タグマネジメントツール(タグマネージャー)まとめ。
GTM、Yahooタグマネージャー(YTM)、DTMについて、それぞれの特徴と設置方法、設置位置について解説。
タグマネジメントそのものについては以下を参照
→ https://www.innovation.co.jp/b2blog/tag-management/
タグマネジメントツール紹介
Google Tag Manager(GTM)
Google社が提供しているタグマネジメントツール。
「技術系の人向け」と言われることが多いが、スクロールイベントやページ滞在時間によるタグ発火制御など、イベントドリブンなタグ発火制御を予め用意されている機能により容易に実現できるので、ちょっとでも複雑なことをしたいなら非技術系の人にこそオススメ。
https://www.google.com/intl/ja/analytics/tag-manager/
Google系プロダクトとの連携が強力でGoogleアナリティクスの複雑な設定を超簡単に行ったり、Google広告のITP対応を数クリックで完了させることができる。
特にGoogleアナリティクスのタグは後々のメンテナンスコストを考えるとGoogle Tag Manager経由でサイトに設置することを強く推奨したい。
タグ発行の方法
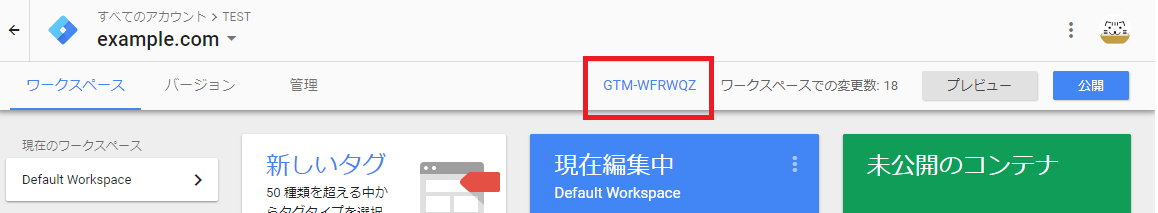
コンテナ開いてすぐ表示される、右上のID部分をクリックすることでGTMタグを確認することができる。

↓赤枠部分をクリックでGTMタグを表示
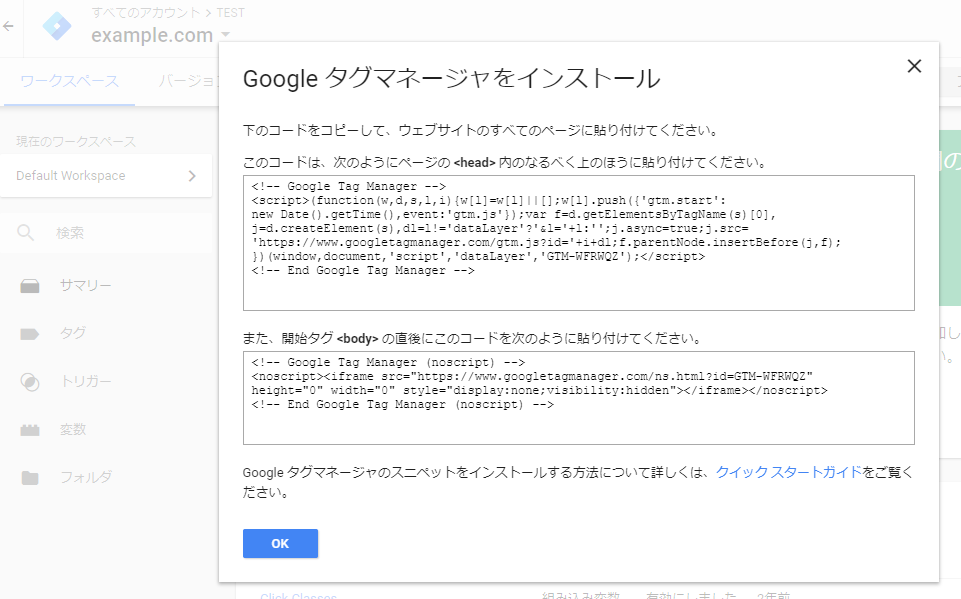
GTMのタグ設置位置
GTMタグはhead内に設置するJavaScriptタグとbody内に設置するnoscriptタグに分かれている。
JavaScriptタグ
head内直下、なるべく上に設置(但し、dataLayerなどGTM内で使う可能性のあるJavaScript変数の宣言箇所より下)
「head内直下でなるべく上」が公式に推奨されている設置位置ではあるものの、GTMの公式サイト等のソースを見るかぎり、以下の記述より下に置くことをお勧め。
- metaタグ
- 外部CSSファイル読み込み
- GTM内で使う可能性のあるJavaScript変数宣言(dataLayerなど)
- ページ内容を変更するJavaScriptコード
- リダイレクトを行うJavaScriptコード
<head>
<meta charset="utf-8">
<meta content="initial-scale=1, minimum-scale=1, width=device-width" name="viewport">
<title>タイトル</title>
<meta name="description" content="">
<link rel="stylesheet" href="hoge.css">
