Yahooタグマネージャーのデータバインディングとイベントデータバインディングについてマニアックに解説。
公式ヘルプ
- 「データディクショナリー」について - 運用サポートツール - Yahoo! JAPAN マーケティングソリューション ヘルプ
- 「データバインディング」の作成 - 運用サポートツール - Yahoo! JAPAN マーケティングソリューション ヘルプ
- 「データバインディングエクスプレッション(DBE)」の作成 - 運用サポートツール - Yahoo! JAPAN マーケティングソリューション ヘルプ
バインディング設定について
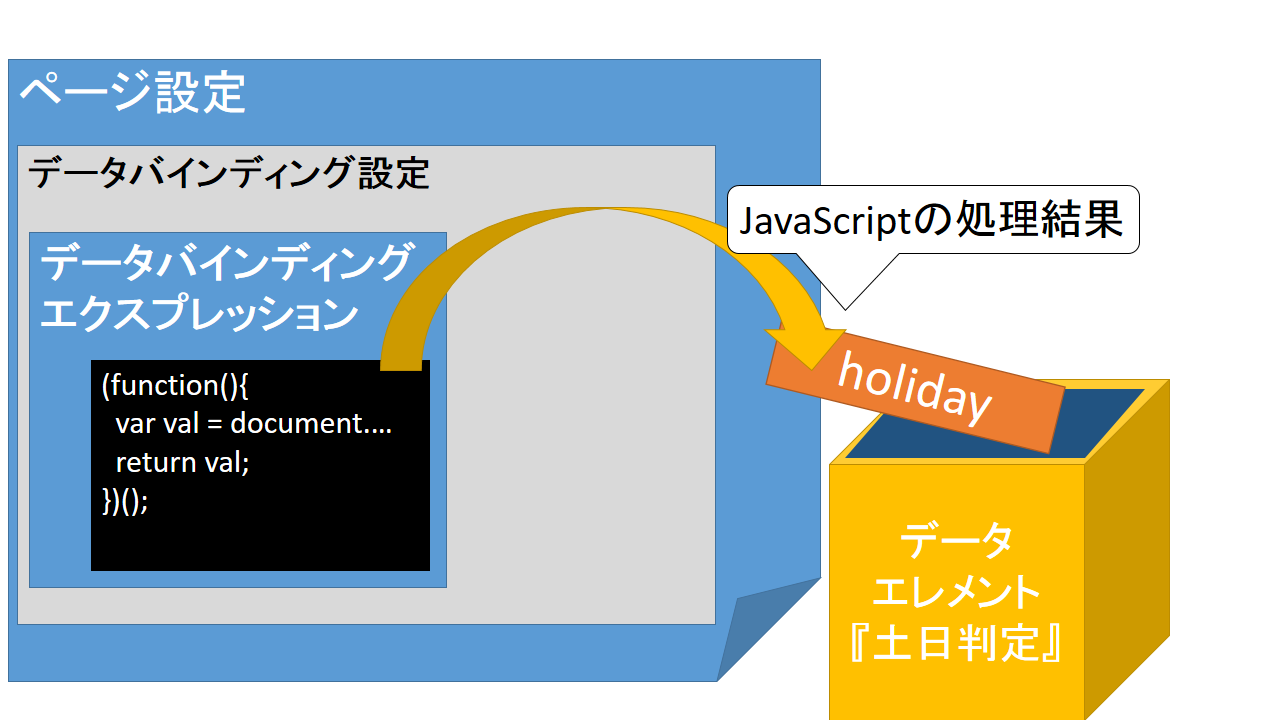
データバインディング
データバインディングとは、データバインディングエクスプレッションに設定したJavaScriptコードにより出力された情報を、Yahooタグマネージャー(以下、YTMと呼ぶ)内で使える変数であるデータエレメントに格納する機能。
サイト訪問者が開いたページのURLがYahooタグマネージャーのページ設定に合致した瞬間(=PV時)に、紐付けられたタグ設定が発火する前に呼び出される。
※「変数」とはデータが一時的に記録される箱のこと。それぞれの箱には「ユーザーID」「土日判定」のような任意の名前を付けることが可能である。

