URL内のシャープ記号以降の部分の情報をGoogleアナリティクスで計測する方法
URLのハッシュ部分のデータ(#以降の部分、フラグメントとも呼ぶ)はGoogleアナリティクスに送信されないため、Ajaxのshebang(#!)などで、ハッシュに大事な情報があったとしてもそれを計測することができません。
また、ハッシュ部分が変わることによりページ内容が変わる場合であっても実際のページビューイベントが発生してい場合、GTMの「ページビュー」トリガーを利用することができません。
この記事では、
- Googleアナリティクスに送られる情報をGTM(Google Tag Maneger)上で上書きする
- ハッシュ部分の変更に対応するトリガー設定を作成する
ことにより、通常では計測できないハッシュ部分の情報を計測する方法を紹介します。
手順
1.変数の作成
まずは、これから作成するトリガー設定とタグ設定に必要な変数設定を作成します。
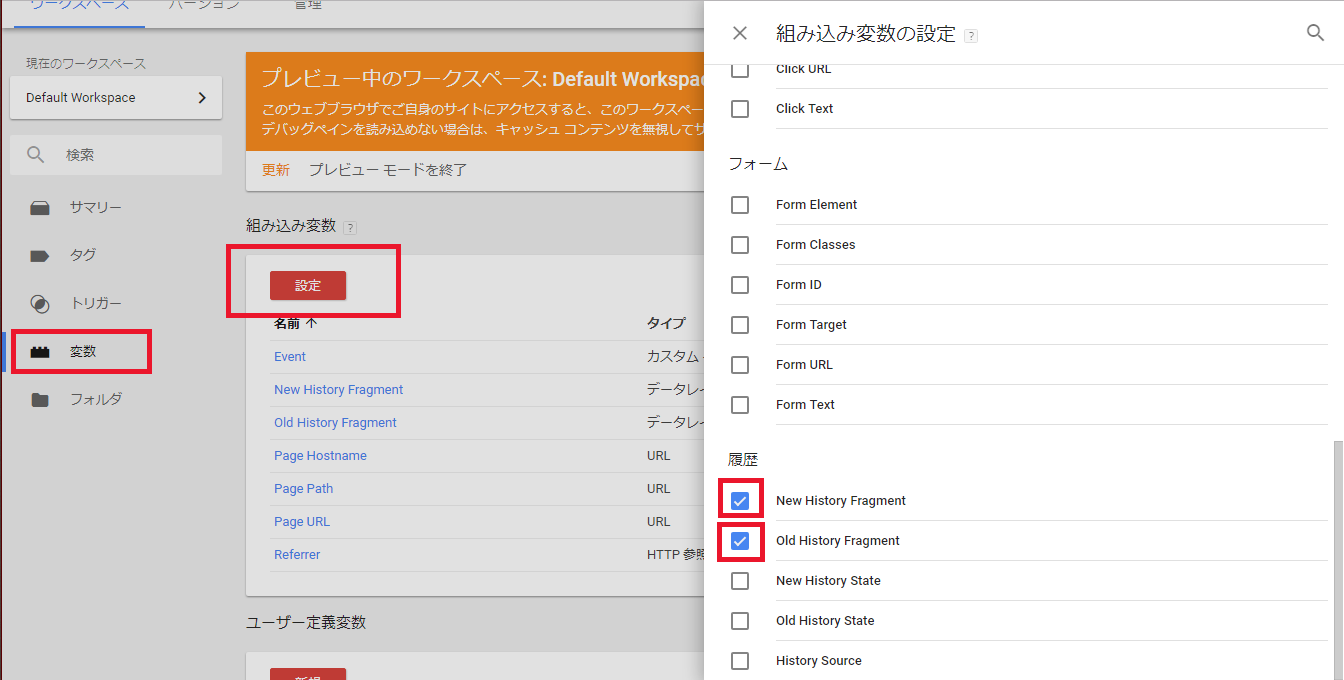
組み込み変数「New History Fragment」「Old History Fragment」の有効化
