2020/5/20 追記
Bot Framework Composer v1.0 でデスクトップアプリ版が利用可能になりました。デスクトップアプリを利用した最新版の Bot Framework Composer の動作を確認するには、こちらの記事を参照してください。
Bot Framework Composer GA! デスクトップアプリでチャットボットをコードレス開発(1): Todo テンプレートで挙動確認
Bot Framework Composer は、Bot Framework をベースとしたチャットボットアプリを GUI で作成するツールです。ダイアログの作成や LUIS や QnAMaker を利用した自然言語処理の組み込みをノンコーディングで作成できます。
- Bot Framework Composer で チャットボットをノンコーディング開発 シリーズ
- (1) ひとまず EchoBot 編 (このページ)
- (2) Dialog (+ユーザー入力、外部 API 利用、条件分岐) 編
- (3) Language Understanding (LUIS) で自然言語処理を追加 編
今回は Bot Framework Composer を利用してチャットボットをノンコーディングで開発する手順を紹介します。

準備
- Bot Framework Composer のソースコード
- Github ツール、または ZIP でダウンロードしておきます。
- https://github.com/microsoft/BotFramework-Composer
- Bot Framework Composer 稼働環境 (※2020年3月現在)
- Node.js v12.13.0
- Yarn: 最新の Stable バージョン
- Bot Framework Emulator
- ご自分の環境に合わせてダウンロード&インストールしておきます。
- https://github.com/Microsoft/BotFramework-Emulator/releases/
-
.NET Core SDK 3.1