動作順序
- YTMタグが設置されたWebページをサイト訪問者がブラウザで閲覧
- 閲覧されたWebページのURLがYTM内に登録したいくつかのページ設定と合致
- 合致したページ設定が呼び出され、ページ設定に登録されたデータバインディング設定が呼び出される。
- データバインディング設定のデータバインディングエクスプレッションに設定されたJavaScriptコードが動作
- 動作の結果出力された内容がデータエレメントに保存される
- ページ設定に紐付けられた複数のタグ設定が動作、出力される。このときにタグの設定に応じてデータエレメントに保存された情報を利用する
また、発火条件設定が行われたタグはこの後に動作する。
使用例
以下のような用途に使用することができる。
- サイト訪問者のユーザーエージェント情報をJavaScriptで読み取り、スマートフォンかどうか判定して、あるタグがスマートフォン上でしか動作しないよう設定する
- 指定したCookieを持つユーザーに対してのみタグを動作させる
- 特定の商品を買い物カゴに入れて注文完了したときのみタグを動作させる
- サイト訪問者のユーザーID情報をJavaScriptで抜き出し、Webトラッキングツールに送信する
- オンラインショッピングサイトでサイト訪問者が買い物カゴに入れた商品の情報を抜き出し、これをWebトラッキングツールに送信する
- ユーザーが開いているページに表示されている商品名の情報をJavaScriptで抜き出し、加工した上でWebトラッキングツールに送信する
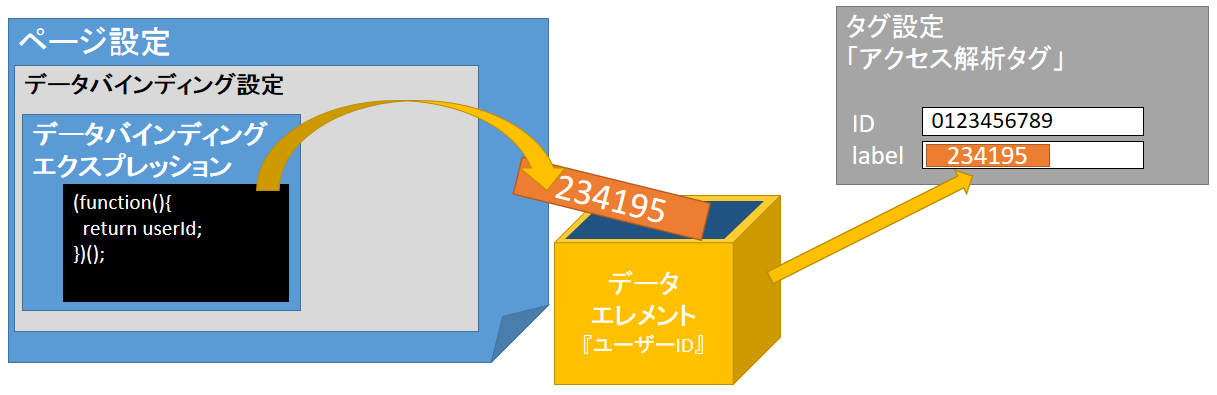
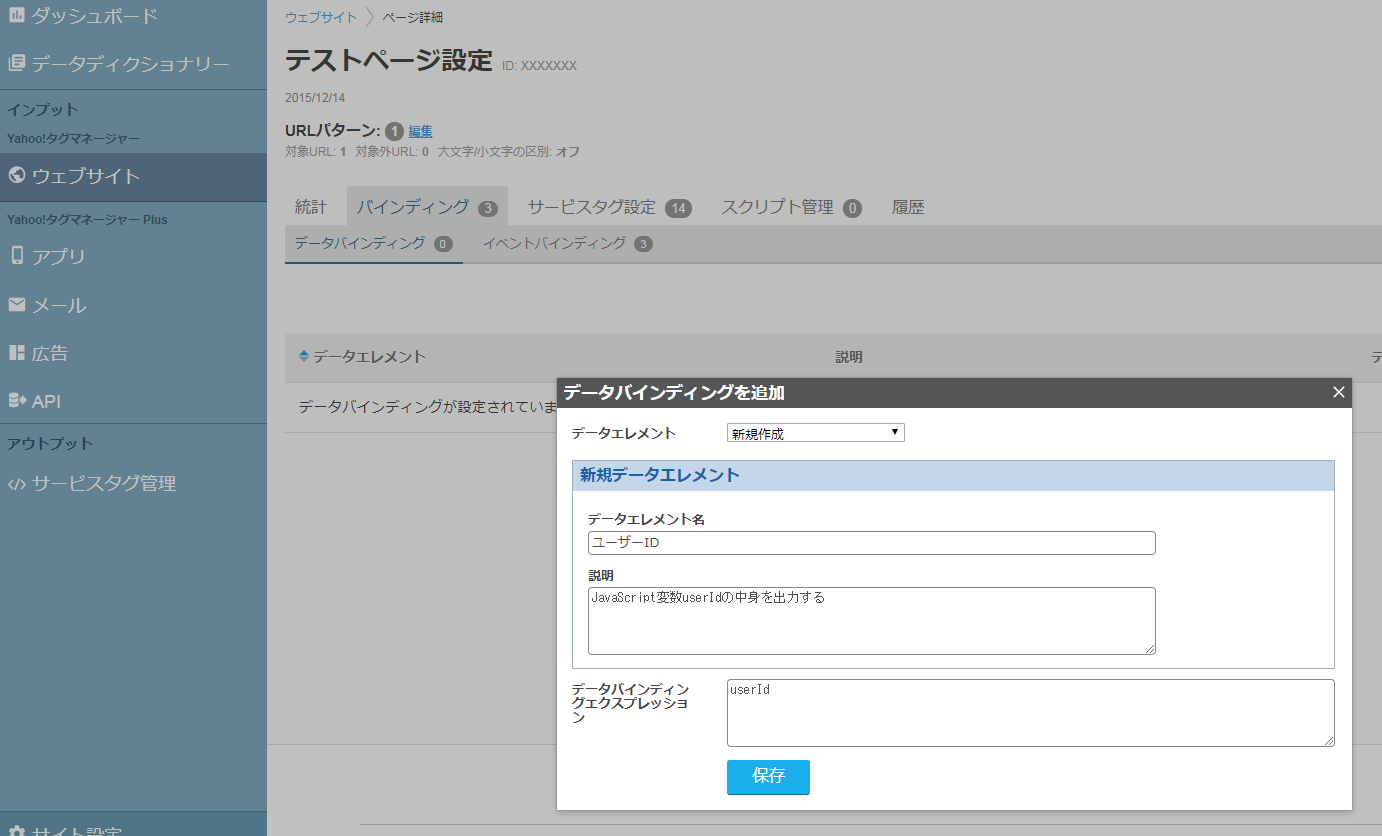
たとえば、userIdというJavaScript変数にユーザーID情報が出力されており、これをWebトラッキングツールに送信したいときは、以下の何れかのコードをデータバインディングエクスプレッションに登録して、その出力結果を「ユーザーID」のような分かりやすい名前のデータエレメントに保存すれば実現できる。
userId
userId;
(function(){
return userId;
})();
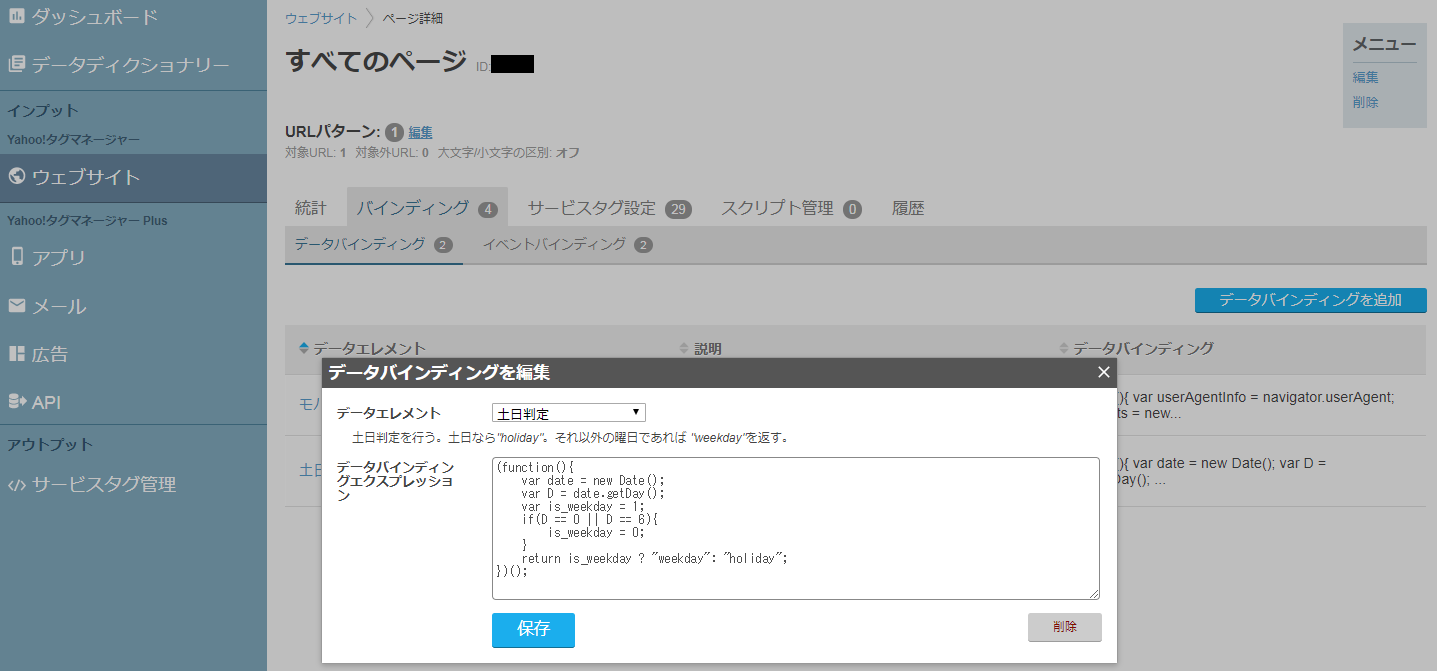
ユーザーIDをデータエレメントに格納するデータバインディングの設定画面

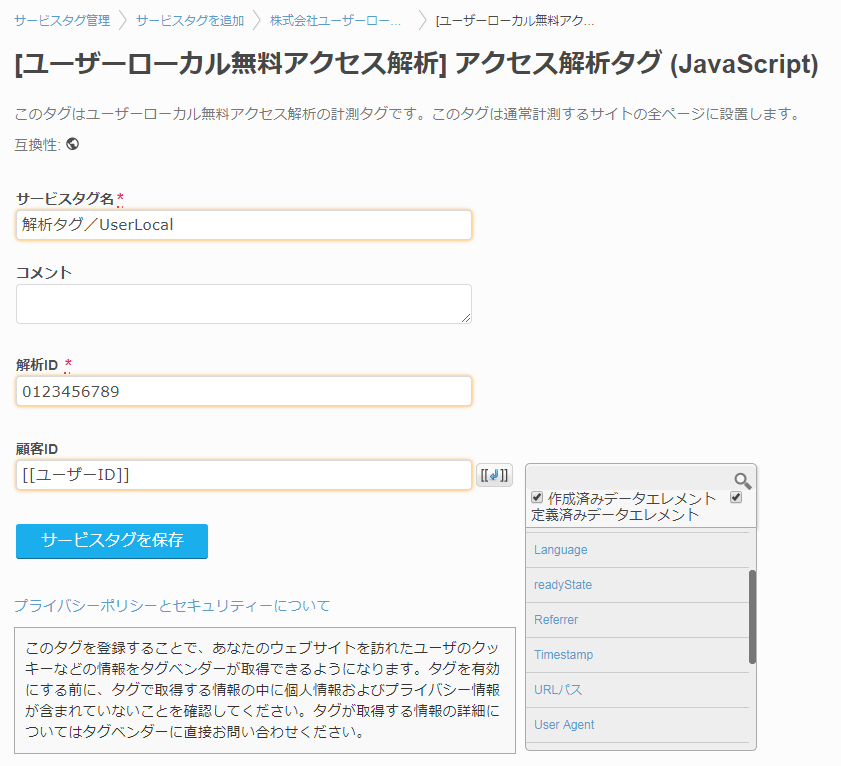
タグが送信する情報にデータエレメントを利用するタグの編集画面

データエレメントをタグに組み込むときは、フォーム内編集中にのフォームの右側に現れる