変数ページの「組み込み変数」の「設定」ボタンから、
New History Fragment、Old History Fragmentにチェックを入れ、この2つの変数を有効化します。
New History Fragment:
履歴変更トリガーの成立時に、dataLayer の「gtm.newUrlFragment」キーを取得します。値は、履歴変更イベント後のページ URL の一部分(ハッシュ)の文字列になります。Old History Fragment:
履歴変更トリガーの成立時に、dataLayer の「gtm.oldUrlFragment」キーを取得します。値は、履歴変更イベント前のページ URL の一部分(ハッシュ)の文字列になります。
ウェブサイト用コンテナの組み込み変数 - タグマネージャ ヘルプ
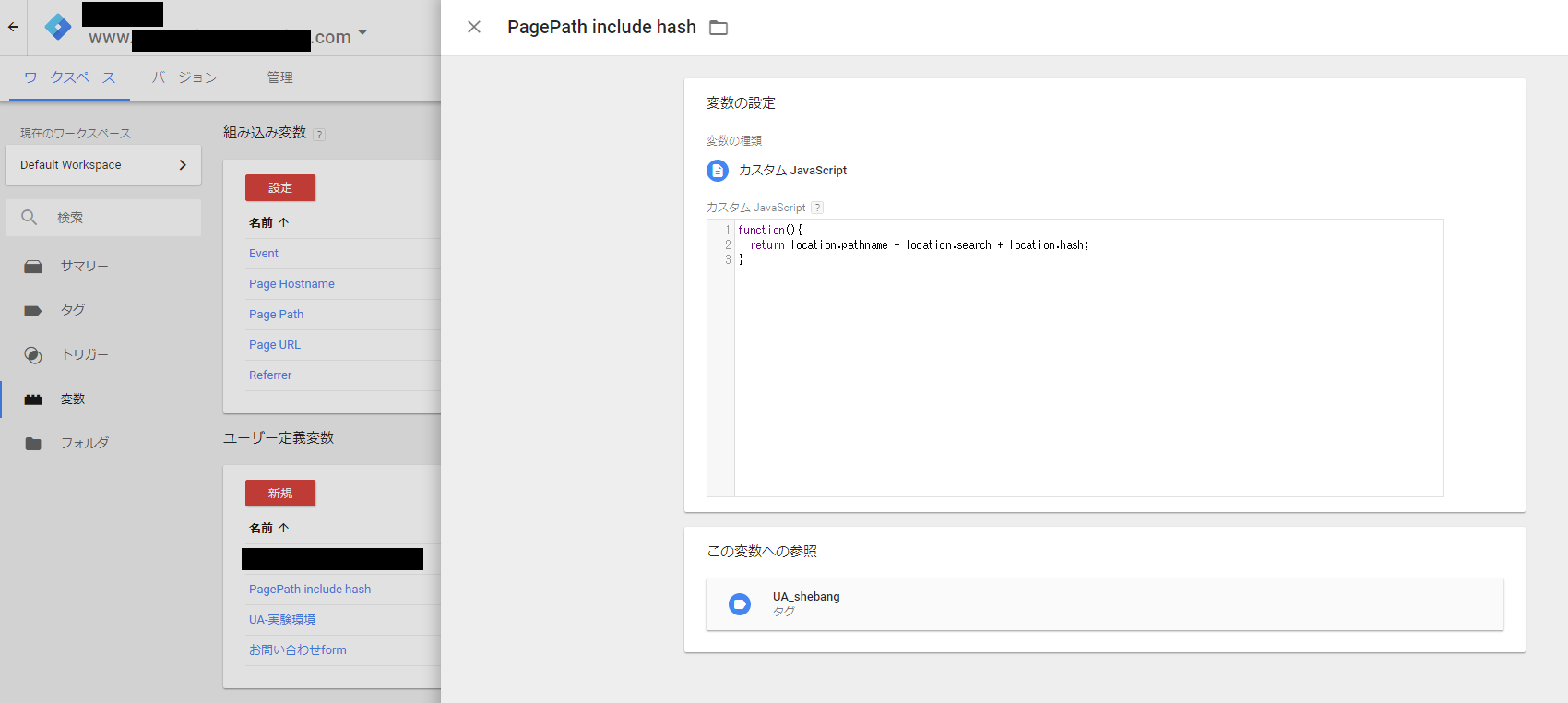
ユーザー定義変数:「PagePath include hash」の作成
次に、Googleアナリティクスに送るページ情報を上書きするための変数
ユーザー定義変数「PagePath include hash」をカスタムJavaScript変数として以下の要領で作成します。