- ローカルで Bot のテストを行う際に必要です
手順
Bot Framework Composer のインストール~起動
Bot Framework Composer のフォルダー (※Zip でダウンロードした場合は展開しておきます) を任意のディレクトリーに配置します。ここでは C:\YOUR_REPO というディレクトリーに配置しています。
コマンドプロンプトを起動し、yarn install コマンドでインストールを行います。
cd C:\YOUR_REPO\BotFramework-Composer-stable\Composer
C:\YOUR_REPO\BotFramework-Composer-stable\Composer>yarn install
以下のようなメッセージが表示されて必要なコンポーネントのダウンロードとインストールが行われて、Done と表示されればインストールは完了です。(5~10分程度時間がかかります)
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
: (中略)
[4/4] Building fresh packages...
: (中略)
Done in 1230.67s.
yarn build コマンドでビルドを行います。(こちらも多少時間がかかります)
C:\YOUR_REPO\BotFramework-Composer-stable\Composer>yarn build
以下のようなメッセージが表示され、Compiled successfully と表示されたらビルドは完了です。
yarn run v1.19.1
$ node scripts/begin.js && yarn build:prod
: (中略)
Compiled successfully! Run "yarn startall" to start the web application & test runtime.
Done in 464.11s.
yarn startall コマンドで Bot Framework Composer を起動します。