ボタンをクリックすると、使用することができるデータエレメントの一覧を表示することができる。
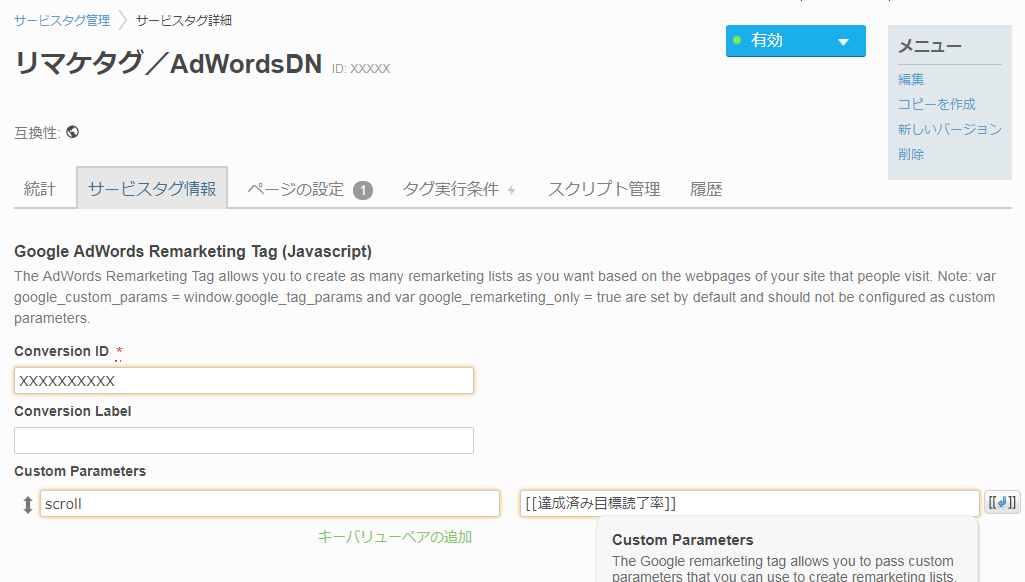
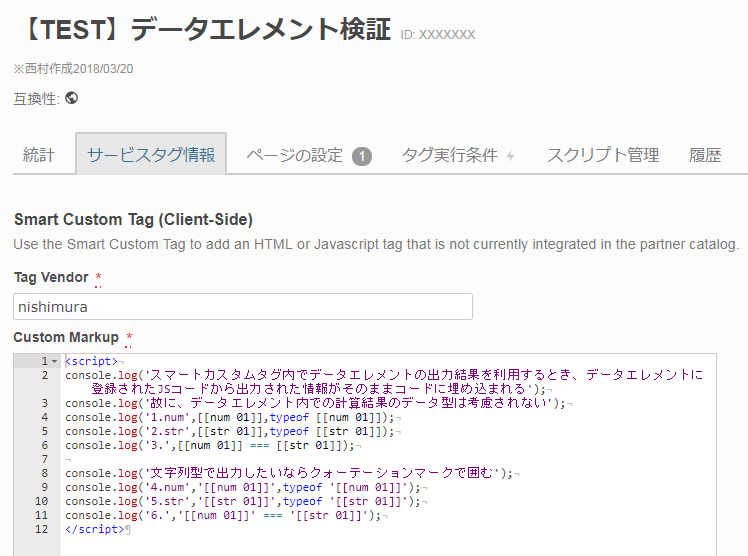
データエレメントをスマートカスタムタグに組み込むとき
スマートカスタムタグのCustom Markupにデータエレメントを埋め込むことができる。
Custom Markup内で[[データエレメント名]]のように文中に書くと、コード実行前に該当箇所にデータエレメントの内容が文字列として埋め込まれた上で、完成したCustom Markupの文がhtmlとして出力される。
このとき、データエレメント内のデータ型は考慮されない。
実験
以下のような2つのデータエレメントを用意して出力する。
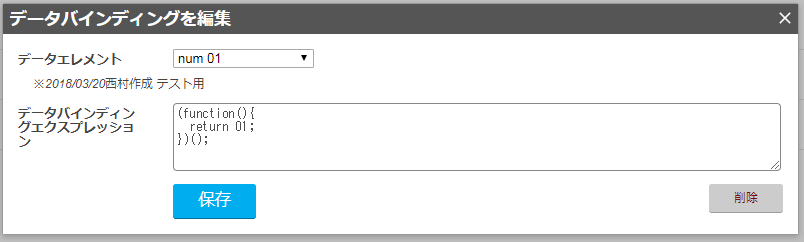
コードから数値型の数字が出力されるデータエレメント「num 01」
数値型での出力となるため、return 01;となっているが2桁目の0は無意味であり、return 1;と同じ出力結果となる。

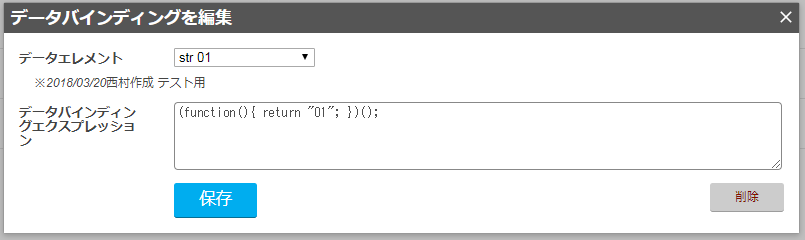