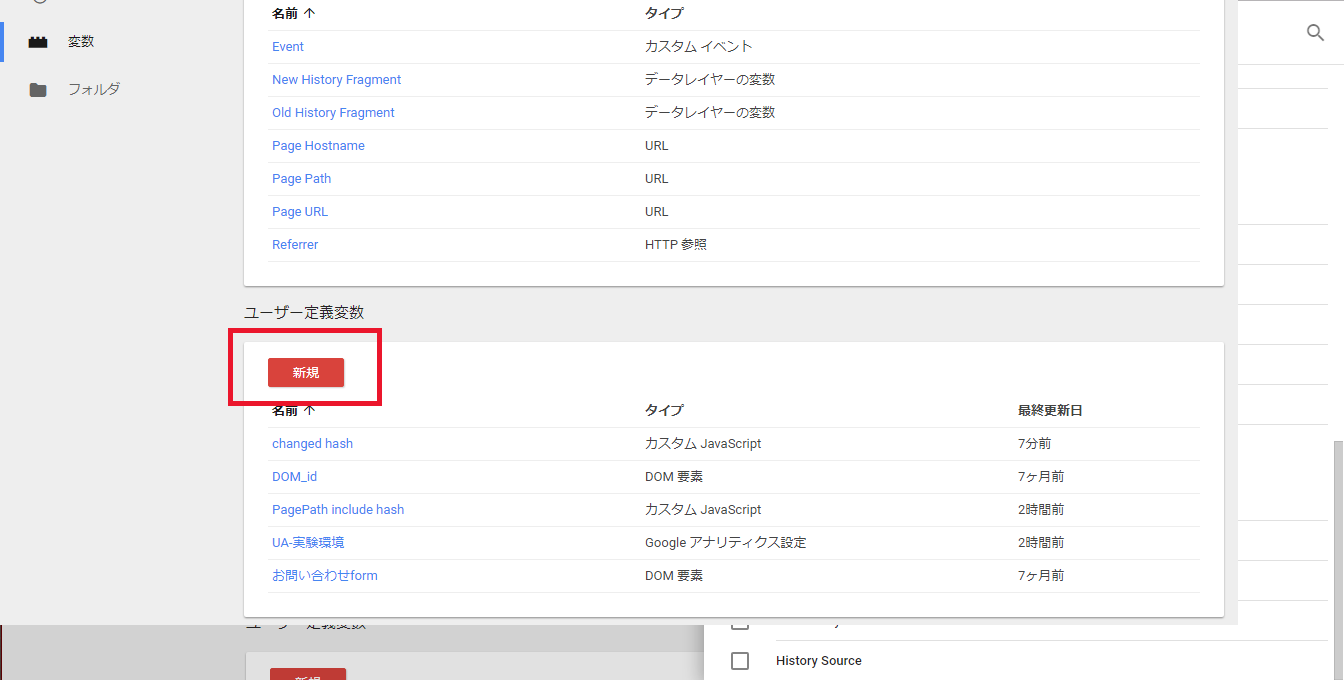
変数ページの「ユーザー定義変数」の「新規」ボタンから新しいユーザー定義変数を作成。

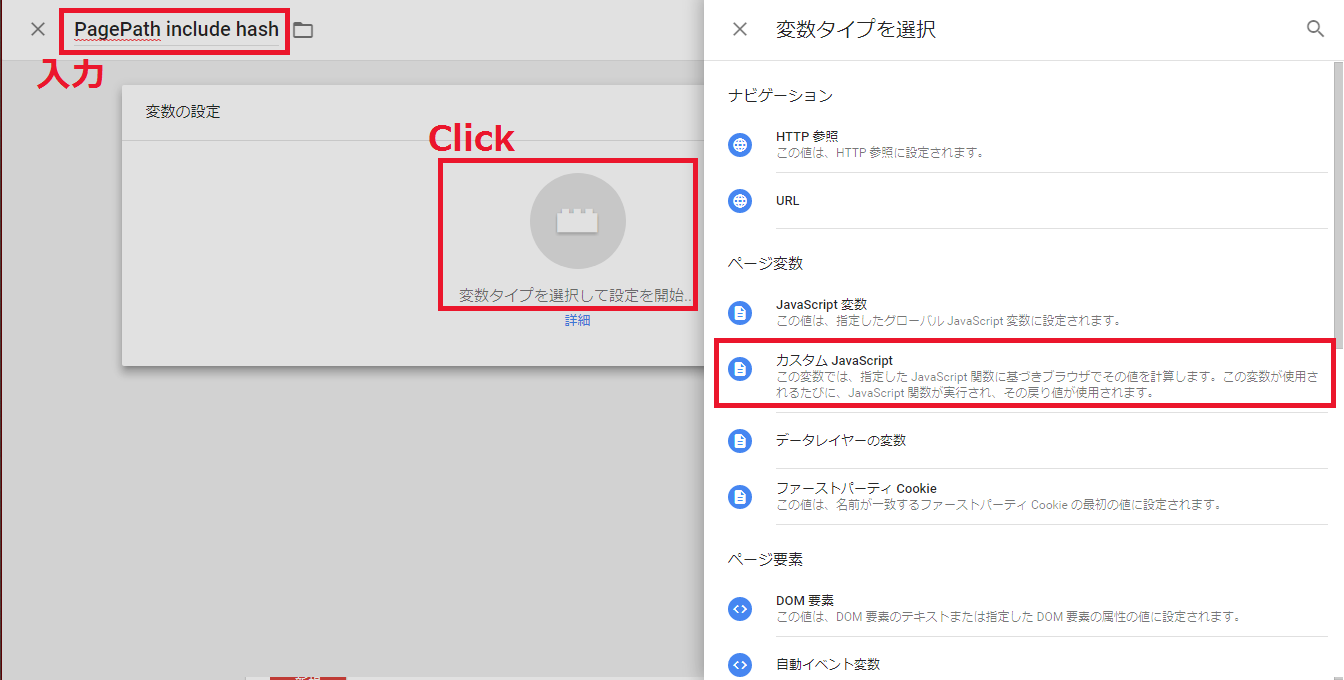
変数名を「PagePath include hash」と設定し、「カスタムJavaScript」を選択。

「カスタムJavaScript」部分に以下のハッシュ入りのURL情報を出力するためのコードを入力。
function(){
return location.pathname + location.search + location.hash;
}
動作例)
ページURLがhttps://hoge.com/content/index.html?q=aa&c=bb#hagehageのときの出力
/content/index.html?q=aa&c=bb#hagehage
- パス部分
location.pathname:/content/index.html - GETパラメータ
location.search:?q=aa&c=bb - ハッシュ部分
location.hash:#hagehage
