概要
Webページが一定以上スクロール(読了)される度に何かするためのコード。
例えば、「Webページが18%、50%、80%読了された時に何かしたい」という状況で使用する。
新しい記事の紹介
本記事は2017年に書かれた古い記事です。SPAにも対応したGTMでのスクロール計測方法について書かれた新しい記事があるので合わせてご覧ください。
SPAでGA4のスクロールイベントを計測する方法
https://qiita.com/aqril_1132/items/aa0c1e4c57eb5a94a8ec
読了率の定義
このコード内では 「ページ全体の縦幅の内、どこまで視界に入ったか」 を読了率として定義している。
(読了率を 「スクロールしなければ見えない領域の内、どの程度スクロールしたか」 と定義したいときの設定についても記事の後半で説明)
\begin{align}
\mbox{読了率}\,\mathrm{(\%)}
&=\frac{\mbox{ページ最上部からビューポート最下部 までの長さ}}{\mbox{ページ全体の長さ}}\times100\\\\
&=\frac{\left($(window).scrollTop()+$(window).height()\right)\times100}{$(document).height()}
\end{align}
ページにスクロール可能な幅が存在しないとき、読了率は最初から100%になる。
フラグメント付きのリンク等により、既にスクロールされた状態でページ閲覧を開始したとき、既にスクロールされている領域は読了したと見なす。
動作
- 指定の目標読了率にスクロールが到達する度に
intent()が実行され、カスタムイベントscrollEvtが発火する - 0.3秒毎に読了率が達成されたか確認する(ブラウザ負荷軽減などの観点からscrollイベントは使用していない)
- 複数の目標読了率が同時に達成されたとして、数字の小さい読了率から順に0.3秒毎に達成確認が行われる。
- イベント発火は指定した読了率毎に1度のみ
- 指定したすべての読了率へのスクロール到達を確認した後、動作を終了する
これらの動作仕様により、スクロール完了を検知しようとする時は(サイト閲覧者は100%スクロール後に即座に上方向へのスクロール戻しを行う可能性があるため、)98%などで設定するか、他の方法を利用する。
コード
onメソッドを使用しているためversion1.7以上のjQueryを読み込んだ上で使用
;(function($){
var rawTgtReadingRate = [20,75,100]; // ここに目標読了率を0~100で入力して使用
/** 最後に達成した目標読了率(0~100[%]) */
var lastReachedTgt;
var conditions = {
/** ドキュメントの縦幅の長さ[pixel] */
docHeight : 1,
/** ウィンドウの縦幅の長さ[pixel] */
winHeight : 0,
/** ウィンドウ上端の縦幅位置[pixel] */
scrollTop : 0,
/** 読了率(0~100[%]) */
readingRate : 0,
/** オブジェクトの情報を更新 */
update : function(){
this.docHeight = $(document).height();
this.winHeight = $(window).height();
this.scrollTop = $(window).scrollTop();
this.readingRate = Math.round((this.scrollTop + this.winHeight) * 100 / this.docHeight);
}
};
var intent = function(readingRate){
console.log('intent: ' + readingRate + '%'); // test
$(window).trigger('scrollEvt', readingRate);
};
var timerId;
var checkConditions = function(){
if(typeof(timerId) !== 'undefined'){
clearInterval(timerId);
}
conditions.update();
if(conditions.readingRate >= tgtReadingRate[0]){
lastReachedTgt = tgtReadingRate.shift();
intent(lastReachedTgt);
}
if(tgtReadingRate.length){
timerId = setInterval(checkConditions, 300);
}
};
var tgtReadingRate = [];
for(var i=0,len=rawTgtReadingRate.length;i<len;i++){
if(rawTgtReadingRate[i]>0 && rawTgtReadingRate[i]<=100){
tgtReadingRate.push(rawTgtReadingRate[i]);
}
}
tgtReadingRate.sort(function(a,b){return a - b;});
if(Number($.fn.jquery.match(/\d+\.\d+/)[0])>=1.7){
$(window).on('load', checkConditions);
}else{
if(window.addEventListener){
window.addEventListener('load', checkConditions);
}else if(window.attachEvent){
window.attachEvent('onload', checkConditions);
}
}
})(jQuery);