C:\YOUR_REPO\BotFramework-Composer-stable\Composer>yarn startall
以下のようなメッセージが表示されたら、指示通りにブラウザーから http://localhost:3000 にアクセスします。
$ node scripts/update.js && yarn start
: (中略)
$ node build/server.js
Composer now running at:
http://localhost:3000
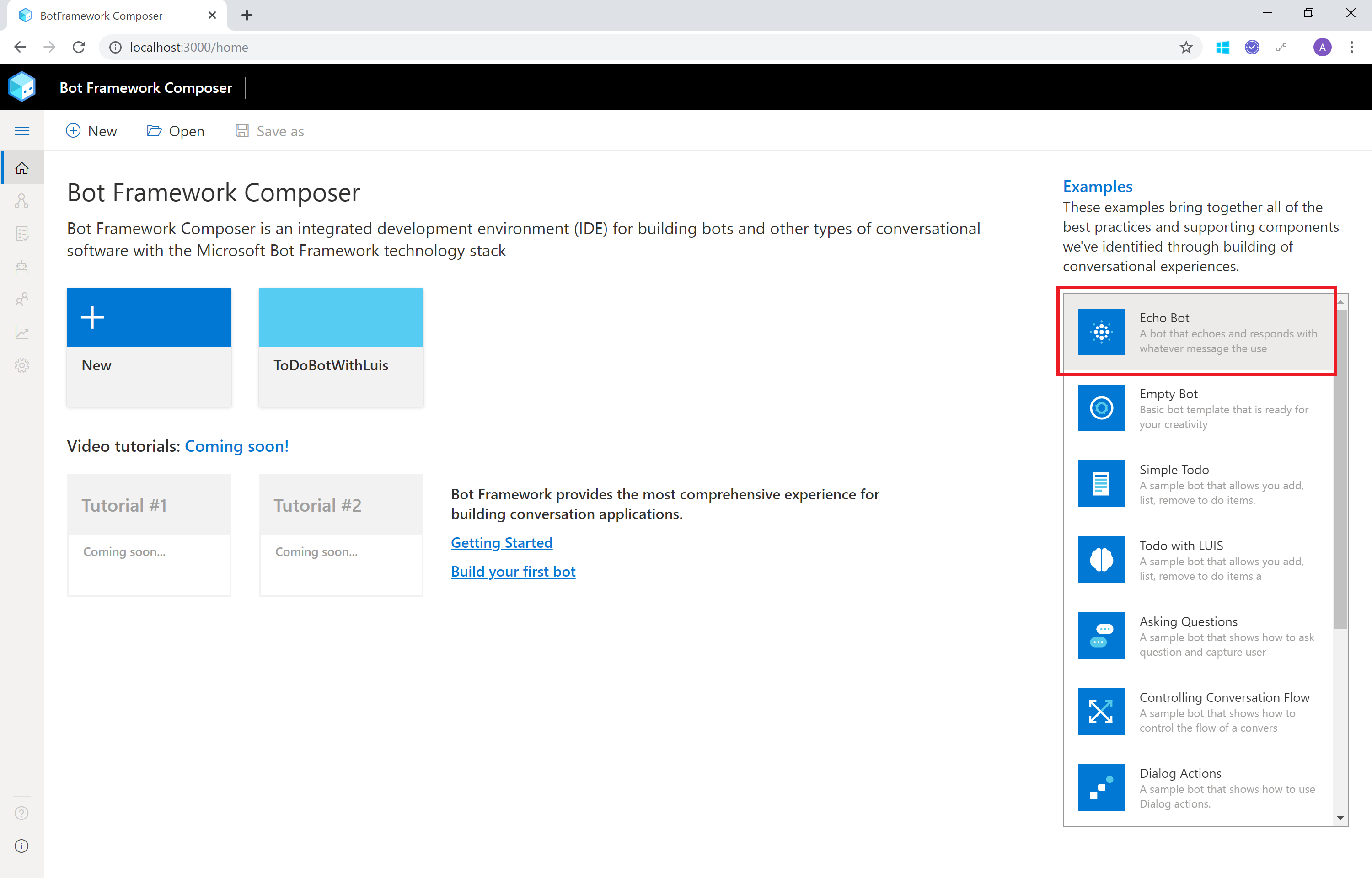
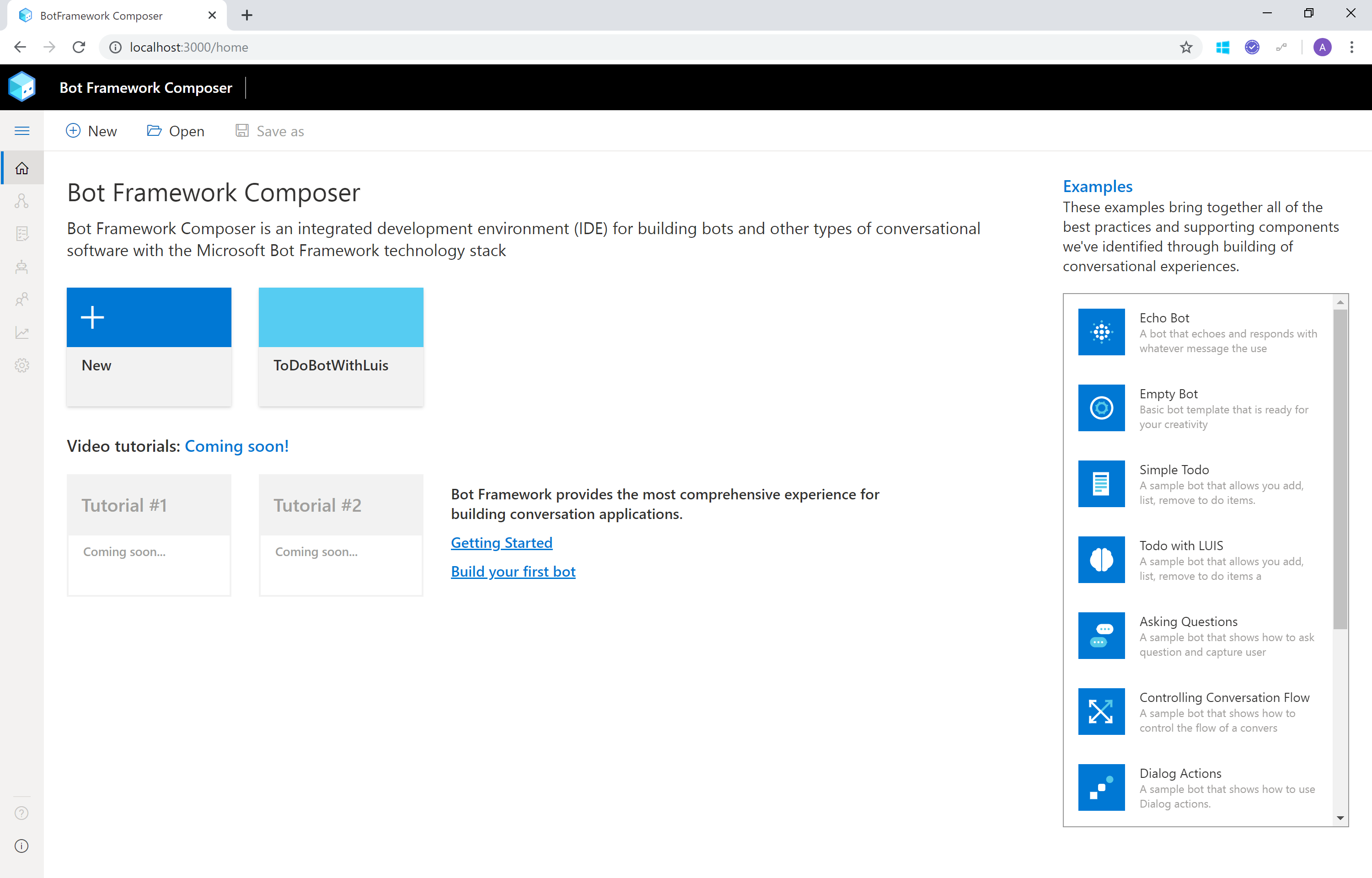
Bot Framework Composer の画面が表示されたら、Bot の作成に入っていきます。

基本の EchoBot 作成
Bot Framework Composer 画面の右バナーにあるサンプルを使って、基本となる EchoBot (おうむ返しBot) を作成してみます。EchoBot をクリックします。