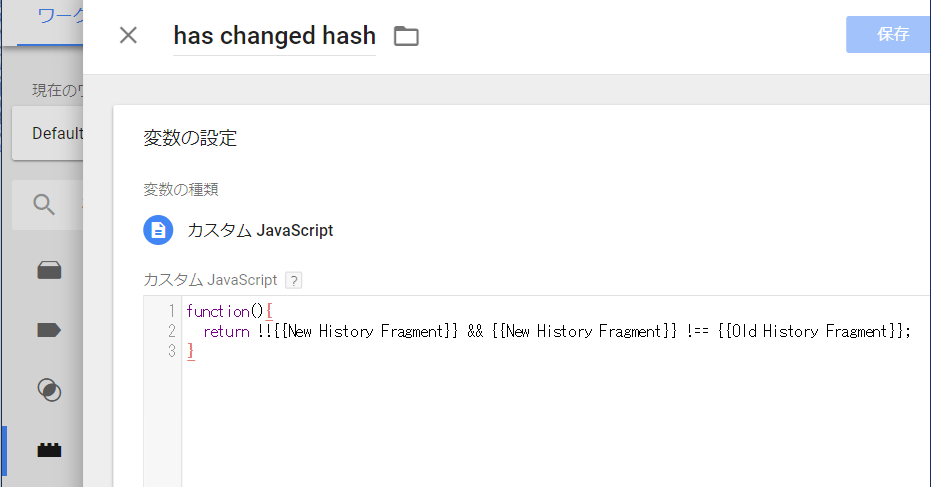
ユーザー定義変数「has changed hash」の作成
PagePath include hashでユーザー定義変数を作成したのと同じ要領で、
URLのハッシュ部分が変更になったか検証するためのカスタムJavaScript変数「has changed hash」を作成します。
function(){
return !!{{New History Fragment}} && {{New History Fragment}} !== {{Old History Fragment}};
}
2.トリガーの作成
URLのハッシュ部分のみが変化することによりWebページの内容が書き換わるときには実際のページビューイベントが発生しないため、タグの発火設定に通常の「ページビュー」トリガーが利用できません。
これに対応するため、次の手順でハッシュの変更を検知するためのトリガーを作成します。
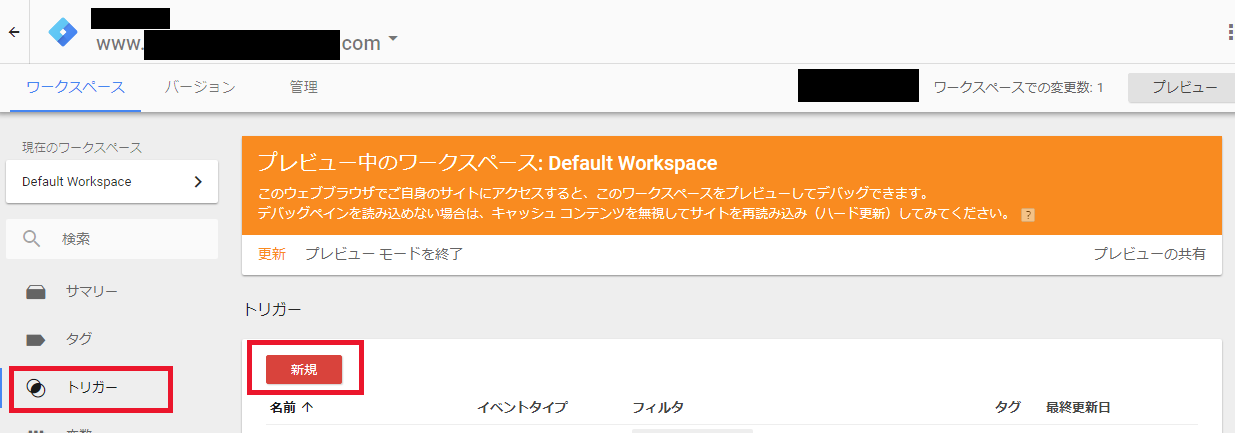
トリガー「Detect new hash」の作成
トリガーページの「新規」ボタンから新しいトリガーを作成。