コードから文字列型の数字が出力されるデータエレメント「str 01」
文字列型での出力となるため、return '01';の出力結果は文字列型として処理される限り「ゼロイチ」であり、「イチ」ではない。

これらがどのように扱われるのかスマートカスタムタグにデータエレメント「num 01」と「str 01」を埋め込んで検証する。

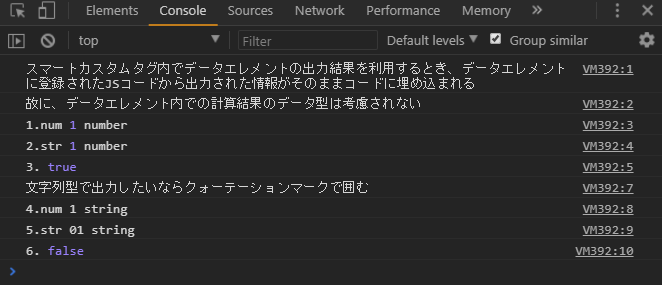
Consoleでの出力結果
完成したコードでは元の文字列型が無視され、5行目のコードはconsole.log('2.str',01,typeof 01);というコードとなって実行されるため、データエレメントにより埋め込まれた01は、単なる数値としての01、即ち1(イチ)として処理されている。

実際に実行されたコード
<script>
console.log('スマートカスタムタグ内でデータエレメントの出力結果を利用するとき、データエレメントに登録されたJSコードから出力された情報がそのままコードに埋め込まれる');
console.log('故に、データエレメント内での計算結果のデータ型は考慮されない');
console.log('1.num',1,typeof 1); // 1.num 1 number
console.log('2.str',01,typeof 01); // 2.str 1 number