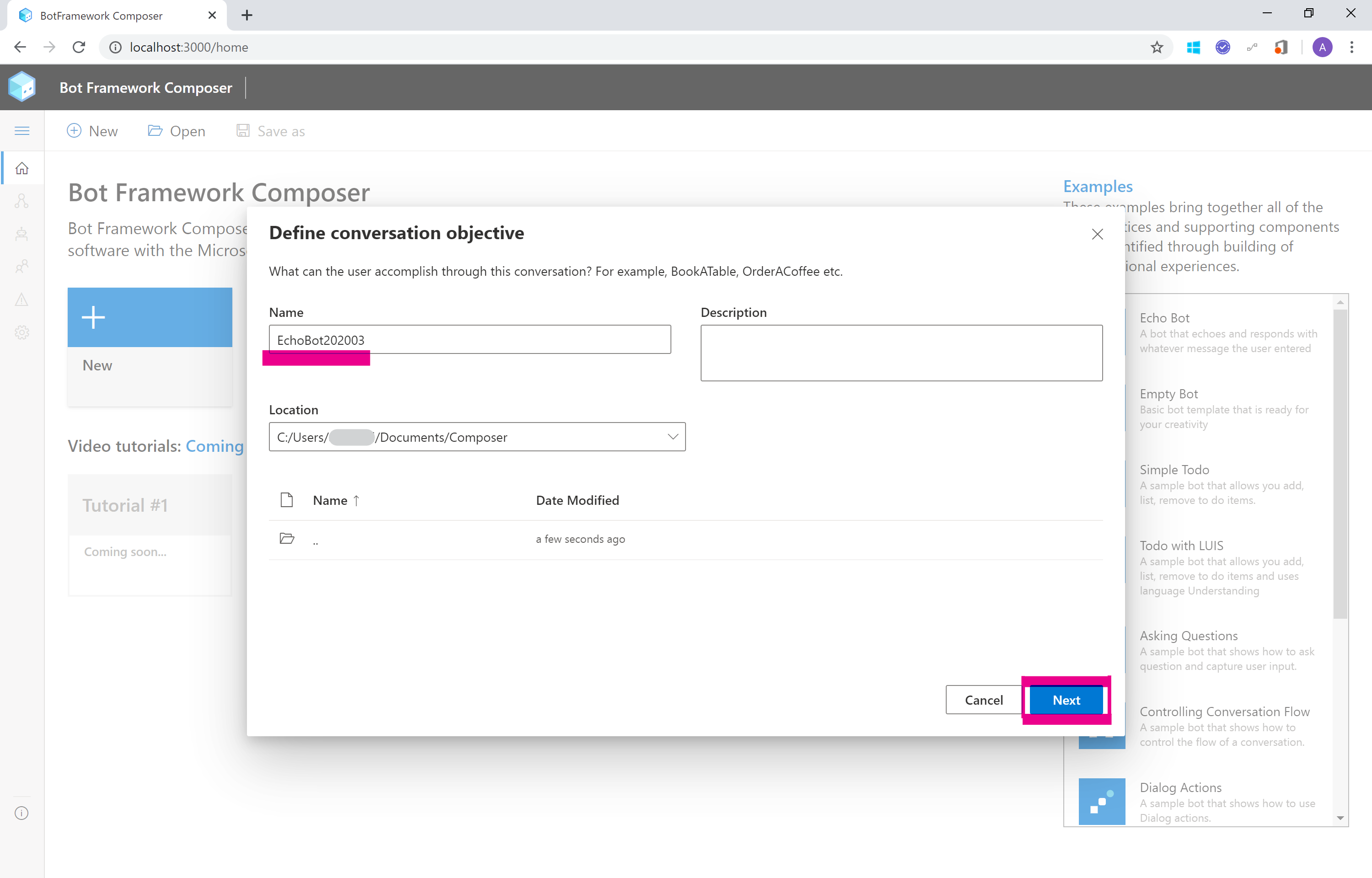
Bot の設定ダイアログ画面で、情報を入力します。
- Name : お好きな名前を入力
- Description : 必要に応じて説明を入力
- Location : デフォルトで ユーザーのドキュメントフォルダ(C://users/YOUR_NAME/Documents)/Composer になっています。お好みで変更します。
設定ダイアログ画面右下の [Next] をクリックすると、テンプレートから EchoBot の雛形が作成されます。
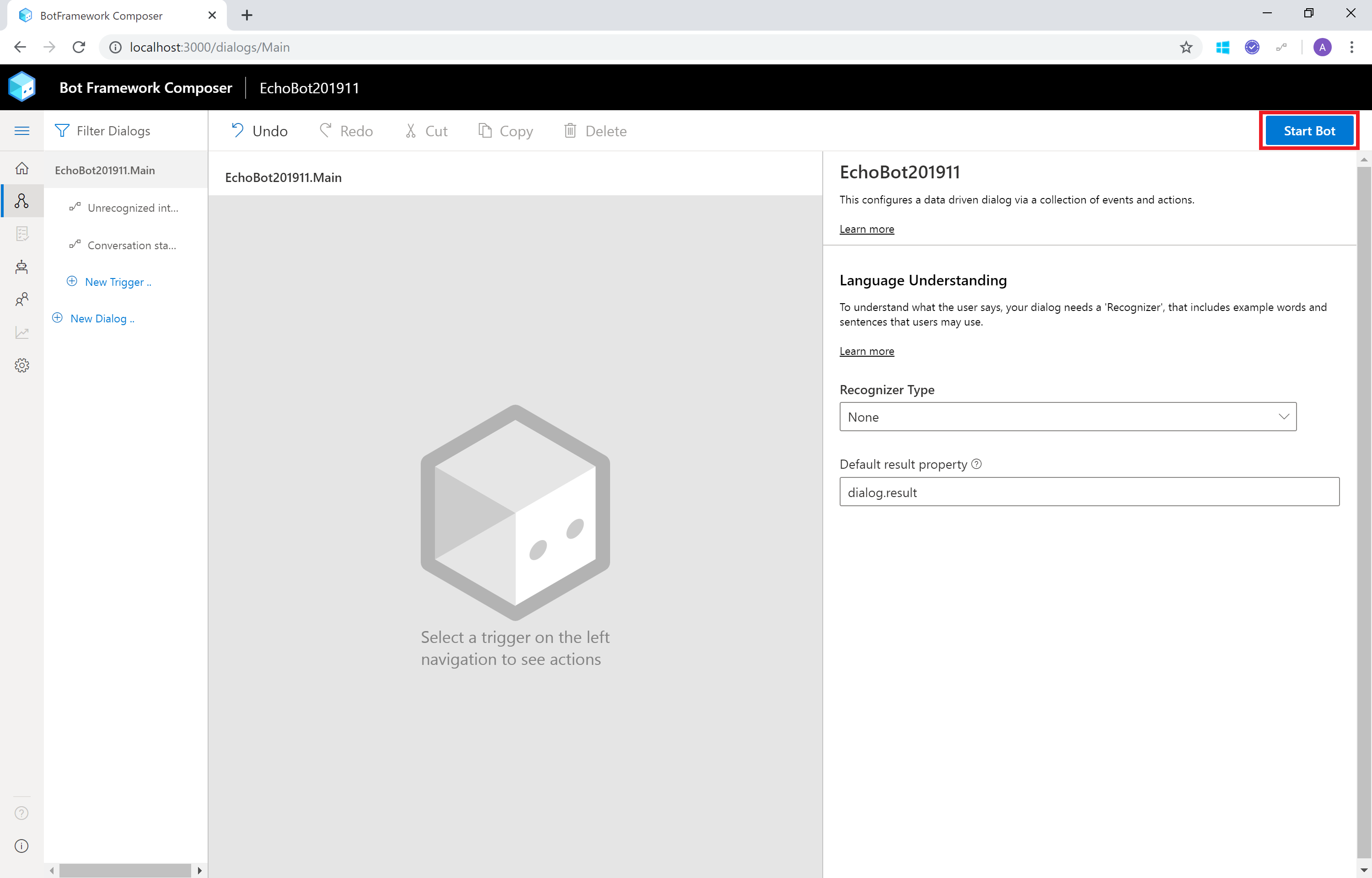
Language Understanding (LUIS) を使った自然言語処理を組み込む際は右側の Language Understanding バナーから設定します。今回は LUIS は使用せずそのまま (None) にします。
画面右上の [Start Bot] をクリックして、作成した EchoBot を起動します。