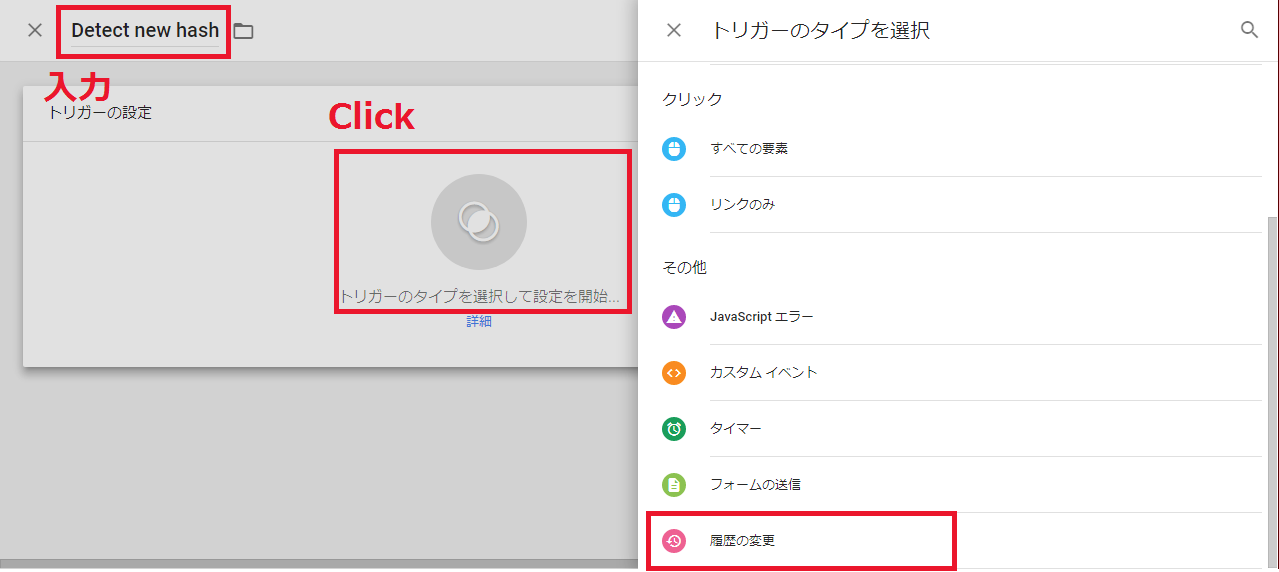
トリガー名を「Detect new hash」と設定し、「履歴の変更」を選択。

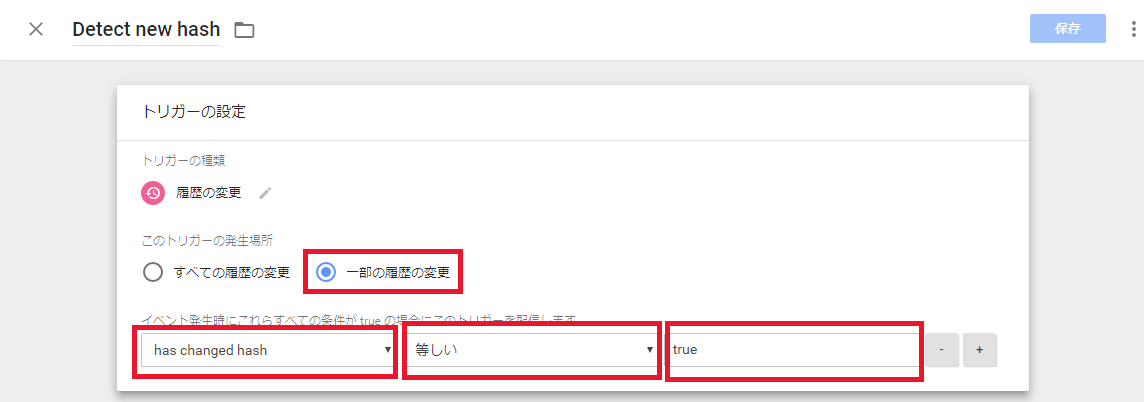
対象はhas changed hash(先ほど作成した変数設定)を選択し、条件は「等しい」を指定。一番右のフォームにtrueと入力。

3.ユニバーサルアナリティクスタグへの変数組み込み
最後に、「タグ」ページから目的のユニバーサルアナリティクスタグの画面を開いた上で、以下の設定を行います。
URLの上書き設定
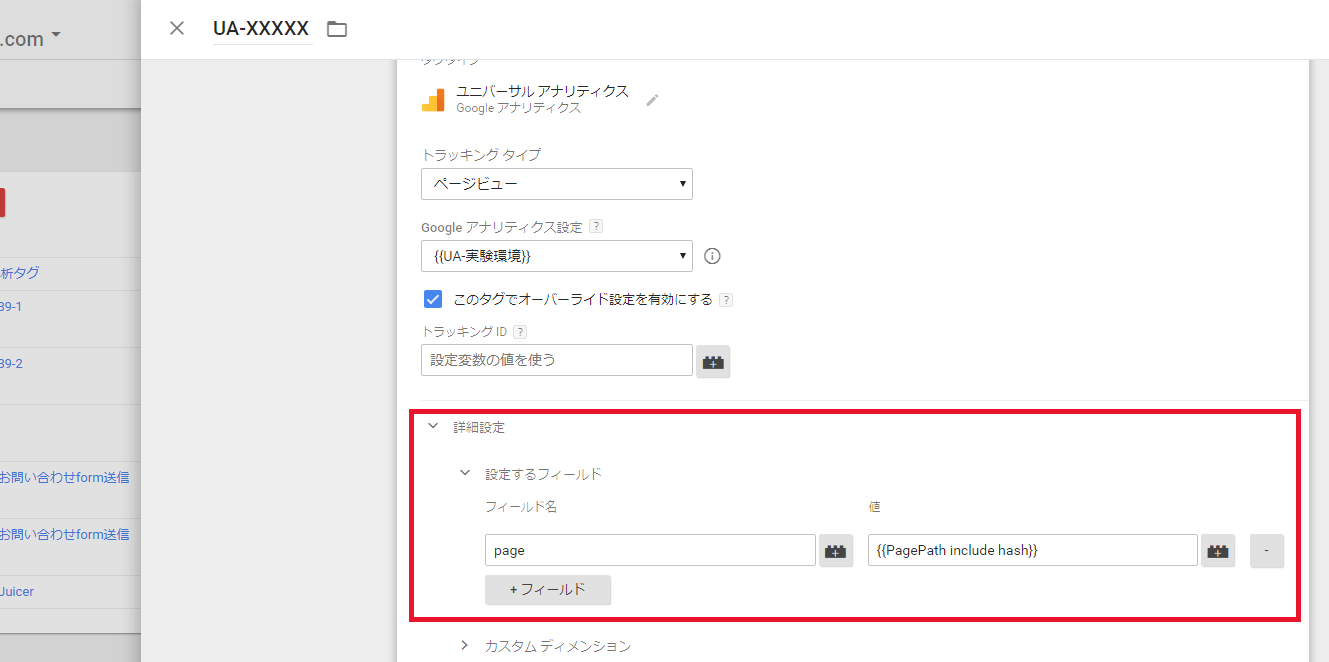
「詳細設定」の「設定するフィールド」部分を設定する
フィールド名pageを選択し、値に先ほど作成したユーザー定義変数「PagePath include hash」を設定することにより、Googleアナリティクスに送信するURL情報を上書き。
※値部分を入力するとき、フォーム右にあるレゴブロックのようなボタンをクリックすれば選択肢が現れるので、手打ちせずにココから選ぶと楽です