<link href="/hoge/hogehoge/favicon.ico" rel="shortcut icon" type="image/x-icon">
<link href="https://www.hoge.com/hoge/hoge/" rel="canonical">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="/common/js/jquery/jquery-2.2.4.js"><\/script>')</script>
<script>
/*
[[JavaScript変数の宣言(タグマネ系のコードよりも上に記述)]]
*/
</script>
<script>
// [[dataLayerなど、Google Tag Manegerなどで使用するJavaScript変数の宣言(タグマネ系のコードよりも上に記述)]]
dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
/*
︙ その他諸々のhead内の内容
*/
</head>
noscriptタグ
body内直下、なるべく上に設置(注意事項をコードの下にも記述)
「bodyの中のdivの中にGTMタグ設置」の様にせずに、必ずbodyタグの直接の子要素としてGTMを設置すること。
サーチコンソールの所有者確認時など、何かしら後々困るシーンが発生することがある。
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
/*
︙ その他諸々のbody内の内容
*/
</body>
2016年9月28日にJavaScriptタグの貼り付け推奨位置がbody内からhead内に移動。
非同期読み込みやCDN技術の利用などで相当速さに自信があると見た。
noscriptタグはHTMLの仕様上body内にしか設置できないので注意。
HTML5からnoscript要素自体はhead内での使用が許可されている。
しかし、headに設置されたnoscript内でiframeを動作させることは許可されていないので、どの道GTMのnoscriptタグはbody内に設置しなくてはならない。
HTML5にてheadに設置されたnoscript要素内に記述が許可されているのは link,style,metaタグのみ。
GTMのタグを複数設置するとき
head内JavaScriptタグ、body内noscriptタグのそれぞれで上下に複数のGoogle Tag Manegerタグを並べて使用する。
出来るには出来るが、パフォーマンスの観点や、GTM内に設定したタグ同士の干渉トラブル発生のリスク、トラブル対応の工数増大を考えると複数設置はなるべく避けたい。
https://developers.google.com/tag-manager/devguide#multiple-containers
<script>
(function(w,d,s,l,i){
w[l]=w[l]||[];