console.log('3.',1 === 01); // 3. true
console.log('文字列型で出力したいならクォーテーションマークで囲む');
console.log('4.num','1',typeof '1'); // 4.num 1 string
console.log('5.str','01',typeof '01'); // 5.str 01 string
console.log('6.','1' === '01'); // 6. false
</script>
イベントバインディング
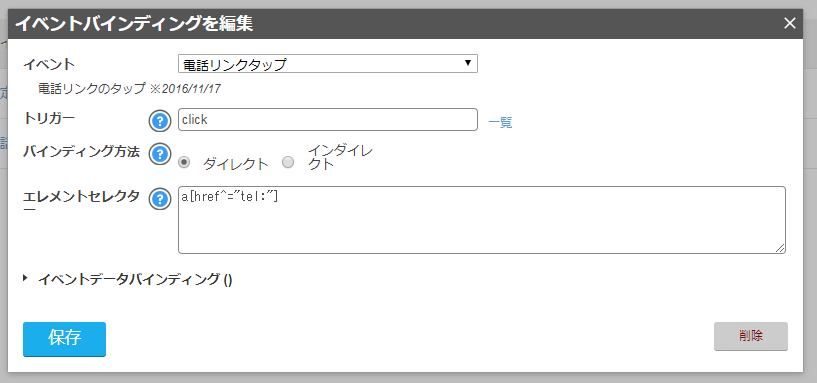
エレメントセレクターで指定した要素へのclickイベントやkeydownイベントなどが起きたことを検知し、タグの発火条件設定に使用することができる。
活用例
【YTM】リンククリック時に動くように、タグを設定する方法 - でぶててのWEB録
また、jQueryのtrigger()などによって発生させた独自のカスタムイベントをトリガーにすることもできる。
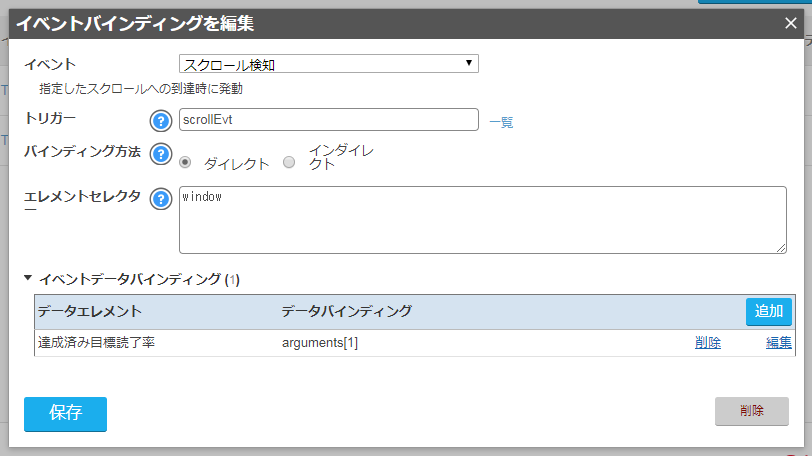
イベントデータバインディング