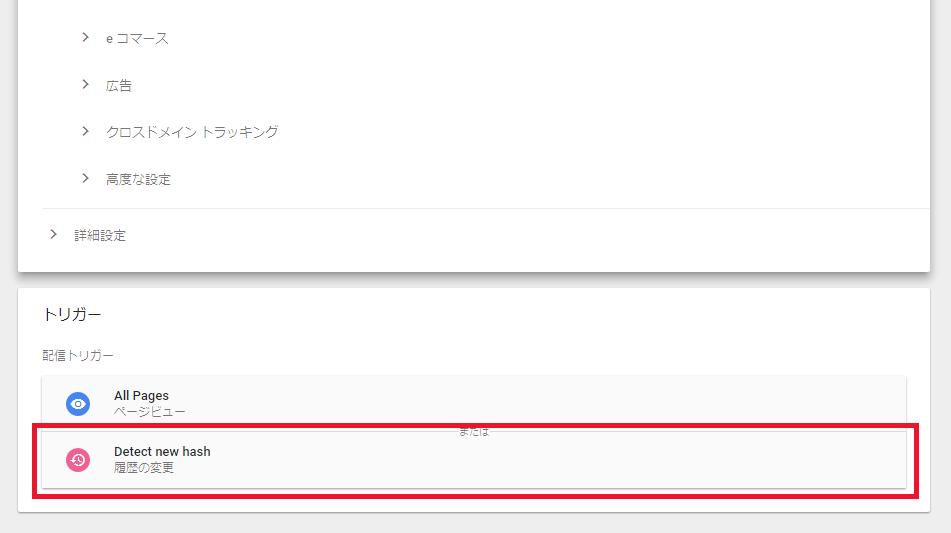
URLのハッシュ部分変更時の発火設定
URLのハッシュ部分が変更したときにもユニバーサルアナリティクスタグを発火させるため、
通常しているページビューのトリガー設定とは別に、先ほど作成したトリガーDetect new hashをタグの発火条件に追加します。

以上で作業終了。
最後にGTMのコンテナのプレビュー/公開を行うことを忘れずに。
これらの設定により、Googleアナリティクスでハッシュ付きのURLを測定できるようになりました。
参考
今回のGTM/GAのトラッキングに関係する情報
- Googleタグマネージャ事例:GTMで仮想ページビューの実装 - カグア!
- ABテストで使える!?仮想ページビューとは - Qiita
- javascript - How should I handle tracking fragment page views in Google Analytics? - Stack Overflow
- #GTMtips: Track URL Fragments As Pageviews - Simo Ahava's blog
shebangについて分かるリンク
「#!」の読み方について、シバング、シバン、シェバン、ハッシュバング、とかなり豊富なバリエーションがある様子
- URL に付く「#!」って何だったの? ~ Hashbang の復習 ~ - Corredor
- 「#!」 shebang – シャープとびっくりマークってどういう意味? at softelメモ
- なぜWebサイトのURLに”#!”を付けるのか?クローラーはインデックス可能なのか?について。 | ohsexybabyのWebログ
- さらなる「#!」URL批判 - karasuyamatenguの日記
- XMLの第一人者Tim Bray氏「URLに#!入れるな」:濃縮還元オレンジニュース|gihyo.jp … 技術評論社
shebangについて様々な批判はありますが、一部の検索エンジン対応で使わざるを得ない状況も残っているようです。Google向けには既に必要ない状態となっています。
おまけ
QiitaをやっていてGoogleアナリティクスで測定も行っている貴方には、次の記事もオススメです
→ QiitaのGoogle Analyticsを見やすくする(URLを記事名で上書き)