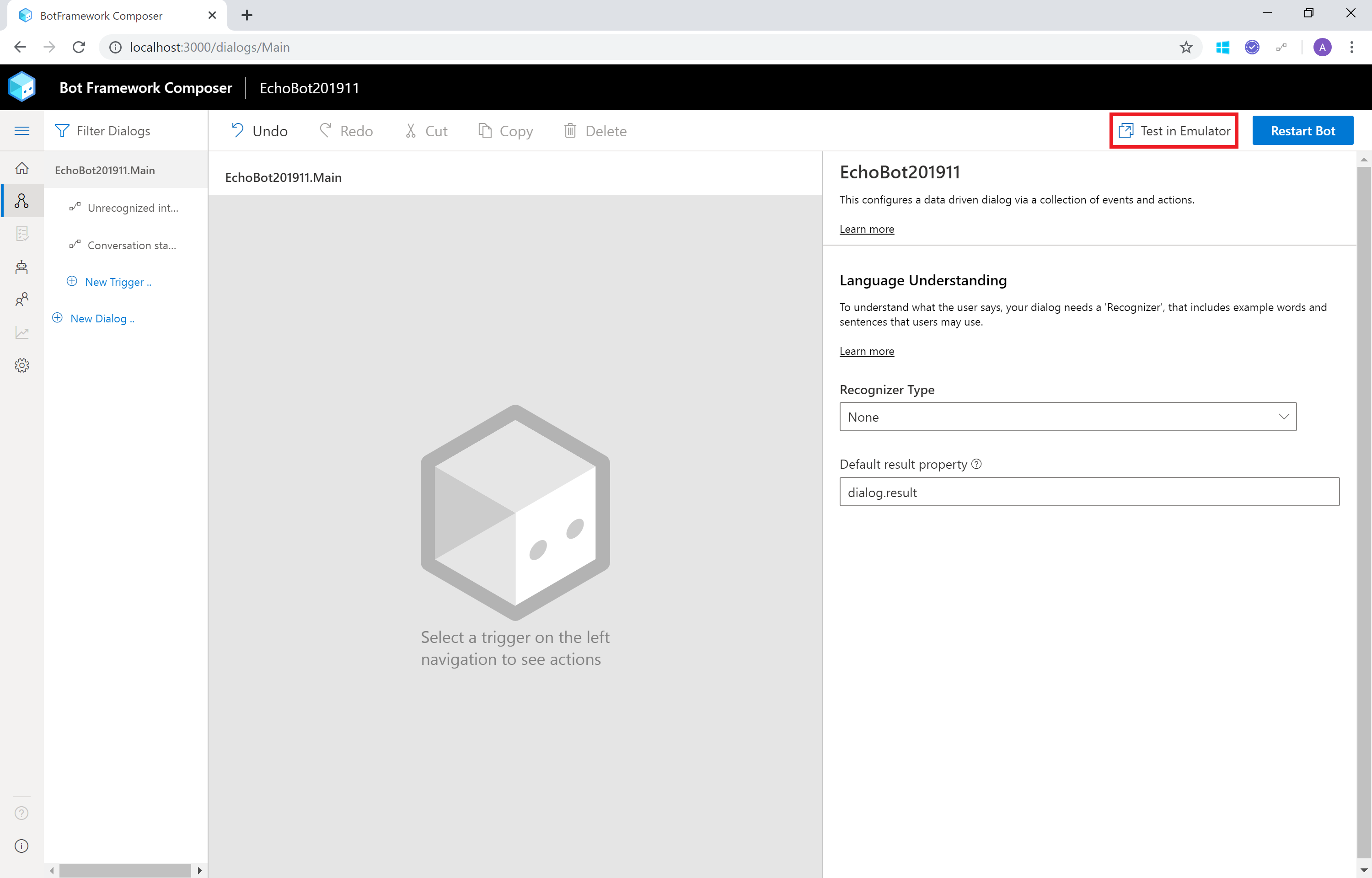
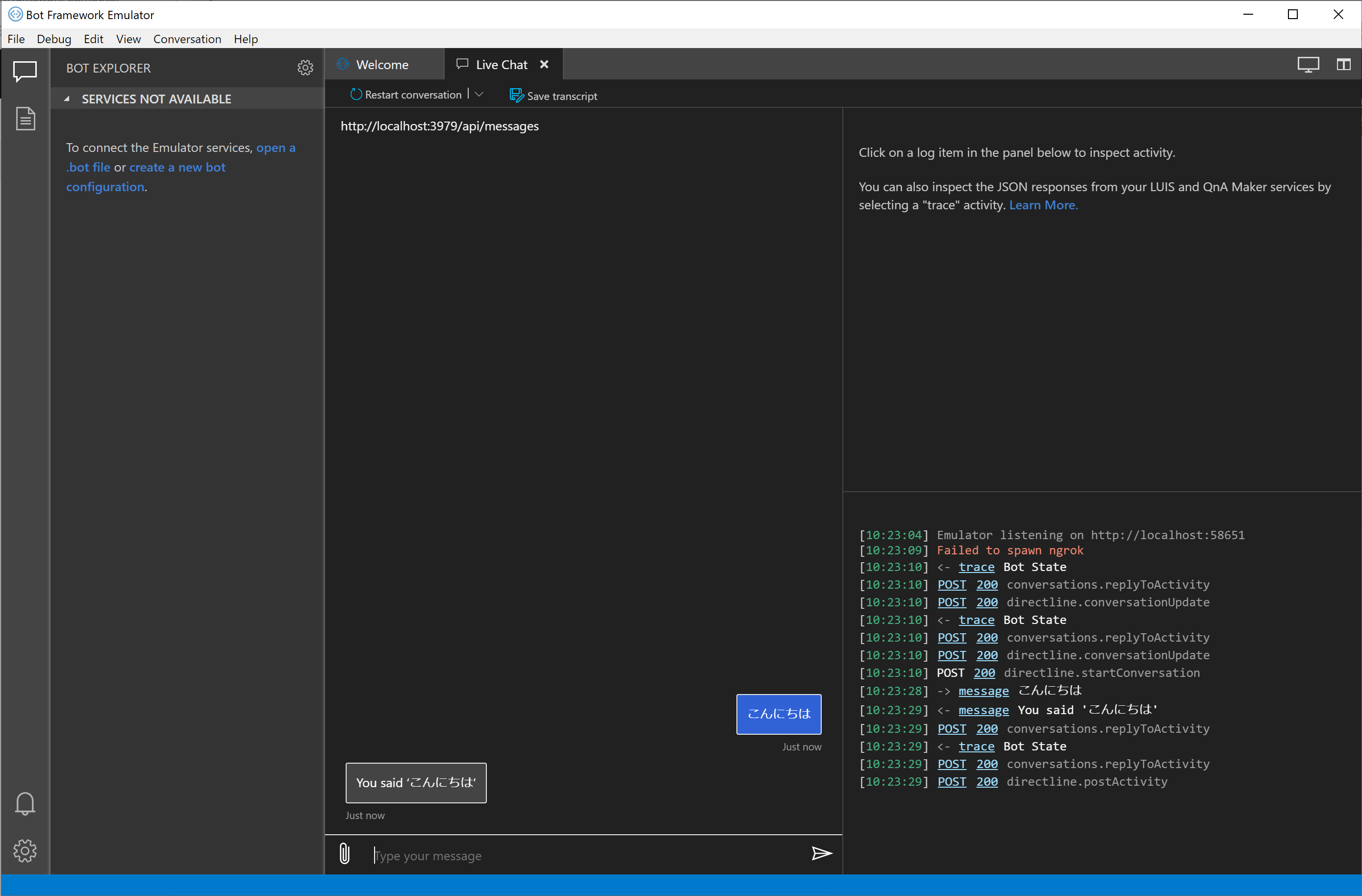
画面右上に Test in Emulator と表示されるので、クリックして Bot Framework Emulator を起動し、作成した EchoBot のテストを行います。
Bot Framework Emulator が起動したら、EchoBot にメッセージを送信します。入力した文字列がオウム返し(Echo)されたら、作成OKです。
EchoBot のソースコード確認
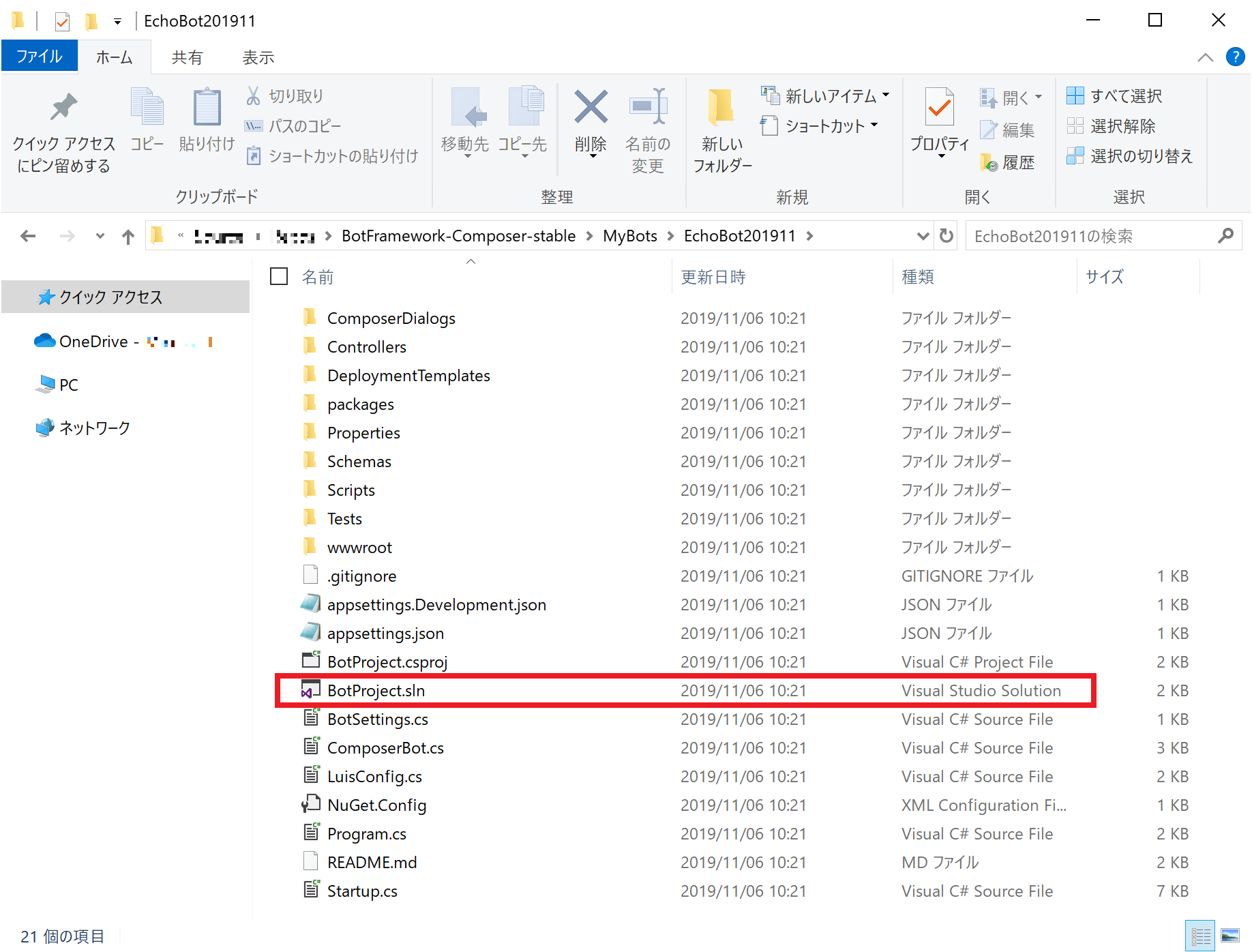
Bot Framework Composer で作成した EchoBot のソースコードを確認します。Bot Framework Composer を展開したフォルダー\MyBots(EchoBot名) に作成されています。