通常のデータバインディング設定はページ設定がURLに反応した瞬間に作動、結果をデータエレメントに保存するのに対し、
イベントデータバインディング設定は指定した要素へのclickイベントやkeydownイベントなどが起きたタイミングでデータエレメントに情報を保存することができる。
イベントが起きる度にデータエレメントの内容は上書きされる。
イベントデータバインディングの応用
イベントデータバインディングに登録したデータバインディング内のJavaScriptでは、thisやargumentsを利用することによりイベント発生元についての情報を使用することができる。
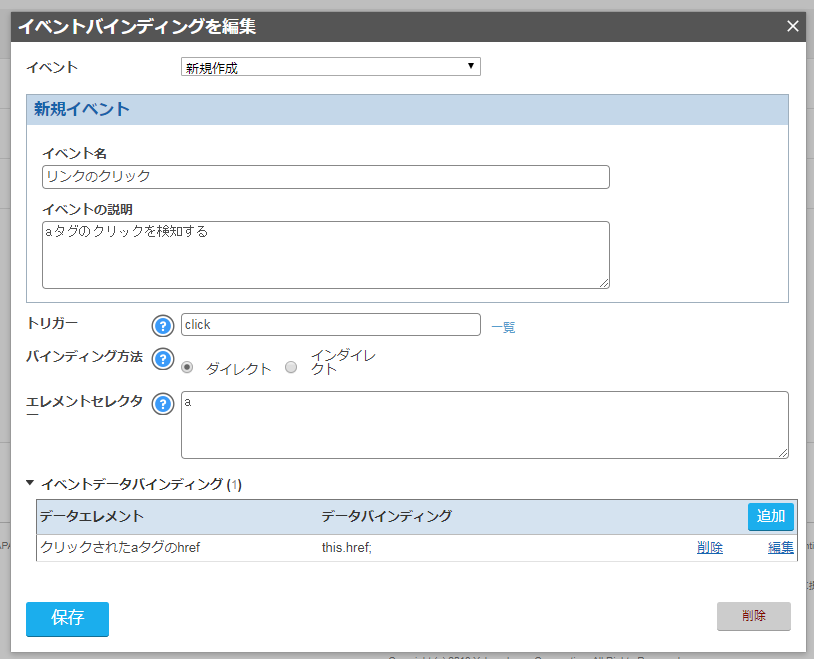
thisを使った応用例
リンクがクリックされたときにクリックされたリンク先のURLをデータエレメントに保存したい場合、以下のような設定を行えば実現することができる。
データバインディングエクスプレッション
this.href;
argumentを使った応用例
カスタムイベントを起こす関数trigger()の第2引数にイベントに関係する情報を乗せて…
イベントデータバインディングのarguments[1]で拾って「trigger()の第2引数に乗せられた情報」をデータエレメントに格納。
データエレメントに格納した情報を広告媒体に情報を送信!