w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),
dl=l!='dataLayer'?'&l='+l:'';
j.async=true;
j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');
</script>
<script>
(function(w,d,s,l,i){
w[l]=w[l]||[];
w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),
dl=l!='dataLayer'?'&l='+l:'';
j.async=true;
j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-YYYYYY');
</script>
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-YYYYYY" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
トラブルシューティング
強力なプレビューツールとChrome拡張機能「Tag Assistant」で問題発生時の対応も楽々。
https://support.google.com/tagmanager/answer/6103683?hl=ja
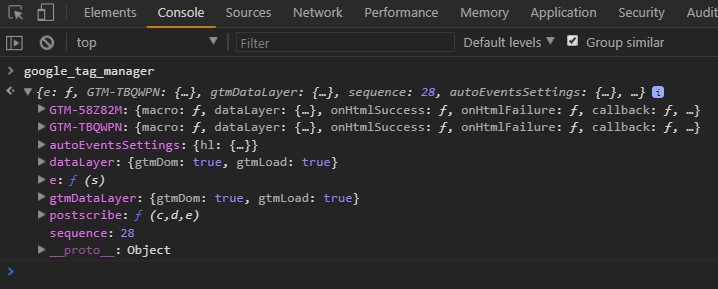
稼働を簡易確認したいときは、デベロッパーツールのConsoleで変数google_tag_managerの中身を確認すると手軽。

仕様上の問題を疑ったときなどは公式ユーザーフォーラムを覗くと捗る。
Yahoo!タグマネージャー(YTM)
Yahoo!JAPANがSingal社(旧BrightTag)の技術を用いて提供しているタグマネージャー。
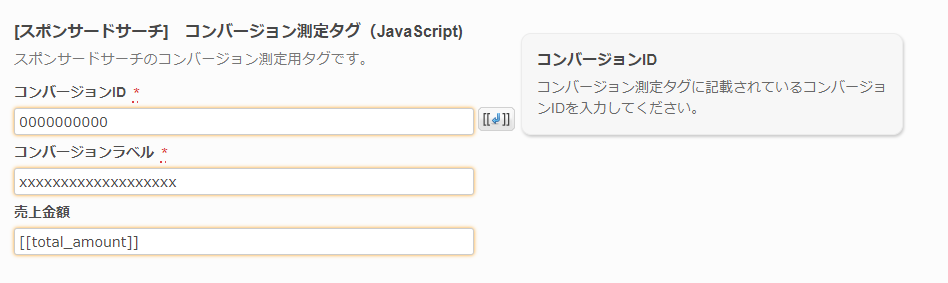
広告媒体社が発行する成果測定用のタグについて、「タグカタログ機能」により殆どのタグにテンプレートが用意されているため、広告アカウント固有のID情報などをフォームに入力するだけでタグ設置作業が完了する。
**捻ったことをしようとしないかぎり**は、広告代理店の非技術系の人でもHTMLやJavaScriptを1文字も触ることなくタグ設置作業を完了できて楽々。(逆に、ちょっとでも捻ったことをしようとすると途端にややこしくなる。)
使用にはYahoo!プロモーション広告の利用登録が必要。
注意 Yahoo!タグマネージャーはITP2.0非対応(最新版は対応。追記アリ)
4月24日以前に発行されたYTMのユニバーサルを使用している場合、「サンクスページに訪問した顧客」「商品ページを訪問した顧客」といった動作条件を「ページの設定」を用いた通常のやり方でタグに設定した場合、そのタグはITP2.0が有効なSafari12以降のブラウザを利用しているサイト訪問者に対して動作しない。