Webページの長さもブラウザのウィンドウの縦幅の長さも常に変更される可能性があるため、都度再計算している。
JavaScript処理などによりloadイベントの後にページの長さが大きく伸びるとき、伸び終わる前に読了率の計算が始まってしまい、意図した通りの計測ができないことがある。
このときは、ページが伸びる処理が完了した後に最初のcheckConditions()が動くようにコードを若干書き換える必要がある。
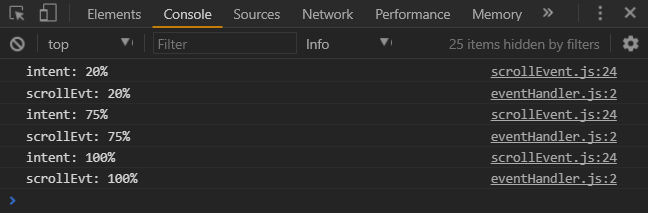
カスタムイベントscrollEvtの発生は以下の要領で検知できる。
$(window).on('scrollEvt',function(){
console.log(arguments[0].type + ': ' + arguments[1] + '%');
});
カスタマイズ
読了率の定義変更
読了率の定義を「スクロールしなければ見えない領域の内、どの程度スクロールしたか」というものに変えたいのであれば、読了率の定義は以下のようになる。
\begin{align}
\mbox{読了率}\,\mathrm{(\%)}
&=\frac{\mbox{スクロールした長さ}}{\mbox{スクロールしなければ見えない領域の長さ}} \times 100 \\\\
&= \frac{$(window).scrollTop() \times 100}{$(document).height() - $(window).height()}
\end{align}
また、 スクロールしなければ見えない領域 が存在しない(=計算式の分母が0になる)ことも想定される。
このため、conditions.update()内のthis.readingRateを更新する計算式を以下のように変更すれば対応できる。
this.readingRate = this.docHeight > this.winHeight ? Math.round(this.scrollTop * 100 / (this.docHeight - this.winHeight)) : 100;
スクロール巻き戻しへの対応
現在のコードは必ず0.3秒以上の間隔を置いてintent()が実行され、カスタムイベントが発生する。
このため、例えば以下のように細かく目標読了率を設定した場合、読了率100%のイベントが発生する前にユーザーがスクロールを巻き戻してしまう可能性がある。
var rawTgtReadingRate = [20,25,30,35,40,45,50,55,60,65,70,75,80,85,86,87,88,89,90,91,92,93,94,95,96,97,98,99,100];
以下のように、checkConditions()内の以下のif文を以下のように変更すれば、次の0.3秒を待たずに一瞬で現在達成している読了率分のイベントを起こすことができる。
これを...
var checkConditions = function(){
if(typeof(timerId) !== 'undefined'){
clearInterval(timerId);
}
conditions.update();
if(conditions.readingRate >= tgtReadingRate[0]){
lastReachedTgt = tgtReadingRate.shift();
intent(lastReachedTgt);
}
if(tgtReadingRate.length){
timerId = setInterval(checkConditions, 300);
}
};
以下のように変更
var checkConditions = function(){
if(typeof(timerId) !== 'undefined'){
clearInterval(timerId);
}
conditions.update();
/** ↓ 変更された行 */
while(tgtReadingRate.length && conditions.readingRate >= tgtReadingRate[0]){
lastReachedTgt = tgtReadingRate.shift();
intent(lastReachedTgt);
}
if(tgtReadingRate.length){
timerId = setInterval(checkConditions, 300);
}
};
また、読了率の計算が必ず過去の最大値とするように変更すれば、読了率の巻き戻りを防ぐことができる。
読了率の分母をページ全体の長さで定義する計算式のとき
this.readingRate = Math.max(Math.round((this.scrollTop + this.winHeight) * 100 / this.docHeight),this.readingRate);
読了率の分母をスクロールしなければ見れない領域の長さで定義する計算式のとき
this.readingRate = Math.max(this.docHeight > this.winHeight ? Math.round(this.scrollTop * 100 / (this.docHeight - this.winHeight)) : 100, this.readingRate);
↑ 読了率の更新時にMath.max()で今の値と過去の値を比較し、値が大きい方を新しい読了率としてセットしている。
上手く動作しないとき
DOCTYPE宣言が不正だと$(window).height()が上手く動作しないため、正しく動作しない。
- !DOCTYPE宣言が書き換えられて$(window).height()がおかしくなった – モノグサにお灸
- DOCTYPEしないとjQueryがwindowとdocumentを混同する件 - Qiita
- $(window).height()が効かなくてハマッタことについて - ひよっこPGのブログ
完