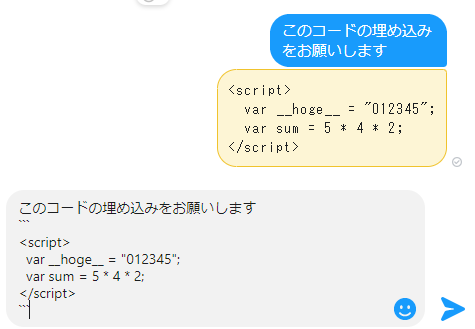
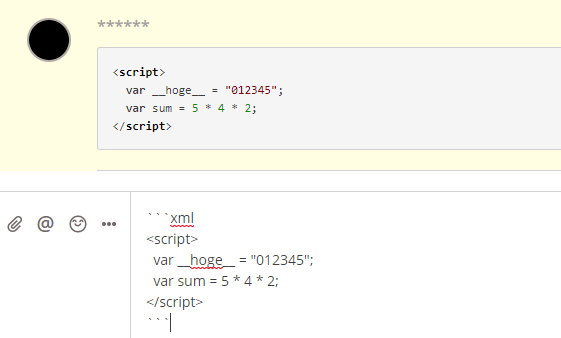
解決策
コードの上下の行をバッククォート3文字で囲む
```
●●●
```
参考
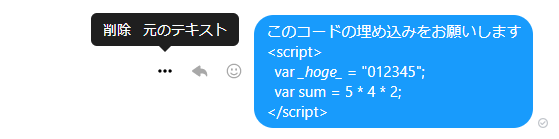
装飾される前のメッセージを表示する
メッセージの隣に表示される「・・・」のアイコンをクリックすることにより、
記号が消える前のテキストを表示することもできる。
Typetalk
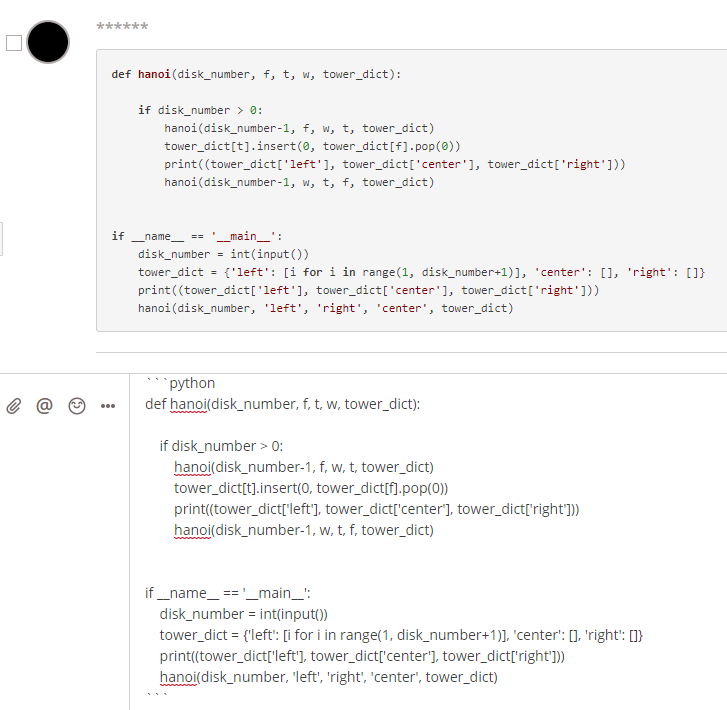
解決策
コードの上下の行をバッククォート3文字で囲む
```
●●●
```
最初のバッククォートの後に言語名を付けることで、言語に合った色つけをしてくれる。
Slack
解決策
やり方いろいろ