YTMのページ設定機能はJavaScriptによるlocation.hrefではなく、HTTPヘッダ内のHTTPリファラ情報に基づいて動作するが、ITP2.0が有効なブラウザではドメイン部分以外の情報を削った上でHTTPリファラを送信するため。
例えば、ITP2.0が有効なSafariブラウザで https://example.com/form/thanks というページに訪問しても、
YTMのページ設定機能からはhttps://example.com/ までしか見えない。
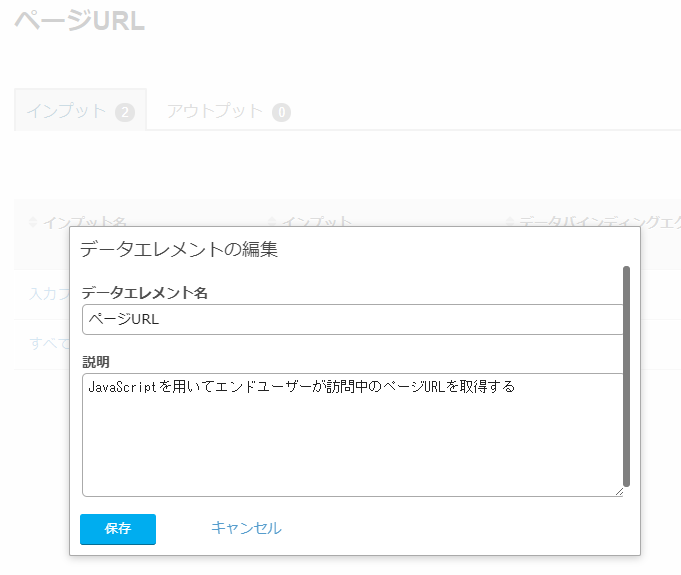
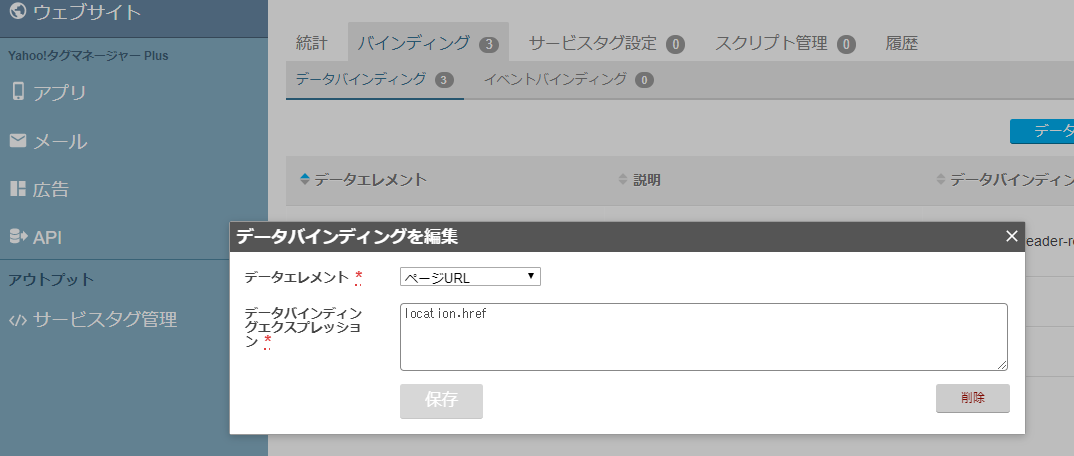
一応カスタムデータエレメントでlocation.hrefを取得するように設定した上でタグ実行条件側でタグが動作するページを指定すればこの問題を回避可能。
ITP2.0による影響の回避方法
追記:YTMのユニバーサルタグを最新版に変更することで問題の回避が可能
YTMのユニバーサルタグを新しいものに変更することでこの問題に対処可能
- Yahoo! JAPANユニバーサルタグの書式変更について - 活用サポート- Yahoo!データビジネス
- 【スポンサードサーチ・YDN】コンバージョン測定補完機能およびYahoo!タグマネージャー タグカタログの提供開始について - Yahoo!プロモーション広告
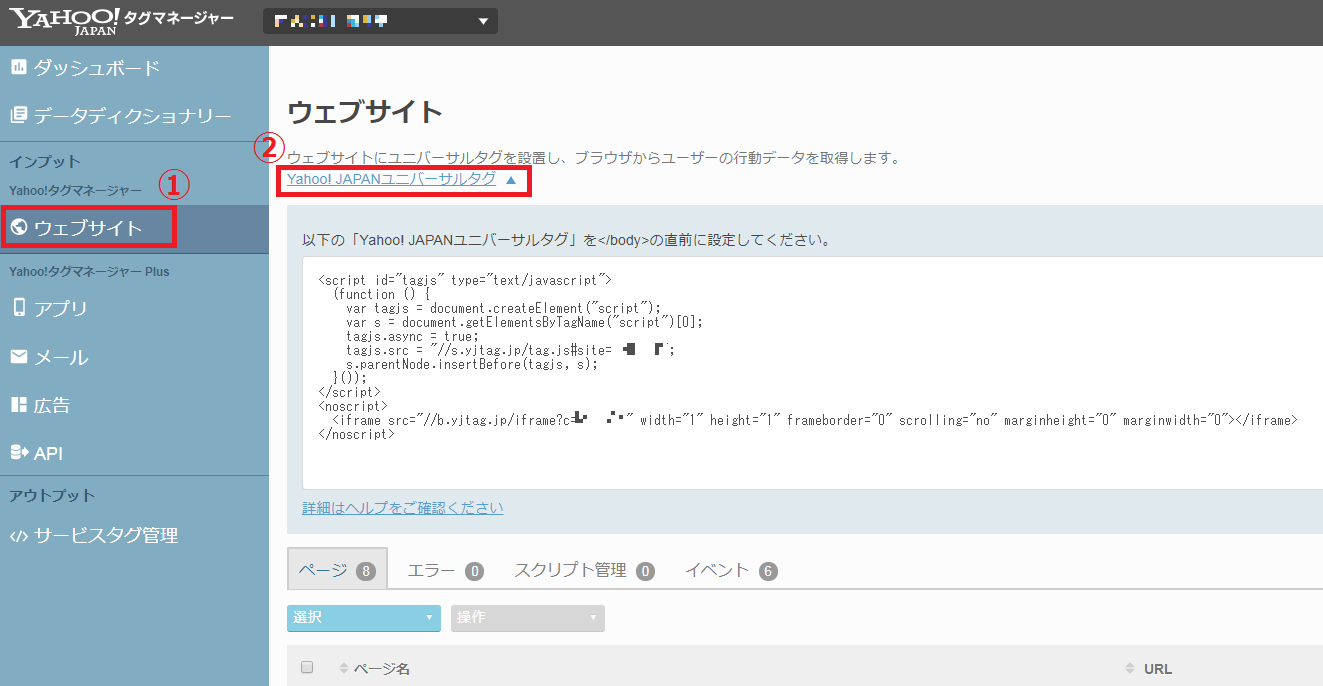
タグ発行の方法
①管理画面の「ウェブサイト」をクリック→②「Yahoo! JAPANユニバーサルタグ」をクリックすることでYTMタグを確認することができる。

YTMのタグ設置位置
body内直下、なるべく下に設置
※不具合の原因になるので、「bodyの中のdivの中にYTMタグ設置」の様にせずに、必ず「bodyの中に直接YTMを設置」する。
YTMのタグを複数設置するとき
各Yahooタグマネージャーアカウントに固有のSiteID部分をXXXXXXX,YYYYYYY,ZZZZZZZのようにカンマ区切りで指定することにより、同一ページを複数のYahooタグマネージャーアカウントで管理することができる。
tagjs.src = "//s.yjtag.jp/tag.js#site=XXXXXXX,YYYYYYY,ZZZZZZZ";
<iframe src="//b.yjtag.jp/iframe?c=XXXXXXX,YYYYYYY,ZZZZZZZ" width="1" height="1" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe>
但し、これをやるとタグインスペクターツールが使用できなくなる、不具合発生の恐れがある等、公式でも推奨されていない。
https://help.marketing.yahoo.co.jp/ja/?p=4698
<script id="tagjs" type="text/javascript">