以下のコードをサイトに埋め込んで、triggerされたカスタムイベントに載せられたパラメータをarguments[1]で拾うと捗る。
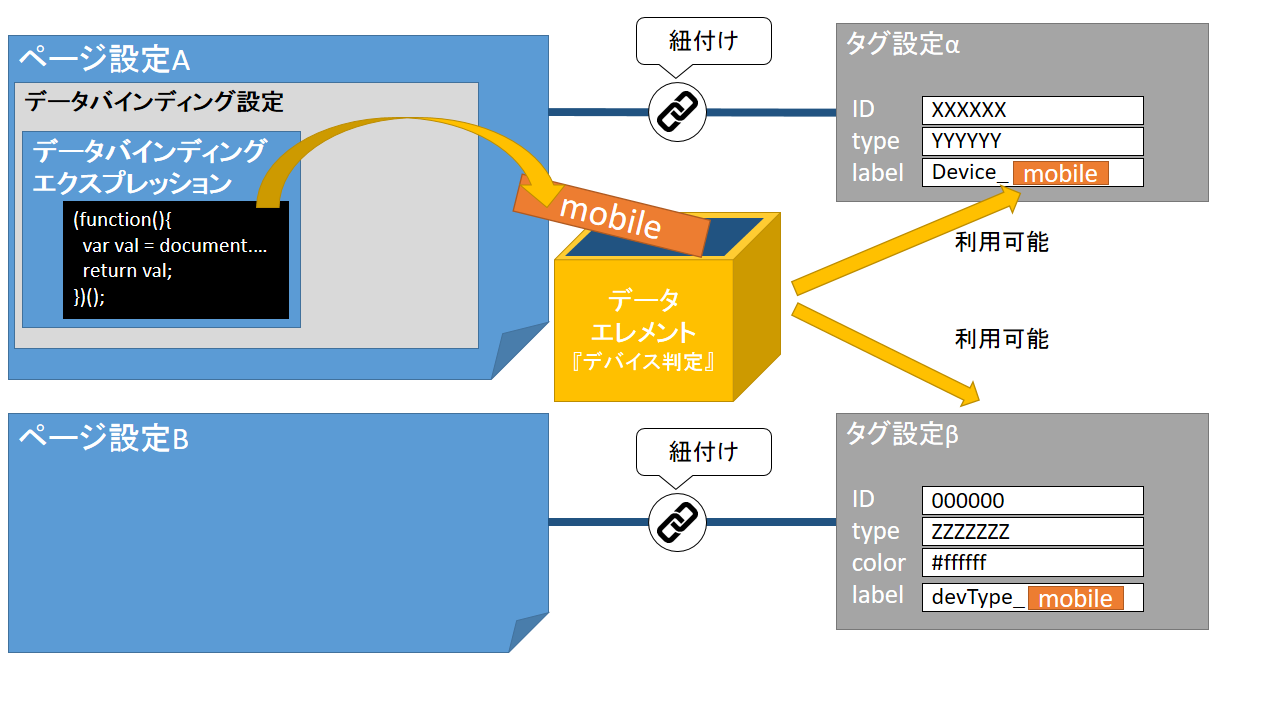
データバインディング・イベントバインディングの特性
「訪問者のデバイスによってPC,mobile,tablet,otherと返すデータバインディングエクスプレッション」をデータエレメント「デバイス判定」に出力するデータバインディング設定をページ設定Aに行ったとき、
ページ設定Aに紐付いたタグ設定αがデータエレメント「デバイス判定」を使えるのは勿論、同じURLに反応したページ設定Bに紐付けられたタグ設定βもデータエレメント「デバイス判定」を使うことができる。
また、イベントバインディングについて、同一のイベントバインディング設定を複数のページ設定に対して行った上で、一つのURLに対しこれらの複数のページ設定が同時に反応した場合、反応したページ設定の数だけイベントが重複して発生する。
データバインディングについても同様に、同一のデータエレメントに情報を保存する複数のデータバインディングが一度に動作した場合、一番最後に動作したデータバインディング設定がそれまでのデータエレメントの内容を上書きしてしまう。
解決策
ページ設定そのものを整理するか、バインディング専用のページ設定を作ることにより、重複あるいは競合するバインディング設定が同時に複数呼び出されないようにする。