C:\YOUR_REPO\BotFramework-Composer-stable\MyBots\YOUR_BOTNAME
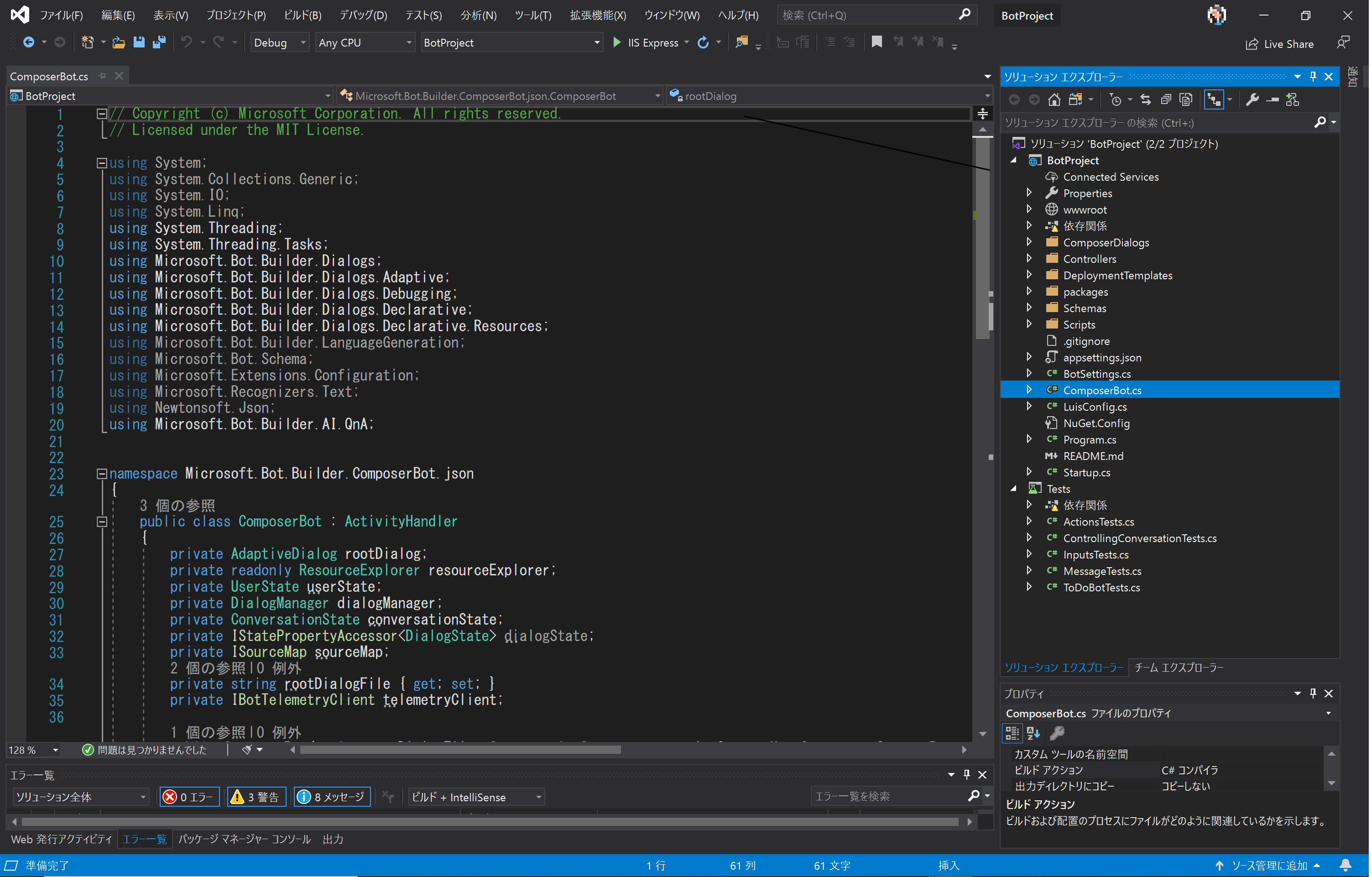
こちら C# のソリューションファイルになっていますので、BotProject.sln から Visual Studio で開きます。
Bot Project と Tests の 2つのプロジェクトが作成されていることが分かります。
Visual Studio からビルドして起動し、テストすることももちろん可能です。
Bot Framework Composer の終了
Bot Framework Composer を使い終わったらシャットダウンしておきます。Bot Framework Composer を起動したコマンドプロンプトで Ctrl+C を入力して終了します。
次回起動する際は、同様にコマンドプロンプトから Bot Framework Composer のインストールフォルダーにアクセスし、yarn startall コマンドで起動します。