(function () {
var tagjs = document.createElement("script");
var s = document.getElementsByTagName("script")[0];
tagjs.async = true;
tagjs.src = "//s.yjtag.jp/tag.js#site=XXXXXXX,YYYYYYY,ZZZZZZZ";
s.parentNode.insertBefore(tagjs, s);
}());
</script>
<noscript>
<iframe src="//b.yjtag.jp/iframe?c=XXXXXXX,YYYYYYY,ZZZZZZZ" width="1" height="1" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe>
</noscript>
トラブルシューティング
Chrome拡張機能「タグインスペクターツール」を使ってタグが発火しているかどうか確認する。
でもデベロッパーツール使って調べる方が楽。公式ドキュメントなどの情報に乏しいため、自力で検証が基本になる。
https://tagmanager.yahoo.co.jp/download/
稼働を簡易確認したいときは、デベロッパーツールのConsoleで変数BrightTag.instance.siteの中身を確認すると手軽。
設置されているYTMのSiteIDを確認することができる。
まめちしき
タグインスペクター
一番最後に記述されたSiteIDに紐付いたYTMアカウントのみタグインスペクターを使用することができる。
上記の例だと、SiteIdがZZZZZZZのYTMアカウントのみタグインスペクターツールを起動できる。
ただし、途中に不正なSiteIdが記録されていると起動できない等、上手く動かないケースが複数ある様子。
自分のSiteIDを簡単に知りたいとき
YTM管理画面のURLにはSiteID情報が含まれている。
https://control.theyjtag.jp/sites/[[ここにSiteIDが入ります]]/
一部タグカタログには発火順序の制御機能付き
Facebook広告用の計測タグなど、タグカタログを使って設置したタグは必要な発火順序の制御を裏でこっそりやってくれることがある。
各広告媒体のタグが直近で新しくなっている場合
2018年現在、AppleのSafariブラウザITP導入への対応で広告媒体が発行する計測タグが数多く更新されているが、タグカタログにより出力される計測タグが新しいタグに更新されていないケースがあるので注意。その時はスマートカスタムタグ機能を利用する。
Adobe Dynamic Tag Management(DTM)
Adobe社が提供するタグマネジメントツール。
とにかく高機能。柔軟なタグ発火制御ができるが、故に使いこなすまで大変、らしい。
(私は触ったことありません...)
使用にはAdobe Marketing Cloudの利用登録が必要。
https://marketing.adobe.com/resources/help/ja_JP/dtm/c_overview.html
タグ設置位置
- head内直下、なるべく上にヘッダーコード
- body内直下、なるべく下にフッターコード
複数設置するとき
複数設置したらダメ。人的な理由で触れる範囲を制限したいときはユーザー管理機能やWebプロパティを利用する。
単一ページに複数の埋め込みコードを含める使い方は、衝突の原因になるのでサポートされていません。
https://marketing.adobe.com/resources/help/ja_JP/dtm/deployment.html
タグマネジメントタグ設置サンプル
GTMとYTMを設置した状態のhtmlサンプル。
Googleのサイトのソースコード等を参考に作成。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta content="initial-scale=1, minimum-scale=1, width=device-width" name="viewport">
<title>タイトル</title>
<meta name="description" content="">
<link rel="stylesheet" href="hoge.css">
<link href="/hoge/hogehoge/favicon.ico" rel="shortcut icon" type="image/x-icon">
<link href="https://www.hoge.com/hoge/hoge/" rel="canonical">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="/common/js/jquery/jquery-2.2.4.js"><\/script>')</script>
<script>
/*
[[JavaScript変数の宣言(タグマネ系のコードよりも上に記述)]]
*/
</script>
<script>
// [[dataLayerなど、Google Tag Manegerなどで使用するJavaScript変数の宣言(タグマネ系のコードよりも上に記述)]]
dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
</script>
<!-- Google Tag Manager:head内なるべく上 -->
<script>
(function(w,d,s,l,i){
w[l]=w[l]||[];
w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),
dl=l!='dataLayer'?'&l='+l:'';
j.async=true;
j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');
</script>
<!-- End Google Tag Manager -->
<style type="text/css">
/* [[HTML内でのCSS宣言]] */
</style>
<!--
[[headの他の内容]]
-->
</head>
<body>
<!-- Google Tag Manager (noscript):body内なるべく上 -->
<noscript>
<iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe>
</noscript>
<!-- End Google Tag Manager (noscript) -->
<!--
[[bodyの他の内容]]
-->
<!-- Yahoo!タグマネージャー:bodyの最後 -->
<script id="tagjs" type="text/javascript">
(function () {
var tagjs = document.createElement("script");
var s = document.getElementsByTagName("script")[0];
tagjs.async = true;
tagjs.src = "//s.yjtag.jp/tag.js#site=XXXXXXX";
s.parentNode.insertBefore(tagjs, s);
}());
</script>
<noscript>
<iframe src="//b.yjtag.jp/iframe?c=XXXXXXX" width="1" height="1" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe>
</noscript>
<!-- End Yahoo!タグマネージャー -->
</body>
</html>
「もっとこうした方がいいよ!」というご意見がありましたら
コメント頂けますと嬉しいです(`・ω・)ゞ
おまけ
タグマネに頼るなら対策した方が良い「Google Web Light」
スマホユーザーがGoogle検索経由でサイトに訪問した場合、稀にタグマネ経由で設置したタグが全部まとめて動作しなくなるケースがある。原因はGoogleによる自動サイト軽量化。
ページ読込高速化のためにYTMは勿論、自社プロダクトのGTMも容赦なく無効化してくる。.htaccessなどの設定により自動軽量化を拒否できる。
- 【メモ】Googleの低速モバイルアクセスに対する自動軽量化ページを拒否する設定 | アフィリエイト野郎!
- 検索されたモバイルページを軽量化して読み込みを高速化する - Search Console ヘルプ
GTMのおかげで楽々実現できるもの
- シャープ記号(#)付きのURLをGoogleアナリティクスで測定する - Qiita
- 【GTM】iframe内でタグを発火させないトリガー設定 - Qiita
- Googleタグマネージャへ新たに「スクロール距離」トリガーと「要素の表示」トリガーが登場 - アユダンテ
- GTMでYouTube動画の計測に便利なトリガーが実装 - アユダンテ
- 【GTM】Yahoo!SS・YDNのリニューアル版タグの設置方法 - Qiita